初始 vue
1、js,jQuery编程范式:命令式编程
vue编程范式:声明式编程
v-for 遍历数组内容
v-on: click 监听点击事件,语法糖 @click
- el:
类型:string | HTMLElement
作用:决定之后 Vue 实例会管理哪一个 DOM。
- data:
类型:Object | Function(组件当中data必须是一个函数)
作用:Vue实例对应的数据对象
- methods
类型:{ [ key : string ]:Function }
作用:定义属于Vue的一些方法,可以在其他地方调用,也可以在指令中使用。
<div id="app">
<h2>当前数量:{{ val }}</h2>
<ul>
<li v-for="val in project">{{ val }}</li>
</ul>
<button v-on:click="add">+</button>
<button @click="down">-</button>
</div>
<script>
const app = new Vue({
el: "div", // 用于挂载要管理的元素
data: { // 定义数据
val: 0,
project: ["数学", "语文", "英语"]
},
methods: { //定义方法
add: function() {
this.val++;
console.log("add被点击了");
},
down: function() {
this.val--;
console.log("down被点击了");
}
}
});
</script>
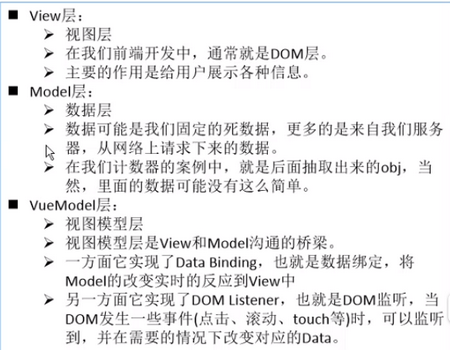
2、vue中的MVVM:

3、开发中什么时候称为函数,什么时候称为方法?
函数:function
直接在script 标签中定义的 function fn(){}
方法:method
在类里面的东西一般叫方法,方法一般是和实例对象挂钩的
4、Vue 的指令(主要作用:将值插入到模板内容中)
1.mustache语法(双大括号{{ }})
<h2>{{message}}</h2>
<h2>{{message}},自定义内容</h2>
<!--mustache语法中,不仅仅可以直接写变量,也可以写简单的表达式-->
<h2>{{firstName+ lastName}}</h2> // 连接两个变量
<h2>{{firstName+ ' ' + lastName}}</h2> // 连接两个变量,中间加空格
<h2>{{firstName}} {{lastName}}</h2> //连接两个变量,中间含空格
<h2>{{num * 2}}</h2> //计算变量
<h2>{{message}}</h2>
2. v-once:阻止界面内容随意更改
该指令后面不需要跟任何表达式
该指令表示元素和组件只渲染一次,不会随数据的改变而改变。
<h2>{{mes}}</div>
<h2 v-once>{{mes}}</div> //consolle控制台中更改mes的值,加了v-once中的内容不会被更改
3. v-html:解决从服务器请求的数据本身是 HTML 代码的问题
该指令后面往往会跟上一个 string 类型
会将 string 的html 解析出来并进行渲染
1.如果直接通过{{}}来输出,会将HTML代码一起输入
<h2>{{url}}</h2> // <a href='http://www.baidu.com'>百度链接</a>
2.如果想按照HTML格式进行解析,并且显示对应内容 则在标签中加入 v-html 指令
<h2 v-html='url'>{{url}}</h2> // 百度链接
url: "<a href='http://www.baidu.com'>百度链接</a>",
4.v-text:和{{ }}(Mustache)相似,都是用于将数据显示在界面中
v-text通常情况下,接受一个string类型,不灵活,会覆盖原有的值,不建议使用
<h2>{{message}},自定义值...</h2> // 新插入数值,自定义值...
<h2 v-text='message'>自定义值...</h2> // 新插入数值(会覆盖原有的值)
message:'新插入数值'
5. v-pre:用于显示原本的 Mustache 语法(类似于html标签pre)
<h2>{{message}}</h2> // andy
<h2 v-pre>{{message}}</h2> //{{message}}
message:'andy'
6.v-cloak:浏览器会直接显示出未编译的Mustache标签,(类似于斗篷)。
在data 数据没解析之前显示出来,data数据解析之后删除掉
<style>
div{
display:none;
}
</style>
<div id="app">{{message}}</div> //如果函数加载慢,页面中直接显示{{message}},用户体验不太好,可以使用v-cloak属性设置,没加载出来时显示v-cloak属性,函数加载出来后删除v-cloak属性。
<script>
const app = new Vue({
el:'#app',
data:{
message:'自定义...'
}
});
</script>
5、V-bind 介绍(动态绑定属性)
- 动态绑定 a 元素的 href 属性
- 动态绑定 img 元素的 src 属性
1. v-bind 指令
作用:动态绑定属性
缩写: :
预期: any(with argument) | Object(without argument)
参数:attrOrProP(optional)
<a v-bind:href='aHref'>百度</a> 语法糖写法: <img :src='imgURL' /> aHref:'http://www.baidu.com', imgURL:'../img/03.png'
2. v-bind 动态绑定class值(两种方式:对象语法 和 数组语法)
方式一:(对象语法:class后面跟一个对象)
语法:
用法一:直接通过{}绑定一个类
<h2 :class='{active:isActive}'>Hello World</h2>
用法二:也可以通过判断,传入多个值
<h2 :class='{'active':isActive,'line':isLine}'>Hello World</h2>
用法三:和普通的类同时存在,并不冲突
注:如果isActive 和 isLine都为true,那么会有title/active/line三个类
<h2 class='title' :class='{active:isActive,'line':isLine}'>Hello World</h2>
用法四:如果过于复杂,可以放在一个methods或者computed(计算属性)中
method方法:
<h2 class='title' :class='{active:"getClass()"}'>Hello World</h2>
getClass:function(){
return {active:this.isActive,line:this.isLine};
}
总结:
<h2 class='tit' :class='{key1:value1,key2:value2}'>{{message}}</h2> //固定的class 写法:class='',有可能删除的class写法:v-bind:class=''
key:类名
value:boolean值 true,显示 false 不显示
点击按钮实现给字体设置或取消颜色
<syle>
.red {
color: red;
}
</style>
<h2 id='app' v-bind:class="{red:flag}">当前数量:{{ val }}</h2>
<button v-on:click="color">设置h2字体颜色</button>
<script>
const app = new Vue({
el: "#app",
data: { // 定义数据 flag: false
},
methods:{
color() {
this.flag = !this.flag;
}
}
});
</script>
方式二:数组语法:class后面跟的是数组
用法一:直接通过{}绑定一个类
<h2 :class='["active"]'>Hello World</h2>
用法二:也可以传入多个值
<h2 :class='["active","line"]'>Hello World</h2>
用法三:和普通的类同时存在,并不冲突
注:会有title/active/line三个类
<h2 class='title' :class='["active","line"]'>Hello World</h2>
用法四:如果过于复杂,可以放在一个methods或者computed(计算属性)中
method方法:
<h2 class='title' :class='{active:"getClass()"}'>Hello World</h2>
getClass:function(){
return [this.active,this.line];
}
总结:
[]中属性加引号(""):代表是字符串 // class类名
[]中属性不加 引号(""):代表是变量
初始 vue的更多相关文章
- 初始Vue、Vue模板语法、数据绑定(2022/7/3)
文章目录 1.Vue简介 1.1.Vue的安装使用 1.2.实际的运用案例 1.3.vue开发工具的使用(这个需要在浏览器中安装) 2.初始Vue 2.1 .基础知识 2.1 .代码实例 2.2 .页 ...
- 初始Vue
渐进式 JavaScript 框架 通过对框架的了解与运用程度,来决定其在整个项目中的应用范围,最终可以独立以框架方式完成整个web前端项目 走进Vue what -- 什么是Vue 可以独立完成前后 ...
- 一天带你入门到放弃vue.js(一)
写在前面的话! 每个新的框架入手都会进行一些列的扯犊子!这里不多说那么多!简简单单说一下vue吧! Vue.js是目前三大框架(angular,vue,react)之一,是渐进式js框架,据说是摒弃了 ...
- Vue小案例 之 商品管理------创建页面与部分数据
logo的路径: 页面的初始布局: 初始的HTML: <div id="container"> <!--logo title--> <div clas ...
- vue.js实战(文摘)
---------------第1篇 基础篇 第1章 初始vue.js 第2章 数据绑定和第一个vue应用 第3章 计算属性 第4章 v-bind及class与style绑定 第5章 内置命令 第6章 ...
- 前端框架-Vue 入门
一.介绍 1.Vue.js 是什么 Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架. Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合. ...
- 一个后端开发的 Vue 笔记【入门级】
一 前言 最近找了些教程,顺带着趴在官网上,看了看 Vue 的一些内容,入门的一些概念,以及基础语法,还有一些常用的操作,瞄了一眼,通篇文字+贴了部分代码 9000 多字,入门语法什么的还是很好理解的 ...
- vue-cli3.0 搭建项目
1.首先我们先在安装好node node用于npm安装[自行百度] 2.全局安装vue 通过npm命令安装vue.js 在用vue.js在用于构建大型的应用时推荐使用npm安装,npm能很好的和w ...
- 封装一个基础的vue-router
前言主要知识点: 路由原理 Hash与History 实现路由 一.一个vue路由的工作原理前端路由与后端路由的区别: 后端路由:输入url>请求发送到服务器>服务器解析请求的路径> ...
随机推荐
- go语言从例子开始之Example36.互斥锁
在前面的例子中,我们看到了如何使用原子操作来管理简单的计数器.对于更加复杂的情况,我们可以使用一个互斥锁来在 Go 协程间安全的访问数据. Example: package main import ( ...
- python常用函数 F
filter(callable, list/tuple) 接收一个函数和一个序列,完成元素过滤. 例子: fnmatch(str,str) 使用底层操作系统的大小写敏感规则来匹配模式. 例子: fnm ...
- vue2.0 使用 vue-aplayer
1.安装 npm i vue-aplayer 2.引入 import VueAplayer from 'vue-aplayer' name: "Aplayer", props: [ ...
- 前端每日实战:49# 视频演示如何用纯 CSS 创作一支诱人的冰棍
效果预览 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/vrxzMw 可交互视频教程 此视频 ...
- AGC001[BCDE] 题解
A没意思 F太难 所以大概近期的AGC题解都是BCDE的 然后特殊情况再说 开始刷AGC的原因就是计数太差 没有脑子 好几个学长都推荐的AGC所以就开始刷了 = = 大概两天三篇的速度?[可能也就最开 ...
- struts2中的Action实现的三种方式
Action类创建方式有哪些? 方式一:直接创建一个类,可以是POJO,即原生Java类,没有继承任何类,也没有实现任何接口 这种方式使得strust2框架的代码侵入性更低,但是这种方式是理想状态,开 ...
- Java二级练习试题一
为保护本地主机,对Applet安全限制中正确的是() A. Applet可加载本地库或方法 B. Applet可读.写本地计算机的文件系统 C. Applet可向Applet之外的任何主机建立网络连接 ...
- wait与sleep区别?
wait与sleep区别? 对于sleep()方法,该方法是属于Thread类中的.而wait()方法,则是属于Object类中的. sleep()方法导致了程序暂停执行指定的时间,让出cpu给其他线 ...
- Unparseable date: "Mon Aug 15 11:24:39 CST 2016",时间格式转换异常
String datestr= "Mon Aug 15 11:24:39 CST 2016";//Date的默认格式显示 Date date=new SimpleDateForma ...
- luogu P3768 简单的数学题 杜教筛 + 欧拉反演 + 逆元
求 $\sum_{i=1}^{n}\sum_{j=1}^{n}ijgcd(i,j)$ 考虑欧拉反演: $\sum_{d|n}\varphi(d)=n$ $\Rightarrow \sum_{i ...
