如何去除inline-block的默认间距
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>css inline-block间距怎么解决</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
} li {
width: 100px;
height: 40px;
display: inline-block;
border: 1px solid red;
text-align: center;
line-height: 40px;
}
</style>
</head>
<body>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
<li>XML</li>
<li>JSON</li>
</ul>
</body>
</html>
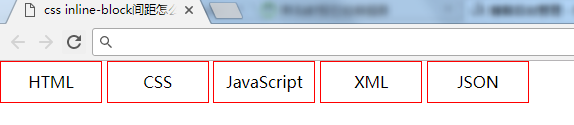
浏览器显示:

inline-block默认有间距
可以这样写:
<body>
<ul>
<li>
HTML</li><li>
CSS</li><li>
JavaScript</li><li>
JSON</li>
</ul>
</body>
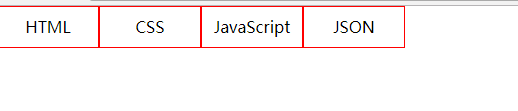
浏览器显示:

元素间留白间距出现的原因就是标签段之间的空格,因此,去掉HTML中的空格,自然间距就木有了。
如何去除inline-block的默认间距的更多相关文章
- CSS3如何去除 inline block 元素之间多出的空格
display: inline-block 属性很好的避免了元素的浮动问题,但是会有点小问题,就是 inline-block 元素间的回车会被显示为一个空格.然而,我们写代码时,都是用回车来格式化的. ...
- inline-boock的默认间距
1 2 3 4 div{width:900px;} div li{ display:inline-block; width:300px;} <ul> <li></ ...
- 如何去除掉inline-block元素之间的默认间距
前几天写一个页面 div{width:900px;} div li{ display:inline-block; width:300px;} <ul> <li></li& ...
- css去除ios文本框默认圆角
css去除ios文本框默认圆角 input, textarea {-webkit-appearance: none;}
- inline-block默认间距
inline-block元素默认会有间距 解决方法之移除空格 元素间留白间距出现的原因就是标签段之间的空格,因此,去掉HTML中的空格,自然间距就木有了.考虑到代码可读性,显然连成一行的写法是不可 ...
- inline-block,inline,block,table-cell,float
float:left ---------------------------------------------------------------------------------------- ...
- 去掉inline-block元素默认间距的几种方法
方法1:使用负margin值一般是-3px,部分浏览器可能不同,不太推荐使用. 方法2:去掉多余空格将元素紧挨着写去掉多余空格,但降低了可读性. 方法3:使用font-size:0在外层父元素加上fo ...
- inline,block,inline-block的区别
display:block block元素会独占一行,多个block元素会各自新起一行.默认情况下,block元素宽度自动填满其父元素宽度. block元素可以设置width,height属性.块级元 ...
- 块状元素和内联元素 【inline block】
// 9) { colorRandom += colorArray[randomV - 10]; } else { colorRandom += randomV; } } currentEle.css ...
随机推荐
- 英语单词deploy
来源——https://www.docker.com/ Leading companies rely on our container platform to build, manage and se ...
- linux运维、架构之路-HTTP服务
一.HTTP协议 1.介绍 HTTP协议,全称HyperText Transfer Protocol,中文名为超文本传输协议,是互联网中最常用的一种网络协议.HTTP协议是互联网上常用的通信协议之一. ...
- redis学习 --Hash
一:我们可以将Redis中的Hash类型看成具有String Key和String Value的map容器.所以该类型非常适合于存储值对象的信息.如Username.Password和Age等.如果H ...
- string 、char* 、 char []的转换
1.string->char* (1)data string s = "goodbye"; const char* p=str.data(); (2)c_str() stri ...
- 20180711-Java Number类
下面是一个装箱与拆箱的例子: public class Test{ public static void main(String args[]){ Integer x = 5; // boxes in ...
- 牛客多校第五场G
subsequence 1 只要处理长度等于t的. 转移方程没想出来QAQ $dp(i,j,0)$代表到$s[i]$为止有多少个前缀序列与$t[0\cdots j]$相同 所以有$dp(i,j,0)= ...
- Type Interceptors
Type Interceptors Castle.Core, part of the Castle Project, provides a method interception framework ...
- oracle12.2 CDB PDB基本管理操作
容器间切换 切换到对应的PDBSSQL> alter session set container=pdb1;Session altered.SQL> alter database open ...
- Pikachu漏洞练习平台实验——越权漏洞(八)
1.概述 由于没有对用户权限进行严格的判断 导致低权限的账号(比如普通用户)可以去完成高权限账号(比如超管)范围内的操作 水行越权:A用户和B用户属于同一级别用户,但各自不能操作对方个人信息.A用户如 ...
- Django中content-type组件
django-content 1.需求 一家餐馆,有多个菜系,粤菜.湘菜.闽南菜.东北菜等,每个菜系中的菜品又分为小份.中份.大份,每个菜系对应的菜品量价格不同,现需要将该需求建表. 2. 建表方式 ...
