XAF-通知模块概述 web+win
通知模块概述
1.支持 WinForms和ASP.NET程序.
2.支持调度模块或自定义业务对象.
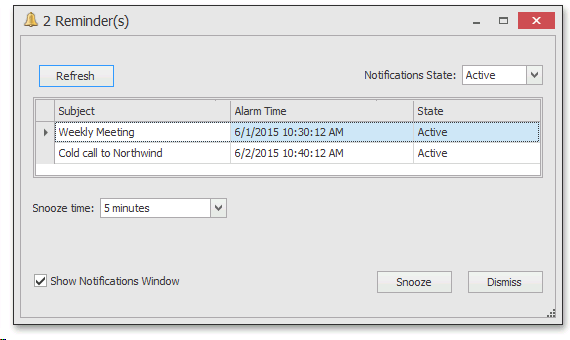
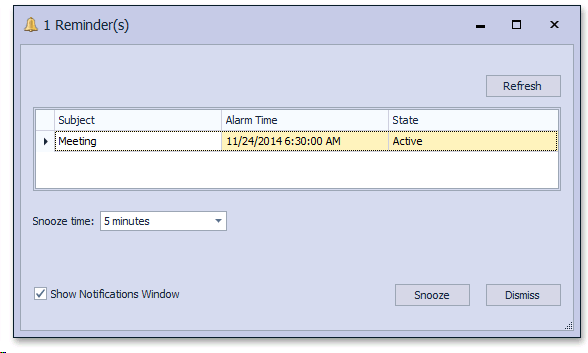
3.功能:在指定的时间,弹出一个窗口,用户可以查看提醒.也可以取消或推迟.
如需演示项目的源码,可以在留言中留下邮箱!

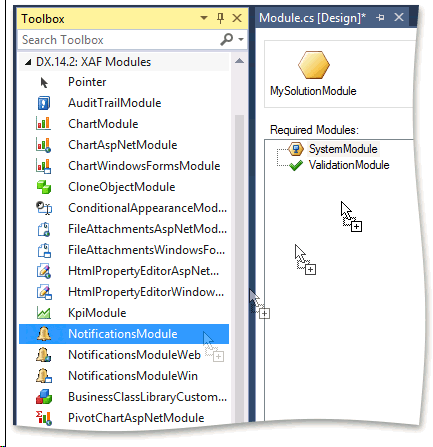
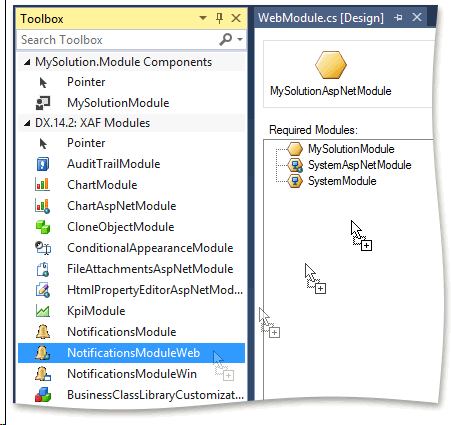
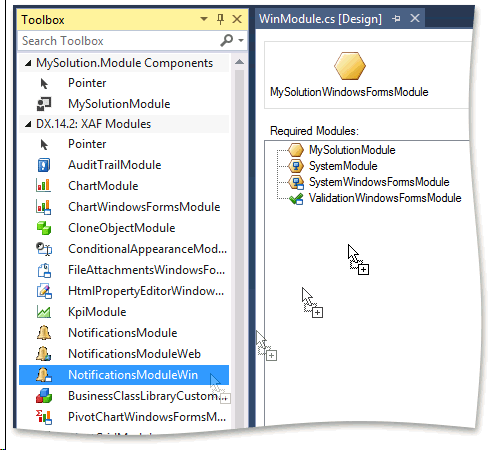
要使用通知模块,需要使用下面的模块.

第一步:

第二步:

第三步:

Windows Form下面的效果,在底部,出现下图所示的小图标:

在ASP.NET下效果如下:

如何使用自定义类实现通知?
1.假如下面是你的业务类:
[DefaultClassOptions]
public class Task {
[Browsable(false)]
public int Id { get; private set; }
public string Subject { get; set; }
public DateTime DueDate { get; set; }
}
先来实现ISupportNotifications 接口:
[DefaultClassOptions]
public class Task : ISupportNotifications {
// ... #region ISupportNotifications members
private DateTime? alarmTime;
[Browsable(false)]
public DateTime? AlarmTime {
get { return alarmTime; }
set {
alarmTime = value;
if (value == null) {
RemindIn = null;
IsPostponed = false;
}
}
}
[Browsable(false)]
public bool IsPostponed { get; set; }
[Browsable(false), NotMapped]
public string NotificationMessage {
get { return Subject; }
}
public TimeSpan? RemindIn { get; set; }
[Browsable(false), NotMapped]
public object UniqueId {
get { return Id; }
}
#endregion
}
再来实现IXafEntityObject,在保存时设置AlarmTime
[DefaultClassOptions]
public class Task : ISupportNotifications, IXafEntityObject {
// ...
#region IXafEntityObject members
public void OnCreated() { }
public void OnLoaded() { }
public void OnSaving() {
if (RemindIn.HasValue) {
AlarmTime = DueDate - RemindIn.Value;
}
else {
AlarmTime = null;
}
if (AlarmTime == null) {
RemindIn = null;
IsPostponed = false;
}
}
#endregion
}
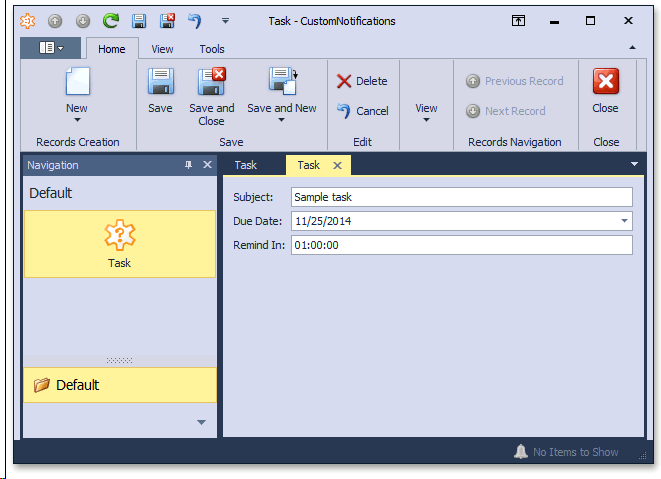
运行,输入数据:

效果:

如何让为指定的用户指定通知?
[DefaultClassOptions]
public class Task : ISupportNotifications, IXafEntityObject {
// ...
public virtual Employee AssignedTo { get; set; }
}
下面是员工对象,下面是EF的例子,xpo区别的也不大:
using System.ComponentModel;
using DevExpress.Persistent.Base;
// ...
[DefaultClassOptions, DefaultProperty("UserName")]
public class Employee : DevExpress.Persistent.BaseImpl.EF.User {
public Employee() {
Tasks = new List<Task>();
}
public virtual IList<Task> Tasks { get; set; }
}
using DevExpress.Data.Filtering;
using DevExpress.ExpressApp.Notifications;
using DevExpress.Persistent.Base.General;
// ...
public override void Setup(XafApplication application) {
base.Setup(application);
application.LoggedOn += new EventHandler<LogonEventArgs>(application_LoggedOn);
}
void application_LoggedOn(object sender, LogonEventArgs e) {
NotificationsModule notificationsModule = Application.Modules.FindModule<NotificationsModule>();
DefaultNotificationsProvider notificationsProvider = notificationsModule.DefaultNotificationsProvider;
notificationsProvider.CustomizeNotificationCollectionCriteria += notificationsProvider_CustomizeNotificationCollectionCriteria;
}
void notificationsProvider_CustomizeNotificationCollectionCriteria(
object sender, CustomizeCollectionCriteriaEventArgs e) {
if (e.Type == typeof(Task)) {
e.Criteria = CriteriaOperator.Parse("AssignedTo is null || AssignedTo.Id == CurrentUserId()");
//可以看到,这里有个过滤条件,即,通知时,使用什么条件进行过滤.
}
}
如果使用调度模块,则可以使用下面的代码:
using DevExpress.ExpressApp.Scheduler;
// ...
void application_LoggedOn(object sender, LogonEventArgs e) {
SchedulerModuleBase schedulerModule = Application.Modules.FindModule<SchedulerModuleBase>();
NotificationsProvider notificationsProvider = schedulerModule.NotificationsProvider;
notificationsProvider.CustomizeNotificationCollectionCriteria += notificationsProvider_CustomizeNotificationCollectionCriteria;
}
默认情况下,通知刷新间隔是 5 分钟。出于测试目的,可以减少此时间间隔。
双击WIN应用程序项目的 WinApplication.cs(vb) 文件,在模块部分的模块设计器中选择NotificationsModule。在属性窗口中,将 NotificationsModule.NotificationsRefreshInterval 设置为 10 秒。
同样的,在WEB项目的WebApplication.cs(vb) 文件中也需要做这个。
如需演示项目的源码,可以在留言中留下邮箱!
XAF-通知模块概述 web+win的更多相关文章
- XAF-BI.Dashboard模块概述 web/win
Dashboard模块介绍了在ASP.NET XAF 和 WinForms 应用程序中简单的集成 DevExpress Dashboard控件的方法. 其实不仅仅是控件,利用了现有的XAF数据模型,这 ...
- openstack七大模块概述
前言 OpenStack主要由七部分组成,分别是Identify, Image, Network, Compute, Block Storage, Object Storage, Dashboard, ...
- 使用nodejs的http模块创建web服务器
使用nodejs的http模块创建web服务器 laiqun@msn.cn Contents 1. web服务器基础知识 2. Node.js的Web 服务器 3. 代码实现 1. web服务器基础知 ...
- spark概念、编程模型和模块概述
http://blog.csdn.net/pipisorry/article/details/50931274 spark基本概念 Spark一种与 Hadoop 相似的通用的集群计算框架,通过将大量 ...
- Java开源生鲜电商平台-通知模块设计与架构(源码可下载)
Java开源生鲜电商平台-通知模块设计与架构(源码可下载) 说明:对于一个生鲜的B2B平台而言,通知对于我们实际的运营而言来讲分为三种方式: 1. 消息推送:(采用极光推送) ...
- eclipse中创建多模块maven web项目
本文讲述在eclipse中创建分模块maven web项目. 暂时将一个项目分为controller:service:dao以及父类模块四部分. 1.创建父类模块. 创建一个简单的maven proj ...
- 用 requests 模块从 Web 下载文件
用 requests 模块从 Web 下载文件 requests 模块让你很容易从 Web 下载文件,不必担心一些复杂的问题,诸如网络错误.连接问题和数据压缩.requests 模块不是 Python ...
- [HeadFrist-HTMLCSS学习笔记]第三章构建模块:Web页面建设
[HeadFrist-HTMLCSS学习笔记]第三章构建模块:Web页面建设 敲黑板!! <q>元素添加短引用,<blockquote>添加长引用 在段落里添加引用就使用< ...
- IIS7 404 模块 IIS Web Core 通知 MapRequestHandler 处理程序 StaticFile 错误代码 0x80070002
<system.webServer> <!--添加--> <modules runAllManagedModulesForAllRequests="true&q ...
随机推荐
- wpf后置代码中的Grid布局以及图片路径的设置
之前用Grid练习连连看布局时,遇到了几个困惑.此次就把当时的一些收获写出来,供以后翻看. 图片路径可能比较常用,所以就写在第一个了. 在xaml中,设置图片非常简单,只要把图片拷贝到资源目录(这里假 ...
- 纪中集训 Day 5
不知不觉已经day 5了啊 今天早上醒来,觉得要AK的节奏,结果就立flag了 - - 30分QAQ 其实第一题应该得想得到的,还有T2也能够解决的(话说后来看别人的代码写的好赞啊QAQ) 然后下午就 ...
- jQuery中绑定事件bind() on() live() one()的异同
jQuery中绑定事件的四种方法,他们可以同时绑定一个或多个事件 bind()-------------------------版本号小于3.0(在Jquery3.0中已经移除,相应unbind()也 ...
- 走进javascript——解开switch之谜
很早以前就觉得switch很怪异,或者说一直没太理解它,它怪异就怪异在非要给每个语句加上break;不然后面的语句就算不符合条件还是会执行,比如以下这段代码 var num = 2; switch(n ...
- Kafka概述与设计原理
kafka是一种高吞吐量的分布式发布订阅消息系统,有如下特性: 1. 通过O(1)的磁盘数据结构提供消息的持久化,这种结构对于即使数以TB的消息存储也能够保持长时间的稳定性能. 2 .高吞吐量:即使是 ...
- CSS1,CSS2选择器详解
第一.CSS1选择器: 1.元素选择器(也叫标签选择器,是最基本的选择器) <style> html{background-color: red;} div{background-colo ...
- swiper入门之快速实现轮播--手机端
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- redux-form的学习笔记二--实现表单的同步验证
(注:这篇博客参考自redux-form的官方英文文档)左转http://redux-form.com/6.5.0/examples/syncValidation/ 在这篇博客里,我将用redux-f ...
- 利用cropper插件裁剪本地图片,然后将裁剪过后的base64图片上传至七牛云空间
现在做的项目需要做一些图片处理,由于时间赶急,之前我便没有处理图片,直接将图片放在input[type=file]里面,以文件的形式提交给后台,这样做简直就是最低级的做法,之后各种问题便出来了,人物头 ...
- C# 使用Process调用外部程序中所遇到的参数问题
在使用Process.Start 调用外部程序时,除了程序的地址之外,是可以传递参数的,Process.Start 也有多个重载: // // 摘要: // 启动由包含进程启动信息(例如,要启动的进程 ...
