js的预解析和作用域
预解析指的就是,在js文件或者script里面的代码在正式开始执行之前,进行的一些解析工作。这个工作很简单,就是在全局中寻找var关键字声明的变量和通过function关键字声明的函数。
1.寻找 var function 参数 等关键字,根据var a提前设置为 a=未定义(undefined) ,所有的变量,在正式运行前都提前赋值了一个未定义。
2.函数在正式运行代码前,都是整个函数块。fn1=function fn1(){alert(2);}
执行js代码一般分两步:1.预解析代码。 2.逐行执行代码。
var a = 1;
var b;//
c = 3;//
function d(){//用声明的方式声明的函数
console.log('hello');
}
var e = function(){//函数表达式
console.log('world');
}
强调:1、预处理的函数必须是JS中用声明的方式声明的函数(不是函数表达式)
当变量和函数重名时:就只留下函数的值,不管顺序谁前谁后。所以函数的优先级比变量高。注意:这只是预解析。
当函数和函数重名时:会留下后面那个,会遵循上下文机制。
- 预解析后会正常的读取代码(由上至下)
下面举例说明一下预解析:
var fn=456;
function fn(){
console.log('123')
}
在上述的代码中我们预解析后会变成:
var fn; //fn的值未定义
//fn的值是函数本身 也就是functionfn(){console.log('123')}
function fn(){
console.log('123')
}
fn=456; //代码逐行执行 fn被赋了一个新的值456

作用域在JS中同样也是一个重要的概念。它不复杂,因为ES5中只有全局作用域和函数作用域,我们都知道他没有块级作用域。但在ES6中多了一个let,他可以保证外层块不受内层块的影响。即内层块形成了一个块级作用域,这是let的一个特点。它不简单,因为在许多的函数嵌套的情景下,只有对它理解深刻,才能更好的去分析。今天我们着重讲的是函数作用域与全局作用域。
var a=1;
function f1(){
var b=2;
}
}
作用域是在一个函数创建时就已经形成的,而不是调用时
var a=1;
function fn1(){
console.log(a)
};
fn1()
第二种
function fn1(){
var a=1;
};
fn1();
console.log(a);
第三种
var a=1;
function fn1(){
console.log(a)
a = 2;
};
fn1();
console.log(a);
第四种
var a=1;
function fn1(){
console.log(a)
var a = 2;
};
fn1();
console.log(a);
1.全局变量和它的作用域
全局变量是指在程序开头的说明部分定义和说明的量。它的作用域分为两种情况:
(1)在全局变量和局部变量不同名时,其作用域是整个程序。
(2)在全局变量和局部变量同名时,全局变量的作用域不包含同名局部变量的作用域。
面试题一
var a = 10;
function f1(){
var b = 2 * a;
var a = 20;
var c = a+1;
console.log(b);
console.log(c);
}
f1()
js的预解析和作用域的更多相关文章
- js---07 js预解析,作用域---闭包
js解析器首先不会逐行读代码,这是第二部了. 首先 根据var找到变量,根据function找函数,找到变量var a = 1,js解析器只会读取等号前面的var a,并把a设置值未定义,并不会读取等 ...
- js的预解析
在ES6之前,变量使用var声明,会存在变量的预解析(函数也有预解析).ES6引了let和const,但是现阶段ES6并没有完全普及,而且很多比较老的代码都还是按照ES5的标准甚至是ES3的标准来书写 ...
- JavaScript 之有趣的函数(函数声明、调用、预解析、作用域)
前言:“函数是对象,函数名是指针.”,函数名仅仅是指向函数的指针,与其他包含函数指针的变量没有什么区别,话句话说,一个函数可能有多个名字. -1.函数声明,function+函数名称.调用方法:函数名 ...
- 两个实例轻松理解js函数预解析
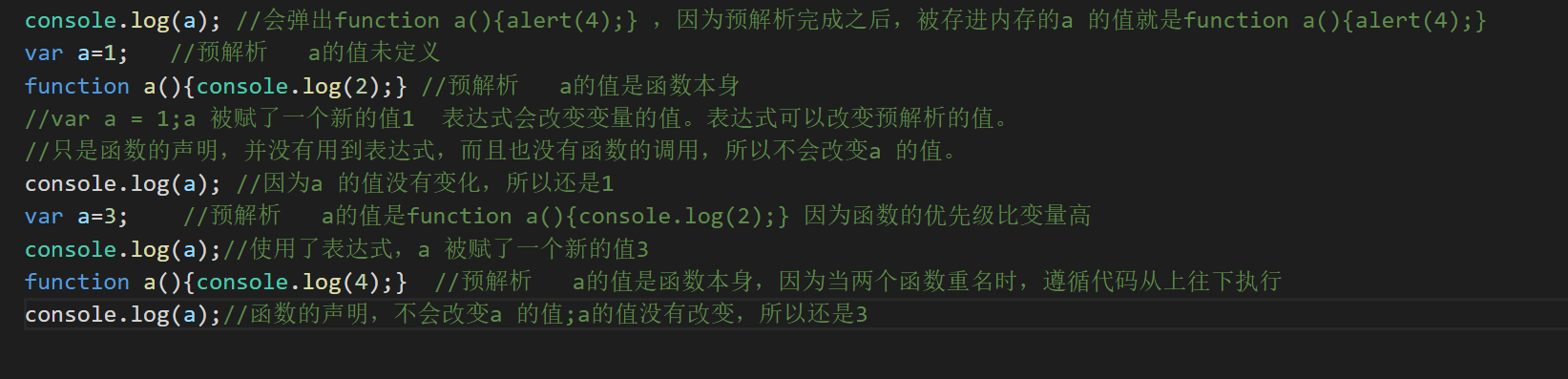
js函数预解析 例子1: 先上一段代码,看看能不能写出最终的执行结果. console.log(a); var a = 1; console.log(a); function a(){ console ...
- 怎样理解JS的预解析机制
JS的预解析包括两部分: 1. 变量提升 2. 函数声明 对于变量提升, 可以看下下面这块代码 console.log(name); // undefined var name = "Lil ...
- javascript预解析和作用域
JavaScript解析过程分为两个阶段: 一是:编译阶段.就是JavaScrip预解析阶段,在这个阶段JavaScript解析器将完成把JavaScript脚本代码转换到字节码; 二是:执行阶段.在 ...
- Javascript预解析、作用域、作用域链
最近在看js的一些资料,总结一下昨晚看到的js作用域方面的知识,不准确的地方希望留言指正! 先看片段js代码如下: < script type="text/javascript&quo ...
- js的预解析详解
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 2.2、js基础---预解析和严格模式
一.语言特性 1.预解析:js会把变量的声明(仅仅是声明)提到顶部,但是不会突破作用域. alert(a);var a= 12; //结果,undefi ...
随机推荐
- CreateProcessAsUser 服务调用
CreateProcessAsUser 函数 如果想通过服务向桌面用户Session 创建一个复杂UI 程序界面,则需要使用CreateProcessAsUser 函数为用户创建一个新进程用来运行相应 ...
- alert(1) to win 4
function escape(s) { var url = 'javascript:console.log(' + JSON.stringify(s) + ')'; console.log(url) ...
- 【串线篇】spring boot配置文件加载位置
springboot 启动会扫描以下位置的application.properties或者application.yml文件作为Spring boot的默认配置文件 (1)–file:./config/ ...
- django之静态文件的设置
一:静态文件 Django中提供了一种解析的方式配置静态文件路径.静态文件可以放在项目根目录下,也可以放在应用的目录下,由于有些静态文件在项目中是通用的,所以推荐放在项目的根目录下,方便管理. 为了提 ...
- python数据分析第二版:pandas
一:pandas 两种数据结构:series和dataframe series:索引(索引自动生成)和标签(人为定义)组成---返回一个对象 obj = pd.Series([1,2,3,4]) ob ...
- php md5()函数 语法
php md5()函数 语法 作用:字符串md5编码.dd马达价格 语法:md5(string,raw) 参数: 参数 描述 string 必需.规定要计算的字符串. raw 可选.规 ...
- sed进阶
下面这些命令未必经常会用到,但当需要时,知道这些肯定是件好事. 一.多行命令 sed命令通常是对一行数据进行处理,然后下一行重复处理. sed编辑器包含了三个可用来处理多行文本的特殊命令 N:将数据流 ...
- UEditor可以如何直接复制word的图文内容到编辑器中
如何做到 ueditor批量上传word图片? 1.前端引用代码 <!DOCTYPEhtmlPUBLIC"-//W3C//DTD XHTML 1.0 Transitional//EN& ...
- c#image与byte数组的转换
// image to byte[] Image photo = new Bitmap(selectPictureFile); System.IO.MemoryStream ms = new Syst ...
- vue项目适应不同屏幕做的适配器
一般宽度是1920的,但是有的电脑屏幕很窄,导致页面样式错乱,那么可以设置app.vue以及主页面里的样式宽度为1920px,超过了就auto. 如下: (app.vue) (home.vue) 原效 ...
