:hover 鼠标同时触发两个元素变化

HTML代码:
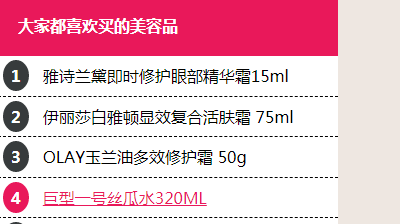
- <li> <span>4</span> <a href="#">巨型一号丝瓜水320ML</a></li>
核心CSS:
- li:hover a{
- color:#E9185A;
- text-decoration:underline;
- }
- li:hover span{
- background-color:#E9185A;
- }
<li> 是 <span>和 <a> 的父容器,通过
父元素:hover 子元素2 { 。。。。。 }
父元素:hover 子元素2 { 。。。。。 }
:hover 鼠标同时触发两个元素变化的更多相关文章
- css小记:hover 鼠标滑过让该元素的子元素或者其他元素改变样式
<!DOCTYPE><head><meta http-equiv="Content-Type" content="text/html; ch ...
- label标签内含有input元素,点击事件会触发两次
**label标签内含有input元素,点击事件会触发两次** 如果你的结构是label内写input实现点击文字时候input也有相应.并且,把事件设置在了label上,那么就会执行两次了. //h ...
- 在css中使用hover来控制其他元素的样式,该两个元素必须是父子元素
.col-3:hover .check-box { display: block; } 在css中使用hover来控制其他元素的样式,该两个元素必须是父子元素!!!!
- 解决jQuery中dbclick事件触发两次click事件
首先感谢这位小哥!http://qubernet.blog.163.com/blog/static/1779472842011101505853216/ 太长姿势了. 在jQuery事件绑定中,dbc ...
- window.event.srcElement与window.event.target 触发事件的元素 触发事件对象的获取,window.event与时间函数参数的event是同一个 事件对象
判断事件触发的元素: var tag = window.event.target || window.event.srcElement; if (tag.tagName.toLowerC ...
- jquery触发两次onchange事件
在项目中需要给select绑定改变事件,来触发动作,但是发现改变一次select,onchange方法执行两遍 //这是那个标签,用的是我们公司内部的selectlist <select cla ...
- iframe onload事件触发两次
标准参考 关于 HTML 4.01 规范中 onload 内在事件说明:http://www.w3.org/TR/html401/interact/scripts.html#adef-onload 关 ...
- 解决label点击事件触发两次问题
问题描述: 通常,为了用户体验,我们点击单选框或者复选框后面文字,即可选中当前项.代码如下: <label> <input type="radio" name=& ...
- Set集合对象比较两个元素的方法
Set集合对象比较两个元素的方法并不是根据“equals()”方法的返回值来比较.而是用“hashCode()”方法来进行判断.只要两个元素的“hashCode()”方法的返回值相同,就认为两个元素相 ...
随机推荐
- Codeforces Round #575 (Div. 3) C. Robot Breakout (模拟,实现)
C. Robot Breakout time limit per test3 seconds memory limit per test256 megabytes inputstandard inpu ...
- DedeCms织梦发布文章时输入Tag标签逗号自动变成英文标点的方法
把TAG标签的间隔号由空格改为英文的逗号,这样使得经常原创文章的站长朋友非常不方便,因为我们输入汉字时总是喜欢使用全角的逗号,那么有没有办法使用 js脚本把输入的中文逗号变成英文逗号呢?当然是可以的! ...
- linux shell鼠标键盘快捷键
- sftp接口机上传脚本
sftp只要有秘钥,就不需要输入密码. #!/bin/bash #上传现在时间的前一小时的文件 date=`date -d -1hour +%Y%m%d` hour=`date -d -1hour + ...
- ax2+bx+c=0的根的算法
每日一练作业 写一个函数,接受三个整数a, b, c,计算ax2+bx+c=0 的根. 另外,在计算时应当判断 b2 - 4ac 是否大于0. 我们什么都没有,唯一的本钱就是青春.梦想让我与众不同,奋 ...
- 17. ClustrixDB 日志管理
ClustrixDB记录关于重要和有问题的查询的详细信息.这些日志有助于确定以下事项: 慢速查询 资源争用 SQL错误 读取意外数量行的查询 模式变化 全局变量的修改 集群的改变 默认情况下,查询日志 ...
- LeetCode - 不邻接植花
有 N 个花园,按从 1 到 N 标记.在每个花园中,你打算种下四种花之一. paths[i] = [x, y] 描述了花园 x 到花园 y 的双向路径. 另外,没有花园有 3 条以上的路径可以进入或 ...
- linux 中统计目录/文件数量
1.查询目录/文件的数量(包括子目录下的文件) [root@small king]# ls -lR|grep "^-"|wc -l 4 注:R代表子目录."^d" ...
- Linux基础教程 linux下使用find命令根据系统时间查找文件用法
LinuxFind 兄弟连Linux培训 总结这些时间戳包括 复制代码代码如下: mtime 文件内容上次修改时间 atime 文件被读取或访问的时间 ctime 文件状态变化时间 mtime 和 ...
- guava中Multimap、Multiset使用
guava中的Multimap接口 Multimap和java.util.Map接口没有任何继承关系.同Map一样,也是放键值对,但是Multimap的值是一个集合.同样支持泛型,假如键值对的key的 ...
