【Windows 10 应用开发】使用x:Bind标记动态获得计算结果
UWP 在传统(WPF)的Binding标记上引入了 Bind 标记,Bind 基于编译阶段生成,因而具有较高的性能。但是,你得注意,这个性能上的优化是免去了运行阶段动态绑定的开销,这是不包括数据源的体积的。要是你的数据源本身很大的话,那是没办法优化的,只能靠你自己想办法,尽可能把加载到内存中的数据缩小,比如你只加载300条,不要一下子就读几万条数据。当然也可以使用增量加载方案。
Bind 标记还有一个特色——可以绑定事件处理方法和常规方法,可以给绑定的方法传递参数。比如有这样一个方法:
int Add ( int x, int y )
你可以这样绑定:
<obj prop= "{x:Bind Add(2,5)}" ... />
在使用过程中,你还可以进行类型强制转换。
<obj prop = "{x:Bind ((Button)parm).Content}" .../>
你必须注意的,由于bind标记是在编译阶段完成的,所以在类型强制转换时,你要保证转换是有效的。说白了就是,类型必须是能转的,比如这样在编译时会报错。
<obj prop = "{x:Bind (string)Add(2,8)}" .../>
因为 int 类型是不能直接强制转换为 string 类型的。
Bind 标记虽然逼格很高,但装逼是有极限的,就目前而言,Bind 标记与方法绑定的功能还是有限的,毕竟在语法上不是那么容易识别,将来也许会变强大一些。
就目前来说,Bind有以下局限:
a、不能绑定嵌套方法。这样绑定是会挂的。
<obj prop = "{x:Bind sys:Math.Min( sys:int.Parse(txt1.Text), sys:int.Parse(txt2.Text) )}" ... />
在调用 Min 方法时,嵌套了 Parse 方法的调用,目前这样做是不行的,编译时会报错。
b、参数与返回值的类型必须匹配。比如我们前面举过例的那个 Add 方法,它接受两个 int 类型的参数,如果我们这样写,也是有问题的。
<obj prop = "{x:Bind Add(txtBox1.Text, txtBox2.Text)}" .../>
TextBox的Text属性是字符串类型,直接传给int类型的参数是会出错的。
再比如,这样写返回。
<TextBlock Text = "{x:Bind Add(3,6)}" .../>
Add 方法返回的是 int 类型的值,而 TextBlock 类的 Text 属性是字符串类型的,此处也会报错。
在引用其他 XAML 元素时,Bind 标记不需要像 Binding 元素那样使用 ElementName 属性来指定名称。只要给相应的 XAML 元素命名,然后就可以直接引用了。比如这样。
<TextBox x:Name="txtFirst" />
<TextBlock Text = "{x:Bind txtFirst.Text}" />
要把 TextBlock 对象的 Text 属性与前面 TextBox 的 Text 属性绑定,TextBox 是数据源,只要它一个名字,然后就可以直接引用了,txtFirst.Text。
下面给大家演示一个简单的例子,一起来用 x:Bind 来装装X。
这个例子是这样的:两个文本框,分别输入数值,然后在下方动态显示两个数值中较大的一个。比如,你输入了 7 和 11,那么,就显示 11 。
这里我们得考虑到局限性,因为 TextBox 类的 Text 属性是 string 类型,所以不能直接与 Math类的 Max 方法绑定,这样很难进行类型转换,故我们最好进行一下封装。
public class Test
{
public static string MaxNum(string s1, string s2)
{
double d1, d2;
if (double.TryParse(s1, out double tmp))
d1 = tmp;
else
d1 = 0d; if (double.TryParse(s2, out double tmp2))
d2 = tmp2;
else
d2 = 0d;
double res = Math.Max(d1, d2);
return res.ToString("N");
}
}
把计算方法定义为静态的就行了,这样可以直接拿来耍。
这个方法接收的参数是字符串类型,返回值也是字符串类型,为啥呢,你看了下面的XAML就知道了。
接下来,看看界面布局。
<StackPanel Margin="16">
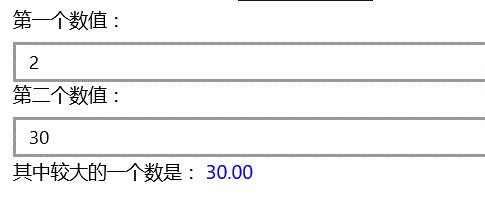
<TextBox x:Name="txtNum1" Header="第一个数值:"/>
<TextBox x:Name="txtNum2" Header="第二个数值:"/> <TextBlock>
<Run Text="其中较大的一个数是:"/>
<Run Foreground="Blue" FontSize="16" Text="{x:Bind local:Test.MaxNum(txtNum1.Text,txtNum2.Text),Mode=OneWay}"/>
</TextBlock>
</StackPanel>
因为显示较大数值的是 Run 元素,它的 Text 属性是字符串类型,为了避免出现类型转换的错误,所以刚才的 MaxNum 方法要返回字符串类型。
这个地方,要显式地 Mode 设置 OneWay,不然它会用 OneTime 来绑定,这样就无法动态获取计算结果了。
好了,运行一下,假设输入 200.65 和 105.33,显示的结果如下图所示。

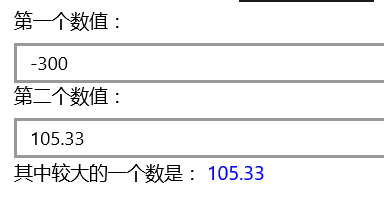
然后,我们把 200.65 改为 -300,结果如下图。

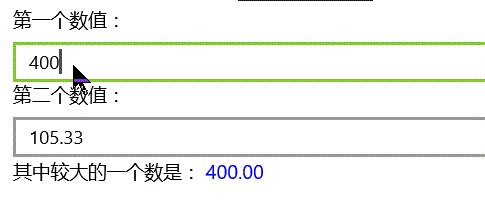
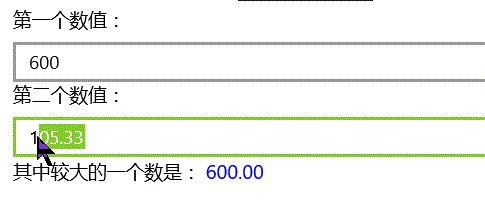
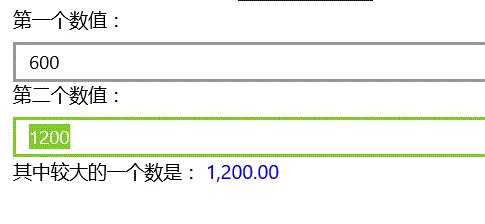
你会发现,下方显示的值是随着输入的变化实时更新的。

这样耍是不是很有逼格呢?
完整的示例代码请点击这里下载。
【Windows 10 应用开发】使用x:Bind标记动态获得计算结果的更多相关文章
- 背水一战 Windows 10 (25) - MVVM: 通过 x:Bind 实现 MVVM(不用 Command)
[源码下载] 背水一战 Windows 10 (25) - MVVM: 通过 x:Bind 实现 MVVM(不用 Command) 作者:webabcd 介绍背水一战 Windows 10 之 MVV ...
- Windows 10 IoT Serials 1 - 针对Minnow Board MAX的Windows 10 IoT开发环境搭建
目前,微软针对Windows IoT计划支持的硬件包括树莓派2,Minnow Board MAX 和Galileo (Gen 1和Gen 2).其中,Galileo (Gen 1和Gen 2)运行的是 ...
- 打造理想的Windows 10 APP开发环境的5个步骤
(此文章同时发表在本人微信公众号"dotNET每日精华文章",欢迎右边二维码来关注.) 题记:微软即将发布Windows 10手机版,实际上很多人现在已经开始在开发Windows ...
- Windows 10 UWP开发:如何去掉ListView默认的选中效果
原文:Windows 10 UWP开发:如何去掉ListView默认的选中效果 开发UWP的时候,很多人会碰到一个问题,就是ListView在被数据绑定之后经常有个默认选中的效果,就像这样: 而且它不 ...
- 张高兴的 Windows 10 IoT 开发笔记:使用 ADS1115 读取模拟信号
考虑到 Raspberry Pi 读取模拟信号是很烦人的事情,更何况是在没人玩的 Windows 10 IoT 下,所以准备正儿八经的写点东西. 需求:使用 Raspberry Pi 读取输出模拟信号 ...
- 张高兴的 Windows 10 IoT 开发笔记:使用 Lightning 中的软件 PWM 驱动 RGB LED
感觉又帮 Windows 10 IoT 开荒了,所以呢,正儿八经的写篇博客吧.其实大概半年前就想写的,那时候想做个基于 Windows 10 IoT 的小车,但树莓派原生不支持 PWM 啊.百度也搜不 ...
- 张高兴的 Windows 10 IoT 开发笔记:HC-SR04 超声波测距模块
HC-SR04 采用 IO 触发测距.下面介绍一下其在 Windows 10 IoT Core 环境下的用法. 项目运行在 Raspberry Pi 2/3 上,使用 C# 进行编码. 1. 准备 H ...
- 张高兴的 Windows 10 IoT 开发笔记:BH1750FVI 光照度传感器
BH1750FVI 是一款 IIC 接口的数字型光强度传感器集成电路.下面介绍一下其在 Windows 10 IoT Core 环境下的用法. 项目运行在 Raspberry Pi 2/3 上,使用 ...
- 张高兴的 Windows 10 IoT 开发笔记:部署 ASP.NET Core 2 应用
今天是大年初二,都去走亲戚了吧,享受一下这难得的能和亲友相聚的时光.而我就不一样了,今天一回到家就又开始瞎折腾了,哈哈哈. 问题背景 最近花了点时间用 ASP.NET Core 2 写了个个人博客,中 ...
随机推荐
- 团队作业4——第一次项目冲刺(Alpha版本)4.28
团队作业4--第一次项目冲刺(Alpha版本) Day seven: 会议照片 每日站立会议: 项目进展 今天是项目的Alpha敏捷冲刺的第七天,先大概整理下昨天已完成的任务以及今天计划完成的任务.今 ...
- LaTeX排版指南
V0.0.1 工具链 CTeX:http://www.ctex.org/HomePage ,CTeX是一个中文套装,但也同时发布一个独立的ctex宏包 TeXLive:https://tug.org/ ...
- C语言数据在内存分配
一个由C/C++编译的程序占用的内存分为以下几个部分 1.栈区(stack)— 程序运行时由编译器自动分配,存放函数的参数值,局部变量的值等.其操作方式类似于数据结构中的栈.程序结束时由编译器自动释放 ...
- 多线程:head first Thread.join()
不使用Thread.join() 测试线程 先上代码: /** * Created by Zero on 2017/8/23. */ public class TestJoin implements ...
- java使用POI操作XWPFDocument 生成Word实战(一)
注:我使用的word 2016功能简介:(1)使用jsoup解析html得到我用来生成word的文本(这个你们可以忽略)(2)生成word.设置页边距.设置页脚(页码),设置页码(文本) 一.解析ht ...
- lintcode.68 二叉树后序遍历
二叉树的后序遍历 描述 笔记 数据 评测 给出一棵二叉树,返回其节点值的后序遍历. 您在真实的面试中是否遇到过这个题? Yes 样例 给出一棵二叉树 {1,#,2,3}, 1 \ 2 / 3 返 ...
- SpringMVC第三篇【收集参数、字符串转日期、结果重定向、返回JSON】
业务方法收集参数 我们在Struts2中收集web端带过来的参数是在控制器中定义成员变量,该成员变量的名字与web端带过来的名称是要一致的-并且,给出该成员变量的set方法,那么Struts2的拦截器 ...
- Hibernate第三篇【主配置文件、映射文件、复合主键映射】
前言 目前已经学了如何搭建Hibernate的开发环境,以及Hibernate对应的API了-在快速入门还没讲解的就是配置文件是怎么配置的.因此,本博文主要讲解主配置文件以及映射配置文件.. 主配置文 ...
- jmeter通过BeanShell 脚本,实现对http请求参数的加密
jmeter一直是一款很好的接口和性能测试工具,它是开源的,不需要为此支付任何费用,而且可以下载源码,可以在修改源代码并在此基础上拓展自己的功能或插件,它可以跟ant和jenkins结合起来搭建自己的 ...
- 升级与修改Nginx
自从上次安装了Nginx后,学到了很多新的东西,比如http2.0... 而且还发现nginx还出了新版本,遂决定升级下,还是那个URL,下载最新版. ./configure --user=www - ...
