[Web 前端] 017 css 浮动
1. 文档流
- 指盒子按照 html 标签编写的顺序依次从上到下,从左到右排列
- 块元素占一行
- 行内元素在一行之内
- 从左到右排列
- 先写的先排列
- 后写的排在后面
- 每个盒子都占据自己的位置
2. 浮动的特性
- 浮动元素有左浮动(float:left)和右浮动(float:right)两种
- 浮动的元素会向左或向右浮动,碰到父元素边界、浮动元素、未浮动的元素才停下来
- 相邻浮动的块元素可以并在一行,超出父级宽度就换行
- 浮动让行内元素或块元素自动转化为行内块元素
- 浮动元素后面没有浮动的元素会占据浮动元素的位置
- 对没有浮动的元素而言,其内部的文字会避开浮动的元素,形成文字饶图的效果
- 若父元素内整体浮动的元素无法撑开父元素,则需要清除浮动
- 浮动元素之间没有垂直 margin 的合并
少废话,上例子
例 1
<!-- 例1 --><!DOCTYPE html><html><head><meta charset="utf-8"><title>test</title><link rel="stylesheet" type="text/css" href="./static/CSS/test.css"></head><body><div class="box1">box1</div><div class="box2">box2</div></body></html>
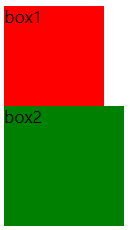
<!-- 例1.1 -->.box1{width: 100px;height: 100px;background: red;}.box2{width: 220px;height: 220px;background: green;}
- 效果截图 1

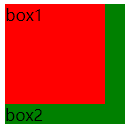
<!-- 例1.2 html 不变 -->div{width: 100px;height: 100px;}.box1{background: red;float: left;}.box2{background: green;}
- 效果截图 2

<!-- 例1.3 html 不变 -->div{width: 100px;height: 100px;}.box1{background: red;}.box2{background: green;float: left;}
- 效果截图 3
- 与效果截图 1 相同,略
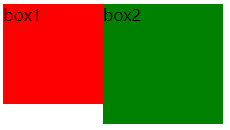
<!-- 例1.4 html 不变 -->div{width: 100px;height: 100px;}.box1{background: red;float: left;}.box2{background: green;float: left;}
- 效果截图 4

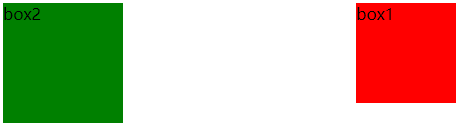
<!-- 例1.5 html 不变 -->div{width: 100px;height: 100px;}.box1{background: red;float: right;}.box2{background: green;float: left;}
- 效果截图 5

例 2
<!DOCTYPE html><html><head><meta charset="utf-8"><title>test</title><link rel="stylesheet" type="text/css" href="./static/CSS/test.css"></head><body><div class="box1">box1</div><div class="box2">box2</div><div class="box3">box3</div><div class="box4">box4</div></body></html>
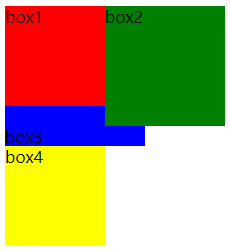
div{width: 100px;height: 100px;}.box1{width: 100px;height: 100px;background: red;float: left;}.box2{width: 120px;height: 120px;background: green;float: left;}.box3{width: 140px;height: 140px;background: blue;}.box4{background: yellow;float: left;}
- 效果截图 6

例 3
<!DOCTYPE html><html><head><meta charset="utf-8"><title>test</title><link rel="stylesheet" type="text/css" href="./static/CSS/test.css"></head><body><div class="wrap"><div class="item1">item1</div><div class="item2">item2</div><div class="item3">item3</div><div class="item4">item4</div></div></body></html>
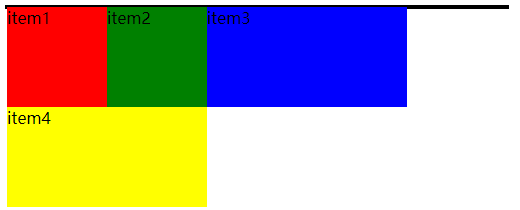
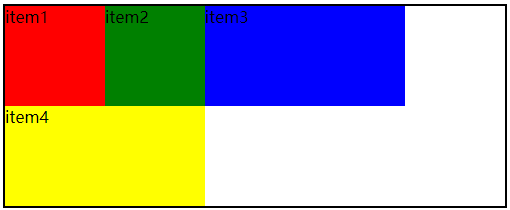
.wrap{width: 500px;border: 2px solid;/* float: left; 加上这句的效果见效果截图 8 */}.item1{width: 100px;height: 100px;background: red;float: left;}.item2{width: 100px;height: 100px;background: green;float: left;}.item3{width: 200px;height: 100px;background: blue;float: left;}.item4{width: 200px;height: 100px;background: yellow;float: left;}
- 效果截图 7

- 效果截图 8

参考:北京图灵学院的 Web 前端公开课
[Web 前端] 017 css 浮动的更多相关文章
- WEB前端开发CSS基础样式全面总结
Web前端开发css基础样式全面总结 颜色和单位的使用 颜色 用颜色的名字表示颜色,比如:red 用16进制表示演示 比如:#FF0000 用rgb数值表示颜色,rgb(红,绿,蓝),每个值都在0-2 ...
- 好程序员web前端分享css常用属性缩写
好程序员web前端分享css常用属性缩写,使用缩写可以帮助减少你CSS文件的大小,更加容易阅读.css缩写的主要规则如下: 颜色 16进制的色彩值,如果每两位的值相同,可以缩写一半,例如: #0000 ...
- Python web前端 02 CSS
Python web前端 02 CSS 一.选择器 1.CSS的几种样式(CSS用来修饰.美化网页的) #建立模板 复制内容--->SETTING---> Editor -----> ...
- Python web前端 03 CSS属性
Python web前端 03 CSS属性 一.文字.文本属性 1.文字属性 font-family #字体类型浏览器默认的字体是微软雅黑,字体中有多个字体的时候,如果前面的字体没有就使用后面的字体 ...
- 好程序员web前端分享CSS元素类型
好程序员web前端分享CSS元素类型 目标 1.元素类型分类依据和元素类型分类 2.元素类型的转换 3.inline-block元素类型的应用 4.置换和非置换元素的概念和应用案例 一.元素类型分类依 ...
- 1+x 证书 Web 前端开发 css 专项练习
官方QQ群 1+x 证书 Web 前端开发 css 专项练习 http://blog.zh66.club/index.php/archives/192/
- Android程序员学WEB前端(8)-CSS(3)-盒子内联块级定位浮动-Sublime
转载请注明出处:http://blog.csdn.net/iwanghang/article/details/76618473 觉得博文有用,请点赞,请评论,请关注,谢谢!~ 盒子模型: <!D ...
- Web前端温故知新-CSS基础
一.CSS定义与编写CSS 1.1 CSS的定义 全名:Cascading Style Sheets -> 层叠样式表 定义:CSS成为层叠样式表,它主要用于设置HTML页面中的文本内容(字体. ...
- web前端开发CSS命名规范参考
做为一个web前端工程师,每天接触HTML.css就像吃饭一样,但是作为一名合作.优秀的web前端工程师,对DIV+CSS命名还是有一定的规范的,本文整理了一份web前端开发中DIV+CSS各种命名规 ...
随机推荐
- 在 LaTeX 中同步缩放 TikZ 与其中的 node
PGF/TikZ 是 Till Tantau 开发的基于 TeX 的绘图引擎.因其可以直接在 LaTeX 文稿中通过代码绘制向量图,所以是目前流行的 LaTeX 绘图解决方案之一. 在 tikzpic ...
- Python3 install pip
原创转载请注明出处:https://www.cnblogs.com/agilestyle/p/12033910.html curl https://bootstrap.pypa.io/get-pip. ...
- linux C++ 通讯架构(一)nginx安装、目录、进程模型
nginx是C语言开发的,号称并发处理百万级别的TCP连接,稳定,热部署(运行时升级),高度模块化设计,可以用C++开发. 一.安装和目录 1.1 前提 epoll,linux内核版本为2.6或以上 ...
- 尝试用了一哈wepy框架的感想
恶心死我, 1 在项目里出现了中文乱码(utf-8在wpy文件里有中文和注释--编译后就转化成乱码, 把代码拷在另外的项目里,(该项目没有中文乱码现象,)编译出来就出现中文乱码, 然后我再在所拷的代码 ...
- @PathVariable注解使用
@PathVariable是spring3.0的一个新功能:接收请求路径中占位符的值 语法: @PathVariable("xxx")通过 @PathVariable 可以将URL ...
- 超好用json转excel工具
给大家安利一个超实用的json数据转excel工具:http://www.yzcopen.com/doc/jsonexcel
- input 禁止删除部分文字
用label和所需的input链接,label部分就是禁止删除的部分.<input type="text" name="city" value=" ...
- 【Java】Java实现二维码的生成与解析
pom依赖 <dependency> <groupId>com.google.zxing</groupId> <artifactId>core</ ...
- 【BZOJ2460】元素(拟阵)
题意:给定n个物品,每个物品有属性x和价值y,要求从中选出一些使得价值和最大并且其中没有属性xor和为0的非空子集 n<=1000,x<=1e18,y<=1e4 思路:没有xor和为 ...
- Android检测WIFI连接、提示框延时消失
Android检测系统WIFI是否连接?如没有连接,显示提示框,提示进行设置,当点击设置进入系统WIFI界面后1秒钟,提示框自动消失. 代码: ? 1 2 3 4 5 6 7 8 9 10 11 12 ...
