css3之新增伪类
css3新增了许多伪类,但是IE8以及更低版本的IE浏览器不支持css3伪类,所以在使用时要是涉及到布局等意象全局的样式,应该多考虑一下。
1.elem:nth-child(n)
这个伪类选中父元素下的第n个子元素,并且这个子元素的标签名为elem,n可以接受具体的数值,也可以接受函数(如4n-1)。需要注意的是,n是从1开始计算,而不是0。
我们可以使用一个无序列表来测试:
<ul id="test">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li>10</li>
</ul>
当n为具体的数值是选中第n个子元素,如:
#test li:nth-child(3){
background:#f00;
}
选中的是<li>3</li>:

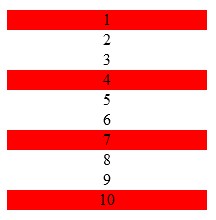
当n为函数时,比如n的值为“3n+1”,就会选中第3*0+1=1,3*1+1=4……个元素,如:
#test li:nth-child(3n+1){
background:#f00;
}
选中的是如图的元素:

当函数中的n系数为负时,甚至可以达到选择前n个元素的效果,如:
#test li:nth-child(-n+3){
background:#f00;
}
选中的元素为:

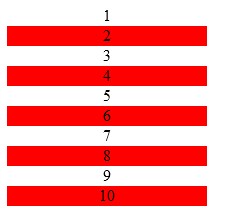
当n为“odd”时,选中单数元素,当n为“even”时,选中双数元素,如:
#test li:nth-child(even){
background:#f00;
}
选中的元素为:

2.elem:nth-last-child
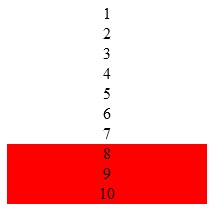
和nth-child伪类一样的思路,只是技术方式改为倒数计算,所以,我们可以选择后n个元素,如:
#test li:nth-last-child(-n+3){
background:#f00;
}
选中的元素为:

3.elem:last-child
不言而喻,选中最后一个子元素。
4.elem:only-child
要是elem是父元素下唯一的子元素,这选中之,测试html代码改为:
<ul class="test">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li>10</li>
</ul>
<ul class="test">
<li>我是唯一的哦~</li>
</ul>
css代码为:
.test li:only-child{
background:#f00;
}
则只会选中第二个列表,第一个列表没有元素被选中:

5.elem:nth-of-type(n)
选择父元素下第n个elem元素,n接受的格式和nth-child一样。甚至在绝大多数情况下,nth-of-type的效果甚至和nth-child没有区别,那这两个伪类到底是什么区别呢。注意:
elem:nth-of-type(n)是“选择父元素下第n个elem元素”。
而elem:nth-child(n)是“这个伪类选中父元素下的第n个子元素,并且这个子元素的标签名为elem”。
接下来创建一个demo演示一下这两者的区别:
比如有一下html代码,在ul中混入一个<p>元素:
<ul class="test">
<li>1</li>
<li>2</li>
<li>3</li>
<p>强行插楼!!</p>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li>10</li>
</ul>
如果css代码为:
.test li:nth-of-type(4){
background:#f00;
}
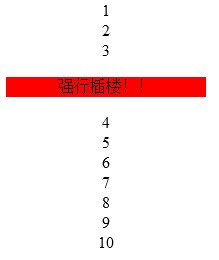
因为nth-of-type是“选择父元素下第n个elem元素”,所以,会选中<li>4</li>元素,效果为:

那如果代码是这样呢:
.test li:nth-child(4){
background:#f00;
}
因为:nth-child(n)选择的是“这个伪类选中父元素下的第n个子元素,并且这个子元素的标签名为elem”,在本例中,父元素的第4个子元素是<p></p>,但该元素的标签名并不是<li>,所以,这行代码相当于什么都没选中,也没没有效果了:

6.elem:first-of-type和elem:last-of-type
不言而喻,选中父元素下第1个/最后一个elem元素。
7.elem:only-of-type
如果父元素下的子元素只有一个elem元素,选中该元素。elem:only-of-type和elem:only-child不同的是,后者父元素下只能有一个子元素;而前者这不一定,只要父元素下只有一个elem标签就行。
比如有html代码:
<ul class="test">
<li>1</li>
<li>2</li>
<li>3</li>
<p>强行插楼!!</p>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li>10</li>
</ul>
有以下css代码:
.test p:only-of-type{
background:#f00;
}
则会选中其中唯一的一个p标签:

但假设html代码为:
<ul class="test">
<li>1</li>
<li>2</li>
<li>3</li>
<p>强行插楼!!</p>
<p>再插一次!!</p>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li>10</li>
</ul>
因为p元素不唯一,这不会选择任何元素。
8.elem:empty
选中不包含子元素和内容的elem标签。
css3之新增伪类的更多相关文章
- CSS选择符、属性继承、优先级算法以及CSS3新增伪类、新特性
CSS 选择符有哪些?哪些属性可以继承?优先级算法如何计算? CSS3新增伪类有那些?CSS新增了哪些特性?下面我整理了一些,仅供参考. CSS 选择符: 1) id选择器(# myid) ...
- css3学习之--伪类与圆角
随着css3.0的发布到逐渐完善,目前已经大部分浏览器已经能较好地适配,所以写一些css3的学习经历,分享心得,主要以案例讲解为主,话不多说,今天以css3的新增的“圆角”属性来讲解,基于web画一个 ...
- ::before ::after CSS3中的伪类和伪元素
::before和::after伪元素的用法 一.介绍 css3为了区分伪类和伪元素,伪元素采用双冒号写法. 常见伪类——:hover,:link,:active,:target,:not(),:fo ...
- CSS3的一个伪类选择器:nth-child()
CSS3的一个伪类选择器“:nth-child()”. Table表格奇偶数行定义样式: 语法: :nth-child(an+b) 为什么选择她,因为我认为,这个选择器是最多学问的一个了.很可惜,据我 ...
- CSS3新增伪类--好用的:target
问:如果让你实现下图,点击跳转后,让内容1增加一个背景颜色,你会怎么做呢? 可能很多小伙伴第一反应是用JS,给跳转绑定点击事件,然后用DOM获取到内容1,在给其添加css样式. 如果我跟你说用cs ...
- 巧用CSS3:target 伪类制作Dropdown下拉菜单(无JS)
原文链接:http://devework.com/css3-target-dropdown.html :target 是CSS3 中新增的一个伪类,用以匹配当前页面的URI中某个标志符的目标元素(比如 ...
- CSS3中的伪类选择器详解
类选择器和伪类选择器区别 类选择器我们可以随意起名,而伪类选择器是CSS中已经定义好的选择器,不可以随意起名. 伪类选择器以及伪元素 我们把它放到这里 p.aaas{ text-align: le ...
- CSS3学习笔记——伪类hover
最近看到一篇文章:“Transition.Transform和Animation使用简介及应用展示” ,想看看里面 “不同缓动类效果demo”例子的效果,发现了一个问题如下: .Trans_Bo ...
- css3中的伪类选择器
一.动态伪类 动态伪类,因为这些伪类并不存在于HTML中,而只有当用户和网站交互的时候才能体现出来,动态伪类包含两种,第一种是我们在链接中常看到的锚点伪类,如":link",&qu ...
随机推荐
- opencv_将图像上的4个点按逆时针排序
1:代码如下: #include "stdafx.h" #include "cxcore.h" #include "cvcam.h" #in ...
- 第七周总结&第五次实验报告
学习总结 这周我们加深了对抽象类与接口的学习,获得的知识点也比上周多了许多,抽象类与接口很相似,就比如别人还没有做完的是交给你来做,而他那些样式都做好了,你只需要完善即可 但也有不同点. 区别点 抽象 ...
- C#开启一个进程
Process myProc = null; myProc = Process.Start(@"E:\QQ轻聊\Tencent\QQLite\Bin\QQScLauncher.exe&quo ...
- 在Linux上安装ipmitool
https://blog.csdn.net/bnanoou/article/details/43985839
- perfecto使用
总配置 application.properties env.resources=src/main/resources/common #配置resource文件所在目录,如.loc定位文件 resou ...
- 12个Sublime Text应用技巧[转载]
本文为您提供Sublime Text编辑器的12个技巧和诀窍,深入挖掘这个看似简洁的代码编辑器,背后所隐藏的实现各种高级功能的无限可能. 1) 选择 以下是一些Sublime Text选择文本的快捷键 ...
- 七、创建UcRESTTemplate请求管理器
一.创建UcRESTTemplate管理器封装 import com.alibaba.fastjson.JSON; import org.apache.http.client.config.Reque ...
- VS2017 -error LNK1104: 无法打开文件“msvcprtd.lib”
原文地址:https://blog.csdn.net/u012308586/article/details/89309495 VS2017 -error LNK1104 无法打开文件“msvcprtd ...
- Jmeter(七)参数化
初识Jmeter的时候, 除了感觉安装和配置都很轻量以外, 还有一个最大的感触就是, 翻译真硬啊, 真的够够的! 和他磨合了挺长一段时间之后, 终于开悟了, 这些硬硬的翻译, 其实还是基本靠谱的, 看 ...
- Selenium 2自动化测试实战14(定位一组元素)
一.定位一组元素 WebDriver还提供了与前面所对应的8钟用于定位一组元素的方法.定位一组元素的方法与定位单个元素的方法类似,唯一的区别是在单词element后面多了一个S表示复数.定位一组元素一 ...
