vue,一路走来(1)--构建vue项目
2016年12月--2017年5月,接触前端框架vue,一路走来,觉得有必要把遇到的问题记录下来。
那时,vux用的是1.0的vue,然而vue2.0已经出来了,于是我结合了mint-ui一起来做项目,这过程中很感谢认识的以及不认识的小伙伴为我解决项目中遇到的问题。
用webpack构建vue项目
1.需要安装node环境。(直接网上找下载就好)
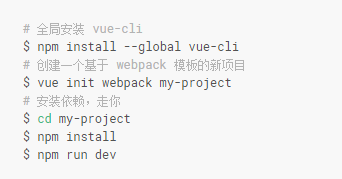
2.在你想要新建项目的路径下新建文件夹,用于存放项目文件,然后shift+右键,选择‘在此处打开命令窗口’,按以下命令操作

本人建议将 npm 的注册表源设置为国内的镜像(淘宝镜像 cnpm),可以大幅提升安装速度。

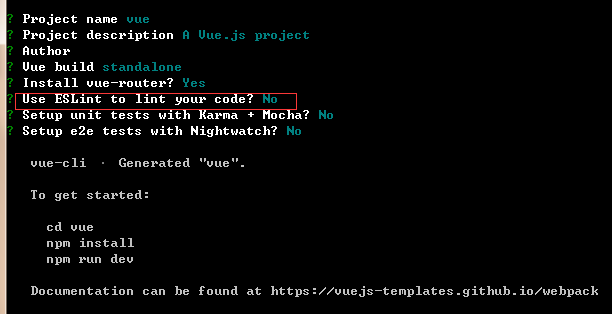
在建立项目的过程中,有进行选择的选项,可以选择Y或者N,这根据自己需要所选,不影响什么,但红色框内的对ES6和ESLint不是很熟的话我个人不建议你应用它,因为要求比较严格,所以一不小心就报错,导致整个项目运行不起来,对于初学很痛苦。

安装vue的时候遇到的问题(其实是朋友遇到的问题,最后解决了,分享一下)
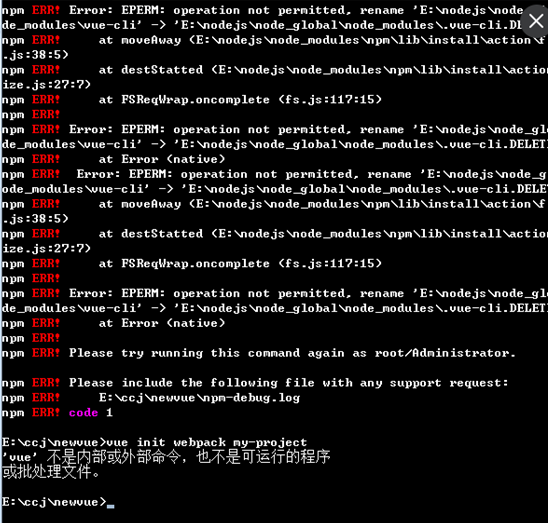
执行$ npm install --global vue-cli这一步的时候出现以下问题:

解决:
1. 查看系统环境变量:鼠标右键单击我的电脑→属性→高级系统设置→环境变量→在系统变量下新建NODE_PATH并输入“E:\nodejs\node_global\node_modules”( “E:\nodejs\node_global\node_modules” 这个是你安装node的路径,我的是安装在e盘)
2. 打开这个目录 C:\Users\Administrator\AppData\Roaming\npm 查看文件中是否有

这几个文件,如果没有,可以尝试去你原来安装node的盘里找
我的node是安装在E盘

然后将

这些文件复制到C:\Users\Administrator\AppData\Roaming\npm 中,再将

这个文件夹中的vue-cli复制到C:\Users\Administrator\AppData\Roaming\npm\node_modules
然后启动cmd,输入vue –V,就可以看到一下结果了

vue,一路走来(1)--构建vue项目的更多相关文章
- vue,一路走来(13)--vue微信分享
vue微信分享 今天记录一下vue微信分享. 1.先登录微信公众平台进入“公众号设置”的“功能设置”里填写“JS接口安全域名”.这个不多说,见文档,只有绑定了才能进行下一步的动作 2.需要引入js文件 ...
- vue,一路走来(17)--vue使用scss,并且全局引入公共scss样式
最近朋友问如何在vue项目中使用scss样式,想起之前项目是直接在main.js直接import css文件的,然而main.js不可以直接import scss文件. import './asset ...
- vue,一路走来(16)--本地及手机调试
闲暇时间记录一下如何绑定域名,实现本地及手机调试的过程.我的是微信开发项目,很多功能及操作都是基于微信来开发的,理所当然的就用到微信开发者工具了. 1.首先打开目录C:\Windows\System3 ...
- vue,一路走来(12)--父与子之间传参
今天想起一直没有记录父组件与子组件的传参问题,这在项目中一直用到. 父向子组件传参 Index.vue父组件中 <component-a :msgfromfa="(positionno ...
- vue,一路走来(7)--响应路由参数的变化
今天描述的问题估计会有很多人也遇到过. vue-router多个路由地址绑定一个组件造成created不执行 也就是文档描述的,如下图 我的解决方案: created () { console.log ...
- vue,一路走来(6)--微信支付
微信支付 https://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=7_7&index=6 分享一下vue实现微信支付.在微信浏览器里面 ...
- vue,一路走来(3)--数据交互vue-resource
所有的静态页面布局完成后,最重要的就是数据交互了,简单来说,vue-resource就像jquery里的$.ajax,用来和后台交互数据的.放在created或ready里运行来获取或者更新数据的.不 ...
- vue,一路走来(2)--路由vue-router
安装 Mint UI cnpm install mint-ui --save 如果你的项目会用到 Mint UI 里较多的组件,最简单的方法就是把它们全部引入.此时需要在入口文件 main.js 中: ...
- vue,一路走来(14)--短信验证码框的实现(类似支付密码框)
由于项目的扩展,新增了很多功能,今天谈一下短信验证码框的实现. 思路:每个小方框其实就是单独的每一个input标签(叫假input标签),每个长度为1,然后上面再写一个大的input标签(叫真实inp ...
随机推荐
- 【leetcode】816. Ambiguous Coordinates
题目如下: 解题思路:我的方案是先把S拆分成整数对,例如S='1230',先拆分成(1,230),(12,30),(123,0),然后再对前面整数对进行加小数点处理.比如(12,30)中的12可以加上 ...
- 06 IntelliJ IDEA构建多模块项目
- Word文档粘贴到DEDECMS
Chrome+IE默认支持粘贴剪切板中的图片,但是我要发布的文章存在word里面,图片多达数十张,我总不能一张一张复制吧?Chrome高版本提供了可以将单张图片转换在BASE64字符串的功能.但是无法 ...
- web大文件断点续传
1,项目调研 因为需要研究下断点上传的问题.找了很久终于找到一个比较好的项目. 在GoogleCode上面,代码弄下来超级不方便,还是配置hosts才好,把代码重新上传到了github上面. http ...
- BaseFragment 基类代码
public abstract class BaseFragment extends Fragment implements IBaseView { private List<BasePrese ...
- Bing Advanced Search Tricks You Should Know
Bing is one of the world's most popular search engines that has gained many fans with its ease of us ...
- 解决Docker容器 iptables问题---docker: Error response from daemon: driver failed programming external connectivity on endpoint quizzical_thompson
一.问题现象 最近在研究Docker容器日志管理时,启动容器出现iptables相关报错,具体问题如下 运行容器 [root@node-11 ~]# docker run -d -p 24224:24 ...
- docker 部署ftp
1.搜索ftp镜像 docker search vsftpd 2.拉取ftp镜像 docker pull fauria/vsftpd 3.启动ftpdocker docker run -d -v /h ...
- mysql in与or效率比较
转自[点击]
- PHP 数组下标自动转换为整型的坑
在做项目时,上线后遇到一个 BUG,有一个数组存储了下标从 '01'到'18' 总共18组数据.上线前测试了前几组数据,没问题.上线后,在用户选择'15'时报错,找不到这个数据.查了一下代码,数据是没 ...
