SVG图案填充-Pattern
SVG图案一般用于SVG图形对象的填充fill或描边stroke。这个图形可以是一个SVG元素,也可以是位图图像,通过<pattern>元素在x轴或y轴方向以固定的间隔平铺。
<pattern>是SVG的一个图案填充标签,可以在pattern中定义好图案,然后通过id引用来对某个图形进行填充,<pattern>的width/height属性默认是根据所填充图形的百分比来确定的。
下面我们结合实例来讲解。
<svg width="1000" height="1000">
<defs>
<pattern id="grid" x="100" y="100" width="0.2" height="0.2" patternUnits="objextBoundingBox">
<circle cx="10" cy="10" r="5" fill="red"></circle>
<polygon points="30 10 60 50 0 50" fill="green"></polygon>
</pattern>
</defs>
<rect x="100" y="100" width="400" height="300" fill="url(#grid)" stroke="blue"></rect>
</svg>
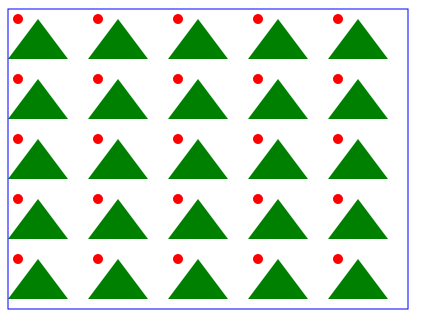
效果如下:

分析代码:
在<defs>标签内定义图案,<pattern>元素中的内容直到引用的时候才会显示。
<pattern>设置id为"grid",x、y值的改变决定图案的位置,宽度、高度默认为pattern图案占填充图形的百分比。
在<pattern>内部定义了两个图形,<circle>和<polugon>。
将patternUnits值默认为objextBoundingBox,指pattern大小是占rect所填充图形的大小
在外部定义了一个<rect>矩形,在矩形的fill中引用id名。
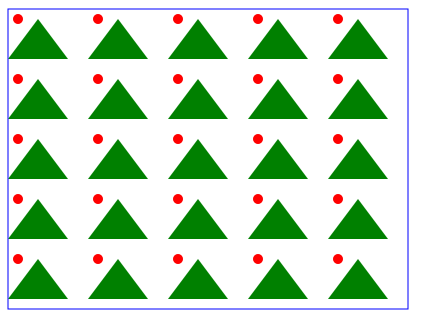
将填充图形rect的width改为200时:
<rect x="100" y="100" width="200" height="200" fill="url(#grid)" stroke="blue"></rect>

图案的个数并没有改变,<pattern>的width/height属性默认是根据所填充图形的百分比来确定的。
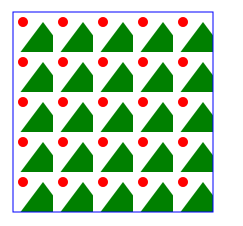
将patternUnits设置为userSpaceOnUse时,效果如下:
<svg width="1000" height="1000">
<defs>
<pattern id="grid" x="100" y="100" width="80" height="60" patternUnits="userSpaceOnUse">
<!-- <path stroke="#f0f0f0" fill="none" d="M0,0H20V20"></path> -->
<circle cx="10" cy="10" r="5" fill="red"></circle>
<polygon points="30 10 60 50 0 50" fill="green"></polygon>
</pattern>
</defs>
<rect x="100" y="100" width="400" height="300" fill="url(#grid)" stroke="blue"></rect>
</svg>

pattern标签另外的两个属性为patternUnits和patternContentUnits,两个属性值一样,但patternUnits默认值为objectBoundingBox,而patternContentUnits默认值为userSpaceOnUse,patternContentUnits用来设置pattern内图案的单位大小,如上面实例中的circle、polygon。
userSpaceOnUse:x、y、width和height表示的值都是当前用户坐标系统的值。也就是说,这些值没有缩放,都是绝对值。比如上面的例子中:将pattern中width、height设为80、60时,相当于width、height为0.2。
objectBoundingBox(默认值):x、y、width和height的值都是占外框(包裹pattern的元素)的百分比。比如上面的例子中:将pattern中width、height设为1时,相当于pattern内的图案占rect的百分百,上面实例设置为0.2,相当于占rect的20%。
SVG图案填充-Pattern的更多相关文章
- SVG图案
前面的话 给SVG元素应用填充和描边,除了使用纯色和渐变外,还可以使用图案.本文将详细介绍SVG图案 概述 <pattern>可以实现重复的效果,在canvas中被翻译为模式,而在SVG中 ...
- 【canvas】伸缩 / 剪裁 / 文本 / 阴影 / 填充图案 / 填充渐变
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8& ...
- 用openGL实现用黑白相间的棋盘图案填充多边形
#include<gl/glut.h> #include<windows.h> ; ,b0=,a1=,b1=,a2=,b2=,a3=,b3=; ,winHeight=; voi ...
- html5 canvas用图案填充形状
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- CAD参数绘制图案填充(网页版)
绘制工程图,常常需要将某种图案填充到某一区域,例如剖面线的绘制.MxCAD提供了丰富的填充图案,可以利用这些图案进行快速填充. js中实现代码说明: function DrawPathToHatch2 ...
- MATLAB 条形图或饼状图 图案填充
function [im_hatch,colorlist] = applyhatch_pluscolor(h,patterns,CvBW,Hinvert,colorlist, ... dpi,hatc ...
- SVG颜色、渐变和填充
颜色 RGB和HSL都是CSS3支持的颜色表示方法,一般普遍使用是RGB.PS:HSL浏览器兼容. RGB RGB即是代表红.绿.蓝三个通道的颜色,通过对红(R).绿(G).蓝(B)三个颜色通道的变化 ...
- 如何给SVG填充和描边应用线性渐变
给SVG元素应用填充和描边有三种方法(戳这里学习SVG填充和描边的相关内容).你可以使用纯色.图案或渐变.前面两种方法我们之前已经讲过了,现在我们来讨论第三种方法——渐变. SVG提供了两种渐变——线 ...
- 7. svg学习笔记-图案和渐变
之前,我们仅仅使用纯色来为图形填充颜色和绘制轮廓,除此之外,我们还可以使用图案和渐变来填充图形或者是绘制轮廓. 图案 图案的效果类似于,在网页中给一个元素指定背景图像,当背景图像的尺寸小于元素的尺寸的 ...
随机推荐
- Leetcode-2 Add Two Numbers
#2. Add Two Numbers You are given two linked lists representing two non-negative numbers. The digits ...
- MongoDB 聚合操作
在MongoDB中,有两种方式计算聚合:Pipeline 和 MapReduce.Pipeline查询速度快于MapReduce,但是MapReduce的强大之处在于能够在多台Server上并行执行复 ...
- Change Line Type in OpenCascade
Change Line Type in OpenCascade eryar@163.com 关键字KeyWords:OpenCascade,Line Aspect, Line Type 在OpenCa ...
- 将 instance 连接到 first_local_net - 每天5分钟玩转 OpenStack(82)
上一节 first_local_net 已经就绪,下面创建 instance 并将其连接到该网络. 将 instance 连接到 first_local_net launch 一个 instance, ...
- Snapshot Volume 操作 - 每天5分钟玩转 OpenStack(58)
Snapshot 可以为 volume 创建快照,快照中保存了 volume 当前的状态,以后可以通过 snapshot 回溯.snapshot 操作实现比较简单,流程图如下: 向 cinder-ap ...
- 应用程序框架实战二十二 : DDD分层架构之仓储(层超类型基础篇)
前一篇介绍了仓储的基本概念,并谈了我对仓储的一些认识,本文将实现仓储的基本功能. 仓储代表聚合在内存中的集合,所以仓储的接口需要模拟得像一个集合.仓储中有很多操作都是可以通用的,可以把这部分操作抽取到 ...
- C算法编程题(二)正螺旋
前言 上一篇<C算法编程题(一)扑克牌发牌> 写东西前总是喜欢吐槽一些东西,还是多啰嗦几句吧,早上看了一篇博文<谈谈外企涨工资那些事>,里面楼主讲到外企公司包含的五类人,其实不 ...
- 关于BFC不会被浮动元素遮盖的一些解释
简介 在清除浮动一文中提到BFC不会被浮动元素遮盖,并没有详细探究表现行为.规范中指出,在同一个BFC内,作为子元素的BFC的border-box不应该覆盖同为子元素的浮动元素的margin-box. ...
- 第一篇blog
之前不用blog,但是在杭电oj,poj上刷题,总会自己总结题型和使用什么算法,算法模板,自己在笔记本上写,耗时费力,感觉用键盘敲得总结,分享,大家相互学习提高.有时遇到不会做的,或者总是在oj上跑的 ...
- Cesium原理篇:4Web Workers剖析(2)
What's the WebWorkers? 2008 年 W3C 制定出第一个 HTML5 草案中提出了工作线程(Web Worker)的概念,并且规范出 Web Worker 的三大主要特征:能够 ...
