ASP.NET Core 网站发布到Linux服务器
长期以来,使用.NET开发的应用只能运行在Windows平台上面,而目前国内蓬勃发展的互联网公司由于成本的考虑,大量使用免费的Linux平台,这就使得.NET空有一身绝技但无法得到广大的施展空间,.NET平台被认为只适合开发企业内部应用系统。
2016年6月27日,微软正式发布.NET Core 1.0、ASP.NET 1.0和Entity Framework Core 1.0,通吃 Windows、OS X和Linux三大操作系统。.NET Core作为新一代跨平台、开源的.NET平台备受瞩目,有人说,.NET程序员的春天来了。
本文将介绍如何把ASP.NET Core的网站发布到Linux服务器上。
##环境准备
本文用到的操作系统和软件版本如下:
Visual Studio 2017企业版
.NET Core 1.1
CentOS 7 X64
##创建发布ASP.NET Core网站项目
1.创建项目
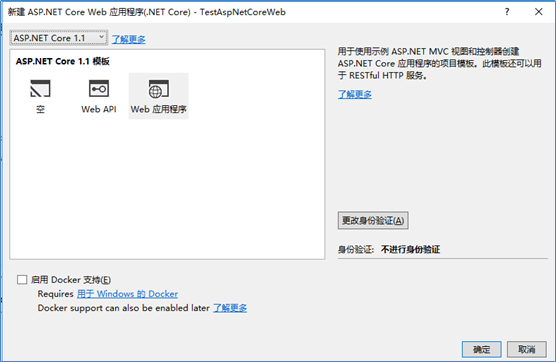
打开VS2017,新建项目,选择ASP.NET Core Web应用程序(.NET Core)

选择Web应用程序模板。

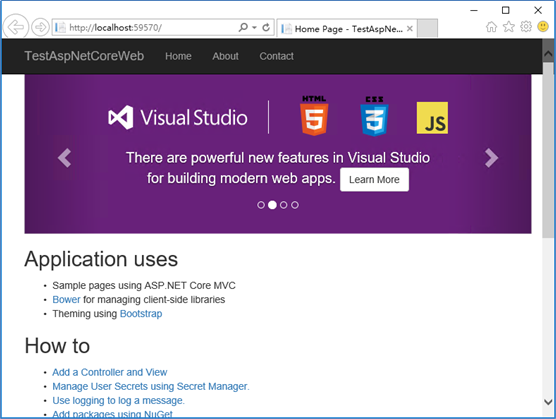
直接F5测试网站是否正常。

2.增加Url网址配置文件
项目默认使用http://localhost:5000的Url进行侦听,我们可以增加一个配置文件来随时修改Url地址。
在项目根目录中增加一个hosting.json文件,文件内容如下(8080端口可以改成自己喜欢的):
{
"server.urls": "http://*:8080"
}
编辑Program.cs文件,修改为内容如下:
public static void Main(string[] args)
{
var config = new ConfigurationBuilder()
.SetBasePath(Directory.GetCurrentDirectory())
.AddJsonFile("hosting.json", optional: true)
.Build();
var host = new WebHostBuilder()
.UseKestrel()
.UseConfiguration(config)
.UseContentRoot(Directory.GetCurrentDirectory())
.UseIISIntegration()
.UseStartup<Startup>()
.UseApplicationInsights()
.Build();
host.Run();
}
3.发布项目
右键项目-发布,选择文件夹模式。
把发布的PublishOutput文件夹压缩成zip格式,上传到CentOS服务器。
安装.NET Core
1.下载最新的.NET Core版本
官网下载地址:https://www.microsoft.com/net/download/linux
我使用的版本是dotnet-centos-x64.1.1.1.tar.gz。
2.上传并解压下载的安装文件。
$ # 创建dotnet文件夹
$ mkdir ~/dotnet
$ # 复制dotnet安装文件到dotnet文件夹下
$ cp dotnet-centos-x64.1.1.1.tar.gz ~/dotnet
$ # 解压安装文件
$ tar -xzf ~/dotnet/dotnet-centos-x64.1.1.1.tar.gz
$ # 添加软连接,可以在全局使用
$ ln -s ~/dotnet/dotnet /usr/local/bin
$ # 测试安装是否成功,成功会显示版本号
$ dotnet –version
启动网站
$ #解压之前上传的网站压缩文件,如果没有安装unzip,运行yum install -y unzip zip安装
$ unzip ~/dotnet/PublishOutput.zip
$ #先关闭防火墙
$ systemctl stop firewalld.service
$ #启动网站
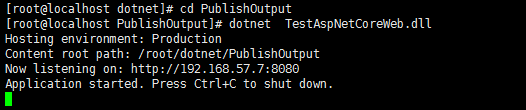
$ cd PublishOutput
$ dotnet TestAspNetCoreWeb.dll
$ 如果报错Failed to bind to CoreCLR,运行yum install -y libunwind 和 yum install -y icu

启动成功,可以访问http://192.168.57.7:8080打开了(192.168.57.7是虚拟机IP地址,本地访问的话也可以使用localhost)。

安装配置守护进程(Supervisor)
使用Supervisor对ASP.NET Core网站应用进行监控,使网站可以持续运行,不然退出Shell后网站就停止了。
$ # 安装Supervisor
$ yum install python-setuptools
$ easy_install supervisor
$ #配置Supervisor
$ mkdir /etc/supervisor
$ echo_supervisord_conf > /etc/supervisor/supervisord.conf
修改supervisord.conf文件,将文件最后的内容修改如下:
[include]
files=conf.d/*.conf
创建目录conf.d,在目录下创建文件TestAspNetCoreWeb.conf
文件内容如下:
[program:TestDotNetCoreWeb]
command=dotnet TestAspNetCoreWeb.dll
directory=/root/dotnet/PublishOutput
autorestart=true
stderr_logfile=/var/log/TestDotNetCoreWeb.err.log
stdout_logfile=/var/log/TestDotNetCoreWeb.out.log
environment=ASPNETCORE_ENVIRONMENT=Production
user=root
stopsignal=INT
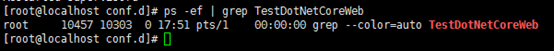
运行supervisord并查看进程是否生效。
$ supervisord -c /etc/supervisor/supervisord.conf
$ ps -ef | grep TestDotNetCoreWeb

配置文件如有修改,使用命令supervisorctl reload重新加载。
没效果可以看log文件是否有报错。
安装配置Nginx
访问 http://dl.fedoraproject.org/pub/
下载合适版本的epel,并上传到服务器。
如:http://dl.fedoraproject.org/pub/epel/7/x86_64/e/epel-release-7-9.noarch.rpm
$ #安装epel
$ rpm -ivh epel-release-7-9.noarch.rpm
$ #安装nginx
$ yum install nginx
$ #启动nginx
$ systemctl start nginx
$ #将nginx添加至SELinux的白名单,否则会报502错误。
$ yum install policycoreutils-python
$ cat /var/log/audit/audit.log | grep nginx | grep denied | audit2allow -M mynginx
$ semodule -i mynginx.pp
$ #测试nginx是否正常
$ curl http://127.0.0.1
修改配置文件/etc/nginx/nginx.conf中server部分为以下内容,配置Nginx侦听之前的网站。
server {
listen 80 ;
location / {
proxy_pass http://192.168.57.7:8080;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection keep-alive;
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
}
error_page 404 /404.html;
location = /40x.html {
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
}
}
$ #修改完后重新加载配置文件
$ nginx -s reload
$#设置开机启动
$ systemctl enable nginx.service
配置完成后即可使用http://192.168.57.7访问网站。
ASP.NET Core 网站发布到Linux服务器的更多相关文章
- ASP.NET Core 网站发布到Linux服务器(转)
出处;ASP.NET Core 网站发布到Linux服务器 长期以来,使用.NET开发的应用只能运行在Windows平台上面,而目前国内蓬勃发展的互联网公司由于成本的考虑,大量使用免费的Linux平台 ...
- 2017-03-04 dotnet core网站发布到Linux系统中
今天开始学习dotnet core的开发,距离Visual Stuio 2017正式版的发布,也就是VS20周岁的生日还有三天,在我的电脑上安装的是VS2017 Enterprise RC版, 在VS ...
- .NET跨平台之旅:将QPS 100左右的ASP.NET Core站点部署到Linux服务器上
今天下午我们将生产环境中一个单台服务器 QPS(每秒请求数)在100左右的 ASP.NET Core 站点部署到了 Linux 服务器上,这是我们解决了在 .NET Core 上使用 EnyimMem ...
- ASP.NET Core 程序发布到Linux(Centos7)爬坑实战
前言 前阶段弄了个Linux系统想倒腾倒腾.NET Core,结果看了下网上的资料,大部分都是过期的,走了不少弯路,不过还好,今下午总算捣鼓出来了.Linux命令太多了,唉.血的教训:安装一定要看官网 ...
- ASP.NET Core 网站在Docker中运行
Docker作为新一代的虚拟化方式,未来肯定会得到广泛的应用,传统虚拟机的部署方式要保证开发环境.测试环境.UAT环境.生产环境的依赖一致性,需要大量的运维人力,使用Docker我们可以实现一次部署, ...
- NET Core站点部署到Linux服务器
.NET跨平台之旅:将QPS 100左右的ASP.NET Core站点部署到Linux服务器上 今天下午我们将生产环境中一个单台服务器 QPS(每秒请求数)在100左右的 ASP.NET Core 站 ...
- 关于.net Core项目发布在Linux上的填坑
本文主要记录.net Core项目发布在Linux服务器上面所遇到的问题,防止遗忘是 1.在发布文件中执行 dotnet xxxxxx.dll的时候提示如下错误: An assembly specif ...
- Asp.net Core 打包发布 (Linux+Nginx)
如果你觉得如下这些文章对你有帮助,请点击链接支持作者原创 http://www.cnblogs.com/savorboard/ .Net Core SDK 命令介绍 前言 本篇主要介绍 asp.n ...
- docker 初识之二(简单发布ASP.NET Core 网站)
在发布ASP.NET Core网站以前,先介绍一下DaoCloud 一个免费的docker云容器服务平台.登陆官方网站,创建一台docker主机,这台主机有120分钟的使用时间,对于鄙人学习使用正好合 ...
随机推荐
- 快看我解决了一个Nginx的小问题
前言 最近小编写项目的时候,需要用到Nginx服务器,对于Nginx正常安装就好了详情见[我是传送门],正当一切安好的时候问题来了,这台服务器的80端口竟然被占用了,什么鬼?怎么办,只有改端口.具体方 ...
- Linux下软件设成系统服务运行
将软件的启动脚本copy到/etc/init.d/soft_name chmod 777 soft_name 设置服务开机启动 chkconfig soft_name ...
- php投票练习
一.题目要求:建立如下两个数据库,实现投票和%的统计结果: 二.具体编写方法: (1).建立数据库: 里面的蓝色背景的表格名称就是我们所需的表格! 表格内容如下: 表名:diaoyantimu 表名: ...
- JNI调用的helloworld(JNI_OnLoad映射方式)
本示例展示JNI的基本示例,helloworld级别的,不过是用JNI_OnLoad映射的方式. 直接看代码,先看包含native method的Person.java的代码: package hel ...
- JPA规范及其它持久层框架
JPA是一种规范,而hibernate是JPA的一种实现 JPA全称为Java Persistence API ,Java持久化API是Sun公司在Java EE 5规范中提出的Java持久化接口.J ...
- Android -- RecyclerView实现顶部吸附效果
1,先来看一下今天实现的效果: 2,这次的效果是使用ItemDecoration来实践的,来看一看我们的实现吧 第一步:首先添加依赖,由于我们这些数据是请求网络的,所以一下我们添加网络框架依赖.Rec ...
- C风格字符串和C++ string 对象赋值操作的性能比较
<<C++ Primer>> 第四版 Exercise Section 4.3.1 部分Exercise 4.2.9 习题如下: 在自己本机执行如下程序,记录程序执行时间: # ...
- 添加swagger api文档到node服务
swagger,一款api测试工具,详细介绍参考官网:http://swagger.io/ ,这里主要记录下怎么将swagger api应用到我们的node服务中: 1.任意新建node api项目, ...
- web CSS的知识- 关于后代选择器,子选择器,兄弟选择器的使用
1. 后代选择器官方解释:后代选择器可以选择作为某元素后代的元素.理解:选择某一标签的后代中,所有的此标签标记例:ul em {color:red;}就是选择,h1标签后代中中,所有的em.代码如下: ...
- 一切app源于生活 用于生活 一个利于生活的app——利生活
现在的app软件可以说 各行各业都基本达到饱和阶段 因为智能手机时代让我们的世界缩小了十倍百倍甚至千倍,我们可以足不出户知天下可以足不出户的去购物. 既然app利于生活 那么今天我所要开发的一个app ...
