WPF 圖表控件 MetroChart
Torsten Mandelkow MetroChart包括以下:
- ColumnChart(ClusteredColumnChart,StackedColumnChart,StackedColumnChart100Percent)
- 饼图(饼图和Dognut)
- BarChart(ClusteredBarChart,StackedBarChart,StackedBarChart100Percent)
- 甜甜圈图
- 径向测量图



有相当大的演示可以从CodePlex下载,但是不夠詳細的,所以我决定写一个小的入门指南。作为文档的一部分,还有一个操作方法,但它并没有真正起作用。图表没有渲染,我一步一步地遵循了如何操作,
其中
- ChartTitle是图表的主要标题
- ChartSubTitle是字幕,当然以较小的字体显示
- DisplayMember是保存该值名称的属性的名称
- ValueMember是保存该值的属性的名称
- ItemsSource是本系列产品的来源。
- SeriesTitle拥有特定系列的标题
<Window xmlns:MetroChart="clr-namespace:De.TorstenMandelkow.MetroChart;assembly=De.TorstenMandelkow.MetroChart" x:Class="WpfApplication1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:Class="clr-namespace:WpfApplication1"
mc:Ignorable="d"
xmlns:chart="using:De.TorstenMandelkow.MetroChart"
Title="MainWindow" Height="800" Width="1000" WindowStartupLocation="CenterScreen">
<ScrollViewer>
<Grid ShowGridLines="True"> <Grid.RowDefinitions>
<RowDefinition Height="*"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"></ColumnDefinition>
<ColumnDefinition Width="Auto"></ColumnDefinition>
</Grid.ColumnDefinitions>
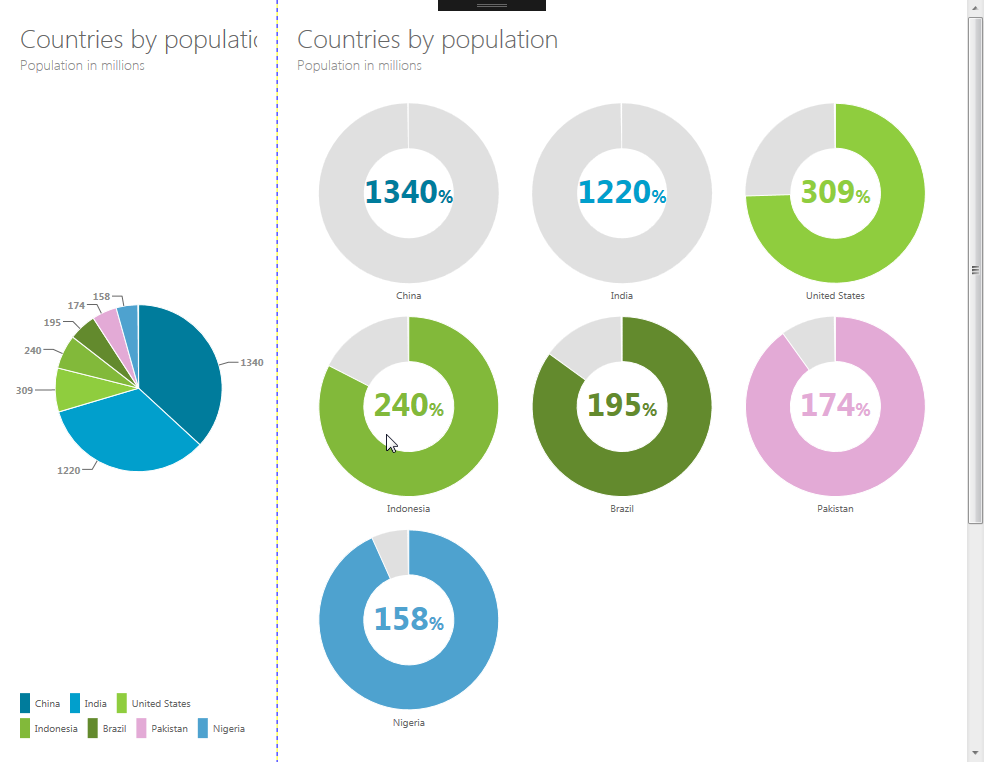
<MetroChart:PieChart ChartSubTitle="Population in millions"
ChartTitle="Countries by population" Grid.Row="0" Grid.Column="0">
<MetroChart:PieChart.Series>
<MetroChart:ChartSeries DisplayMember="Name"
ItemsSource="{Binding Path=Populations}"
SeriesTitle="World largest populations"
ValueMember="Count" />
</MetroChart:PieChart.Series>
</MetroChart:PieChart> <MetroChart:RadialGaugeChart ChartSubTitle="Population in millions"
ChartTitle="Countries by population" Background="White" Grid.Row="0" Grid.Column="1">
<MetroChart:RadialGaugeChart.Series>
<MetroChart:ChartSeries DisplayMember="Name"
ItemsSource="{Binding Path=Populations}"
SeriesTitle="World smallest populations"
ValueMember="Count" />
</MetroChart:RadialGaugeChart.Series>
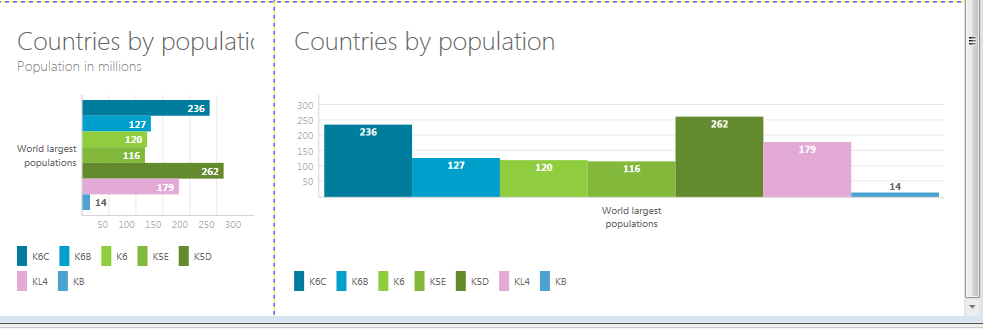
</MetroChart:RadialGaugeChart> <MetroChart:ClusteredColumnChart ChartSubTitle="Population in millions" ChartTitle="Countries by population" Grid.Row="1" Grid.Column="1">
<MetroChart:ClusteredColumnChart.Series>
<MetroChart:ChartSeries DisplayMember="Name"
ItemsSource="{Binding Path=Populations}"
SeriesTitle="World largest populations"
ValueMember="Count" /> </MetroChart:ClusteredColumnChart.Series>
</MetroChart:ClusteredColumnChart> </Grid>
</ScrollViewer>
</Window>
VIEWMODEL:
using System;
using System.Collections.Generic;
using System.Collections.ObjectModel;
using System.ComponentModel;
using System.Linq;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes; namespace WpfApplication1
{
/// <summary>
/// MainWindow.xaml 的交互逻辑
/// </summary>
public partial class MainWindow : Window
{ public MainWindow()
{
InitializeComponent();
this.DataContext = new MainViewModel();
}
} public class MainViewModel
{
private readonly ObservableCollection<Population> _populations = new ObservableCollection<Population>();
public ObservableCollection<Population> Populations
{
get
{
return _populations;
}
} public MainViewModel()
{
_populations.Add(new Population() { Name = "China", Count = });
_populations.Add(new Population() { Name = "India", Count = });
_populations.Add(new Population() { Name = "United States", Count = });
_populations.Add(new Population() { Name = "Indonesia", Count = });
_populations.Add(new Population() { Name = "Brazil", Count = });
_populations.Add(new Population() { Name = "Pakistan", Count = });
_populations.Add(new Population() { Name = "Nigeria", Count = });
}
} public class Population : INotifyPropertyChanged
{
private string _name = string.Empty;
private int _count = ; public string Name
{
get
{
return _name;
}
set
{
_name = value;
NotifyPropertyChanged("Name");
}
} public int Count
{
get
{
return _count;
}
set
{
_count = value;
NotifyPropertyChanged("Count");
} } public event PropertyChangedEventHandler PropertyChanged; private void NotifyPropertyChanged(string property)
{
if (PropertyChanged != null)
{
PropertyChanged.Invoke(this, new PropertyChangedEventArgs(property));
}
}
}
}
引用的控件類庫:De.TorstenMandelkow.MetroChart.WPF,需要可以找我要或者直接去github找就可以了.
转载需註明引用!
WPF 圖表控件 MetroChart的更多相关文章
- [RadControl] RadCartesianChart-功能強大圖表控件
由於最近做了一些統計的圖表分析,須使用到RadCartesianChart控件,因此就在這分享給大家順便為自己學習紀錄一下. 在介紹RadCartesianChart控件前,先看一下我所使用的到的功能 ...
- 深入理解MVC C#+HtmlAgilityPack+Dapper走一波爬虫 StackExchange.Redis 二次封装 C# WPF 用MediaElement控件实现视频循环播放 net 异步与同步
深入理解MVC MVC无人不知,可很多程序员对MVC的概念的理解似乎有误,换言之他们一直在错用MVC,尽管即使如此软件也能被写出来,然而软件内部代码的组织方式却是不科学的,这会影响到软件的可维护性 ...
- 潜移默化学会WPF(难点控件treeview)--改造TreeView(CheckBox多选择版本),递归绑定数据
原文:潜移默化学会WPF(难点控件treeview)--改造TreeView(CheckBox多选择版本),递归绑定数据 目前自己对treeview的感慨很多 今天先讲 面对这种 表结构的数据 的其中 ...
- WPF 4 DataGrid 控件(进阶篇一)
原文:WPF 4 DataGrid 控件(进阶篇一) 上一篇<WPF 4 DataGrid 控件(自定义样式篇)>中,我们掌握了DataGrid 列表头.行表头.行.单元格相关的 ...
- WPF 4 DataGrid 控件(基本功能篇)
原文:WPF 4 DataGrid 控件(基本功能篇) 提到DataGrid 不管是网页还是应用程序开发都会频繁使用.通过它我们可以灵活的在行与列间显示各种数据.本篇将详细介绍WPF 4 中 ...
- WPF Calendar 日历控件 样式自定义
原文:WPF Calendar 日历控件 样式自定义 粗略的在代码上做了些注释 blend 生成出来的模版 有的时候 会生成 跟 vs ui界面不兼容的代码 会导致可视化设计界面 报错崩溃掉 但是确不 ...
- WPF中Ribbon控件的使用
这篇博客将分享如何在WPF程序中使用Ribbon控件.Ribbon可以很大的提高软件的便捷性. 上面截图使Outlook 2010的界面,在Home标签页中,将所属的Menu都平铺的布局,非常容易的可 ...
- WPF 调用WinForm控件
WPF可以使用WindowsFormsHost控件做为容器去显示WinForm控件,类似的用法网上到处都是,就是拖一个WindowsFormsHost控件winHost1到WPF页面上,让后设置win ...
- InteropBitmap指定内存,绑定WPF的Imag控件时刷新问题。
1.InteropBitmap指定内存,绑定WPF的Imag控件的Source属性 创建InteropBitmap的时候,像素的格式必须为PixelFormats.Bgr32, 如果不是的话在绑定到I ...
随机推荐
- 团队作业8——第二次项目冲刺(Beta阶段)Day2--5.19
1.展开站立式会议: 会议内容:①汇报一天大家任务的完成成果. ②新成员对学到的知识进行交流,并向老成员提问. ③根据大家的进度制定新一轮的任务计划. 2.每个人的工作分配 队员 今日任务 明日任务 ...
- [2017BUAA软工助教]收集个人信息
如题 我们要收集三个东西 1.学号 2.Github地址 ① 3.博客园博客地址 ② 请各位同学自行创建,并按照如下的格式评论在这篇博客下 "14061195+https://github. ...
- 【Beta阶段】计划安排
一.新成员介绍 姓名 陈雄 学号 106 角色 前端 个人相片 二.完善功能 登录注册 记分板 排行榜 界面优化 三.新增功能 换肤(可以一试) 联网PK 分享邀请 四.团队 ...
- 201521123085 《Java程序设计》第8周学习总结
1. 本周学习总结 1.1 以你喜欢的方式(思维导图或其他)归纳总结集合与泛型相关内容. 2. 书面作业 本次作业题集集合 List中指定元素的删除(题目4-1) 1.1 实验总结 要注意到在删除元素 ...
- 201521123042 Java第一周学习总结
1. 201521123042 <Java程序设计>第一周学习总结 a.用notepad++和eclipse编写Java程序 b.安装Java Q1.为什么java程序可以跨平台运行?执行 ...
- xml是什么,为什么要用xml
XML概念 众所周知,xml常用语数据存储和传输,文件后缀为 .xml: 它是可扩展标记语言(Extensible Markup Language,简称XML),是一种标记语言. 标记,指计算机所能理 ...
- webservice07#契约优先#webservice实现简单的动态web项目
1, 用户管理 User{username,password,nickname} 属性. 2,契约优先[ 先用schema做标准来写wsdl.再生成服务器端的接口,再编写接口的类] 在src下创建目录 ...
- pl/sql developer 连接服务器上的数据库
1, 在本地安装的Oracle中找到目录 oracle\product\11.2.0\dbhome_1\network\admin, 它下面一般有两个文件可以进行编辑tnsnames.ora li ...
- phoenix
phoenix(直译做凤凰)的操作sql是通过jdbc发送到HBase的.phoenix的查询语句会转化为hbase的scan操作和服务器端的过滤器.如果我们手工使用HBase的api去写这些代码,也 ...
- idea导出war包
使用idea一个月了还没有用到导出war,今天突然需要我来部署测试war包,想使用myeclipse的,转念一想太掉价了 废话少说,直接上菜 如果你没有第一步操作我建议你配置一下你的idea 当然还有 ...
