redux combineReducers的用法

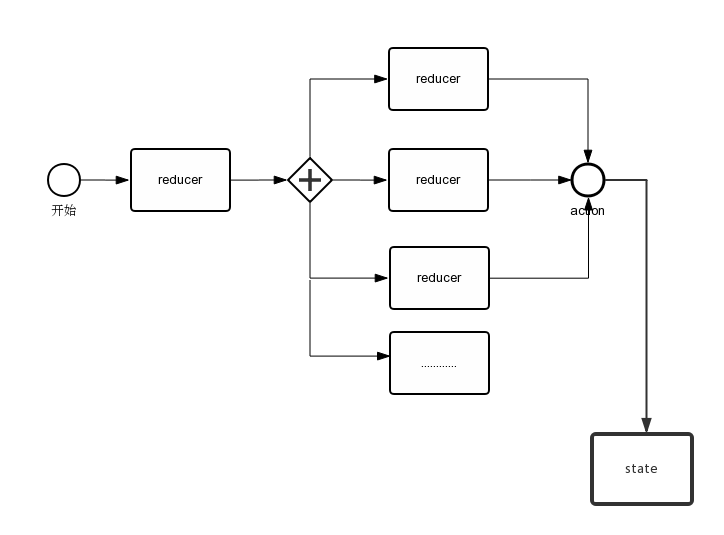
给这种 state 结构写 reducer 的方式是分拆成多个 reducer,拆分之后的 reducer 都是相同的结构(state, action),并且每个函数独立负责管理该特定切片 state 的更新。多个拆分之后的 reducer 可以响应一个 action,在需要的情况下独立的更新他们自己的切片 state,最后组合成新的 state。
combineReducers 会调用所有的 reducer
redux combineReducers的用法的更多相关文章
- react学习之redux和redux-react用法
前言 redux和react-redux的关系: redux就是一个存储数据的对象,并提供了获取/设置store中的属性的解决方案,react-redux是连接react和redux桥梁的封装. ...
- [Redux] Reducer Composition with combineReducers()
Previous, we do composition with objects: const todoApp = (state = {}, action) => { return { todo ...
- react+redux教程(八)连接数据库的redux程序
前面所有的教程都是解读官方的示例代码,是时候我们自己写个连接数据库的redux程序了! 例子 这个例子代码,是我自己写的程序,一个非常简单的todo,但是包含了redux插件的用法,中间件的用法,连接 ...
- redux源码解读(二)
之前,已经写过一篇redux源码解读(一),主要分析了 redux 的核心思想,并用100多行代码实现一个简单的 redux .但是,那个实现还不具备合并 reducer 和添加 middleware ...
- react + redux 实现幻灯片
写在前面: 这一篇是我 使用scss + react + webpack + es6实现幻灯片 的进阶篇,效果请点我,将会使用上redux的基础用法,因为一开始没有理解好redux的用法,单纯看文档, ...
- 通过Redux源码学习基础概念一:简单例子入门
最近公司有个项目使用react+redux来做前端部分的实现,正好有机会学习一下redux,也和小伙伴们分享一下学习的经验. 首先声明一下,这篇文章讲的是Redux的基本概念和实现,不包括react- ...
- 【前端】react and redux教程学习实践,浅显易懂的实践学习方法。
前言 前几天,我在博文[前端]一步一步使用webpack+react+scss脚手架重构项目 中搭建了一个react开发环境.然而在实际的开发过程中,或者是在对源码的理解中,感受到react中用的最多 ...
- redux源码解读(一)
redux 的源码虽然代码量并不多(除去注释大概300行吧).但是,因为函数式编程的思想在里面体现得淋漓尽致,理解起来并不太容易,所以准备使用三篇文章来分析. 第一篇,主要研究 redux 的核心思想 ...
- Redux 学习(1) ----- Redux介绍
Redux 有三个基本的原则: 1,单一状态树,redux 只使用一个javascript 对象来保存整个应用的状态. 状态树样式如下: const state = { count: 0 } 2,状态 ...
随机推荐
- 一、@Html.DropDownList
一.Html.DropDownList 通过linq 将datatable转换下拉列表 //查询城市 string CityId = WebCommon.Public.GetAdminCityId() ...
- java基础学习笔记五(抽象类)
java基础学习总结——抽象类 抽象类介绍
- Redis端口配置
redis.host=192.168.200.128redis.port=6379redis.pass=redis.database=0redis.maxIdle=300redis.maxWait=3 ...
- springColud父工程依赖配置
<parent> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot ...
- 确保数据零丢失!阿里云数据库RDS for MySQL 三节点企业版正式商用
2019年10月23号,阿里云数据库RDS for MySQL 三节点企业版正式商用,RDS for MySQL三节点企业版基于Paxos协议实现数据库复制,每个事务日志确保至少同步两个节点,实现任意 ...
- 二进制&八进制&十六进制之间的快速转换------ 心算&笔算方法总结
二进制数 0&1两种元素: 8进制数 0-7 八种元素: 十六进制数 0-9,a,b,c,d,e, ...
- 【c#技术】一篇文章搞掂:常见C#技术问题
1.事件作为参数传递 public class Para { // 定义一种委托(事件类型),可以在此定义这个事件的返回值和参数 public delegate object GetDataMetho ...
- 国内网络安装ubuntu软件慢的解决方法
以安装scikit-image为例: pip3 install scikit-image==0.13.0 -i https://pypi.tuna.tsinghua.edu.cn/simple 或者 ...
- 关于最近练习PYTHON代码的一点心得
做测试以来,一直想学习代码,以前也断断续续的学习过,不过都是练习一些基础语法,学习的是菜鸟教程,但是效果不大. 最近在练习CODEWAR里做练习题,慢慢强化自己对一些基本语法的理解,熟悉基本的内置函数 ...
- java BufferSegment
package org.rx.util; import java.util.function.Consumer; import static org.rx.core.Contract.require; ...
