[js高手之路] html5 canvas系列教程 - 线形渐变,径向渐变与阴影设置
接着上文[js高手之路] html5 canvas系列教程 - 像素操作(反色,黑白,亮度,复古,蒙版,透明)继续.
一、线形渐变
线形渐变指的是一条直线上发生的渐变。
用法:
var linear = cxt.createLinearGradient( x1, y1, x2, y2 );
linear.addColorStop( value1, color1 );
linear.addColorStop( value2, color2 );
.....
oGc.fillStyle = linear
oGc.fill();
1) createLinearGradient创建一个线形渐变对象. x1, y1表示渐变的起点. x2, y2表示渐变的终点.
2)addColorStop在某处添加渐变颜色值
3)fillStyle:把渐变对象作为填充样式
4)调用fill及其他相关图形进行渐变填充
水平渐变
<head>
<meta charset='utf-8' />
<style>
#canvas{
border:1px dashed #aaa;
}
</style>
<script>
window.onload = function(){
var oCanvas = document.querySelector( "#canvas" ),
oGc = oCanvas.getContext( '2d' );
var linear = oGc.createLinearGradient( 0, 400, 500, 400 );
linear.addColorStop( 0, 'red' );
linear.addColorStop( 1, '#09f' );
oGc.fillStyle = linear;
oGc.fillRect( 0, 0, 500, 400 );
}
</script>
</head>
<body>
<canvas id="canvas" width="500" height="400"></canvas>
</body>

垂直渐变:
<head>
<meta charset='utf-8' />
<style>
#canvas{
border:1px dashed #aaa;
}
</style>
<script>
window.onload = function(){
var oCanvas = document.querySelector( "#canvas" ),
oGc = oCanvas.getContext( '2d' );
var linear = oGc.createLinearGradient( 400, 0, 400, 500 );
linear.addColorStop( 0, 'red' );
linear.addColorStop( 1, '#09f' );
oGc.fillStyle = linear;
oGc.fillRect( 0, 0, 500, 400 );
}
</script>
</head>
<body>
<canvas id="canvas" width="500" height="400"></canvas>
</body>

对角线渐变:
<head>
<meta charset='utf-8' />
<style>
#canvas{
border:1px dashed #aaa;
}
</style>
<script>
window.onload = function(){
var oCanvas = document.querySelector( "#canvas" ),
oGc = oCanvas.getContext( '2d' );
var linear = oGc.createLinearGradient( 0, 0, 400, 500 );
linear.addColorStop( 0, 'red' );
linear.addColorStop( 1, '#09f' );
oGc.fillStyle = linear;
oGc.fillRect( 0, 0, 500, 400 );
}
</script>
</head>
<body>
<canvas id="canvas" width="500" height="400"></canvas>
</body>

为文字添加线形渐变效果
<head>
<meta charset='utf-8' />
<style>
#canvas{
border:1px dashed #aaa;
}
</style>
<script>
window.onload = function(){
var oCanvas = document.querySelector( "#canvas" ),
oGc = oCanvas.getContext( '2d' ),
text = '跟着ghostwu学习html5 canvas教程'; oGc.font = '22px bold 微软雅黑';
var linear = oGc.createLinearGradient( 20, 100, 400, 100 );
linear.addColorStop( 0, 'red' );
linear.addColorStop( 1, '#09f' );
oGc.fillStyle = linear;
oGc.fillText( text, 50, 100 );
}
</script>
</head>
<body>
<canvas id="canvas" width="500" height="400"></canvas>
</body>

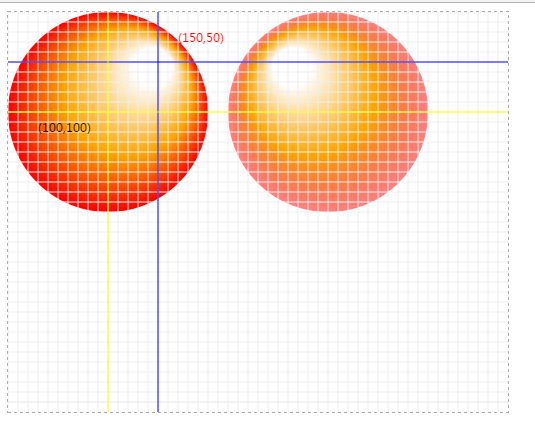
二、径向渐变
颜色渐变从一个起点向各个方向渐变,用法跟线形渐变差不多,只不过创建渐变的时候用的是另一个函数
var radial = cxt.createRadialGradient( x1, y1, r1, x2, y2, r2 )
....下面的步骤跟线形渐变一样,不再重复了
x1, y1起始点的圆心坐标,r1: 起始点 圆的半径
x2,y2结束点的圆心坐标,r2:结束点 圆所在的半径
<head>
<meta charset='utf-8' />
<style>
#canvas{
border:1px dashed #aaa;
}
</style>
<script>
window.onload = function(){
var oCanvas = document.querySelector( "#canvas" ),
oGc = oCanvas.getContext( '2d' ),
width = oCanvas.width, height = oCanvas.height; oGc.beginPath();
oGc.arc( 100, 100, 100, 0, 360 * Math.PI / 180, false );
oGc.closePath(); var radial = oGc.createRadialGradient( 150, 50, 10, 100, 100, 100 );
radial.addColorStop( 0.1, 'white' );
radial.addColorStop( 0.6, 'orange' );
radial.addColorStop( 1, 'red' );
oGc.fillStyle = radial;
oGc.fill(); oGc.beginPath();
oGc.arc( 320, 100, 100, 0, 360 * Math.PI / 180, false );
oGc.closePath(); var radial2 = oGc.createRadialGradient( 280, 50, 10, 320, 100, 100 );
radial2.addColorStop( 0.1, 'white' );
radial2.addColorStop( 0.6, 'orange' );
radial2.addColorStop( 1, 'rgba( 255, 0, 0, 0.5 )' );
oGc.fillStyle = radial2;
oGc.fill(); oGc.beginPath();
oGc.lineWidth = 1;
oGc.strokeStyle = '#eee';
for( var i = 0; i < width; i += 10 ){
oGc.moveTo( i, 0 );
oGc.lineTo( i, height );
}
for( var j = 0; j < height; j += 10 ){
oGc.moveTo( 0, j );
oGc.lineTo( width, j );
}
oGc.closePath();
oGc.stroke(); oGc.beginPath();
oGc.fillStyle = 'red';
oGc.strokeStyle = 'blue';
oGc.moveTo( 150, 0 );
oGc.lineTo( 150, height ); oGc.moveTo( 0, 50 );
oGc.lineTo( width, 50 );
oGc.fillText( '(150,50)', 170, 30 );
oGc.stroke();
oGc.closePath(); oGc.beginPath();
oGc.strokeStyle = 'yellow';
oGc.fillStyle = 'black';
oGc.moveTo( 100, 0 );
oGc.lineTo( 100, height );
oGc.moveTo( 0, 100 );
oGc.lineTo( width, 100 );
oGc.fillText( '(100,100)', 30, 120 );
oGc.stroke();
}
</script>
</head>
<body>
<canvas id="canvas" width="500" height="400"></canvas>
</body>

我在图中做出了第一个径向渐变的圆心坐标,便于观看
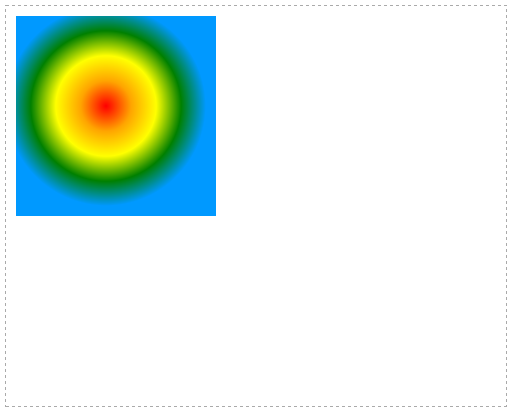
同心圆渐变:
<head>
<meta charset='utf-8' />
<style>
#canvas{
border:1px dashed #aaa;
}
</style>
<script>
window.onload = function(){
var oCanvas = document.querySelector( "#canvas" ),
oGc = oCanvas.getContext( '2d' ),
width = oCanvas.width, height = oCanvas.height; var radial = oGc.createRadialGradient( 100, 100, 0, 100, 100, 100 );
radial.addColorStop( 0, 'red' );
radial.addColorStop( 0.25, 'orange' );
radial.addColorStop( 0.5, 'yellow' );
radial.addColorStop( 0.75, 'green' );
radial.addColorStop( 1, '#09f' );
oGc.fillStyle = radial;
oGc.fillRect( 10, 10, 200, 200 );
}
</script>
</head>
<body>
<canvas id="canvas" width="500" height="400"></canvas>
</body>

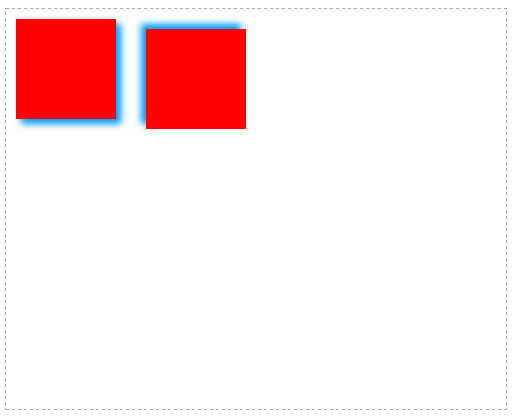
三、阴影设置
跟css3的边框阴影用法差不多.
cxt.shadowOffsetX: 水平阴影,可以设置正负数, 正数->向右偏移,负数->向左偏移
cxt.shadowOffsetY: 垂直阴影,可以设置正负数,正数->向下偏移,负数->向上偏移
cxt.shadowColor: 阴影的颜色
cxt.shadowBlur: 阴影的模糊范围
<head>
<meta charset='utf-8' />
<style>
#canvas{
border:1px dashed #aaa;
}
</style>
<script>
window.onload = function(){
var oCanvas = document.querySelector( "#canvas" ),
oGc = oCanvas.getContext( '2d' ),
width = oCanvas.width, height = oCanvas.height; oGc.shadowOffsetX = 5;
oGc.shadowOffsetY = 5;
oGc.shadowColor = '#09f';
oGc.shadowBlur = 10;
oGc.fillStyle = 'red';
oGc.fillRect( 10, 10, 100, 100 ); oGc.shadowOffsetX = -5;
oGc.shadowOffsetY = -5;
oGc.shadowColor = '#09f';
oGc.shadowBlur = 10;
oGc.fillStyle = 'red';
oGc.fillRect( 140, 20, 100, 100 );
}
</script>
</head>
<body>
<canvas id="canvas" width="500" height="400"></canvas>
</body>

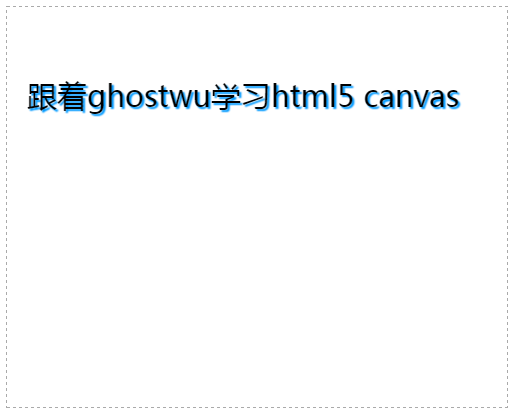
给文字设置阴影:
<head>
<meta charset='utf-8' />
<style>
#canvas{
border:1px dashed #aaa;
}
</style>
<script>
window.onload = function(){
var oCanvas = document.querySelector( "#canvas" ),
oGc = oCanvas.getContext( '2d' ),
width = oCanvas.width, height = oCanvas.height; oGc.shadowOffsetX = 2;
oGc.shadowOffsetY = 2;
oGc.shadowColor = '#09f';
oGc.shadowBlur = 1;
oGc.font = '30px bold 微软雅黑';
oGc.fillText( '跟着ghostwu学习html5 canvas', 20, 100 );
}
</script>
</head>
<body>
<canvas id="canvas" width="500" height="400"></canvas>
</body>

给图片设置阴影
<head>
<meta charset='utf-8' />
<style>
#canvas{
border:1px dashed #aaa;
}
</style>
<script>
window.onload = function(){
var oCanvas = document.querySelector( "#canvas" ),
oGc = oCanvas.getContext( '2d' ),
width = oCanvas.width, height = oCanvas.height; var oImg = new Image();
oImg.src = './img/mv.jpg'; oImg.onload = function(){
oGc.shadowOffsetX = 5;
oGc.shadowOffsetY = 5;
// oGc.shadowOffsetX = 0;
// oGc.shadowOffsetY = 0;
oGc.shadowColor = '#888';
oGc.shadowBlur = 20;
oGc.fillRect( 50, 20, 200, 200 );
oGc.drawImage( oImg, 50, 20 );
}
}
</script>
</head>
<body>
<canvas id="canvas" width="500" height="400"></canvas>
</body>

给图片的四周设置阴影:
把shadowOffsetX和shadowOffsetY都设置为0,那么就会在四周产生阴影效果
<head>
<meta charset='utf-8' />
<style>
#canvas{
border:1px dashed #aaa;
}
</style>
<script>
window.onload = function(){
var oCanvas = document.querySelector( "#canvas" ),
oGc = oCanvas.getContext( '2d' ),
width = oCanvas.width, height = oCanvas.height; var oImg = new Image();
oImg.src = './img/mv.jpg'; oImg.onload = function(){
oGc.shadowOffsetX = 0;
oGc.shadowOffsetY = 0;
oGc.shadowColor = '#888';
oGc.shadowBlur = 20;
oGc.fillRect( 50, 20, 200, 200 );
oGc.drawImage( oImg, 50, 20 );
}
}
</script>
</head>
<body>
<canvas id="canvas" width="500" height="400"></canvas>
</body>

[js高手之路] html5 canvas系列教程 - 线形渐变,径向渐变与阴影设置的更多相关文章
- [js高手之路] html5 canvas系列教程 - 掌握画直线图形的常用API
我们接着上文[js高手之路] html5 canvase系列教程 - 认识canvas以及基本使用方法继续. 一.直线的绘制 cxt.moveTo( x1, y1 ): 将画笔移动到x1, y1这个点 ...
- [js高手之路] html5 canvas系列教程 - arcTo(弧度与二次,三次贝塞尔曲线以及在线工具)
之前,我写了一个arc函数的用法:[js高手之路] html5 canvas系列教程 - arc绘制曲线图形(曲线,弧线,圆形). arcTo: cxt.arcTo( cx, cy, x2, y2, ...
- [js高手之路] html5 canvas系列教程 - arc绘制曲线图形(曲线,弧线,圆形)
绘制曲线,经常会用到路径的知识,如果你对路径有疑问,可以参考我的这篇文章[js高手之路] html5 canvas系列教程 - 开始路径beginPath与关闭路径closePath详解. arc:画 ...
- [js高手之路] html5 canvas系列教程 - 图片操作(drawImage,clip,createPattern)
接着上文[js高手之路] html5 canvas系列教程 - 文本样式(strokeText,fillText,measureText,textAlign,textBaseline)继续,本文介绍的 ...
- [js高手之路] html5 canvas系列教程 - 文本样式(strokeText,fillText,measureText,textAlign,textBaseline)
接着上文线条样式[js高手之路] html5 canvas系列教程 - 线条样式(lineWidth,lineCap,lineJoin,setLineDash)继续. canvas提供两种输出文本的方 ...
- [js高手之路] html5 canvas系列教程 - 线条样式(lineWidth,lineCap,lineJoin,setLineDash)
上文,写完弧度与贝塞尔曲线[js高手之路] html5 canvas系列教程 - arcTo(弧度与二次,三次贝塞尔曲线以及在线工具),本文主要是关于线条的样式设置 lineWidth: 设置线条的宽 ...
- [js高手之路] html5 canvas系列教程 - 像素操作(反色,黑白,亮度,复古,蒙版,透明)
接着上文[js高手之路] html5 canvas系列教程 - 状态详解(save与restore),相信大家都应该玩过美颜功能,而我们今天要讲的就是canvas强大的像素处理能力,通过像素处理,实现 ...
- [js高手之路] html5 canvas系列教程 - 状态详解(save与restore)
本文内容与路径([js高手之路] html5 canvas系列教程 - 开始路径beginPath与关闭路径closePath详解)是canvas中比较重要的概念.掌握理解他们是做出复杂canvas动 ...
- [js高手之路] html5 canvas系列教程 - 认识canvas以及基本使用方法
canvas是html5中引入的一个新元素,俗称画布,既然是画布,当然是用来画图的.canvas技术指的是利用javascript操作canvas元素绘制图形的技术,要使用canvas,一定要浏览器支 ...
随机推荐
- 利用js实现禁用浏览器后退
原博主链接为:http://blog.csdn.net/zc474235918/article/details/53138553 现在很多的内部系统,一些界面,都是用户手动点击退出按钮的.但是为了避免 ...
- 关于RequestDispatcher的原理
RequestDispatcher简介 RequestDispatcher 代表请求的派发者.它有2个动作:forward 和 include .客户端对于任何一个请求,可以根据业务逻辑需要,选择不同 ...
- [2013-03-14]使用wiki维护产品文档
word文档作为产品文档的问题: word文档本身的设计是为了打印: word文档的编辑较为繁琐: 作为产品文档的word文档往往长达百页以上,难以维护,且容易分散注意力,不利于查阅: 没有一个简单易 ...
- 修改 Pattern代码使 Java 正则表达式支持下划线 '_'
为什么 由于工作是做数据ETL的,很多时候会使用到正则对数据进行提取,但是java的正则中的groupname不支持'_',官方的文档中是这样的: Group name A capturing gro ...
- 《Java从入门到放弃》JavaSE入门篇:面向对象语法二(入门版)
想了半天,发现单独的封装和多态没什么好讲的,我们就简单说说Java里面对应的语法吧. 相关内容如下: 一.访问修饰符 二.getter/setter方法 三.构造方法 四.super和this 五.s ...
- 银河麒麟操作系统U盘手动挂载,出现乱码
使用银河麒麟操作系统,U盘手动挂载,U盘中中文字符显示为乱码?? 对于银河麒麟操作系统的这一问题,可能是因为字符集的原因,需要在mount后加参数: sudo mount –o iochar ...
- mysql 数据库安装步骤个人总结
1.mysql-5.7.19-winx64.zip(此为免安装版,318兆左右,还有一种是安装版,380兆左右mysql-installer-community-5.7.19.0.msi)将此安装包解 ...
- 把JavaScript代码改成ES6语法不完全指南
目录 * 核心例子 * 修改成静态变量(const)或块级变量(let) * 开始修改 * 疑问解释(重复定义会发生什么) * 疑问解释(let的块级作用域是怎样的) * 疑问解释(const定义的变 ...
- 没有闲话和grunt.initConfig()
grunt.initConfig()为Gruntfile.js的核心部分,它接收对象作为参数. 对象包含两种类型的属性,一种是单纯的变量,一种是task类型.举个栗子: grunt.initConfi ...
- PS各个工具的字母快捷键和英…
原文地址:PS各个工具的字母快捷键和英文全名作者:Tycho 选框-Marquee(M) 移动-move(V) 套索-Lasso(L) 魔棒-Wand(W) 喷枪-in ...
