微信小程序学习笔记(一)--创建微信小程序
一、创建小程序
1、申请帐号、安装及创建小程序,请参照官方文档里面的操作 https://developers.weixin.qq.com/miniprogram/dev/。
小程序在创建的时候会要求指定文件目录,后面可以在其他的编辑器中打开代码。
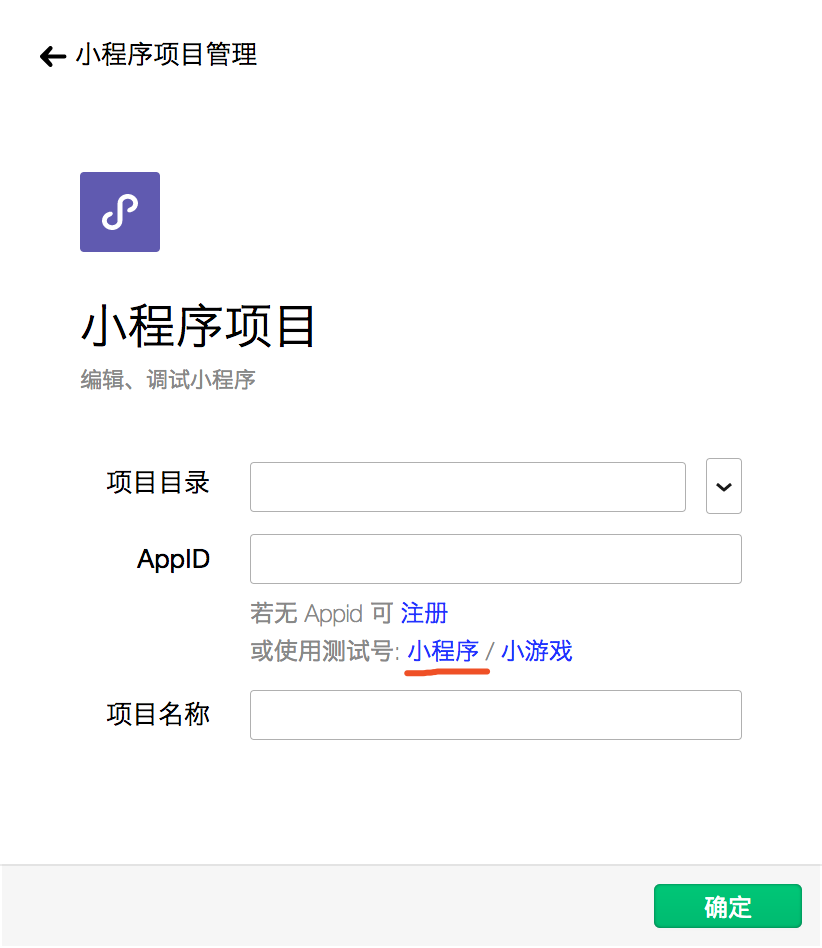
创建的时候没有AppID的话,可以先使用一个测试ID。点击界面下的“使用测试号”生成一个即可。

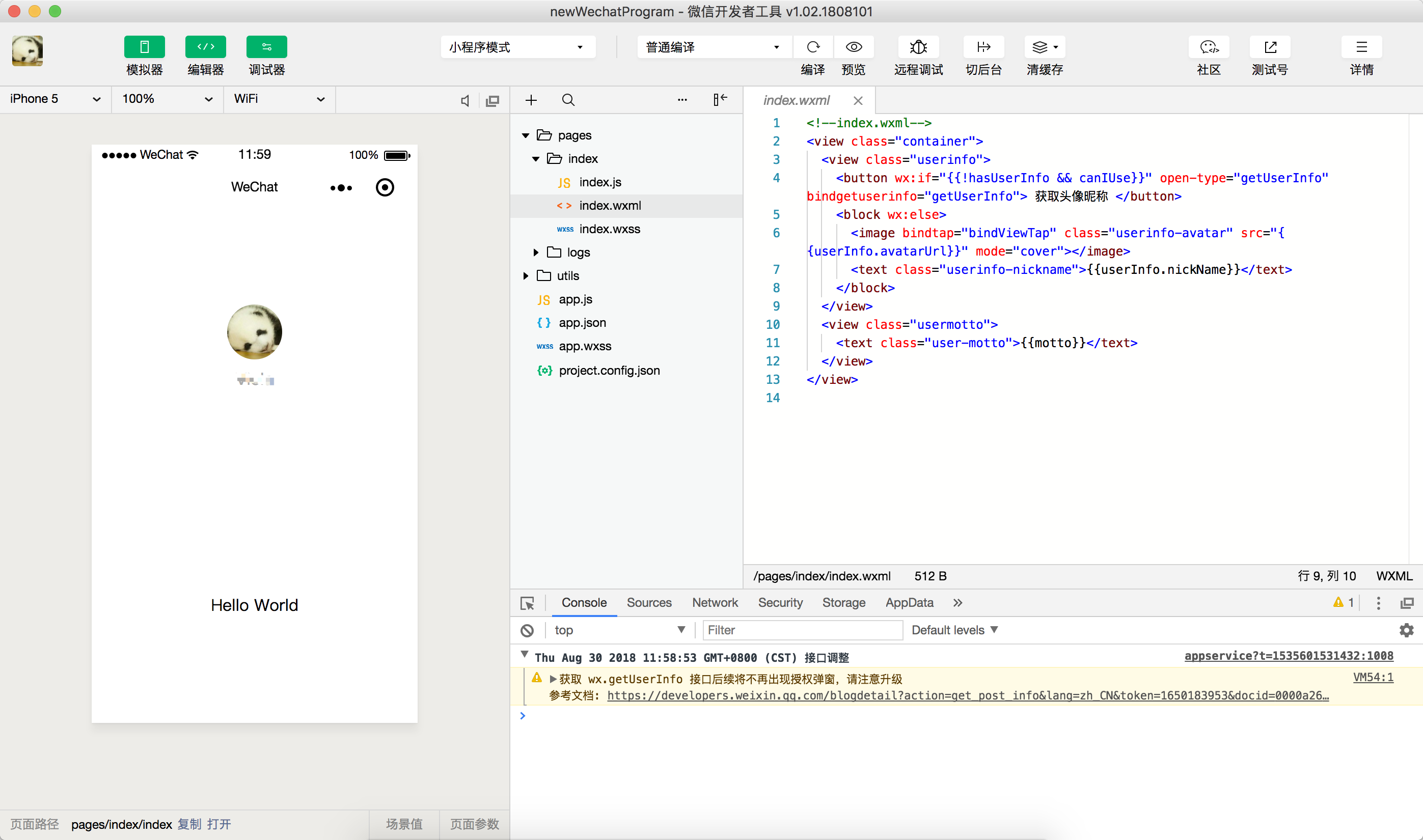
2、创建好的界面如下:

二、代码构成

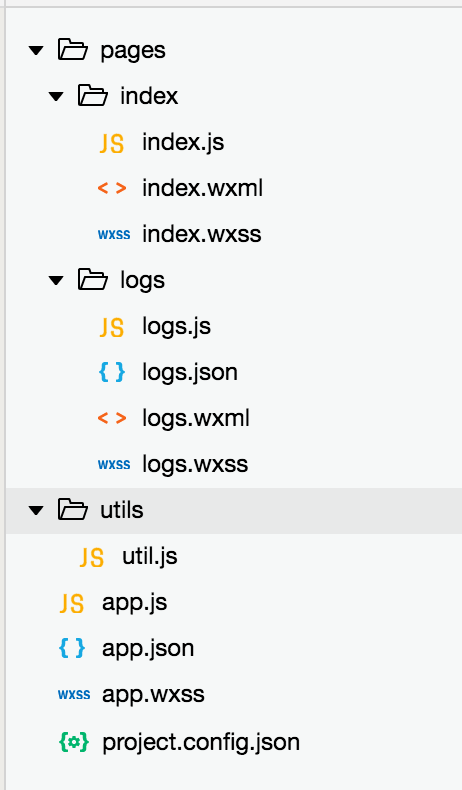
文件类型

小程序配置 app.json
app.json 是当前小程序的全局配置,包括了小程序的所有页面路径、界面表现、网络超时时间、底部 tab 等。其他配置信息参考 全局配置。
{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
}
}
pages字段 —— 用于描述当前小程序所有页面路径,这是为了让微信客户端知道当前你的小程序页面定义在哪个目录。window字段 —— 定义小程序所有页面的顶部背景颜色,文字颜色定义等
工具配置 project.config.json
{
"description": "项目配置文件。",
"packOptions": {
"ignore": []
},
"setting": {
"urlCheck": true,
"es6": true,
"postcss": true,
"minified": true,
"newFeature": true
},
"compileType": "miniprogram",
"libVersion": "2.0.4",
"appid": "wxc1d1888819c8e137",
"projectname": "newWechatProgram",
"isGameTourist": false,
"condition": {
"search": {
"current": -1,
"list": []
},
"conversation": {
"current": -1,
"list": []
},
"game": {
"currentL": -1,
"list": []
},
"miniprogram": {
"current": -1,
"list": []
}
}
}
具体设置参考 开发者工具的配置
页面配置 page.json
{
"navigationBarTitleText": "查看启动日志"
}
其他配置参考 页面配置
WXML 模板
WXML 充当的就是类似 HTML 的角色。打开 pages/index/index.wxml:
<!--index.wxml-->
<view class="container">
<view class="userinfo">
<button wx:if="{{!hasUserInfo && canIUse}}" open-type="getUserInfo" bindgetuserinfo="getUserInfo"> 获取头像昵称 </button>
<block wx:else>
<image bindtap="bindViewTap" class="userinfo-avatar" src="{{userInfo.avatarUrl}}" mode="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</block>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
</view>
标签名字:微信直接将常用的view, button, text等,以标签的形式包装好,提供给开发者。具体参考 小程序的能力
属性以及表达式。使用MVVM开发模式,提倡把渲染和逻辑分离。不要再让 JS 直接操控 DOM,JS 只需要管理状态即可,然后再通过一种模板语法来描述状态和界面结构的关系即可。想问文档参考WXML
如果需要把一个 Hello World 的字符串显示在界面上,只需要在WXML 这么写 :
<text>{{msg}}</text>
JS 只需要管理状态即可:
this.setData({ msg: "Hello World" })
通过 {{ }} 的语法把一个变量绑定到界面上,即数据绑定。仅仅通过数据绑定还不够完整的描述状态和界面的关系,还需要 if/else, for等控制能力,在小程序里边,这些控制能力都用 wx: 开头的属性来表达。
WXSS 样式
WXSS 具有 CSS 大部分的特性,同时做了一些扩充:
- 新增了尺寸单位:rpx,开发者可以免去换算的烦恼,只要交给小程序底层来换算即可,由于换算采用的浮点数运算,所以运算结果会和预期结果有一点点偏差。
- 提供了全局的样式和局部样式,和前边
app.json,page.json的概念相同,你可以写一个app.wxss作为全局样式,会作用于当前小程序的所有页面,局部页面样式page.wxss仅对当前页面生效。 - 此外
WXSS仅支持部分CSS选择器
更详细的参考 WXSS
JS 交互逻辑
编写 JS 脚本文件来处理用户的操作。
<!--index.wxml-->
<view class="container">
<view class="userinfo">
<button wx:if="{{!hasUserInfo && canIUse}}" open-type="getUserInfo" bindgetuserinfo="getUserInfo"> 获取头像昵称 </button>
<block wx:else>
<image bindtap="bindViewTap" class="userinfo-avatar" src="{{userInfo.avatarUrl}}" mode="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</block>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
</view>
index.js中
//index.js
//获取应用实例
const app = getApp() Page({
data: {
motto: 'Hello World',
userInfo: {},
hasUserInfo: false,
canIUse: wx.canIUse('button.open-type.getUserInfo')
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {
if (app.globalData.userInfo) {
this.setData({
userInfo: app.globalData.userInfo,
hasUserInfo: true
})
} else if (this.data.canIUse){
// 由于 getUserInfo 是网络请求,可能会在 Page.onLoad 之后才返回
// 所以此处加入 callback 以防止这种情况
app.userInfoReadyCallback = res => {
this.setData({
userInfo: res.userInfo,
hasUserInfo: true
})
}
} else {
// 在没有 open-type=getUserInfo 版本的兼容处理
wx.getUserInfo({
success: res => {
app.globalData.userInfo = res.userInfo
this.setData({
userInfo: res.userInfo,
hasUserInfo: true
})
}
})
}
},
getUserInfo: function(e) {
console.log(e)
app.globalData.userInfo = e.detail.userInfo
this.setData({
userInfo: e.detail.userInfo,
hasUserInfo: true
})
}
})
具体参考 WXML事件
微信小程序的API
小程序的启动
微信客户端在打开小程序之前,会把整个小程序的代码包下载到本地。

紧接着通过 app.json 的 pages 字段就可以知道你当前小程序的所有页面路径:
{
"pages":[
"pages/index/index",
"pages/logs/logs"
]
}
小程序的在开发者工具中编辑时,程序会在保存代码文件后自动刷新,不需要另外的启动命令。
小程序启动后,在 app.js 定义的 App 实例的 onLaunch 回调会被执行:
App({
onLaunch: function () {
// 小程序启动之后 触发
}
})
整个小程序只有一个 App 实例,是全部页面共享的,更多的事件回调参考文档 注册程序 App 。
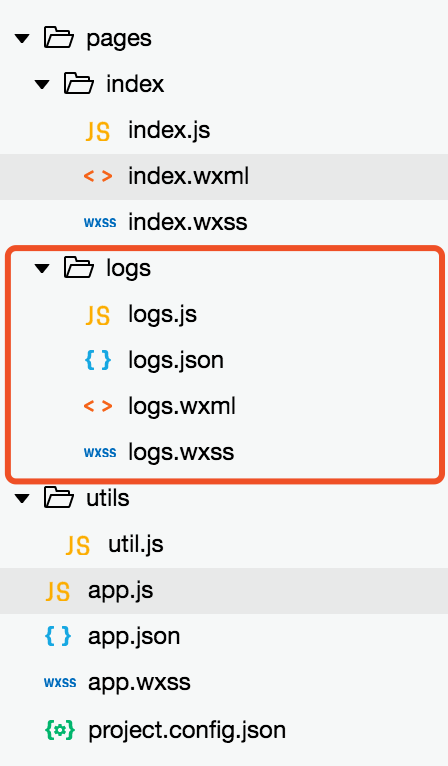
程序与页面

pages/logs/logs目录下有四种类型文件,微信客户端会先根据 logs.json 配置生成一个界面,顶部的颜色和文字你都可以在这个 json 文件里边定义好。紧接着客户端就会装载这个页面的 WXML 结构和 WXSS 样式。最后客户端会装载 logs.js。
//logs.js
const util = require('../../utils/util.js'); Page({
data: {
logs: []
},
onLoad: function () {
this.setData({
logs: (wx.getStorageSync('logs') || []).map(log => {
return util.formatTime(new Date(log))
})
})
}
})
Page 是一个页面构造器,这个构造器就生成了一个页面。在生成页面的时候,小程序框架会把 data 数据和 index.wxml 一起渲染出最终的结构,于是得到了我们看到的小程序的样子。
在渲染完界面之后,页面实例就会收到一个 onLoad 的回调,你可以在这个回调处理你的逻辑。
有关于 Page 构造器更多详细的文档参考 注册页面 Page。
组件

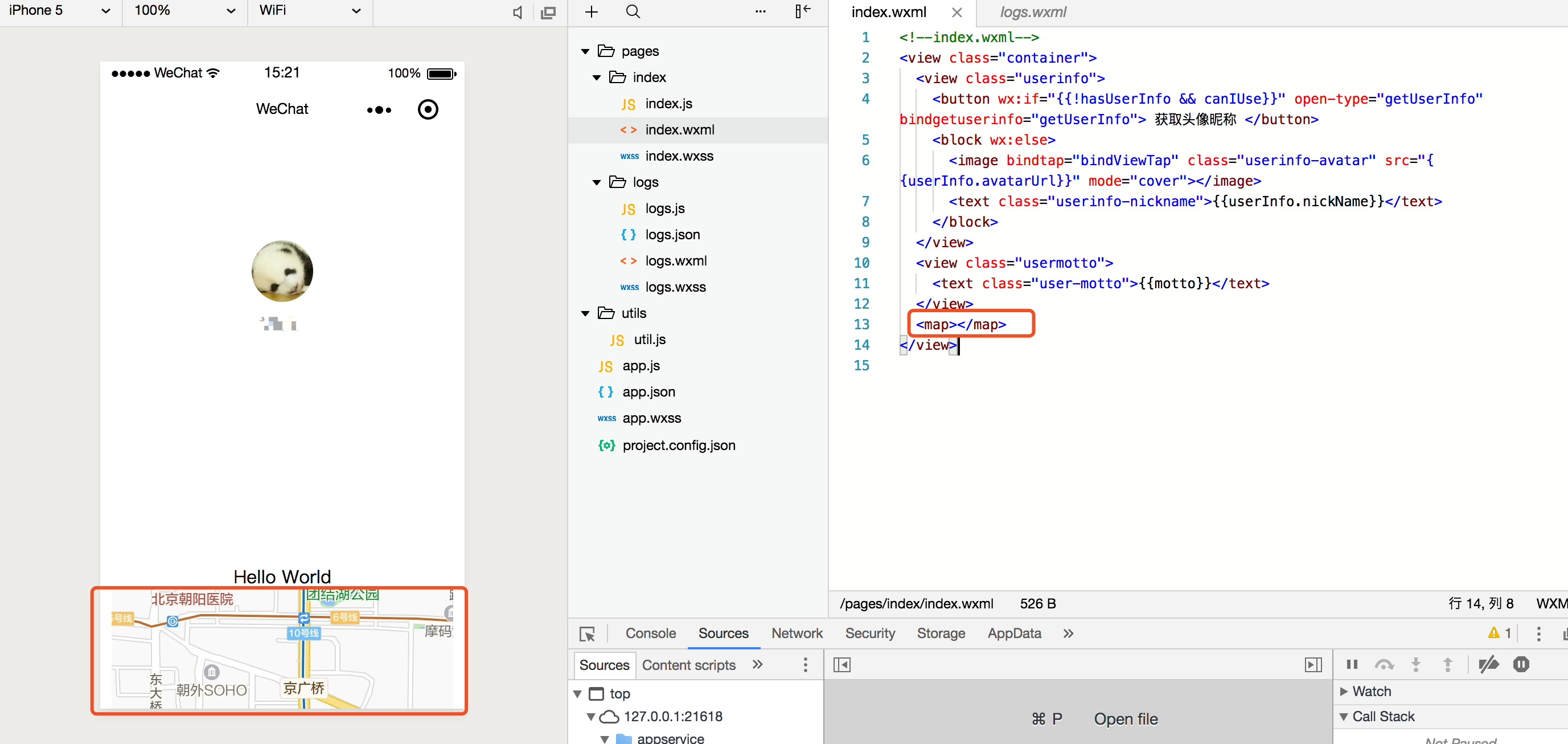
编辑器里面只添加了<map></map>,保存后,左侧便出现了地图的效果。
更多组件参考 小程序的组件。
微信小程序学习笔记(一)--创建微信小程序的更多相关文章
- Java学习笔记-13.创建窗口和程序片
1.init()方法:程序片第一次被创建,初次运行初始化程序片时调用. start()方法:每当程序片进入web浏览器中,并且允许程序片启动他的常规操作时调用(特殊的程序片被stop()关闭):同样在 ...
- 【微信小程序学习笔记】入门与了解
[微信小程序学习笔记(一)] IDE 下载安装 下载地址 官方工具:https://mp.weixin.qq.com/debug/w … tml?t=1476434678461 下载可执行文件后,可按 ...
- 微信小程序学习笔记二 数据绑定 + 事件绑定
微信小程序学习笔记二 1. 小程序特点概述 没有DOM 组件化开发: 具备特定功能效果的代码集合 体积小, 单个压缩包体积不能大于2M, 否则无法上线 小程序的四个重要的文件 *js *.wxml - ...
- 微信小程序学习笔记一 小程序介绍 & 前置知识
微信小程序学习笔记一 1. 什么是小程序? 2017年度百度百科十大热词之一 微信小程序, 简称小程序, 英文名 Mini Program, 是一种不需要下载安装即可使用的应用 ( 张小龙对其的定义是 ...
- Android:日常学习笔记(8)———开发微信聊天界面
Android:日常学习笔记(8)———开发微信聊天界面 只做Nine-Patch图片 Nine-Patch是一种被特殊处理过的PNG图片,能够指定哪些区域可以被拉升,哪些区域不可以.
- ASP.NET MVC Web API 学习笔记---第一个Web API程序
http://www.cnblogs.com/qingyuan/archive/2012/10/12/2720824.html GetListAll /api/Contact GetListBySex ...
- springmvc学习笔记---idea创建springmvc项目
前言: 真的是很久没搞java的web服务开发了, 最近一次搞还是读研的时候, 想来感慨万千. 英雄没落, Eclipse的盟主地位隐隐然有被IntelliJ IDEA超越的趋势. Spring从2. ...
- Spring实战第五章学习笔记————构建Spring Web应用程序
Spring实战第五章学习笔记----构建Spring Web应用程序 Spring MVC基于模型-视图-控制器(Model-View-Controller)模式实现,它能够构建像Spring框架那 ...
- Spark学习笔记1——第一个Spark程序:单词数统计
Spark学习笔记1--第一个Spark程序:单词数统计 笔记摘抄自 [美] Holden Karau 等著的<Spark快速大数据分析> 添加依赖 通过 Maven 添加 Spark-c ...
- Java学习笔记-多线程-创建线程的方式
创建线程 创建线程的方式: 继承java.lang.Thread 实现java.lang.Runnable接口 所有的线程对象都是Thead及其子类的实例 每个线程完成一定的任务,其实就是一段顺序执行 ...
随机推荐
- mybatis中一对多查询collection关联不执行
今天遇到的原因是因为下面红底id没有,导致关联查询没有条件(id字段没传),所以一直没有执行. <?xml version="1.0" encoding="UTF- ...
- IOS 创建目录/文件夹
•IOS 应用目录简介 个文件夹:Documents, Library和 tmp.Library包含Caches.Preferences目录. Documents:应用中用户数据可以放在这里,iTun ...
- 指向自身类型的成员指针的初始化,this不属于类对象的一部分
有下面的一个简单的类: class CNullPointCall{public: static void Test1(); void Test2(); void Test3(int ...
- WebBrowser是IE内置的浏览器控件
WebBrowser是IE内置的浏览器控件.WebBrowser是IE内置的浏览器控件.WebBrowser是IE内置的浏览器控件.重要的事情说三遍,原因是一开始使用的时候就在这踩了坑. WebBro ...
- 原 Nginx网络架构实战学习笔记(七):nginx性能优化小总结
文章目录 优化思路: 优化过程 Php-mysql的优化 Nginx+phjp+mysql+nginx 压力测试: 模拟 前0-10万是热数据, 10-20万是冷门数据 请求热数据 0-10,请求9次 ...
- WinDows应急响应基础
文件排查 开机启动有无异常文件 msconfig 敏感的文件路径 %WINDIR% %WINDIR%\SYSTEM32\ %TEMP% %LOCALAPPDATA% %APPDATA% 用户目录 新建 ...
- python:TypeError: main() takes 0 positional arguments but 1 was given
TypeError: main() takes 0 positional arguments but 1 was given def main(self): 括号里加上self就好了
- java swing 中JTable实现指定单元格为下拉框
利用自定义的CellEditor实现第四列第二行为下拉框,本列其余行为文本框 利用默认的DefaultCellEditor设置第五列整列为下拉框 package mypackage; import ...
- The Accomodation of Students HDU - 2444 二分图判定 + 二分图最大匹配 即二分图-安排房间
/*655.二分图-安排房间 (10分)C时间限制:3000 毫秒 | C内存限制:3000 Kb题目内容: 有一群学生,他们之间有的认识有的不认识.现在要求把学生分成2组,其中同一个组的人相互不认 ...
- Django中的缓存机制
概述 对于中等流量网站来说,尽可能的减少开销是必要的.缓存数据就是为了保存那些需要很多计算资源大的结果,这样的的话就不必在下次重复消耗计算资源. Django自带了一个健壮的缓存系 ...
