docker 运行jenkins及vue项目与springboot项目(三.jenkins的使用及自动打包vue项目)
docker 运行jenkins及vue项目与springboot项目:
1.初始化jenkins(若未初始化过)
1.浏览器输入 http://192.168.37.136:9090
192.168.37.136为虚拟机ip,9090为docker启动容器时映射至8080端口
2.提示你输入管理员密码
其显示是在var/lib/jenkins_home/secrets/initialAdminPassword(此为docker容器中的位置)
在服务器上的位置则为映射的位置/home/docker/jenkins/jenkins_home/secrets/initialAdminPassword
复制内容输入到密码框中
3.安装插件
选择安装推荐的插件,如下面需要用到的maven,nodejs等相关插件
且在使用前在全局工具设置中 设置需要使用的版本
ps:当jenkins插件安装时总是失败时,可以更换jenkins源
jenkins插件管理->【高级】->【升级站点】中的URL
将其中的json文件替换其他镜像地址中的json文件
例如http://updates.jenkins-ci.org/update-center.json替换为http://mirror.esuni.jp/jenkins/updates/update-center.json
详细的Jenkins的镜像地址查询:http://mirrors.jenkins-ci.org/status.html
2.构建任务(用于自动打包vue项目)
1.创建一个新任务
输入任务名称,不能重复
选择第一个:构建一个自由分割的软件项目
确定
2.相关配置
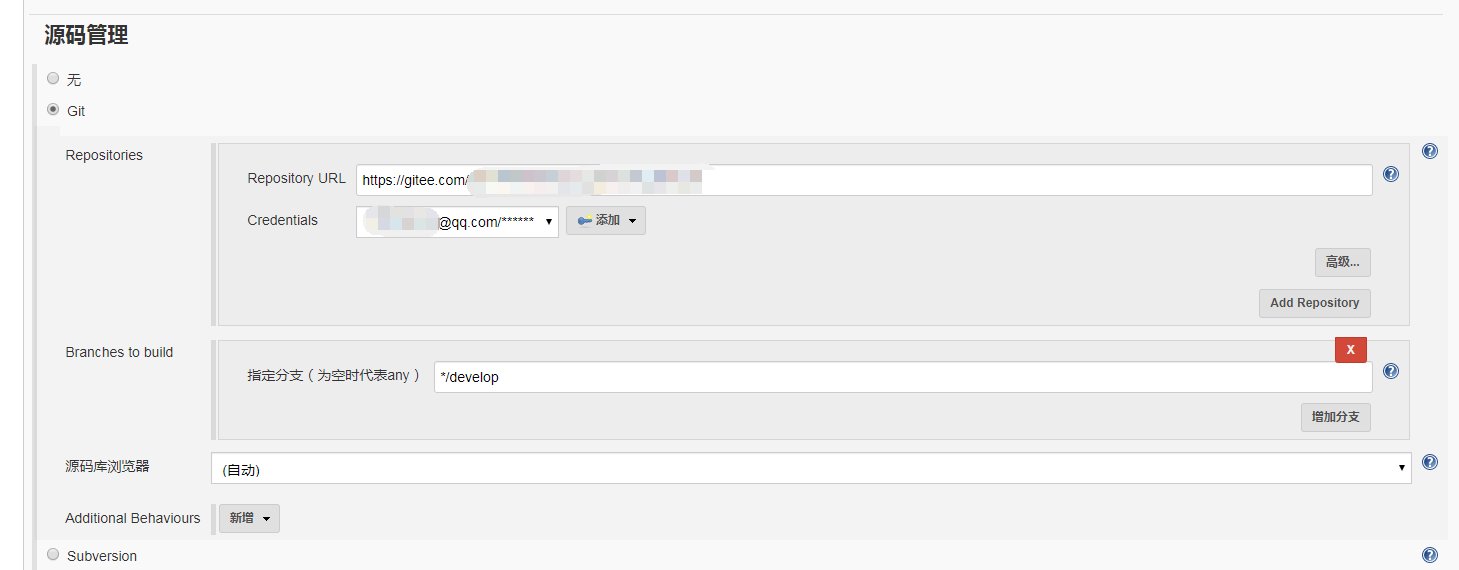
源码管理

Repository URL使用的码云的仓库,Credentials则是码云的账号密码,分支为develop分支(github同理)
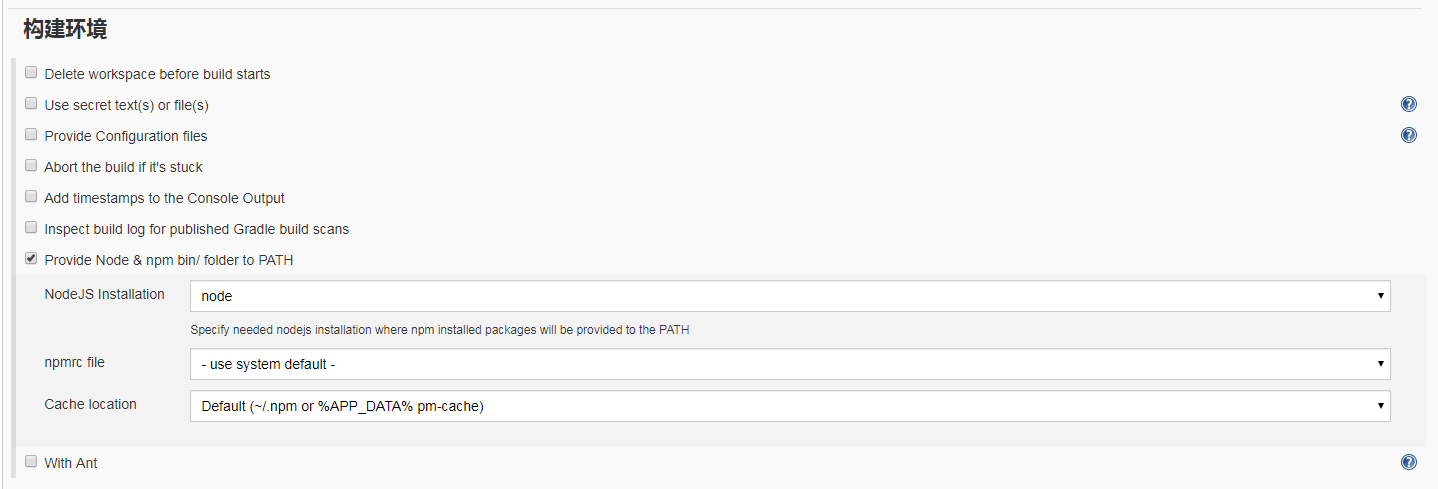
构建环境
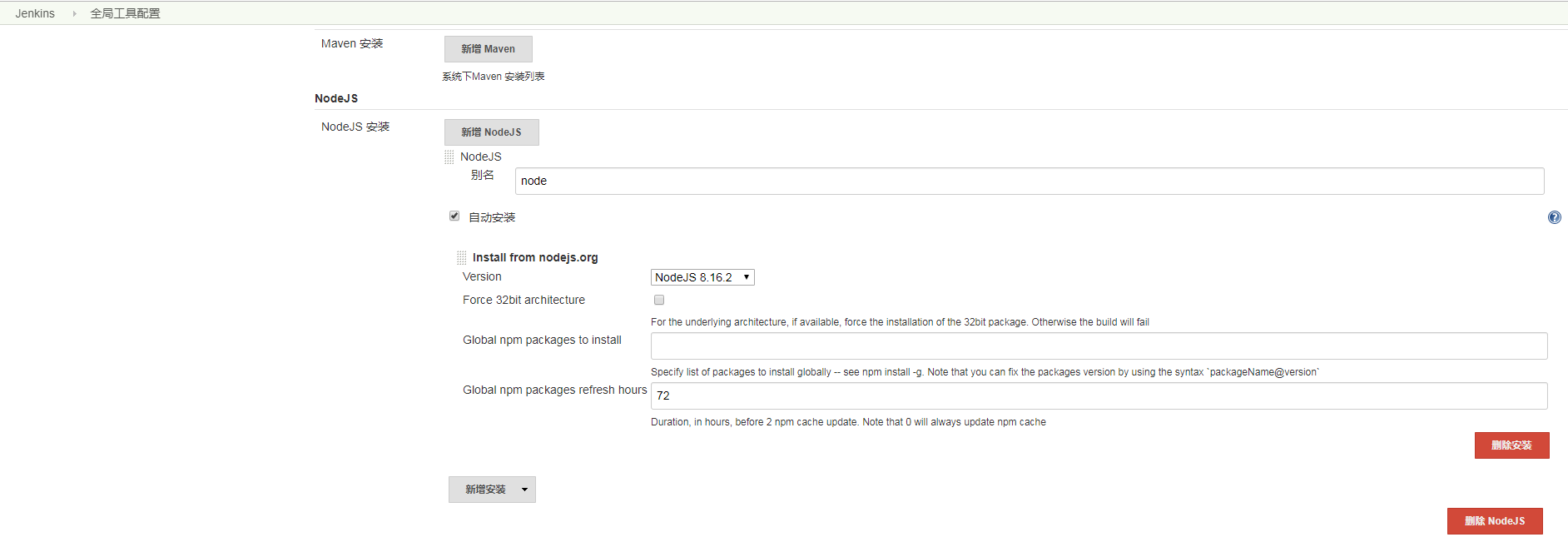
先在全局工具中已配置nodejs

在工程的构建环境中添加node相关配置

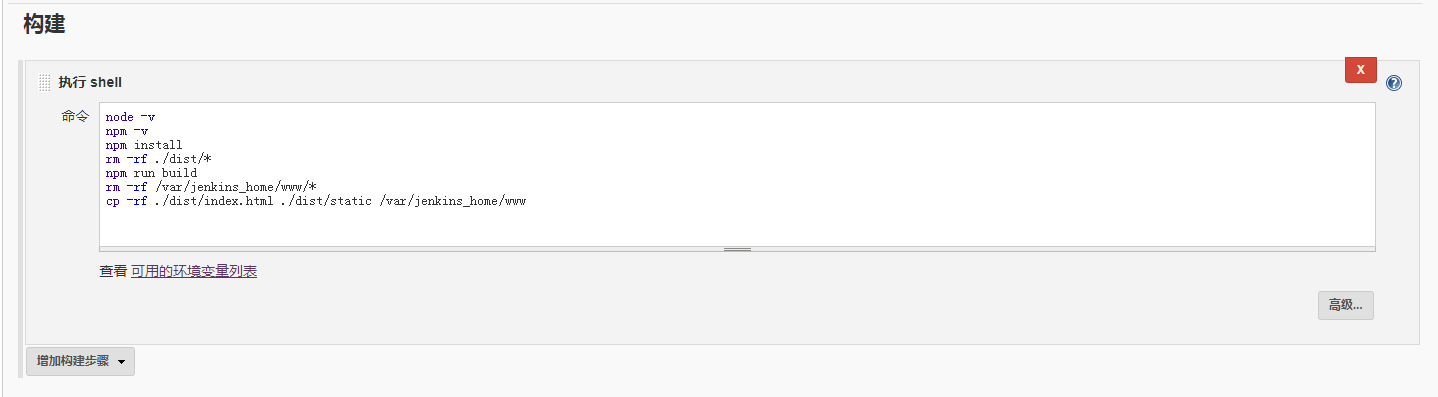
构建

#安装打包
npm install
#删除旧的编译文件
rm -rf ./dist/*
#编译
npm run build
#删除旧的web项目文件夹下的所有文件
rm -rf /var/jenkins_home/www/*
#将编译后的文件复制到web项目的文件夹中
cp -rf ./dist/index.html ./dist/static /var/jenkins_home/www
3.保存后点击立即构建
点击控制台输出,查看构建过程及结果
Finished: SUCCESS 则成功,若有错误 则根据错误进行更改
4.可能出现的错误
+ npm install
/tmp/jenkins5558557898836531241.sh: 2: /tmp/jenkins5558557898836531241.sh: npm: not found
nodejs环境没有
gyp ERR! build error
gyp ERR! stack Error: not found: make
...
npm ERR! Failed at the node-sass@4.7.2 postinstall script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
nodejs版本不行,可以在全局工具配置里面 nodejs版本选择8.xx.xx版本,或者其他版本
+ cp -rf ./dist/index.html ./dist/static /var/jenkins_home/www
cp: target '/var/jenkins_home/www' is not a directory
在jenkins_home文件夹下未创建www文件夹
因为是在docker上启动的Jenkins且将服务器的/var/docker/jenkins_home文件夹映射至容器的/var/jenkins_home文件夹映射至容器的/var/jenkins_home文件夹
故需要在/var/docker/jenkins/jenkins_home中创建www文件夹且将文件夹所有者及所有组更改为docker用户(id为1000)
chown -R 1000:1000 /home/docker/jenkins/jenkins_home/www
docker 运行jenkins及vue项目与springboot项目(三.jenkins的使用及自动打包vue项目)的更多相关文章
- Docker运行mysql,redis,oracle容器和SpringBoot项目
dokcer运行SpringBoot项目 from frolvlad/alpine-oraclejdk8:slim VOLUME /tmp ADD target/demo-0.0.1-SNAPSHOT ...
- 解放双手 | Jenkins + gitlab + maven 自动打包部署项目
前言 记录 Jenkins + gitlab + maven 自动打包部署后端项目详细过程! 需求背景 不会偷懒的程序员不是好码农,传统的项目部署,有时候采用本地手动打包,再通过ssh传到服务器部署运 ...
- jenkins自动打包部署项目
首先去jenkins的官网下载安装包 https://jenkins.io/ 个人下载是长期稳定的那个版本,下载后,得到一个.msi的安装包: 点击进行安装,然后一直点击下一步. jenkins会 ...
- 自动打包iOS项目
基于Lexrus的博文iOS-makefile,本文对自动打包涉及到的操作步骤以及理论基础进行了适当的补充. 请在阅读本文前先阅读<iOS makefile>.文章地址:http: ...
- Unity3D 自动打包整个项目(以AssetBundle实现)
原地址:http://blog.csdn.net/huang7jiao/article/details/18370653 需求: 在移动开发中,手动控制资源的加载.释放和热更新,是很有必要的. 而Un ...
- docker 运行jenkins及vue项目与springboot项目(一.安装docker)
docker 运行jenkins及vue项目与springboot项目: 一.安装docker 二.docker运行jenkins为自动打包运行做准备 三.jenkins的使用及自动打包vue项目 四 ...
- docker 运行jenkins及vue项目与springboot项目(二.docker运行jenkins为自动打包运行做准备)
docker 运行jenkins及vue项目与springboot项目: 一.安装docker 二.docker运行jenkins为自动打包运行做准备 三.jenkins的使用及自动打包vue项目 四 ...
- docker 运行jenkins及vue项目与springboot项目(四.docker运行nginx)
docker 运行jenkins及vue项目与springboot项目: 一.安装docker 二.docker运行jenkins为自动打包运行做准备 三.jenkins的使用及自动打包vue项目 四 ...
- docker 运行jenkins及vue项目与springboot项目(五.jenkins打包springboot服务且在docker中运行)
docker 运行jenkins及vue项目与springboot项目: 一.安装docker 二.docker运行jenkins为自动打包运行做准备 三.jenkins的使用及自动打包vue项目 四 ...
随机推荐
- spring mvc中的@Entity是什么意思?
@Entitypublic Class JavaBean{}标注该类为实体类.
- PHP读取XML文件数据获取节点值
最近在接入渠道的时候遇到接口返回是xml数据.现在接口数据返回json数据格式比较常见. 如何获取xml里面真正数据? 对象结果集合单个值的强制转换处理.(直接代码说明) demo示例: 创建xml ...
- Jmeter 中文乱码解决方案
中文乱码一直都是比较让人棘手的问题,我们在使用Jmeter的过程中,也会遇到中文乱码问题,我查阅网上的资料解决方案都大同小异,而且不够全面或者不够详细,经过潜心研究终有所得,现在我将jmeter乱码解 ...
- scrapy中的cookies参数详解
COOKIES_ENABLED 默认: True 是否启用cookiesmiddleware.如果关闭,cookies将不会发送给web server. COOKIES_DEBUG 默认: False ...
- Python基础学习:operator模块
operator——函数的标准操作 转自:https://blog.csdn.net/zhtysw/article/details/80510113 代码资源:Lib/operator.py oper ...
- Embedding理解与代码实现
https://blog.csdn.net/songyunli1111/article/details/85100616
- android button click事件
package a.a; import android.app.Activity;import android.os.Bundle;import android.view.View;import an ...
- std::map使用结构体自定义键值
使用STL中的map时候,有时候需要使用结构题自定义键值,比如想统计点的坐标出现的次数 struct Node{ int x,y; }; ...... map<Node,int>mp; m ...
- Pikachu漏洞练习平台实验——不安全的文件下载和上传(七)
1.不安全的文件下载 1.1.概述 文件下载功能在很多web系统上都会出现,一般我们当点击下载链接,便会向后台发送一个下载请求,一般这个请求会包含一个需要下载的文件名称,后台在收到请求后 会开始执行下 ...
- git常用命令总结 git常用命令总结
git常用命令总结:https://www.cnblogs.com/jackchensir/p/8306448.html 利用git提交代码 一.首先需要下载git 查看电脑是否安装git,打开终端, ...
