css实现的交互运动
<style type="text/css">
.filter-mix {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 300px;
height: 200px;
filter: contrast(20);
background: #fff;
} .filter-mix::before {
content: "";
position: absolute;
width: 120px;
height: 120px;
border-radius: 50%;
background: #333;
top: 40px;
left: 40px;
z-index:;
filter: blur(6px);
box-sizing: border-box;
animation: filterBallMove 4s ease-out infinite;
} .filter-mix::after {
content: "";
position: absolute;
width: 80px;
height: 80px;
border-radius: 50%;
background: #3F51B5;
top: 60px;
right: 40px;
z-index:;
filter: blur(6px);
animation: filterBallMove2 4s ease-out infinite;
} @keyframes filterBallMove {
50% {
left: 140px;
}
} @keyframes filterBallMove2 {
50% {
right: 140px;
}
} </style>
<div class="container">
<div class="filter-mix"></div>
</div>
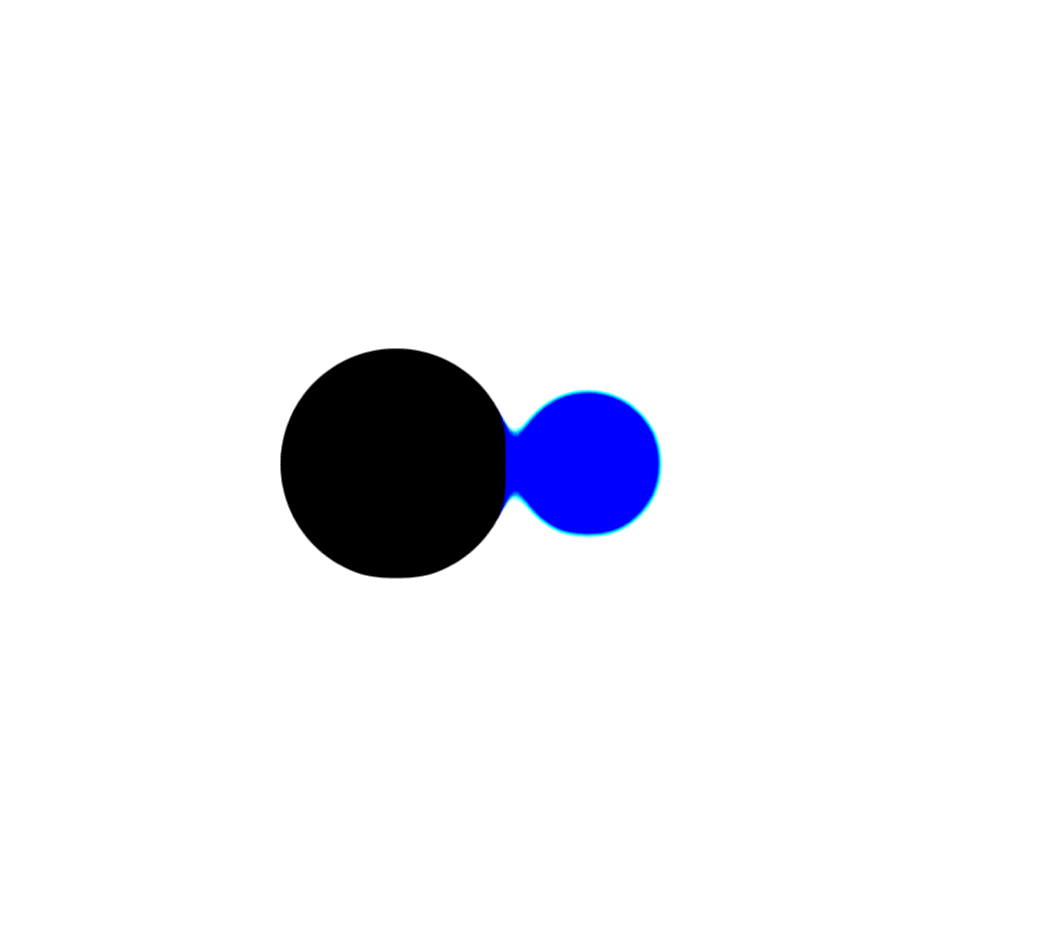
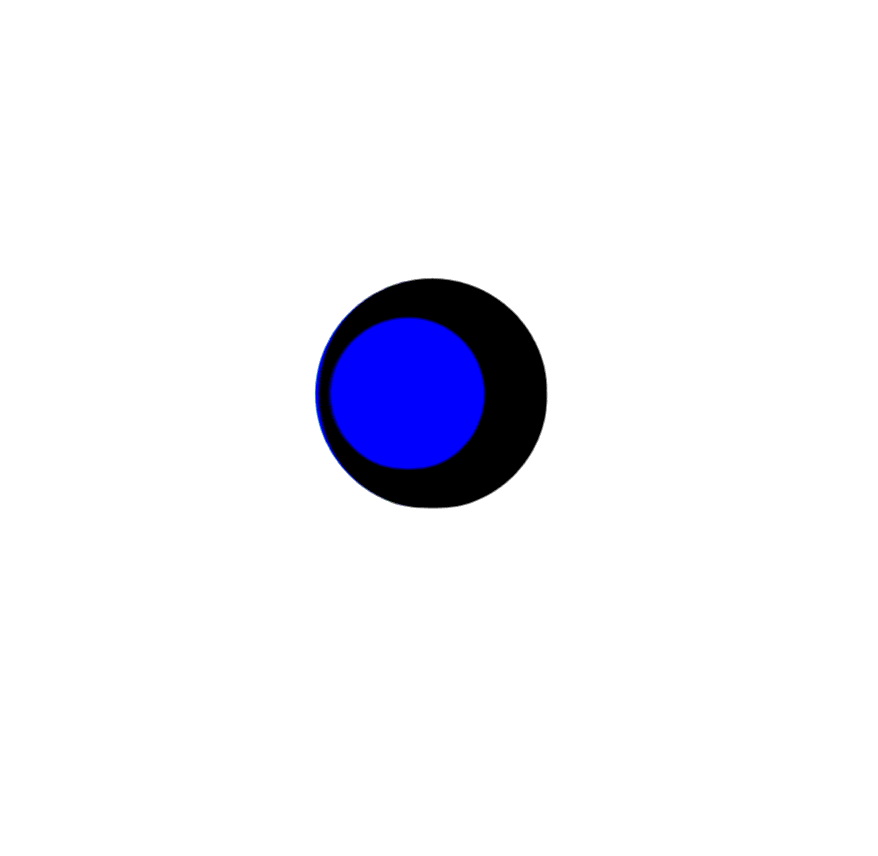
效果图:




css实现的交互运动的更多相关文章
- #WEB安全基础 : HTML/CSS | 0x10实现交互_表单
先看看表单如何工作吧 请求 响应 简要工作流程: 浏览器加载页面 用户输入数据 用户提交表单 服务器响应 概念都清楚了,我们来写表单吧 只有一个html文件 这是显示 你可以向空白框框 ...
- 5种JavaScript和CSS交互的方法
分享 分享 分享 分享 分享 随着浏览器不断的升级改进,CSS和JavaScript之间的界限越来越模糊.本来它们是负责着完全不同的功能,但最终,它们都属于网页前端技术,它们需 ...
- 5种你未必知道的JavaScript和CSS交互的方法
随着浏览器不断的升级改进,CSS和JavaScript之间的界限越来越模糊.本来它们是负责着完全不同的功能,但最终,它们都属于网页前端技术,它们需要相互密切的合作.我们的网页中都有.js文件和.css ...
- js动画 Css提供的运动 js提供的运动
1. 动画 (1) Css样式提供了运动 过渡的属性transition 从一种情况到另一种情况叫过渡 Transition:attr time linear delay: ...
- 5种你未必知道的JS和CSS交互的方法
随着浏览器不断的升级改进,CSS和JavaScript之间的界限越来越模糊.本来它们是负责着完全不同的功能,但最终,它们都属于网页前端技术,它们需要相互密切的合作.我们的网页中都有.js文件和.css ...
- [转]CSS 模块
CSS 模块 如果你想知道 CSS 最近发展的转折点,你应该选择去观看 Christopher Chedeau 在2014年11月的 NationJS 大会上做的名称为 CSS in JS 的分享.不 ...
- 你可能不知道的5种 CSS 和 JS 的交互方式
翻译人员: 铁锚 翻译日期: 2014年01月22日 原文日期: 2014年01月20日 原文链接: 5 Ways that CSS and JavaScript Interact That You ...
- 原生javascript写自己的运动库(匀速运动篇)
网上有很多JavaScript的运动库,这里和大家分享一下用原生JavaScript一步一步写一个运动函数的过程,如读者有更好的建议欢迎联系作者帮助优化完善代码.这个运动函数完成后,就可以用这个运动函 ...
- #WEB安全基础 : HTML/CSS | 文章索引
本系列讲解WEB安全所需要的HTML和CSS #WEB安全基础 : HTML/CSS | 0x0 我的第一个网页 #WEB安全基础 : HTML/CSS | 0x1初识CSS #WEB安全基础 : H ...
随机推荐
- 浅谈SQL优化入门:2、等值连接和EXPLAIN(MySQL)
1.等值连接:显性连接和隐性连接 在<MySQL必知必会>中对于等值连接有提到两种方式,第一种是直接在WHERE子句中规定如何关联即可,那么第二种则是使用INNER JOIN关键字.如下例 ...
- Oracle存储过程 一个具体实例
表结构信息,并不是用oracle描述的,但是后面的存储过程是针对oracle的 ----------------个人交易流水表----------------------------------- c ...
- Dodobox一个基于所有平台的嵌入式操作系统(OS)
DodoBox是为广大应用开始者提供的一个跨平台应用发布平台.它提供了客户端和服务器端的SDK及详细的开发者帮助文件,帮助开发者创建.移植软件应用或游戏应用. DodoBox基于OpenGL技术,提供 ...
- [python学习笔记] py2exe 打包
遇坑 之前经过折腾,pyinstaller打包文件可以在别的windows7上运行.但是,mfk, 客户说是xp系统.崩溃 使用pyinstaller各种折腾,打包出来的依然是不是有效的win32程序 ...
- jdk版本切换
安装1.6/1.7/1.8版本的jdk 保存jdk的安装目录下的文件 卸载所有jdk 将jdk各个版本拷贝到一个文件夹下 配置环境变量 因为安装之后系统会有注册表之类的文件,单纯的修改环境是不会修改成 ...
- pycharm 2017新建文件添加编码方式等
file->setting->Editor->File and Code Templates->Python Script 添加 #!/usr/bin/python3# -*- ...
- 转换时间对象和字符串对象&添加时间
/* *基本思路,将字符串时间转化为时间对象,通过毫秒数来加减时间,然后在转化为字符串输出 */ //转化字符时间yy-mm-dd hh:mm:ss 为时间对象 使用split进行字符串的分割,取 ...
- 使用phpmailer插件发邮件失败提示:SMTP -> ERROR: Failed to connect to server: Connection timed out (110) smtp connect() failed;
一个邮件发送问题,整整弄了我一周时间,起因是这样的,之前弄的一个网站,需要在邮箱里面认证之后才可以注册成功.网站上线了差不多一年之后,客户突然跟我说,网站不能注册了,然后我就查看了一下代码. 发现报这 ...
- SSM框架——Spring+SpringMVC+Mybatis的搭建教程
一:概述 SSM框架在项目开发中经常使用到,相比于SSH框架,它在仅几年的开发中运用的更加广泛. Spring作为一个轻量级的框架,有很多的拓展功能,最主要的我们一般项目使用的就是IOC和AOP. S ...
- 【Linux笔记(002) 】-- centos7 文档操作基本命令
一.cd -- ChangeDirectory a) 切换到 /DemoLM/ 文件夹 b) 回到用户 Home 根目录:是哪个账户登录的就会进入哪个用户的根目录 二.pwd -- PrintWork ...
