java全栈商业小程序开发
此次开发只为学习和巩固,第一次学习开发
一、开发前需要了解:
开发框架MVVM、痛点、开源工具、VUE前端框架、微信支付模块、uni-app前端框架、小程序申请、开发工具下载、编写测试小程序、小程序结构
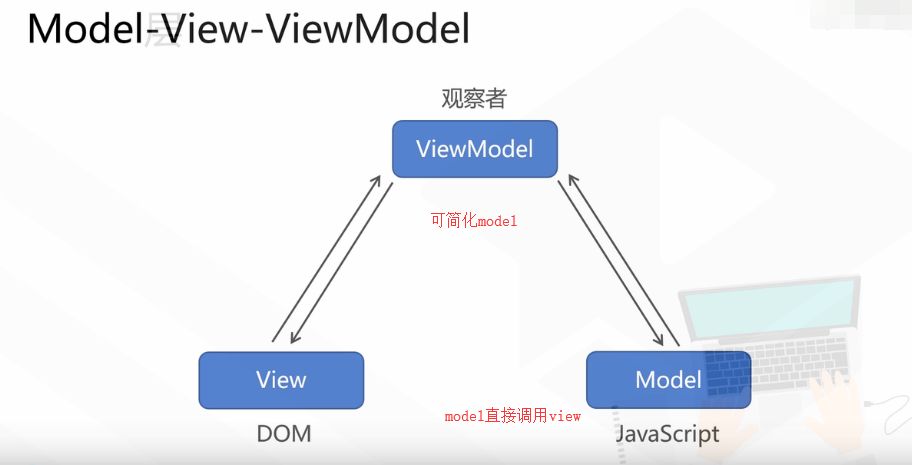
1、什么是MVVM?
MVVM是Model-View-ViewModel的简写。它本质上就是MVC 的改进版。MVVM 就是将其中的View 的状态和行为抽象化,让我们将视图 UI 和业务逻辑分开。当然这些事 ViewModel 已经帮我们做了,它可以取出 Model 的数据同时帮忙处理 View 中由于需要展示内容而涉及的业务逻辑。微软的WPF带来了新的技术体验,如Silverlight、音频、视频、3D、动画……,这导致了软件UI层更加细节化、可定制化。同时,在技术层面,WPF也带来了 诸如Binding、Dependency Property、Routed Events、Command、DataTemplate、ControlTemplate等新特性。MVVM(Model-View-ViewModel)框架的由来便是MVP(Model-View-Presenter)模式与WPF结合的应用方式时发展演变过来的一种新型架构框架。它立足于原有MVP框架并且把WPF的新特性糅合进去,以应对客户日益复杂的需求变化。
2、开发痛点?
缺少小程序开发案例,没开发过商业小程序,想做全栈小程序,想用Vue开发
本人属于以上问题,单也没学过Vue框架。
3、java全栈开源工具?
后台管理系统
springMVC、mybatis、Shiro、JWT
小程序(用户端)
Uni-app、 VUE、生成原生小程序
4、VUE前端框架
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。真正的做到了前后端分离。
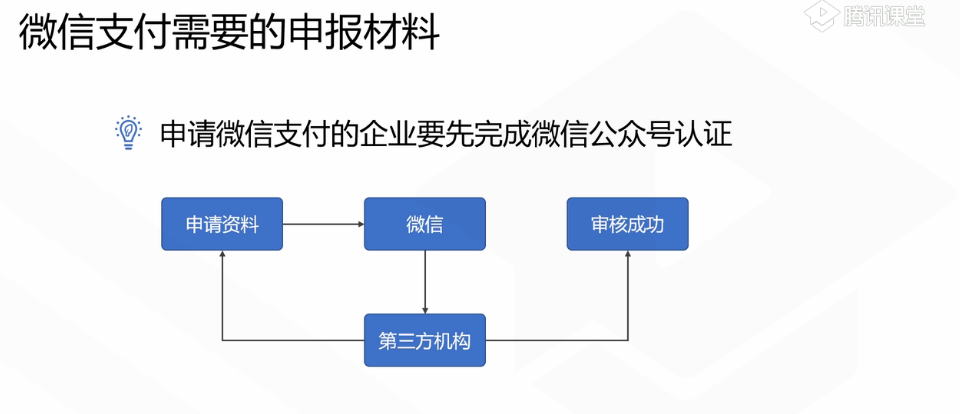
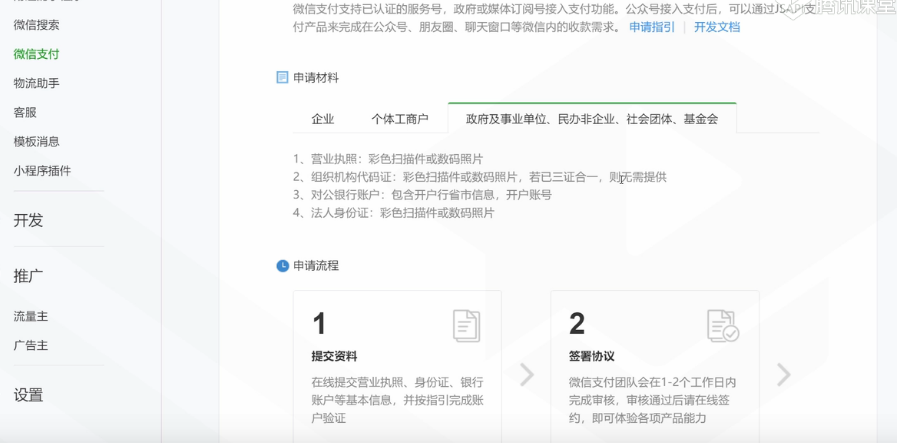
5、微信支付模块
申报材料

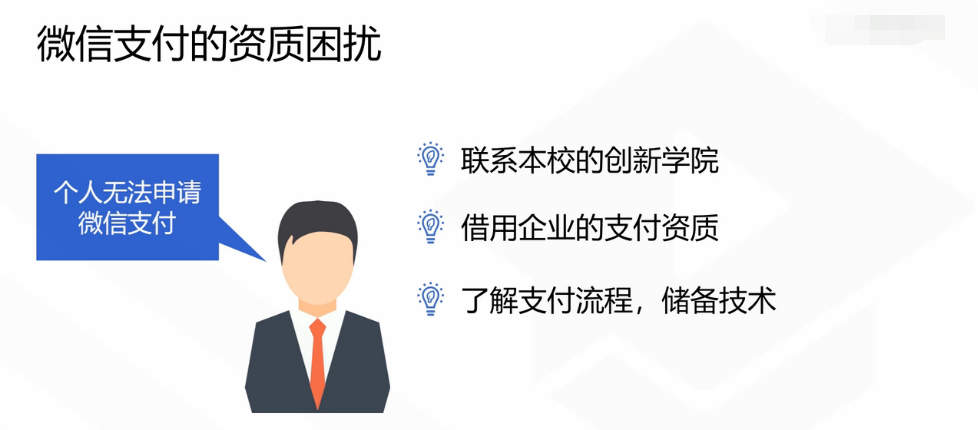
微信支付的资质困扰

iOS限制


7、学习建议

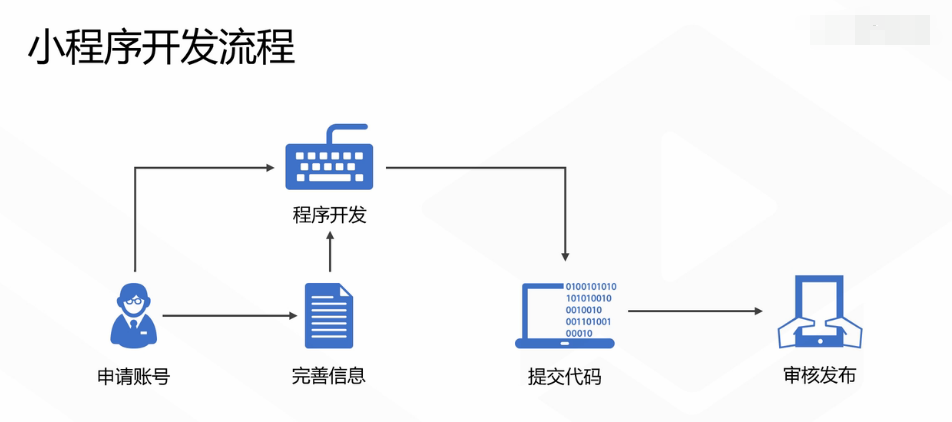
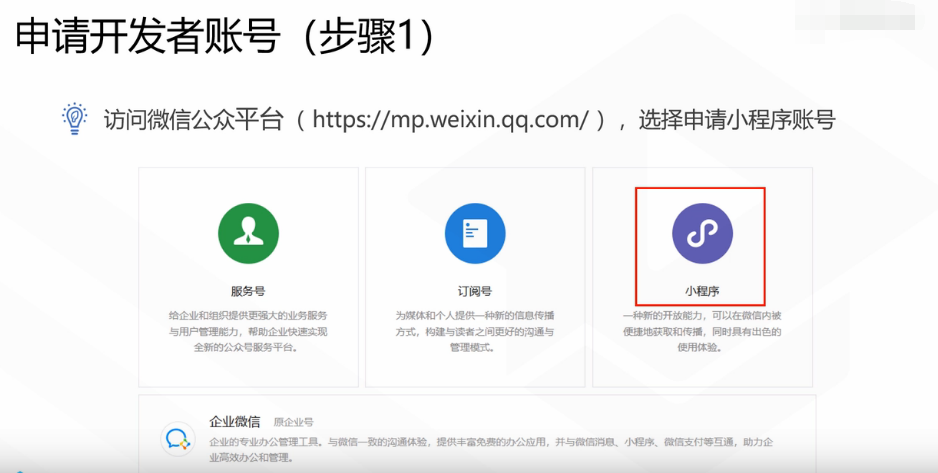
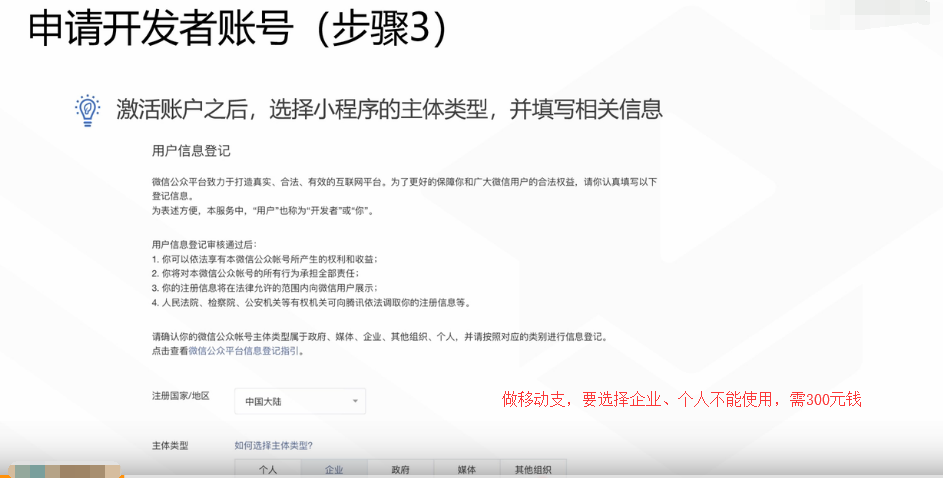
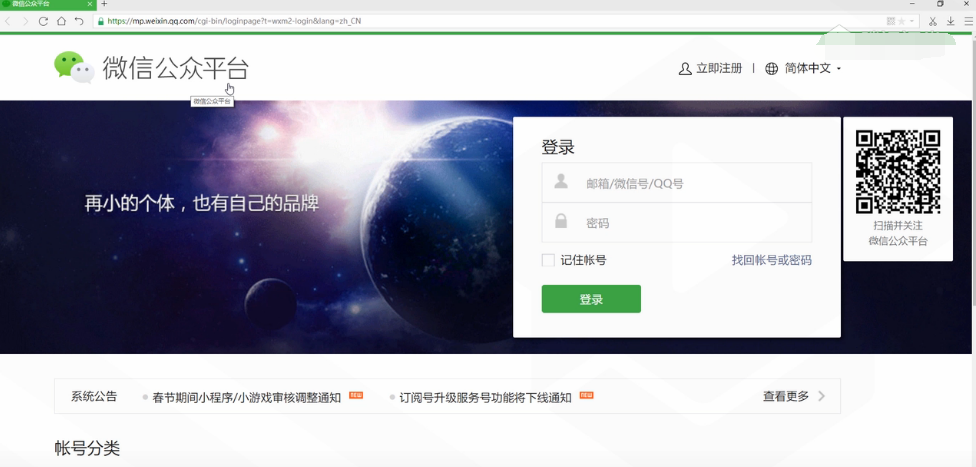
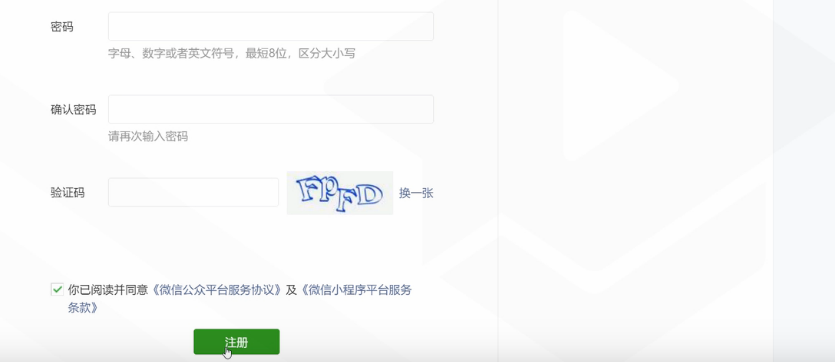
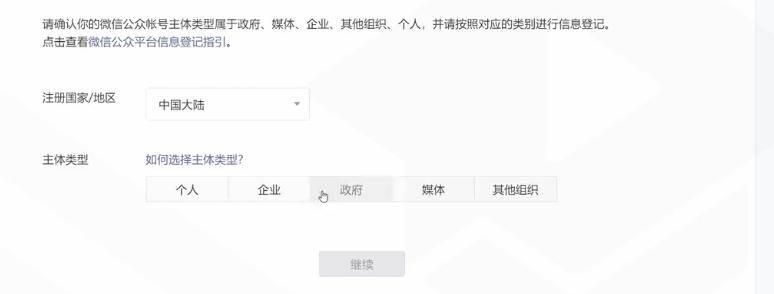
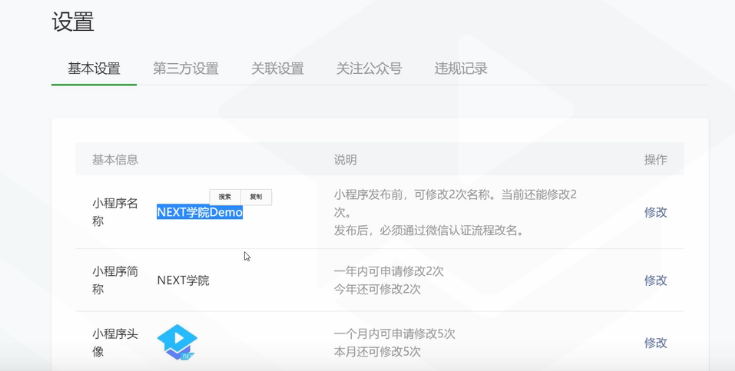
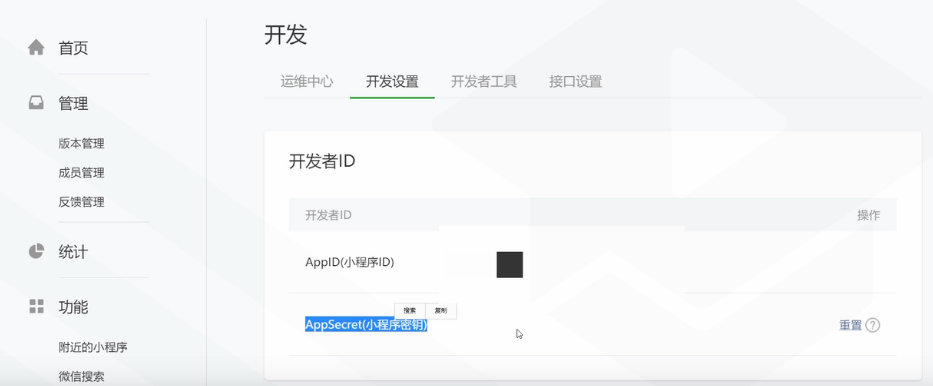
8、小程序申请及开发流程













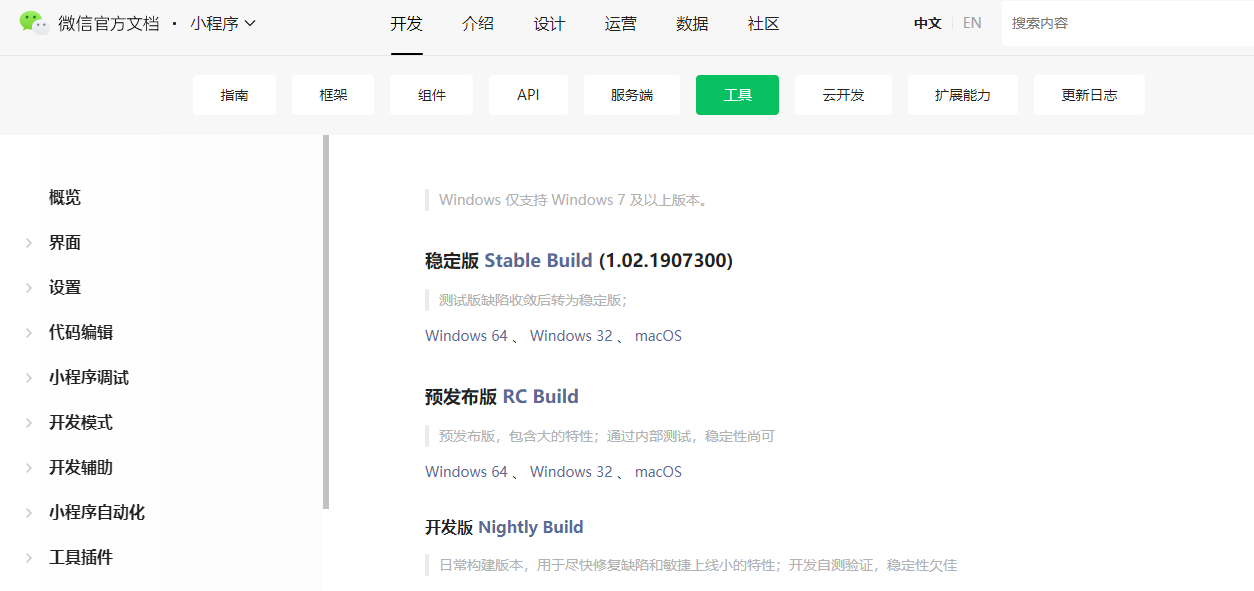
9、开发工具下载
下载地址:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html

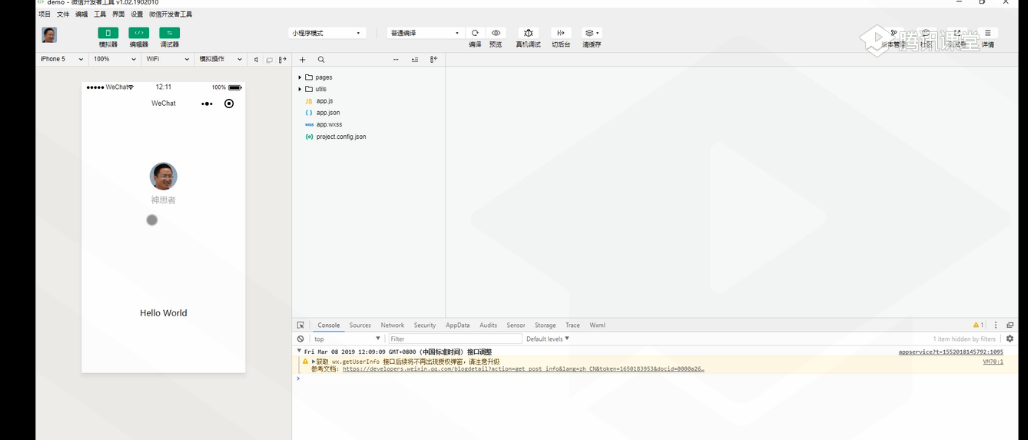
10、编写测试小程序


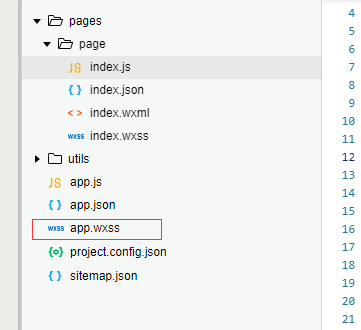
11、小程序结构


二、开发前的系统分析:
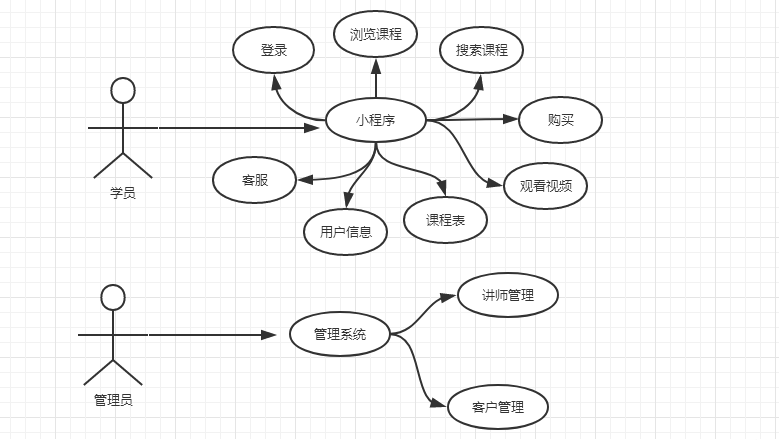
1.商业小程序(在线学习课堂)用例图

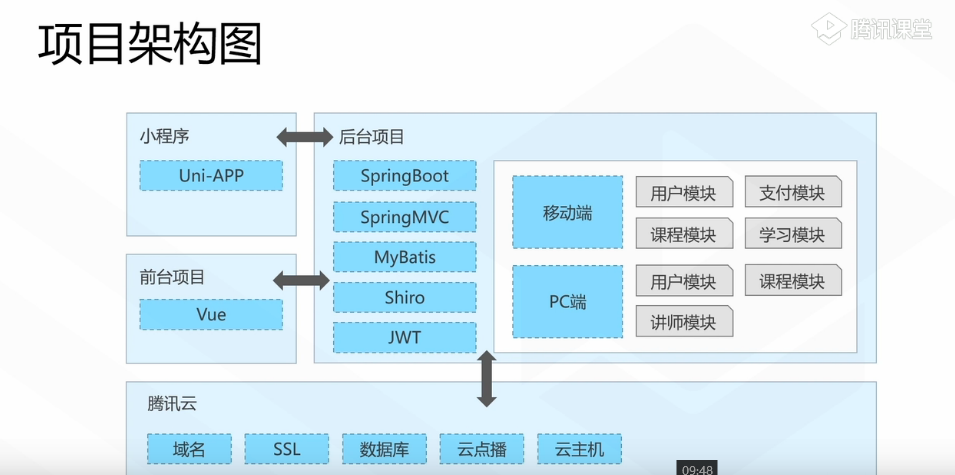
2.项目架构图

3、开发目标

4、前置知识

5、推荐课程

6、小程序学习路线

7、MVVM设计思想

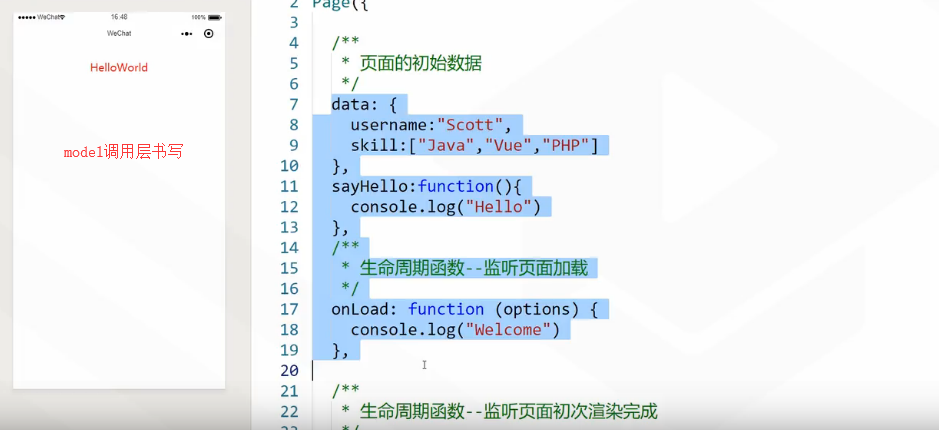
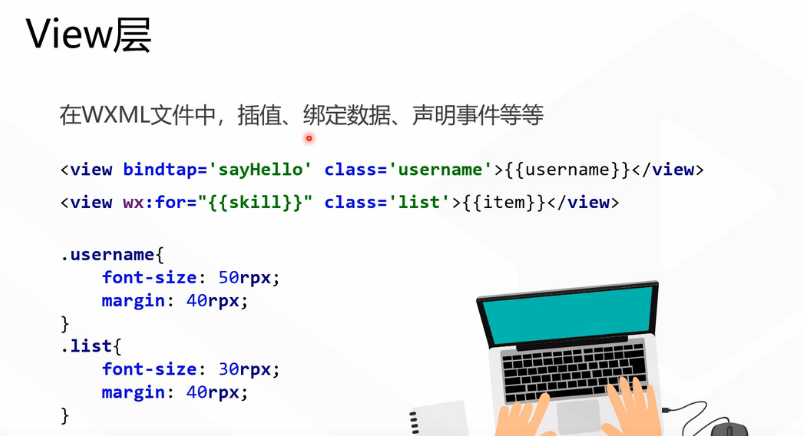
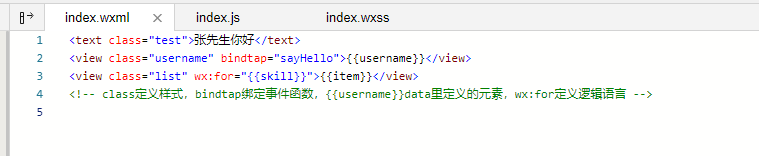
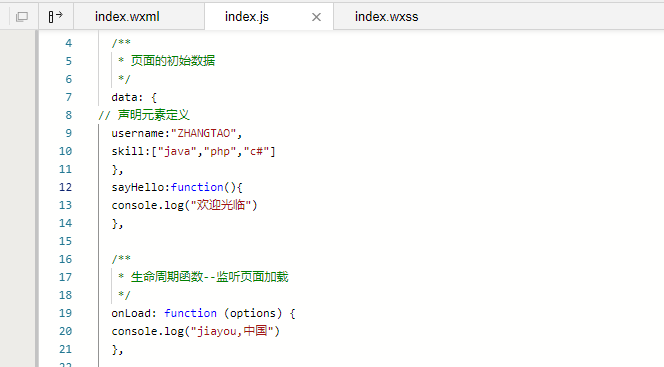
model层相当于.js(函数调用,书写)


小测试



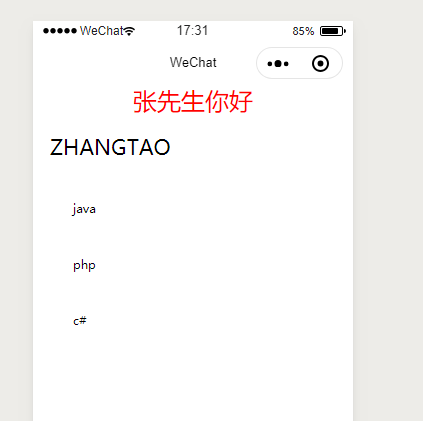
测试结果

这样就基本了解了mvvm的设计思想
其实就是model-view-viewmodel的相互联系,写好基础函数,在页面绑定事件,执行
8、引用全局样式

要在app.wxss里面书写,要设置的样式,必须是页面里有的样式标签,统一风格
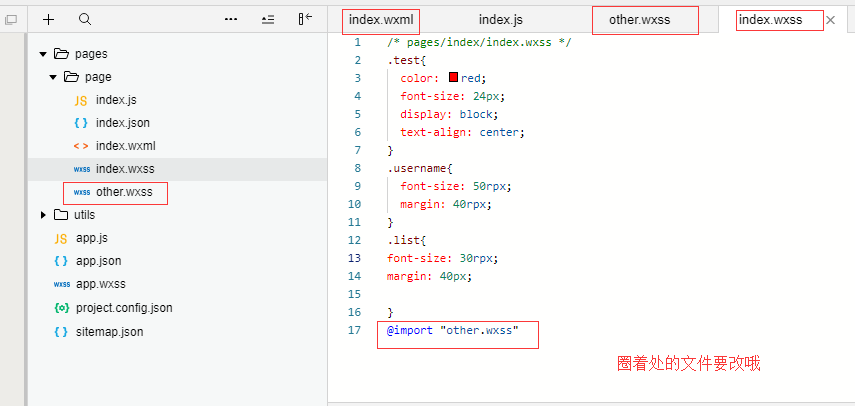
如果要在单个页面里引用另一个样式文件,那么就如下写法:
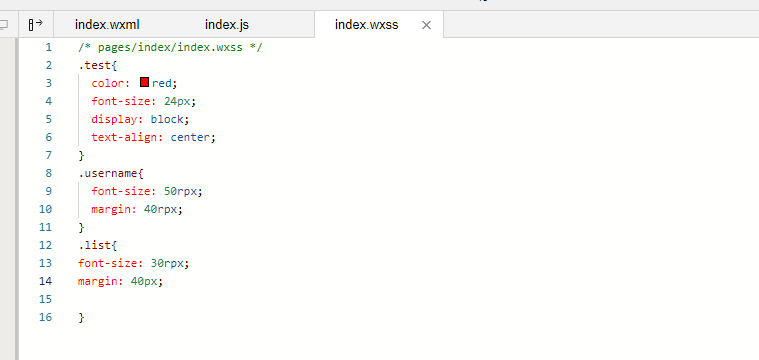
首先新建一个xcss文件

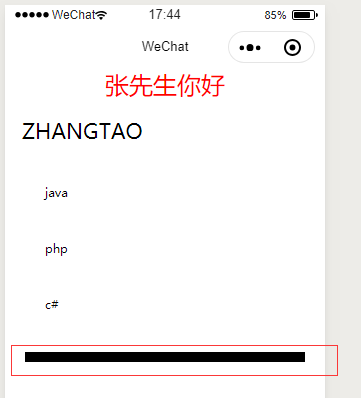
运行结果

java全栈商业小程序开发的更多相关文章
- 全栈项目|小书架|服务器开发-NodeJS 使用 JWT 实现登录认证
通过这篇 全栈项目|小书架|服务器开发-JWT 详解 文章我们对JWT有了深入的了解,那么接下来介绍JWT如何在项目中使用. 安装 $ npm install jsonwebtoken 生成 Toke ...
- 微信小程序开发(后端Java)
微信使用的开发语言和文件很「特殊」. 小程序所使用的程序文件类型大致分为以下几种: ①WXML(WeiXin Mark Language,微信标记语言) ②WXSS(WeiXin Style Shee ...
- 微信小程序开发——后端Java(一)
一.前言 最近接触了小程序的开发,后端选择Java,因为小程序的代码运行在腾讯的服务器上,而我们自己编写的Java代码运行在我们自己部署的服务器上,所以一开始不是很明白小程序如何与后台进行通信的,然后 ...
- Java微信小程序开发_00_资源帖
1.微信小程序开发:http://blog.csdn.net/column/details/13721.html?&page=1 2.微信小程序栏目:http://blog.csdn.net/ ...
- 全栈项目|小书架|微信小程序-项目结构设计分包
前面的文章 介绍了服务端的基础搭建以及用户模块的设计,接下来就是在服务端和客户端实现具体的业务了. 本篇文章先来介绍微信小程序开发的项目结构设计,也就是项目分包情况. 由于项目是在<极客时间-9 ...
- 全栈项目|小书架|服务器开发-NodeJS 项目分包
唠嗑 参考的是慕课网七月老师的课程,七月的课质量真的挺高的,推荐一波.这次的小书架项目源码不会全部公开,因为用了七月老师课程的绝大部分代码.虽然代码不全,但是只要思路看得懂,代码实现就很简单了. 小书 ...
- Ninja:Java全栈Web开发框架-Ninja中文网
相信不少业界人士都还停留在SSh的时代 其实我想给大家推荐的一个轻量级框架那就是Ninja; Ninja是一个Java全栈Web开发框架,稳定.快速.非常高效. 商业价值 在你的下一个项目中,Ninj ...
- 零基础入门微信小程序开发
注:本文来源于:<零基础入门微信小程序开发> 课程介绍 本达人课是一个系列入门教程,目标是从 0 开始带领读者上手实战,课程以微信小程序的核心概念作为主线,介绍配置文件.页面样式文件.Ja ...
- 微信小程序开发学习资料
作者:初雪链接:https://www.zhihu.com/question/50907897/answer/128494332来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商业转载请注明 ...
随机推荐
- docker的入门简介
可能写的不是很完美,需要大家指正修改和意见(谢谢合作) docker的入门: docker的好处: 1.更快交付你的应用(Faster delivery of your applications) 2 ...
- C++ 之获取map元素[转]
链接:https://www.cnblogs.com/jianfeifeng/p/11089799.html 对于map对象, count成员返回值只能是0或者1,map容器只允许一个键对应一个实例. ...
- React 滚动事件
代码: <!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="UT ...
- Table 'jiang.hibernate_sequence' doesn't exist
spring+struts2+hibernate 运行报错 Table 'jiang.hibernate_sequence' doesn't exist 解决方法 一. 在hibernate.cfg. ...
- C语言——enum
#include<stdio.h> enum Season { spring, summer=100, fall=96, winter }; typedef enum { Monday, ...
- Springmvc中的一些问题解决
Spring mvc中的异常 做统一处理,全局异常处理器 异常处理类代码: 必须实现接口 然后返回值是ModelAndView 那就可以做个展示页面了 package com.toov5.mvc. ...
- 理解Java的Class类、"this."关键字、Constructor构造器(一)
import java.util.*; public class BookTest { public static void main(String[] args) { //Book book = n ...
- 确保数据零丢失!阿里云数据库RDS for MySQL 三节点企业版正式商用
2019年10月23号,阿里云数据库RDS for MySQL 三节点企业版正式商用,RDS for MySQL三节点企业版基于Paxos协议实现数据库复制,每个事务日志确保至少同步两个节点,实现任意 ...
- php 后台转发和重定向的区别及kohana框架当前url加参数方式
1.重定向是浏览器行为,浏览器地址有变化:转发是后台服务器完成, url地址不变化. 2.kohana获取URL 当前url是http://soyoung.kohana.com/blog/add?id ...
- linux(centos6) 常用操作
目录 一.开机关机 1.Linux centos重启命令: 2.Linux centos关机命令: 二.图形界面与命令界面的切换 1.修改/etc/inittab文件,文件中,最后一行id:5:ini ...
