.Net core 3.0 SignalR+Vue 实现简单的即时通讯/聊天IM (无jq依赖)
.Net core 中的SignalR JavaScript客户端已经不需要依赖Jquery了
一、服务端
1、nuget安装 Microsoft.AspNetCore.SignalR
2、在startup.cs中注册和使用signalr
services.AddSignalR();
app.UseEndpoints(endpoints =>
{
endpoints.MapHub<ChatHub>("/chatHub");
endpoints.MapControllers();
});
3、创建chathub类并继承Hub
public class ChatHub:Hub
{
/// <summary>
/// 给连接的所有人发送消息
/// </summary>
/// <param name="username"></param>
/// <param name="message"></param>
/// <returns></returns>
public Task SendMsg(string username,string message)
{
//Show方法需要在前端实现
return Clients.All.SendAsync("Show", username , message);
}
}
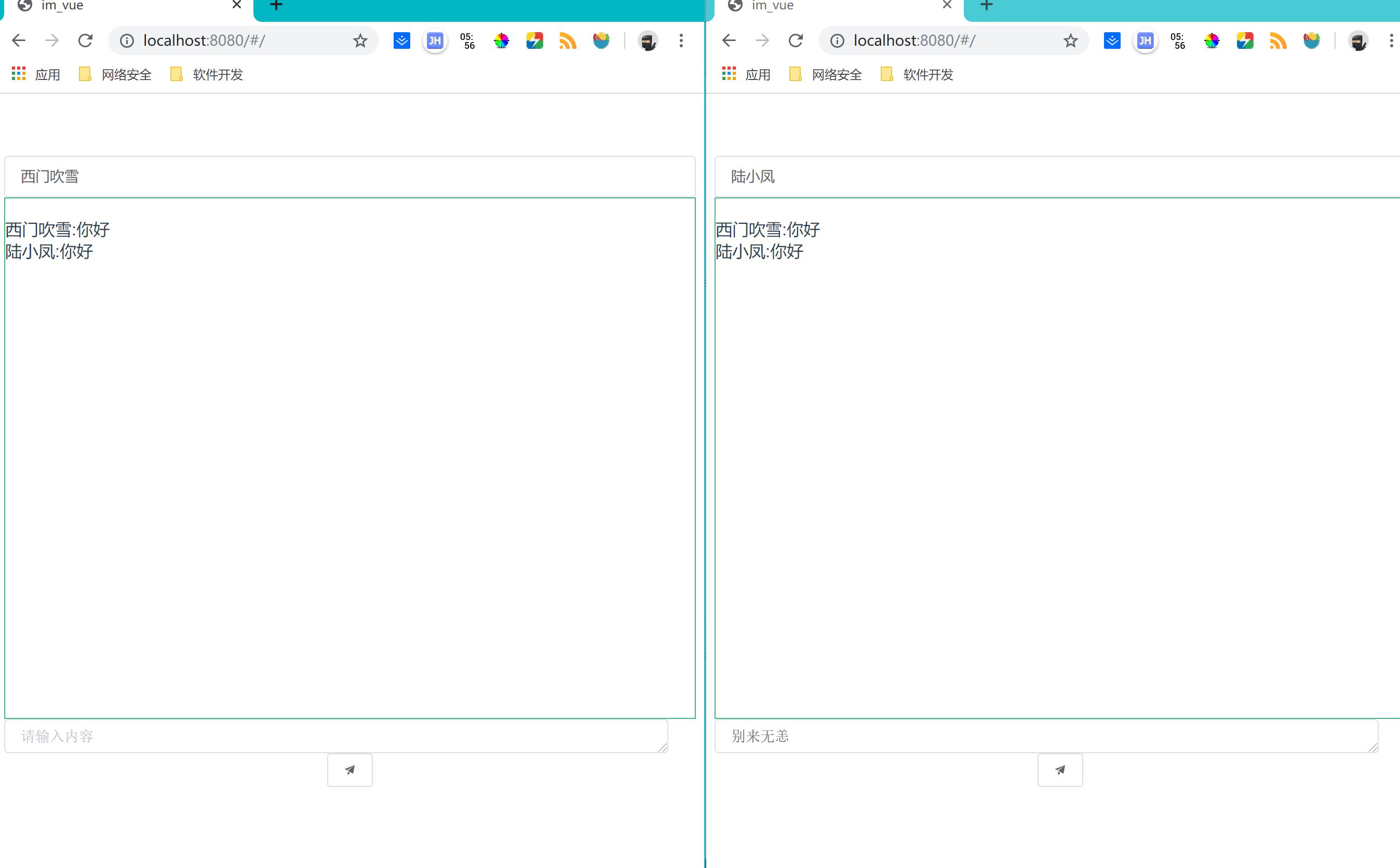
二、客户端
客户端用vue实现
1、安装signalr.js
npm install @microsoft/signalr
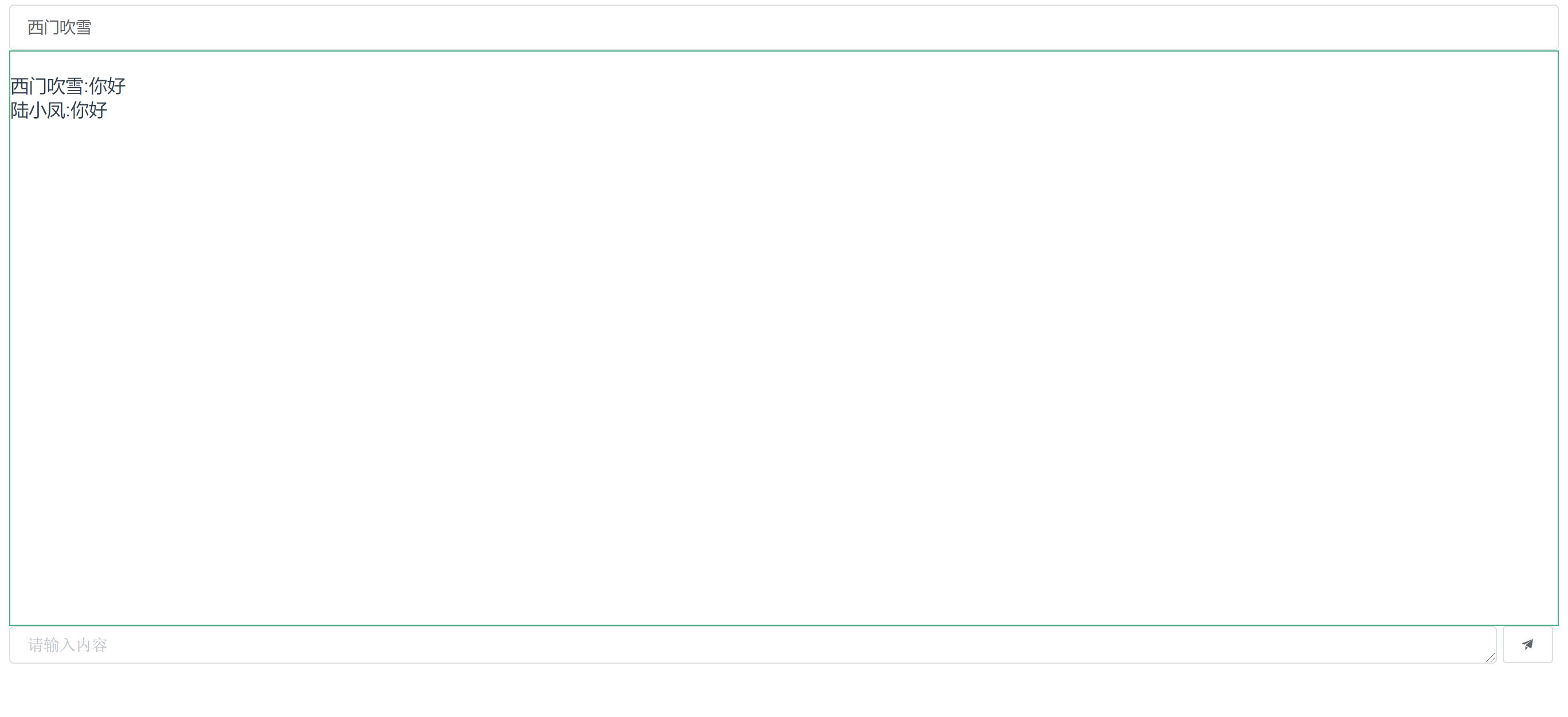
<template>
<div class="hello">
<el-input v-model="user" type="text" />
<div id="message" v-html="remsg"></div>
<div id="el-input">
<el-input id="chatbox" @keyup.native.enter="handle" type="textarea" :rows="1" placeholder="请输入内容" v-model="msg"></el-input>
</div>
<el-button size="small" style="display:inline-block;" icon="el-icon-s-promotion" type="suceess" @click="handle" plain></el-button>
</div>
</template>
<script>
import * as signalR from "@microsoft/signalr";
let hubUrl = "http://localhost:5001/chatHub";
//.net core 版本中默认不会自动重连,需手动调用 withAutomaticReconnect
const connection = new signalR.HubConnectionBuilder().withAutomaticReconnect().withUrl(hubUrl).build();
connection.start().catch(err => alert(err.message));
export default {
name: "Im",
mounted() {
var _this = this;
//实现Show方法
connection.on("Show", function(username, message) {
_this.remsg = _this.remsg + "<br>" + username + ":" + message;
});
},
data() {
return {
user: "",
msg: "",
remsg: ""
};
},
methods: {
handle: function() {
if(this.msg.trim()==""){
alert("不能发送空白消息");
return;
}
//调用后端方法 SendMsg 传入参数
connection.invoke("SendMsg", this.user, this.msg);
this.msg = "";
}
}
};
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h1,
h2 {
font-weight: normal;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
#el-input{
display: inline-block;
width:96%;
float: left;
}
#message {
overflow-y:auto;
text-align: left;
border: #42b983 solid 1px;
height: 500px;
}
</style>
服务端代码:
https://github.com/zhangjunL/IM
简单demo 无其他功能
.Net core 3.0 SignalR+Vue 实现简单的即时通讯/聊天IM (无jq依赖)的更多相关文章
- 并发编程概述 委托(delegate) 事件(event) .net core 2.0 event bus 一个简单的基于内存事件总线实现 .net core 基于NPOI 的excel导出类,支持自定义导出哪些字段 基于Ace Admin 的菜单栏实现 第五节:SignalR大杂烩(与MVC融合、全局的几个配置、跨域的应用、C/S程序充当Client和Server)
并发编程概述 前言 说实话,在我软件开发的头两年几乎不考虑并发编程,请求与响应把业务逻辑尽快完成一个星期的任务能两天完成绝不拖三天(剩下时间各种浪),根本不会考虑性能问题(能接受范围内).但随着工 ...
- .net core 3.0 Signalr - 08 业务实现-客户端demo
由于signalr作为一个单独的推送系统,跟业务系统是分离开的,所以此处模拟一个业务系统,新建一个.net core app项目 ## 模拟实现一个登录功能 我们的登录很简单,当进入系统,如果检测到用 ...
- .net core 3.0 Signalr - 实现一个业务推送系统
## 介绍 ASP.NET Core SignalR 是一个开源代码库,它简化了向应用添加实时 Web 功能的过程. 实时 Web 功能使服务器端代码能够即时将内容推送到客户端. SignalR 的适 ...
- .net core 3.0 Signalr - 01 基础篇
因为将signalr作为单独的站点,此处需要建立两个项目,一个专门用于signalr作为推送项目,一个客户端(实际的业务项目) ## 基础知识速览 ### Clients对象属性 | 属性 | 描述 ...
- .net core 3.0 Signalr - 02 使用强类型的Hub
## 强类型的优缺点 - 优点 强类型的Hub可以避免魔法函数名,相比弱类型更容易维护和发现问题,直接上代码 - 缺点 特么的得多些好几行代码 ## 代码 ### 接口定义 ``` C# /// // ...
- .net core 3.0 Signalr - 03 使用MessagePack压缩传输内容
## MessagePack基础介绍 Signalr默认使用的是json形式传递数据,但是signalr提供了灵活的扩展,支持MessagePack形式序列化数据,以增加性能降低网络传输的效果,极大的 ...
- .net core 3.0 Signalr - 04 使用Redis做底板来支持横向扩展
在实际的系统中,可能需要多台机器部署;然而,Signalr的连接信息是跟站点走的,举个例子 推送系统部署了A.B两个服务器,张三访问A服务器,李四访问B服务器,当张三通过A服务器向李四推送的时候,A服 ...
- .net core 3.0 Signalr - 05 使用jwt将用户跟signalr关联
Signalr是以Group.Connect为核心来进行推送,比如,给某个组.某个连接来推送,但实际场景中,核心应该是某个组.某个人:然而一个人可以对应多个连接(浏览器多个tab页):本节就来介绍下自 ...
- .net core 3.0 Signalr - 06 业务实现-业务分析
## 业务需求 1. 人-项目关系 一个人可以属于多个项目,一个项目可以有多个人加入,通知的时候,可以通知项目内的所有人,也可以通知部分人或者某个责任人. 2. 登录互斥 同一个人不允许登录两次(不同 ...
随机推荐
- First-hitting-time model
见wiki: https://en.wikipedia.org/wiki/First-hitting-time_model
- pandas 的axis参数的理解
# pandas的axis参数怎样理解? # axis=0 或者 "index": # 如果是单行操作,就指的是某一行 # 如果是聚合操作,指的是跨行cross rows # ax ...
- 将pip源更换到国内镜像
将pip源更换到国内镜像用pip管理工具安装库文件时,默认使用国外的源文件,因此在国内的下载速度会比较慢,可能只有50KB/s.幸好,国内的一些顶级科研机构已经给我们准备好了各种镜像,下载速度可达2M ...
- Zookeeper学习笔记(下)
这是ZK学习笔记的下篇, 主要希望可以分享一些 ZK 的应用以及其应用原理 我本人的学习告一段落, 不过还遗留了一些ZK相关的任务开发和性能测试的任务, 留待以后完成之后再通过其他文章来进行分享了 Z ...
- Python---进阶---Tkinter---game
一.用tkinter写一个小游戏,来随机生成我们需要的名字 # 用tkinter写一个小游戏,来随机生成我们需要的名字 import tkinter as tkimport random window ...
- Python---进阶---函数式编程---按照权重排序
一. 权重是100 价格占的权重是40%,销量占的权重是17%,评级站的权重是13%,评论占的权重是30% ---------------------------------------------- ...
- 对webpack从零配置
一.新建配置文件,文件名一般为webpack.config.js: 二.配置文件目录,一般为根目录,一般会放在./build文件夹下 三.配置文件格式一般为module.exports={}, 四.结 ...
- 超大文件上传方案(PHP)
前段时间做视频上传业务,通过网页上传视频到服务器. 视频大小 小则几十M,大则 1G+,以一般的HTTP请求发送数据的方式的话,会遇到的问题:1,文件过大,超出服务端的请求大小限制:2,请求时间过长, ...
- UOJ #228. 基础数据结构练习题 线段树 + 均摊分析 + 神题
题目链接 一个数被开方 #include<bits/stdc++.h> #define setIO(s) freopen(s".in","r",st ...
- 【学习心得】Link-cut Tree
Link-cut Tree是一种支持改变树(森林)的形态(link和cut),同时维护树的路径上节点信息的数据结构.lct通过splay来维护每次的perferred path,说白了就是一个动态的树 ...