webstorm使用说明
1、移动光标到的代码块的结尾处(开始处 [ ) ctrl+]
2、移动光标到的代码块的结尾处并选择 ctrl+shift+]
3、ctrl + b: 跳到变量申明处
4、多光标输入: Alt+左键
5、注意webstorm的快捷键和输入法快捷键的冲突。ctrl + shift +F查找快捷键,在搜狗输入法下没有效果,把搜狗输入法对应的快捷键去掉就可以使用了。
6、webstorm中 代码提示 默认的快捷方式 ctrl + 空格,不过这个和输入法的中英文切换冲突,需要改成 shift + T.
7、查找函数或变量在哪被使用 : alt+f7 参考:https://jingyan.baidu.com/article/20b68a8886314b796cec622d.html
webstorm快捷方式:https://www.cnblogs.com/aimyfly/p/8662711.html
webstorm配置类说明:
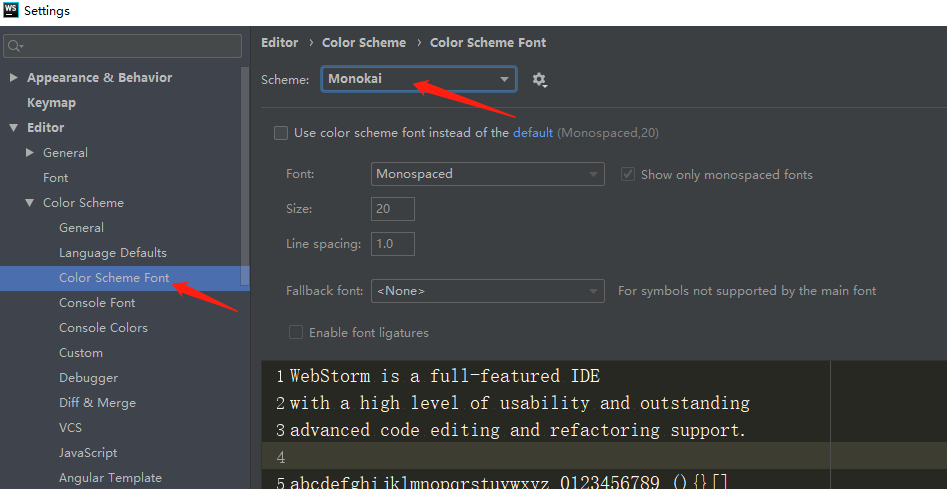
1、主题颜色:(自带的主题色没有,可以网上找到相应的主题设置,参考https://www.jianshu.com/p/02eb14c238f8)

2、webstorm忽略node_modules目录 :https://www.cnblogs.com/chengwb/p/6183440.html (第二种方法,一次性就可以解决node_modules索引时间长的问题)
webstorm使用说明的更多相关文章
- Webstorm+Webpack+echarts构建个性化定制的数据可视化图表&&两个echarts详细教程(柱状图,南丁格尔图)
Webstorm+Webpack+echarts ECharts 特性介绍 ECharts,一个纯 Javascript 的图表库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(I ...
- 使用webstorm+webpack构建简单入门级“HelloWorld”的应用&&引用jquery来实现alert
使用webstorm+webpack构建简单入门级"HelloWorld"的应用&&构建使用jquery来实现 1.首先你自己把webstorm安装完成. 请参考这 ...
- webstorm下载&&安装过程&&打开项目
一.webstorm下载 WebStorm 是jetbrains公司旗下一款JavaScript 开发工具.被广大中国JS开发者誉为"Web前端开发神器"."最强大的HT ...
- WebStorm 2016 最新版激活(activation code方式)
WebStorm 2016 最新版激活(activation code方式) WebStorm activation code WebStorm 最新版本激活方式: 今天下载最新版本的WebStorm ...
- Atitit.项目修改补丁打包工具 使用说明
Atitit.项目修改补丁打包工具 使用说明 1.1. 打包工具已经在群里面.打包工具.bat1 1.2. 使用方法:放在项目主目录下,执行即可1 1.3. 打包工具的原理以及要打包的项目列表1 1. ...
- webstorm license key
JetBrains WebStorm注册码 UserName: William License Key : ===== LICENSE BEGIN ===== 45550-12042010 00001 ...
- WebStorm 常用功能的使用技巧分享
WebStorm 是 JetBrain 公司开发的一款 JavaScript IDE,使用非常方便,可以使编写代码过程更加流畅. 本文在这里分享一些常用功能的使用技巧,希望能帮助大家更好的使用这款强大 ...
- Webstorm编译TypeScript
下载webstorm 下载node.js编译器npm Webstorm的安装很简单.但如果没有Java For Mac 环境打开Webstorm时会有提示,点击提示会跳转下载链接,下载安装就好. ...
- awk使用说明
原文地址:http://www.cnblogs.com/verrion/p/awk_usage.html Awk使用说明 运维必须掌握的三剑客工具:grep(文件内容过滤器),sed(数据流处理器), ...
随机推荐
- padding 填充
CSS padding(填充)是一个简写属性,定义元素边框与元素内容之间的空间,即上下左右的内边距. padding(填充) 当元素的 padding(填充)内边距被清除时,所释放的区域将会受到元素背 ...
- PHP filter_has_var() 函数
「大理石平台」大理石平台上的裂缝是怎么回事? 定义和用法 filter_has_var() 函数检查是否存在指定输入类型的变量. 如果成功则返回 TRUE,如果失败则返回 FALSE. 语法 filt ...
- apue 第19章 伪终端
伪终端是指对于一个应用程序而言,他看上去像一个终端,但事实上它并不是一个真正的终端. 进程打开伪终端设备,然后fork.子进程建立一个新的会话,打开一个相应的伪终端从设备.复制输入.输出和标准错误文件 ...
- spring+websocket的整合实例--可使用
spring+websocket的整合实例----借鉴如下链接--此贴用于笔记 https://blog.csdn.net/qq_35515521/article/details/78610847
- 【HDU6602】Longest Subarray【线段树+分治】
题目大意:给出一串序列,询问最长的合法子串为多长,其中合法子串必须满足子串中[1,C]的数量大于等于K或者为0 题解: 定义右端点为包含某一点所需要的最小区间的右端点 那么初始化时就可以O(n)求出每 ...
- lnmp 一键安装详解
1.使用putty或类似的SSH工具登陆VPS或服务器: 登陆后运行:screen -S lnmp 如果提示screen: command not found 命令不存在可以执行:yum instal ...
- Android Studio的Gradle错误解决方法
因为喜欢尝鲜,试了一下google的Android studio,但是在创建工程时,出现了尝试连接service.gradle.org错误的问题,查了一下,在StackOverFlow找到以下答案: ...
- VMware 虚拟机NAT模式如何设置网络连接,从头到尾全过程~!!
一.首先查看自己的虚拟机服务有没有开启,选择电脑里面的服务查看: 1.计算机点击右键选择管理 2.进入管理选择VM开头的服务如果没有开启的话就右键开启 二.虚拟机服务开启后就查看本地网络虚拟机的网 ...
- 【转】开源框架是如何通过JMX来做监控的(一) - JMX简介和Standard MBean
原文链接:https://www.cnblogs.com/trust-freedom/p/6842332.html#autoid-0-0-0 相信很多做Java开发的同学都使用过JDK自带的 jcon ...
- SpringBoot+Thymeleaf+iView
SpringBoot+Thymeleaf参考: https://www.cnblogs.com/kibana/p/10236187.html 1.Controller: package cn.mmwe ...
