ionic3 多级联动城市选择插件 ion-multi-picker
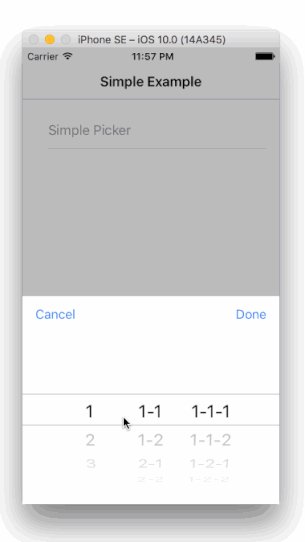
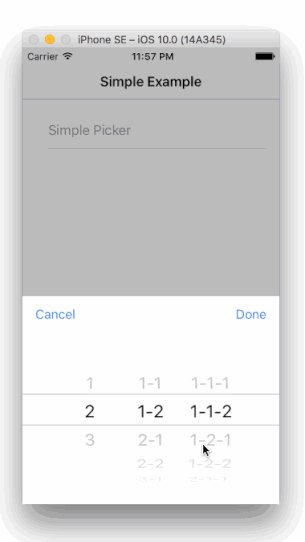
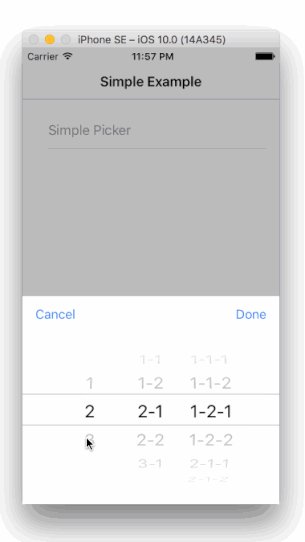
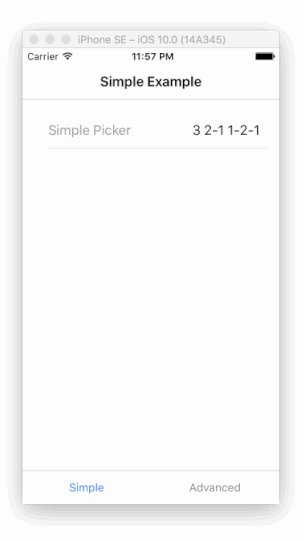
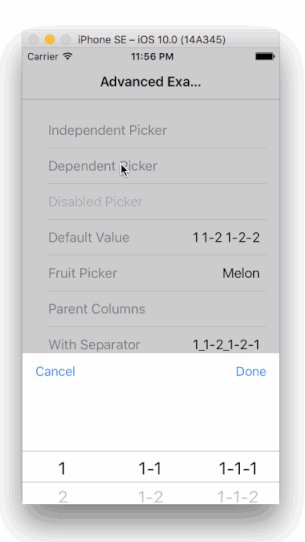
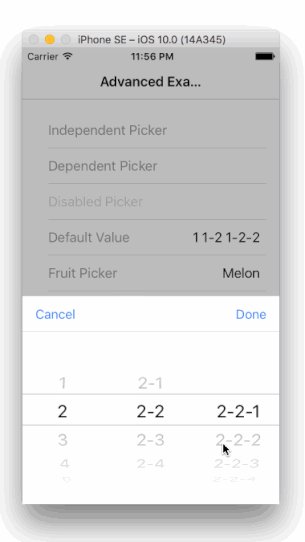
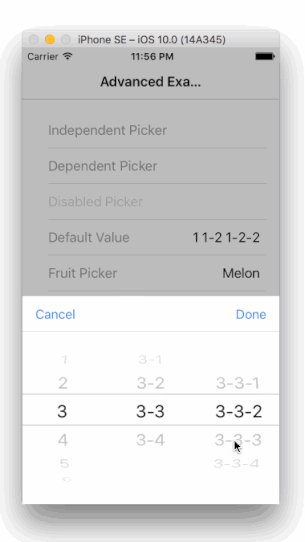
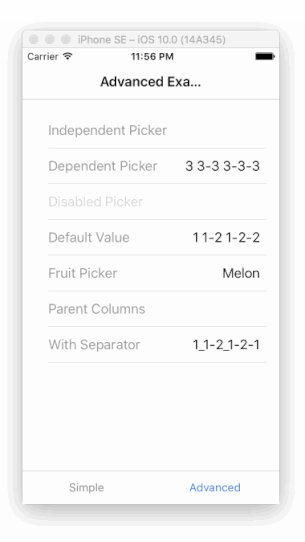
1、效果演示


2、npm安装扩展包依赖 ion-multi-picker 组件
npm install ion-multi-picker --save
3、在app.module.ts中导入插件模块
import { MultiPickerModule } from 'ion-multi-picker';
@NgModule({
declarations: [
.....
],
imports: [
IonicModule.forRoot(MyApp),
//Import MultiPickerModule 模块
MultiPickerModule
],
bootstrap: [IonicApp],
entryComponents: [
.....
],
providers: []
})
export class AppModule {}
4、具体实例使用如下:
(1)获取本地省市区json数据
//定义省市区数据源变量
public cityList = {
area:[]
};
//userInfo即为最终选中的省市区数据
public userInfo = {
province:"",
city:"",
district:""
};
// 获取本地城市列表服务
getCityData() {
return Observable.create(observer => {
this.http.get("./assets/area-data.json").subscribe(res => {
this.cityList['area'] = res;
}, err => {
this.handleError(err);
})
});
}
//获取选定的省市区
public getCityArea(){
let cityArr = document.getElementById("cities").innerText;
cityArr = this.Validate.trimBlank(cityArr);
if(cityArr == '省-市-区(县)'){
this.Pop.toast("请选择所在地区");
return false;
}
this.cityArr = cityArr.split("-");
this.userInfo.province = this.cityArr[0];
this.userInfo.city = this.cityArr[1];
this.userInfo.district = this.cityArr[2];
return this.userInfo;
}
5、模板渲染
<ion-item>
<ion-label>城市</ion-label>
<ion-multi-picker id="cities" item-content [cancelText]="'取消'" [doneText]="'完成'" [placeholder]="userInfo.province == undefined ? '省-市-区(县)' : (userInfo.province + '-'+ userInfo.city +'-'+ userInfo.district)" [separator]="'-'" [multiPickerColumns]="cityList['area']"></ion-multi-picker>
</ion-item>
注意:其中
[multiPickerColumns]属性用于渲染获取到的本地省市区数据源
[placeholder]属性用于初始化(已选中或未选中的)当前地区
[cancelText]属性为取消按钮
[cancelText]属性为完成按钮
ionic3 多级联动城市选择插件 ion-multi-picker的更多相关文章
- 纯原生js移动端城市选择插件
接着上一篇纯js移动端日期选择插件,话说今天同事又来咨询省市县联动的效果在移动端中如何实现,还是老样子,百度上一搜,诶~又全是基于jquery.zepto的,更加可恨的是大多数都是PC版的,三个sel ...
- 基于jquery的城市选择插件
城市选择插件的难度不是很大,主要是对dom节点的操作.而我写的这个插件相对功能比较简答,没有加入省市联动. 上代码好了,参照代码的注释应该比较好理解. /* *基于jquery的城市选择插件 *aut ...
- 移动端城市选择JavaScript插件(基于WG的城市选择插件的修改版本)
周末的时候趁着一次机会,拿WG(博客)开发的城市选择插件改了一个移动端可以直接用的城市选择插件. 原版插件是基于原声JavaScript写的,在此先感谢作者. 我做的只是依照肯德基注册会员的页面的交互 ...
- layui省市区三级联动城市选择
基于layui框架制作精美的省市区下拉框三级联动菜单选择, 支持三级联动城市选择,点击提交获取选中值代码. 示例图如下: 资源链接: https://pan.baidu.com/s/1s6l8iDBE ...
- zepto.js移动端城市选择插件
http://sc.chinaz.com/jiaoben/170327301850.htm
- jquery插件课程1 幻灯片、城市选择、日期时间选择、拖放、方向拖动插件
jquery插件课程1 幻灯片.城市选择.日期时间选择.拖放.方向拖动插件 一.总结 一句话总结:都是jquery插件,都还比较小,参数(配置参数.数据)一般都是通过json传递. 1.插件配置数据 ...
- uniapp自定义picker城市多级联动组件
uniapp自定义picker城市多级联动组件 支持多端--h5.app.微信小程序.支付宝小程序... 支持自定义配置picker插件级数 支持无限级 注意事项:插件传入数据格式为children树 ...
- 4个好用的JS联动选择插件
jQuery City Select 一个简单的jQuery省市联动插件,可以自定义JSON字典实现其他内容的联动选择菜单. PCAS省.市.地区联动选择JS封装类 PCAS可能是国内使用人数最多的J ...
- jQuery插件——多级联动菜单
jQuery插件——多级联动菜单 引言 开发中,有好多地方用到联动菜单,以前每次遇到联动菜单的时候都去重新写,代码重用率很低,前几天又遇到联动菜单的问题,总结了下,发现可以开发一个联动菜单的功能,以后 ...
随机推荐
- arcpy脚本使用多接图表图斑对对应多幅影像进行裁边处理
插个广告,制作ArcGIS的Tool工具学习下面的教程就对了: 零基础学习Python制作ArcGIS自定义工具观看链接 <零基础学习Python制作ArcGIS自定义工具>课程简介 先将 ...
- MVC通过重写OnActionExecuting获取控制器,方法和域
一,如下代码 protected override void OnActionExecuting(ActionExecutingContext filterContext) {string _cont ...
- 微软宣布加入 OpenJDK 项目
近日,微软的 Bruno Borges 在 OpenJDK 邮件列表中发布了一条消息,内容包含接下来发生的事情以及微软如何开始将其团队整合到 OpenJDK 社区.在邮件中,Bruno Borges ...
- Web前端基础学习-2
盒子模型 在页面中,我们将所有的元素全部看做是一个盒子,页面布局就是将大大小小不同的盒子堆砌在一起,而一个盒子由以下几部分组成: padding:内边距,内容到边框的距离: margin:外边距,其他 ...
- 使用while循环实现菜单
- 转帖 Java生成和操作Excel文件
JAVA EXCEL API:是一开放源码项目,通过它Java开发人员可以读取Excel文件的内容.创建新的Excel文件.更新已经存在的Excel文件.使用该API非Windows操作系统也可以通过 ...
- Linux安装系统
服务器与PC 服务器本质上也是以太计算机,相比较家用电脑而言区别如下: 1.服务器更加稳定 2.通常性能比家用机更高 运维工程师的核心职责 保证服务器不间断运行 提升访问效率 保证数据安全 要完成上面 ...
- Ceph介绍及原理架构分享
https://www.jianshu.com/p/cc3ece850433 1. Ceph架构简介及使用场景介绍 1.1 Ceph简介 Ceph是一个统一的分布式存储系统,设计初衷是提供较好的性能. ...
- bzoj 2015
http://www.lydsy.com/JudgeOnline/problem.php?id=2015 裸最短路(' ' ) 不过我最初以为是mst (' ' ) #include & ...
- 树莓派GPIO口驱动编写
一.wiringpi写法 #include <wiringPi.h> #include <stdlib.h> int main(int argc,char *argv[]) { ...
