js在页面中添加一个元素 —— 添加弹幕
参考地址 【往下拉 —— 使用HTML DOM appendChild() 方法实现元素的添加 】
一、创建 HTML
<div class="right_liuyan">
<marquee id="liuyan" scrollAmount=2 width=200 height=300 direction=up >
<div class="danmu">
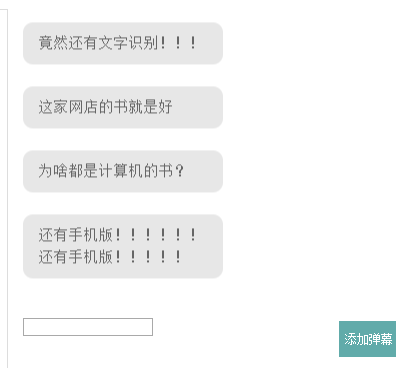
<p>竟然还有文字识别!!!</p>
</div>
<br /> <div class="danmu">
<p>这家网店的书就是好</p>
</div>
<br /> <div class="danmu">
<p>为啥都是计算机的书?</p>
</div>
<br /> <div class="danmu">
<p>还有手机版!!!!!!还有手机版!!!!!</p>
</div>
<br /> </marquee> <input id="dan_input" type="text" value="">
<button onclick="return addDanMu()">添加弹幕</button> </div>

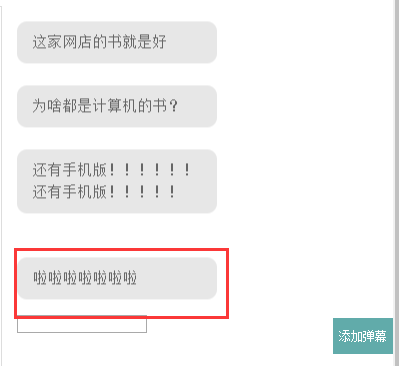
发送弹幕: 啦啦啦啦啦啦啦

二、addDanMu() 函数
<script>
function addDanMu(){
var dan = document.getElementById("dan_input").value;
if(dan ==""){
alert("请输入弹幕~");
return false;
}else{
document.getElementById("dan_input").value = ""; //清空 弹幕输入框
var br = document.createElement("BR"); // <br />
var node = document.createElement("DIV"); // <div>
var aNode = document.createElement("P"); // <p>
node.setAttribute("class","danmu");
var textnode = document.createTextNode(dan); // 创建个 文本节点, 将用户输入的弹幕,存入 创建的 元素节点 <p> 中
aNode.appendChild(textnode);
node.appendChild(aNode);
document.getElementById("liuyan").appendChild(br);
document.getElementById("liuyan").appendChild(node);
return true;
} } </script>
var dan = document.getElementById("dan_input").value; ———— 通过value属性可以获得用户在input中输入的内容
document.createElement("BR") ———— 运用document中的createElement方法 动态创建元素
node.setAttribute("class","danmu"); ———— 设置 class=“xxxx”
appendChild() 方法可向节点的子节点列表的末尾添加新的子节点。如果文档树中已经存在了 newchild,它将从文档树中删除,然后重新插入它的新位置。
如果 newchild 是 DocumentFragment 节点,则不会直接插入它,而是把它的子节点按序插入当前节点的 childNodes[] 数组的末尾。
可以使用 appendChild() 方法移除元素到另外一个元素
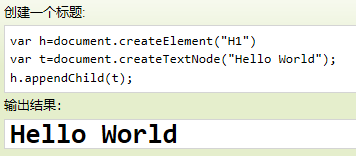
元素节点 和 文本节点

三、CSS
另一篇博客:https://www.cnblogs.com/expedition/p/11335388.html
js在页面中添加一个元素 —— 添加弹幕的更多相关文章
- ××校招:前端线上笔试题--页面中的一个元素(10px*10px)围绕坐标(200, 300) 做圆周运动
题目: 请让页面中的一个元素(10px*10px)围绕坐标(200, 300) 做圆周运动: 原理: 1.页面上画一个圆,画一个圆心.在这个圆的圆周上面画一个点,我们就让这个点绕着圆周跑: 2.怎 ...
- 获取页面中任意一个元素距离body的偏移量
//offSet:等同于jQuery中的offSet方法,获取页面中任意一个元素距离body的偏移量function offSet(curEle) { var totalLeft = null; va ...
- js有序数组中插入一个元素,并有序的输出
题目:比较传入函数的参数,将参数组成数组,从小到大排序,返回新的数组. 如: insert();console.log(arr); //[] insert(-1,-2); console.log(ar ...
- 利用JS将页面中包含“一个”字段值的元素改为红色
document.body.innerHTML = document.body.innerHTML.replace(/一个/ig,"<span style='color: red;'& ...
- 请让页面中的一个元素(10px*10px)围绕坐标(200, 300) 做圆周运动
<!DOCTYPE html> <html> <head> <title>Making things move</title> <me ...
- JS基础入门篇( 三 )—使用JS获取页面中某个元素的4种方法以及之间的差别( 一 )
1.使用JS获取页面中某个元素的4种方法 1.通过id名获取元素 document.getElementById("id名"); 2.通过class名获取元素 document.g ...
- 找到你的位置(JS在页面中的位置)最常用的方式是在页面中head部分放置<script>元素,浏览器解析head部分就会执行这个代码,然后才解析页面的其余部分
找到你的位置(JS在页面中的位置) 我们可以将JavaScript代码放在html文件中任何位置,但是我们一般放在网页的head或者body部分. 放在<head>部分 最常用的方式是在页 ...
- 给Jquery动态添加的元素添加事件
给Jquery动态添加的元素添加事件 来源:[http://wangqixia.diandian.com/post/2011-05-10/6597866] 我想很多人都会向我一样曾经 被新元素的事件绑 ...
- [转载]给Jquery动态添加的元素添加事件
原文地址:给Jquery动态添加的元素添加事件作者:小飞侠 我想很多人都会向我一样曾经 被新元素的事件绑定困惑很久也就是在页面加载完成后给元素绑定了事件,但又新增加的元素上却没有绑定任何事件. js的 ...
随机推荐
- java 枚举的用法
public enum StatisticTableEnum { DOC_BROWSE_STATISTIC("doc_browse_statistic"), DOC_LIB_BRO ...
- BZOJ3555 [Ctsc2014]企鹅QQ[暴力+字符串hash]
菜到自闭,一道省选小水题都能给我做繁. 要求有一位不同,则对每个串每一位暴力枚举把这一位删掉,放一个分隔符,算一下hash,插表,相似的都应该会被插入同一个桶.最后把hash统计一下即可.复杂度$O( ...
- supervisor部署tornado
supervisord常见命令 supervisorctl shutdown 关闭命令 supervisord -c /etc/supervisord.conf 启动supervisord super ...
- python模块安装问题:no matching distribution found for XXX 或者 Read timed out.
https://blog.csdn.net/zhang_han666/article/details/88286010 看了很多解决问题的博客,亲测通过更换国内安装源和设置超时时间可以解决.在pip ...
- yum安装nginx,配置资源访问出现403Forbidden问题
使用yum安装nginx后除了nginx自带页面其他配置页面都是403forbidden问题. 暂时的解决办法是,修该nginx配置文件中的user为root , 然后关闭seliunx或者添加ngi ...
- jquery dblclick()方法 语法
jquery dblclick()方法 语法 作用:当双击元素时,会发生 dblclick 事件.当鼠标指针停留在元素上方,然后按下并松开鼠标左键时,就会发生一次 click.在很短的时间内发生两次 ...
- jquery attribute选择器 语法
jquery attribute选择器 语法 作用:[attribute] 选择每个带有指定属性的元素.可以选取带有任何属性的元素(对于指定的属性没有限制). 语法:$("[attribut ...
- react页面跳转
<Button style={{backgroundColor:'#F0F2F5'}} onClick={()=>{window.location.href="https://b ...
- poj 1017 装箱子(模拟+贪心)
Description A factory produces products packed in square packets of the same height h and of the siz ...
- [CF666E]Forensic Examination:后缀自动机+线段树合并
分析 用到了两个小套路: 使用线段树合并维护广义后缀自动机的\(right\)集合. 查询\(S[L,R]\)在\(T\)中的出现次数:给\(T\)建SAM,在上面跑\(S\),跑到\(R\)的时候先 ...
