vue : 无法加载文件 C:\Users\XXX\AppData\Roaming\npm\vue.ps1,因为在此系统上禁止运行脚本
问题: 使用命令行安装完成vue/cli后,使用vue ui无法创建demo

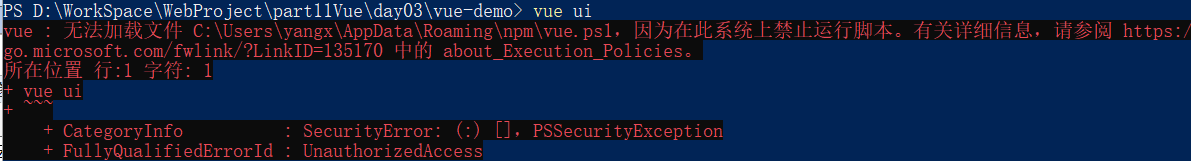
vue : 无法加载文件 C:\Users\yangx\AppData\Roaming\npm\vue.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅 https:/
go.microsoft.com/fwlink/?LinkID=135170 中的 about_Execution_Policies。
所在位置 行:1 字符: 1
- vue ui
- ~~~
- CategoryInfo : SecurityError: (:) [],PSSecurityException
- FullyQualifiedErrorId : UnauthorizedAccess
解决办法:
运行powershell(管理员身份)
输入 set-ExecutionPolicy RemoteSigned

vue : 无法加载文件 C:\Users\XXX\AppData\Roaming\npm\vue.ps1,因为在此系统上禁止运行脚本的更多相关文章
- vue : 无法加载文件 C:\Users\xxx\AppData\Roaming\npm\vue.ps1
最近因为电脑太卡,小颖把电脑重装了,重装后再执行 npm install -g @vue/cli 时可能是网络问题,一直不能成功,小颖就把npm指向了淘宝镜像: npm install -g cnpm ...
- 【vue环境】vue : 无法加载文件 C:\Users\1111111\AppData\Roaming\npm\vue.ps1,因为在此系统禁止运行脚本
在用脚手架搭建vue项目时,提示:无法加载文件 C:\Users\1111111\AppData\Roaming\npm\vue.ps1,因为在此系统禁止运行脚本 这是你笔记本禁止运行脚本,解决办法 ...
- vue : 无法加载文件 C:\Users\ui61895076\AppData\Roaming\npm\vue.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅 https:/go.microsoft.com/fwlink/?LinkID=135170 中的 about_Execution_Policies。
说白了就是这个编辑器不能用罢了 执行以下代码 1.鼠标右击以管理员身份运行vscode; 2. 执行:get-ExecutionPolicy,显示Restricted,表示状态是禁止的; 3. 执行: ...
- vue : 无法加载文件 C:\Users\lihongjie\AppData\Roaming\npm\vue.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅 htt ps:/go.microsoft.com/fwlink/?LinkID=135170 中的 about_Execution_Policies。 所在位置 行:1 字符: 1 + vue init webpack vue_p
以管理员方式打开powershell 运行命令:set-ExecutionPolicy RemoteSigned 出现: 执行策略更改执行策略可帮助你防止执行不信任的脚本.更改执行策略可能会产生安全风 ...
- vue : 无法加载文件 C:\Users\Lenovo\AppData\Roaming\npm\vue.ps1,因为在此系统上禁止运行脚本。
第一步:用管理员身份打开 第二步:执行:set-ExecutionPolicy RemoteSigned 选择Y或A,回车
- 执行 vue inspect > output.js 报错,无法加载文件 C:\Users\Administrator\AppData\Roaming\npm\vue.ps1,因为在此系统中禁止执行脚本
无法加载文件 C:\Users\Administrator\AppData\Roaming\npm\vue.ps1,因为在此系统中禁止执行脚本.有关详细信息,请参阅 "get-help ab ...
- nodemon运行 提示错误:无法加载文件 C:\Users\gxf\AppData\Roaming\npm\nodemon.ps1,因为在此系统上禁止运行脚本。
nodemon运行 提示错误:无法加载文件 C:\Users\gxf\AppData\Roaming\npm\nodemon.ps1,因为在此系统上禁止运行脚本. 这是你笔记本禁止运行脚本,解决办法 ...
- 为什么安装了淘宝镜像,永用cnpm安装依赖包会报错,而用npm就不会?报错:cnpm : 无法加载文件 C:\Users\93457\AppData\Roaming\npm\cnpm.ps1。。。。
cnpm - 解决 " cnpm : 无法加载文件 C:\Users\93457\AppData\Roaming\npm\cnpm.ps1,因为在此系统上禁止运行脚本.有关详细信息 ... ...
- webpack : 无法加载文件 C:\Users\Eileen\AppData\Roaming\npm\webpack.ps1,因为在此系统上禁止运行脚本
报错内容: webpack : 无法加载文件 C:\Users\Eileen\AppData\Roaming\npm\webpack.ps1,因为在此系统上禁止运行脚本.有关详细信息,请参阅 http ...
随机推荐
- JS获取URL指定的参数值
function GetUrlValue(name) { var reg = new RegExp("(^|&)" + name + "=([^&]*)( ...
- Mybatis学习笔记之---CRUD(增删改查)
Mybatis的CRUD(增删改查) 1.pom.xml <dependencies> <dependency> <groupId>junit</groupI ...
- Maven开发环境搭建
配置Maven流程: 1.下载Maven,官网:http://maven.apache.org/ 2.安装到本地: 1 ).解压apache-maven-x.x.x-bin.zip文件 2 ).配置M ...
- Chrome 66 新增异步剪贴板 API
在过去的几年里我们只能使用 document.execCommand 来操作剪贴板.不过,这种操作剪贴板的操作是同步的,并且只能读取和写入 DOM. 现在 Chrome 66 已经支持了新的 Asyn ...
- gdb break 断点设置
http://sourceware.org/gdb/current/onlinedocs/gdb/ 断点设置 gdb断点分类: 以设置断点的命令分类: breakpoint 可以根据行号.函数.条件生 ...
- 一款基于jQuery的分页插件
特别提示:本人博客部分有参考网络其他博客,但均是本人亲手编写过并验证通过.如发现博客有错误,请及时提出以免误导其他人,谢谢!欢迎转载,但记得标明文章出处:http://www.cnblogs.com/ ...
- 【后台管理系统】—— Ant Design Pro页面相关(二)
一.弹框Modal表单 使用Form.create()包装得到一个含有this.props.form属性的CreatForm自组件 从页面主(父)组件获得props数据和propsMethod方法 r ...
- leetcode234 回文链表 两种做法(stack(空间非O(1)),空间O(1))
link: leetcode234 回文链表 方法1, 快慢指针,把前半部分存入栈中和后半部分比较 public boolean isPalindrome(ListNode head) { if(he ...
- 在SOUI3中使用预编译XML
传统的XML文件通常是utf8编码的文本文件.使用文本文件好处在于方便查阅及修改. SOUI使用XML做为布局描述语言,所有的布局资源都是XML.文本文件格式自由,XML解析器需要对文件中的字符逐个解 ...
- Linux_LEMP
目录 目录 LEMP Nginx mysql PHP php-fpm Script LEMP Nginx是一个高性能的HTTP和反向代理服务器,也是一个 IMAP/POP3/SMTP 服务器,因它的稳 ...
