vue基础学习一
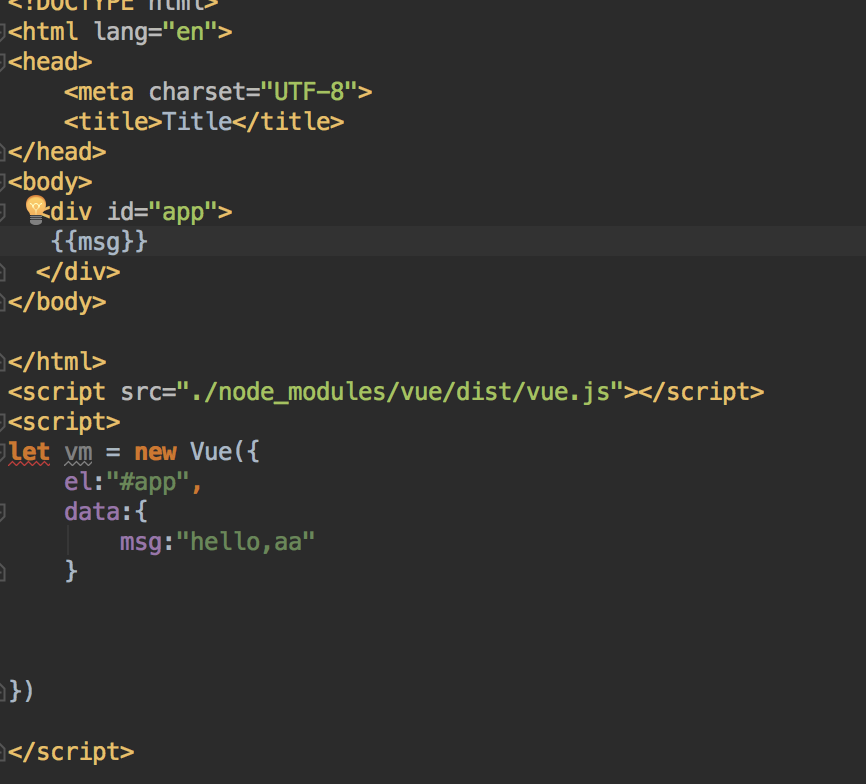
写一个例子,告诉你VUE的方便之处,就是双向绑定,不需要操作DOM对象,而是操作数据

div中msg 和JS中msg是一一对应的
然后看浏览器中

然后如果我想改变浏览器中值,我在console这么操作

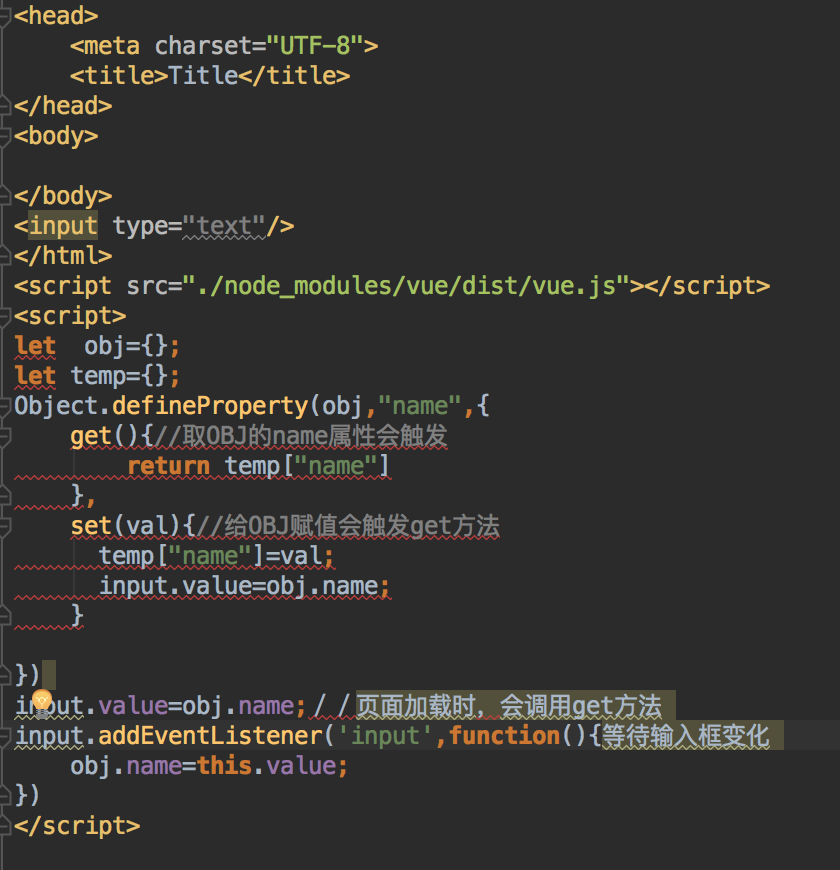
例子二,讲一下VUE双向取数据的原理

输入框一开始肯定是没有数据,当输入数据时肯定是触发set然后就是get获取,
vue基础学习一的更多相关文章
- Vue – 基础学习(4):事件修饰符
Vue – 基础学习(3):事件修饰符
- Vue – 基础学习(3):$forceUpdate()和$nextTick()的区别
Vue – 基础学习(3):$forceUpdate()和$nextTick()的区别
- Vue – 基础学习(2):组件间 通信及参数传递
Vue – 基础学习(2):组件间 通信及参数传递
- Vue – 基础学习(1):对生命周期和钩子函的理解
一.简介 先贴一下官网对生命周期/钩子函数的说明(先贴为敬):所有的生命周期钩子自动绑定 this 上下文到实例中,因此你可以访问数据,对属性和方法进行运算.这意味着你不能使用箭头函数来定义一个生命周 ...
- 前端Vue基础学习
Vue基础 对与vue的简洁明了的干货分享,适合小白学习观看,如果有笔误或者想了解更多的,请给笔者留言,后续会继续分享,从零开始的vue相关经验 1.创建vue实例 <div id=" ...
- vue基础学习(二)
02-01 vue事件深入-传参.冒泡.默认事件 <div id="box"> <div @click="show2()"> < ...
- vue基础学习(一)
01-01 vue使用雏形 <div id="box"> {{msg}} </div> <script> window.onload= func ...
- 【转】vue基础学习
1.基本绑定: new Vue( { el:'#elID', data:{ // data obj ...
- vue基础学习(三)
03-01 vue的生存周期-钩子函数 <style> [v-cloak]{display:none;} </style> <div id="box" ...
- 【vue基础学习】vue.js开发环境搭建
1.安装node.js(http://www.runoob.com/nodejs/nodejs-install-setup.html) 2.基于node.js,利用淘宝npm镜像安装相关依赖 在cmd ...
随机推荐
- UIWindow与UIView
UIView与UIWindow * 一般应用程序只有一个UIWindow对象.所有的控件都是在UIWindow上展现的.每个UIView对象都有一个window属性,表示当前view显示在哪个窗体上. ...
- 98-基于FPGA Spartan6 的双路光纤PCIe采集卡(2路光纤卡) 光纤PCIe卡
1.板卡概述 板卡采用xilinx Spartan6系列芯片,支持 PCI Express Base Specification 1.1 x1.内含丰富的逻辑资源和存储单元,板卡FPGA外接双片32M ...
- foreach与正常for循环效率对比
foreach foreach编译成字节码之后,使用的是迭代器实现的. foreach特点: 无须获取容器大小 需要创建额外的迭代器变量 遍历期间得到的是对象,没有索引位置信息,因此不能进行赋值操作. ...
- 【LeetCode】Recursion(共11题)
链接:https://leetcode.com/tag/recursion/ 247 Strobogrammatic Number II (2019年2月22日,谷歌tag) 给了一个 n,给出长度为 ...
- springBoot+mysql+mybatis demo [基本配置] [遇到的问题]
springBoot+mysql+mybatis的基本配置: 多环境 application.properties spring.profiles.active=dev spring.applicat ...
- mysql数据库进阶
一.索引 索引,是数据库中专门用于帮助用户快速查询数据的一种数据结构.类似于字典中的目录,查找字典内容时可以根据目录查找到数据的存放位置,然后直接获取即可. 分类: 普通索引 唯一索引 全文索引 组合 ...
- axios之前端发送get与post请求模板
import axios from "axios"; 一.get mounted() { axios .get( "/api/queryusertree?domId=&q ...
- 新装ubantu 18.04(自用)
1.下载镜像,制作u盘启动,装机,分区(具体的百度) 2.sudo passwd root 给root用户创建密码 3.解压tar.gz文件 sudo tar -zxvf pycharm.t ...
- 分享学做的一个jsp注册页面
分享一个自己学习时,用bootstrap,多方搜索做的注册页面,包括页面的非空验证.导入相关的bootstrap的js和css文件就可以了.背景很丑,可以自己换一个.后面进一步完善<( ̄︶ ̄)↗ ...
- SpringBoot---监控与管理actuator
1.概述 SpringBoot在Start POMS中提供了一个特殊依赖模块spring-boot-starter-actuator: 引入spring-boot-starter-actuator模块 ...
