tp框架视图层view——模板继承
在做网站的时候,每个网站都有头部和尾部,也就是菜单栏和页脚,网站的各个子网页的头部和尾部基本就是一样的,所以tp框架提供了一种模板继承的方法:
1、首先在View的Main文件夹下建立一个base.html页面:

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title><block name="title">无标题文档</block></title>
<style>
#head{ width:100%; height:100px; background-color:red}
#footer{ width:100%; height:50px; background-color:black}
</style>
<block name="tou"></block><!--头部-->
</head> <body> <div id="head">
<foreach name="arr" item="vo"><!--循环遍历,从数据库读数据-->
<span>{$vo.lbname}</span>
</foreach>
</div>
<block name="nr"></block>
<div id="footer"></div><!--尾部-->
</body>
</html>

2、做操作方法:MainController.class.php页面:

<?php
namespace Ceshi\Controller;
use Think\Controller;
class MainController extends Controller
{ public function test(){
$this->base();
$this->show();
}
public function base(){//这样可以调用模板中连接数据库部分
$m = M("leibie");
$arr = $m->select();
$this->assign("arr",$arr); }
}

3、在View文件夹的Main文件夹下新建一个test.html文件:

<extend name="base"/><!--调用模板-->
<block name="title">子页面</block>
<block name="tou">
<style>
#nr{ width:100%; height:400px; background-color:yellow}
</style>
</block>
<block name="nr">
<div id="nr"></div>
</block>

看一下下效果:

4、删除和修改:
在View文件夹下的Main文件夹内新建一个mains.html文件:

<extend name="base"/><!--继承模板-->
<block name="nr">
<table width="100%" border="1">
<tr>
<td>代号</td>
<td>名称</td>
<td>系列</td>
<td>油耗</td>
<td>价格</td>
<td>操作</td>
</tr>
<foreach name="attr" item="v"><!--循环遍历出表中内容-->
<tr>
<td>{$v.code}</td>
<td>{$v.name}</td>
<td>{$v.brand}</td>
<td>{$v.oil}</td>
<td>{$v.price}</td>
<td><a href="__CONTROLLER__/del/code/{$v.code}">删除</a>
<a href="__CONTROLLER__/upd/code/{$v.code}">修改</a>
</td>
</tr>
</foreach>
</table>
</block>

依然在MainController的控制器里做操作方法:

<?php
namespace Ceshi\Controller;
use Think\Controller;
class MainController extends Controller
{ public function test(){
$this->base();
$this->show();
}
public function base(){//这样可以调用模板中连接数据库部分
$m = M("leibie");
$arr = $m->select();
$this->assign("arr",$arr); }
public function mains(){
$m = M("car");
$arr = $m->select();
$this->assign("attr",$arr);
$this->base();
$this->show();
}
public function del($code){
$m = M("car");
if($m->delete($code)){
$url = U("mains");
$this->success("删除成功!",$url);//第二个参数,表示返回的路径;第三个参数:表示停留时间
}
else{
$this->error("删除失败!");
}
}
public function upd(){
$m = M("car");
$code = $_GET["code"];
$attr = $m->find($code);
$this->assign("attr",$attr);
if(empty($_POST)){
$this->show();
}
else{
$m->create();
$m->save(); }
}
}

在View下的Main下建立一个upd.html文件:

<extend name="base"/>
<block name="nr">
<form action="__ACTION__" method="post">
<div><input type="hidden" name="Code" value="{$attr.code}"/></div>
<div>名称:<input type="text" name="Name" value="{$attr.name}"/></div>
<div>系列:<input type="text" name="Brand" value="{$attr.brand}"/></div>
<div>油耗:<input type="text" name="Oil" value="{$attr.oil}"/></div>
<div>价格:<input type="text" name="Price" value="{$attr.price}"/></div>
<input type="submit" value="修改"/>
</form>
</block>

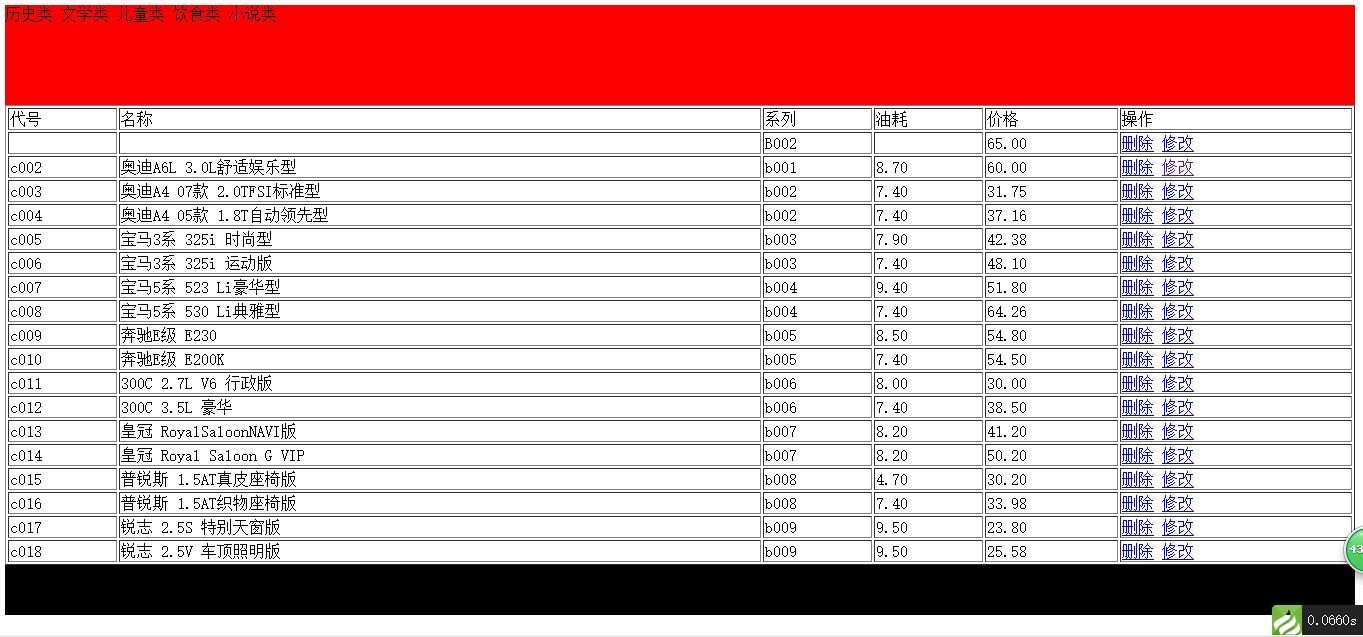
看一下效果:

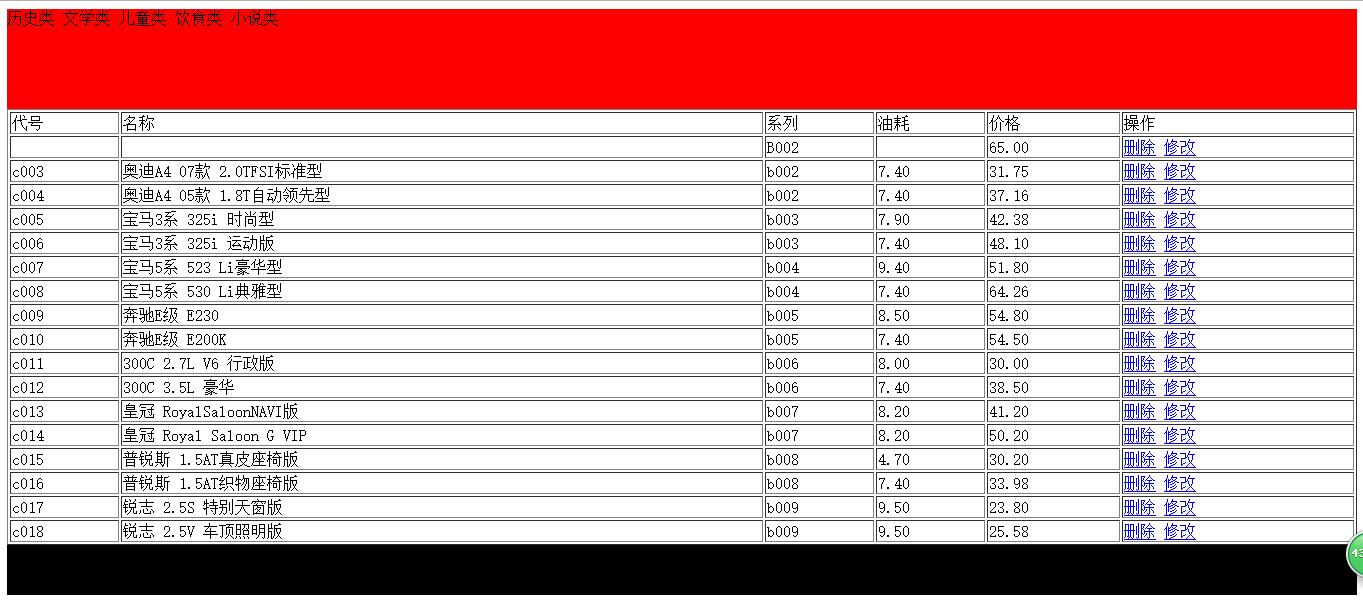
点击删除c002:

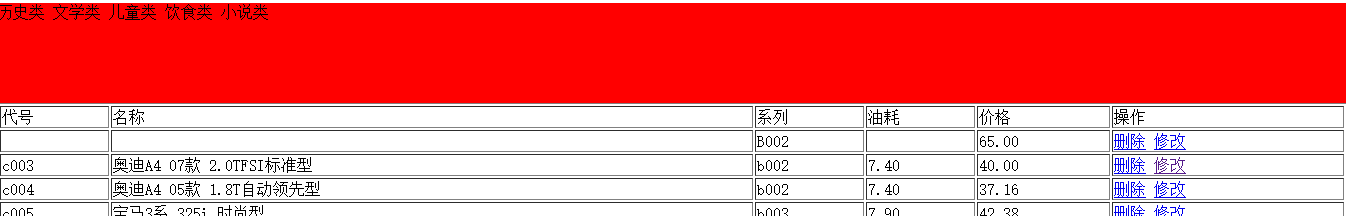
点击修改c003价格为40:

tp框架视图层view——模板继承的更多相关文章
- 小程序框架之视图层 View
(1)视图层View 框架的视图层由 WXML 与 WXSS 编写,由组件来进行展示. 将逻辑层的数据反应成视图,同时将视图层的事件发送给逻辑层. WXML(WeiXin Markup languag ...
- laravel5.1框架基础之Blade模板继承简单使用方法分析
本文实例讲述了laravel5.1框架基础之Blade模板继承简单使用方法.分享给大家供大家参考,具体如下: 模板继承什么用? 自然是增强基础页面的复用,有利于页面文档的条理,也便于更改多处使用的内容 ...
- 小程序框架之视图层 View~事件系统~WXS响应事件
WXS响应事件 基础库 2.4.4 开始支持,低版本需做兼容处理. 背景 有频繁用户交互的效果在小程序上表现是比较卡顿的,例如页面有 2 个元素 A 和 B,用户在 A 上做 touchmove 手势 ...
- 视图层view layer
视图层是Django处理请求的核心代码层,我们大多数Python代码都集中在这一层面. 它对外接收用户请求,对内调度模型层和模版层,统合数据库和前端,最后根据业务逻辑,将处理好的数据,与前端结合,返回 ...
- 微信小程序学习——框架视图层(view)
视图层是有WXML与WXSS编写的,由组件来进行展示. WXML(WeiXin Markup Language)用于写页面结构的. WXSS(WeiXin Style Sheet)用于页面的样式. 组 ...
- 小程序框架之视图层 View~基础组件
框架为开发者提供了一系列基础组件,开发者可以通过组合这些基础组件进行快速开发.详细介绍请参考组件文档. 什么是组件: 组件是视图层的基本组成单元. 组件自带一些功能与微信风格一致的样式. 一个组件通常 ...
- 小程序框架之视图层 View~获取界面节点信息
获取界面上的节点信息 WXML节点信息 节点信息查询 API 可以用于获取节点属性.样式.在界面上的位置等信息. 最常见的用法是使用这个接口来查询某个节点的当前位置,以及界面的滚动位置. 示例代码: ...
- 微信小程序开发---视图层(View)
WXML WXML能力: 数据绑定 列表渲染 条件渲染 模板 事件 数据绑定 数据绑定使用 Mustache 语法(双大括号)将变量包起来,可作用于内容,组件属性(需要在双引号之内),控制属性(需要在 ...
- 微信小程序学习笔记(四)--框架-视图层
WXML(WeiXin Markup Language)是框架设计的一套标签语言,结合基础组件.事件系统,可以构建出页面的结构. 数据绑定 使用{{}}绑定数据. 简单绑定 <view clas ...
随机推荐
- 第二次java面试(用友山东济南分公司)
坐标:山东潍坊公共实训基地 面试单位:用友济南分公司(来了一位HR和技术经理) 本人状态:距离离校15天 宣讲: 1.女HR和男技术经理来到我们专业提前准备好的教室,先宣传海报和发传单,然后看了4个3 ...
- HDU 5094 题解(状压BFS)
题面: Maze 题目中文大意: 这个故事发生在“星际迷航”的背景下. “星际争霸”的副队长史波克落入克林贡的诡计中,被关押在他们的母亲星球Qo’noS上. 企业的上尉詹姆斯·T·柯克(James T ...
- HDU 6697 Closest Pair of Segments(线段距离)
首先最容易想到的就是N2暴力枚举所有线段去找最小值,但是这样会做了许多无用功.我们可以先对线段排序,使得线段最左侧的端点按照x轴y轴排序,然后我们可以限定在这个线段的矩形框内的所有线段才有可能产生最小 ...
- Acwing.835. Trie字符串统计(模板)
维护一个字符串集合,支持两种操作: “I x”向集合中插入一个字符串x: “Q x”询问一个字符串在集合中出现了多少次. 共有N个操作,输入的字符串总长度不超过 105105,字符串仅包含小写英文字母 ...
- vue 弹框产生的滚动穿透问题
首先定义一个全局样式: .noscroll{ position: fixed; left: 0; top: 0; width: 100%; } 创建一个dom.js文件,定义几个方法: export ...
- Kali系统 metasploit 使用教程
基础配置 由于kali 2.0 已经没有metasploit 这个服务了,所以service metasploit start 的方式不起作用. 在kali 2.0中启动带数据库支持的MSF方式如下: ...
- 如何在CentOS 7上安装newman
前提:先安装nodejs,详见:如何在CentOS 7上安装Node.js和npm #sudo npm install -g newman 结果: /usr/local/bin/newman -> ...
- 原生JS代码实现随机产生一个16进制的颜色值
封装一个函数 function getColor() { var str = "#"; //一个十六进制的值的数组 var arr = ["0", " ...
- 逐行读取txt文件,分割,写入txt。。。上传,下载
s = [] f = open('querylist.txt','r') #由于我使用的pycharm已经设置完了路径,因此我直接写了文件名 for lines in f: ls = lin ...
- ReactiveObjC(RAC)的使用汇总
RAC 指的就是 RactiveCocoa ,是 Github 的一个开源框架,能够帮我们提供大量方便的事件处理方案,让我们更简单粗暴地去处理事件,现在分为 ReactiveObjC 和 Reacti ...
