Vue.js 学习笔记 一
本文的Demo和源代码已放到GitHub,如果您觉得本篇内容不错,请点个赞,或在GitHub上加个星星!
https://github.com/zwl-jasmine95/Vue_test
以下所有知识都是基于vue.js 2.0版本
一、简介
Vue.js(读音 /vjuː/,类似于 view) 是一套构建用户界面的渐进式框架。与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计。Vue 的核心库只关注视图层,它不仅易于上手,还便于与第三方库或既有项目整合。
另一方面,当与单文件组件和 Vue 生态系统支持的库结合使用时,Vue 也完全能够为复杂的单页应用程序提供驱动。
Vue.js是当下很火的一个JavaScript MVVM库,它是以数据驱动和组件化的思想构建的。相比于Angular.js,Vue.js提供了更加简洁、更易于理解的API,使得我们能够快速地上手并使用Vue.js。
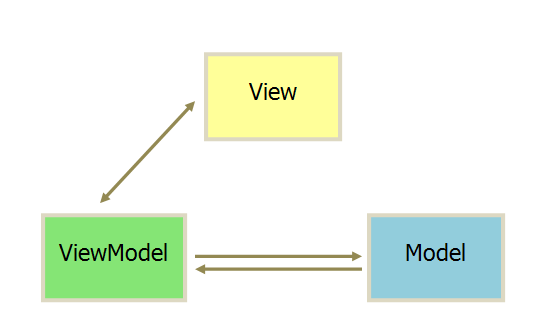
MVVM:

DOM Listeners和Data Bindings两个工具,它们是实现双向绑定的关键。
从View侧看,ViewModel中的DOM Listeners工具会帮我们监测页面上DOM元素的变化,如果有变化,则更改Model中的数据;
从Model侧看,当我们更新Model中的数据时,Data Bindings工具会帮我们更新页面中的DOM元素。
二、vue.js基础指令知识
Vue.js提供了一些常用的内置指令:
- v-if指令
- v-show指令
- v-else指令
- v-for指令
- v-bind指令
- v-on指令
1.声明式渲染
Vue.js 的核心是一个允许采用简洁的模板语法来声明式的将数据渲染进 DOM。 个人感觉实现原理还是和angularJS很像的。
我们试一下写一个简单的hello world!:
<body>
<div id="app">
{{message}}
</div> <script type="text/javascript" src="lib/js/vue.js"></script>
<script type="text/javascript">
/**
* 采用简洁的模板语法来声明式的将数据渲染进 DOM
*/
var app = new Vue({
el:'#app',
data:{
message:'Hello World!'
}
});
</script>
</body>

可以通过app.message来查看数据值。但是在写代码的过程中需要注意很重要的两点:
1)我们编写的js代码一定要放在body标签的最下面,不然会报错‘没有找到#app’,因为js代码放在head标签里时页面DOM结果还没加载完。
2){{message}}这里其实相当于一个变量,可以任意命名,只要和js里对应即可。
数据和 DOM 已经被绑定在一起,一切都是响应式的。可以通过app.message改变数据值。

______________ 除了文本插值,我们还可以采用指令的方式绑定 DOM 元素属性,指令带有前缀 v-,以表示它们是 Vue 提供的特殊属性。
v-bind指令可以在其名称后面带一个参数,中间放一个冒号隔开,这个参数通常是HTML元素的特性(attribute),例如:v-bind:class
v-bind:argument="expression"
<body>
<div id="app-2">
<span v-bind:title="message">
鼠标悬停几秒钟查看此处动态绑定的提示信息!
</span>
</div> <script type="text/javascript" src="lib/js/vue.js"></script>
<script type="text/javascript">
/**
* 采用简洁的模板语法来声明式的将数据渲染进 DOM
*/
var app2 = new Vue({
el: '#app-2',
data: {
message: '页面加载于 ' + new Date()
}
})
</script>
</body>
这里该指令的作用是:“将这个元素节点的 title 属性和 Vue 实例的 message 属性保持一致”。

使用Vue的过程就是定义MVVM各个组成部分的过程的过程。
- 定义View
- 定义Model
- 创建一个Vue实例或"ViewModel",它用于连接View和Model
在创建Vue实例时,需要传入一个选项对象,选项对象可以包含数据、挂载元素、方法、模生命周期钩子等等。
在这个示例中,选项对象的el属性指向View,el: '#app'表示该Vue实例将挂载到<div id="app">...</div>这个元素;data属性指向Model,data: message表示我们的Model是message对象。
Vue.js有多种数据绑定的语法,最基础的形式是文本插值,使用一对大括号语法,在运行时{{ message }}会被数据对象的message属性替换,所以页面上会输出"Hello World!"。

双大括号以及v-text会将数据解释为纯文本,而非 HTML 。为了输出真正的 HTML ,需要使用 v-html 指令。
2、条件与循环
1)v-if
v-if是条件渲染指令,根据条件表达式的值来执行元素的插入或者删除行为。
v-if="expression"
expression是一个返回bool值的表达式,表达式可以是一个bool属性,也可以是一个返回bool的运算式。
<div class="app">
<span v-if="true">你好!vue.js!</span>
</div>

这一段代码可以还用js来实现:
<body>
<div class="app"> <!--这里不一定要用id,class也行的,只要js里的选择器对应-->
<span v-if="tag">你好!vue.js!</span>
</div> <script type="text/javascript" src="lib/js/vue.js"></script>
<script type="text/javascript">
var app = new Vue({
el:'.app', //注意选择器
data:{
tag:true
}
});
</script>
</body>
尽管用了class而不是id,但是在控制台也是可以通过app.tag来查看变量的:

拓展:
v-show也是条件渲染指令,和v-if指令不同的是,使用v-show指令的元素始终会被渲染到HTML,它只是简单地为元素设置CSS的style属性。
还可以用v-else指令为v-if或v-show添加一个“else块”。v-else元素必须立即跟在v-if或v-show元素的后面——否则它不能被识别。
(v-else元素是否渲染在HTML中,取决于前面使用的是v-if还是v-show指令。)
<body>
<div id="app">
<p v-if="tag">你好!vue.js!</p>
<p v-else>这里是例外情况</p>
</div> <script type="text/javascript" src="lib/js/vue.js"></script>
<script type="text/javascript">
var app = new Vue({
el:'#app', //注意选择器
data:{
tag:true
}
});
</script>
</body>

在控制台中改变tag的值:

2)v-for
v-for指令基于一个数组渲染一个列表,它和JavaScript的遍历语法相似:
v-for="item in items"
items是一个数组,item是当前被遍历的数组元素。
v-for 指令可以绑定数组的数据来渲染一个项目列表:
<body>
<div class="app">
<p>前端学习之路:</p>
<ol>
<li v-for="item in items">{{item.text}}</li>
</ol>
</div> <script type="text/javascript" src="lib/js/vue.js"></script>
<script type="text/javascript">
var app = new Vue({
el:'.app',
data:{
items:[
{text:'HTML'},
{text:'CSS'},
{text:'JavaScript'},
{text:'jQuery'}
]
}
});
</script>
</body>

在控制台里,输入 app.items.push({ text: '新项目' }),你会发现列表中添加了一个新项:

另外:v-for还有一种特殊写法可以获取索引值:

index可以直接用作索引值
3、处理用户输入
1)v-on
v-on指令用于给监听DOM事件,它的用语法和v-bind是类似的,例如监听<a>元素的点击事件:
<a v-on:click="doSomething">
有两种形式调用方法:绑定一个方法(让事件指向方法的引用),或者使用内联语句。
<body>
<div id="app">
<p>{{ message }}</p>
<button v-on:click="reverseMessage">逆转消息</button>
</div> <script type="text/javascript" src="lib/js/vue.js"></script>
<script type="text/javascript">
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue.js!'
},
// 在 `methods` 对象中定义方法
methods: {
reverseMessage: function () {
//reverse() 方法用于颠倒数组中元素的顺序。
//方法中的this指向app
this.message = this.message.split('').reverse().join('')
}
}
})
</script>
</body>
 ——————>
——————>
Vue.js为最常用的两个指令v-bind和v-on提供了缩写方式。v-bind指令可以缩写为一个冒号,v-on指令可以缩写为@符号。
2)v-model
Vue 提供了 v-model 指令,使表单输入和应用状态间的双向绑定变得轻而易举。
<body>
<div id="app">
<p>{{ message }}</p>
<input type="text" v-model="message">
<button v-on:click="alertMessage">弹出输入框内容</button>
</div> <script type="text/javascript" src="lib/js/vue.js"></script>
<script type="text/javascript">
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue.js!'
},
// 在 `methods` 对象中定义方法
methods: {
alertMessage: function () { //方法中的this指向app
alert(this.message);
}
}
})
</script>
</body>

改变输入框的值,会发现上面的p标签的值也改变了。然后点击按钮,弹框中会显示改变的输入框值,这就是双向数据绑定。(也可以通过控制台来改变输入框以及p标签的值)

三、vue.js基础用法知识
一开始就学习vue.js的内置指令,估计有些人对vue.js的执行还是有点不理解,下面做简单的讲解。
1、构造器
每个 Vue.js 应用都是通过构造函数 Vue 创建一个 Vue 的根实例 启动的:
var vm = new Vue({
// 选项
})
虽然没有完全遵循 MVVM 模式, Vue 的设计无疑受到了它的启发。因此在文档中经常会使用 vm (ViewModel 的简称) 这个变量名表示 Vue 实例。
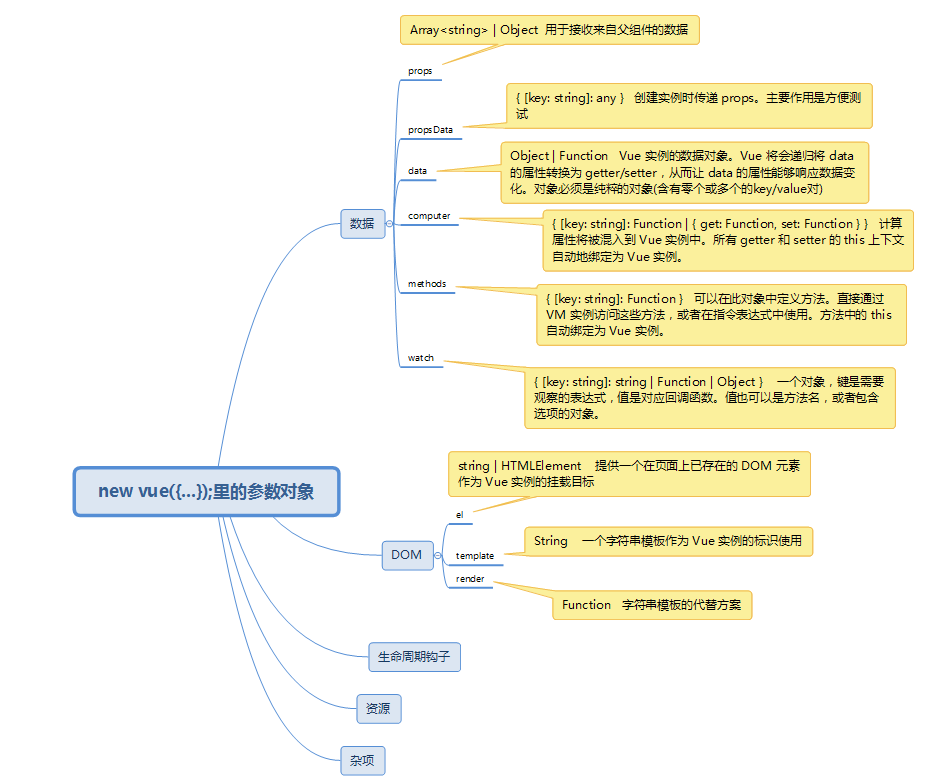
在实例化 Vue 时,需要传入一个选项对象,它可以包含数据、模板、挂载元素、方法、生命周期钩子等选项。

(这是我用思维导图工具xMind画的,后面三个就不具体列出来了,更加具体的内容可以在官方API查看。)
new一个vue对象的时候可以设置属性,其中最重要的包括三个,分别是data、methods、watch。
其中data代表vue对象的数据,methods代表vue对象的方法,watch设置了对象监听的方法。如下:

在第二节的内置指令中已经用到了data和methods。,其他的后面用到了再系统讲解。
另外可以扩展Vue构造器,从而用预定义选项创建可复用的组件构造器:
var MyComponent = Vue.extend({
// 扩展选项
})
// 所有的 `MyComponent` 实例都将以预定义的扩展选项被创建
var myComponentInstance = new MyComponent()
所有的 Vue.js 组件其实都是被扩展的 Vue 实例。
2、属性与方法
每个 Vue 实例都会代理其 data 对象里所有的属性:
var data = { a: 1 }
var vm = new Vue({
data: data
})
vm.a === data.a // -> true
// 设置属性也会影响到原始数据
vm.a = 2
data.a // -> 2
// ... 反之亦然
data.a = 3
vm.a // -> 3
注意只有这些被代理的属性是响应的。如果在实例创建之后添加新的属性到实例上,它不会触发视图更新。
除了 data 属性, Vue 实例暴露了一些有用的实例属性与方法。这些属性与方法都有前缀 $,以便与代理的 data 属性区分。
var data = { a: 1 }
var vm = new Vue({
el: '#example',
data: data
})
vm.$data === data // -> true
vm.$el === document.getElementById('example') // -> true
// $watch 是一个实例方法
vm.$watch('a', function (newVal, oldVal) {
// 这个回调将在 `vm.a` 改变后调用
})
3、实例生命周期
每个 Vue 实例在被创建之前都要经过一系列的初始化过程。例如,实例需要配置数据观测(data observer)、编译模版、挂载实例到 DOM ,然后在数据变化时更新 DOM 。在这个过程中,实例也会调用一些 生命周期钩子 ,这就给我们提供了执行自定义逻辑的机会。例如,created 这个钩子在实例被创建之后被调用:
var vm = new Vue({
data: {
a: 1
},
created: function () {
// `this` 指向 vm 实例
console.log('a is: ' + this.a)
}
})
// -> "a is: 1"
也有一些其它的钩子,在实例生命周期的不同阶段调用,如 mounted、 updated 、destroyed 。钩子的 this 指向调用它的 Vue 实例。一些用户可能会问 Vue.js 是否有“控制器”的概念?答案是,没有。组件的自定义逻辑可以分布在这些钩子中。
生命周期图示:

四、实践案例
1、表格
主要是利用v-for来实现的:(源代码: github上 demo1/table.html)
html:
<table id="myTable" class="table table-striped">
<thead>
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
</thead>
<tbody>
<tr v-for="item in items">
<td>{{item.name}}</td>
<td>{{item.sex}}</td>
<td>{{item.age}}</td>
</tr>
</tbody>
</table>
js:
var vm = new Vue({
el:'#myTable',
data:{
items:[
{
name:'张姗',
sex:'女',
age:'42'
},
{
name:'李四',
sex:'男',
age:'33'
},
{
name:'王五',
sex:'男',
age:'58'
}
]
}
});
将v-for嵌套在tr标签中,这样就可以生成下面的表格了。案例比较简单。

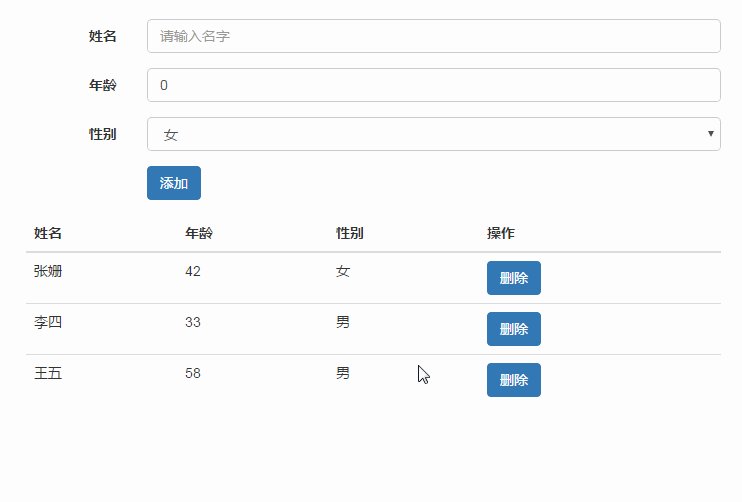
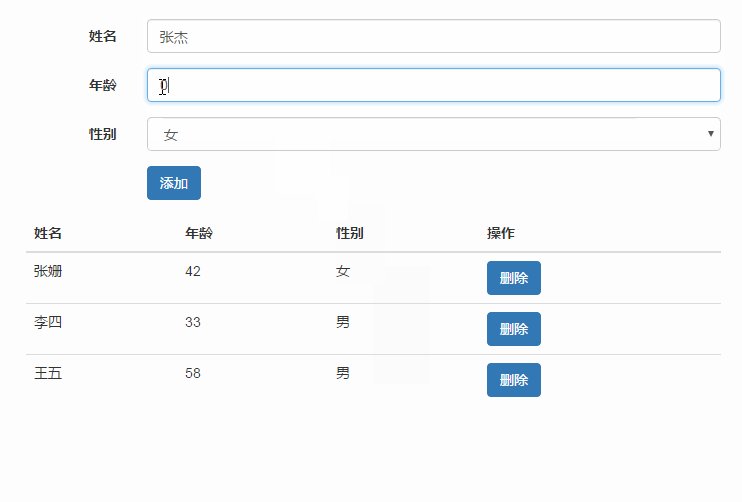
2、实时表格编辑
(源代码: github上 demo1/editTable.html)
首先我们先确定一下需要做什么:

我们可以在上面的表单中输入要添加的表格行的具体内容,然后点击添加按钮即可在表格中增加一行。
点击表格每一行后面的删除按钮,即可删除该表格行。
1)布局
在实现功能之前,现将表单模块和表格模块利用HTML实现,这里为了节省时间,直接是使用bootstrap框架。
<form class="form-horizontal" role="form">
<div class="form-group">
<label for="name" class="col-sm-2 control-label">姓名</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="name" placeholder="请输入名字">
</div>
</div>
<div class="form-group">
<label for="age" class="col-sm-2 control-label">年龄</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="age" placeholder="请输入年龄">
</div>
</div>
<div class="form-group">
<label for="sex" class="col-sm-2 control-label">性别</label>
<div class="col-sm-10">
<select name="" id="sex" class="form-control">
<option value="男">男</option>
<option value="女">女</option>
</select>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="button" class="btn btn-primary">添加</button>
</div>
</div>
</form> <table id="editTable" class="table table-striped">
<thead>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr v-for="item in items">
<td>{{item.name}}</td>
<td>{{item.age}}</td>
<td>{{item.sex}}</td>
<td><button type="button" class="btn btn-primary">删除</button></td>
</tr>
</tbody>
</table>
2)数据绑定
接下来我们使用v-model将表单输入框绑定到数据层。
先在data里创建一个新的对象-newItem,用来存放新增的表格行:

然后将数据绑定到输入框,例如:

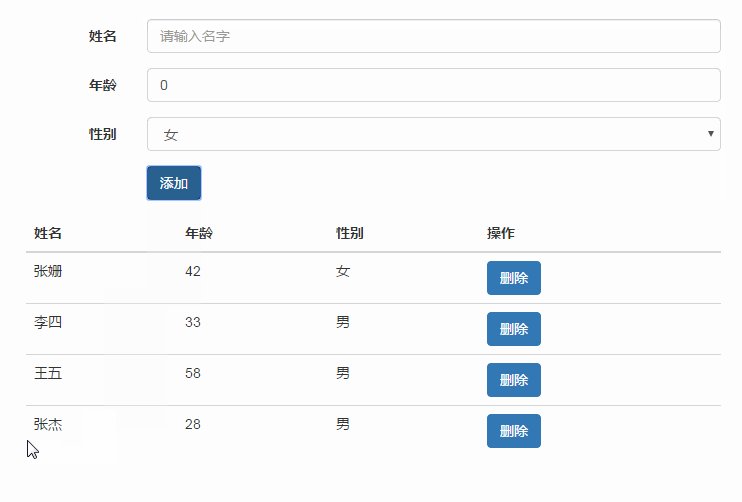
3)添加新增按钮事件

定义名为createItem的函数:
methods:{
creatItem:function () {
this.items.push(this.newItem); //this指向data
// 添加完newItem对象后,重置newItem对象
this.newItem = {name: '', age: 0, sex: '女'}
}
}
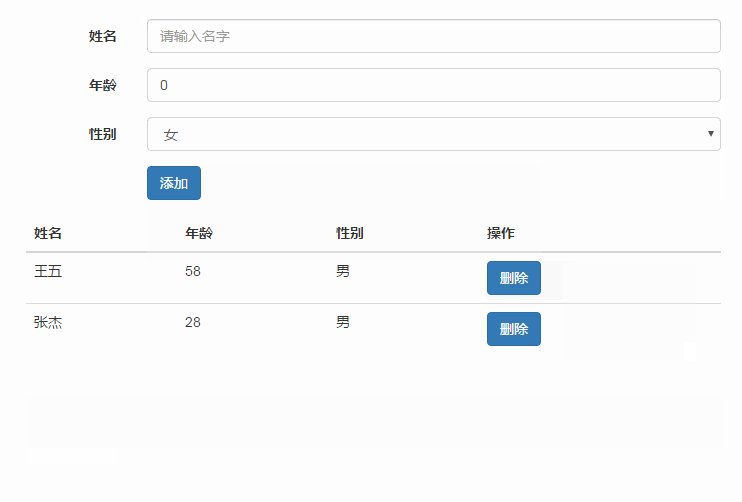
4)添加删除按钮事件

定义名为deleteItem的函数,并将该表格行的索引作为参数传入;
//事件处理
methods:{
/**
* 根据表格行的索引删除该表格行
* @param {[number]} index [表格行的索引]
* @return
*/
deleteItem:function (index) {
this.items.splice(index,1);
}
}
完整代码:
https://github.com/zwl-jasmine95/Vue_test/blob/master/demo1/editTable.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>实时表格编辑</title>
<link rel="stylesheet" href="../lib/css/bootstrap.min.css">
<style>
body{
padding:50px;
}
</style>
</head>
<body>
<div id="editTable">
<form class="form-horizontal" role="form">
<div class="form-group">
<label for="name" class="col-sm-2 control-label">姓名</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="name" placeholder="请输入名字" v-model="newItem.name">
</div>
</div>
<div class="form-group">
<label for="age" class="col-sm-2 control-label">年龄</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="age" placeholder="请输入年龄" v-model="newItem.age">
</div>
</div>
<div class="form-group">
<label for="sex" class="col-sm-2 control-label">性别</label>
<div class="col-sm-10">
<select name="" id="sex" class="form-control" v-model="newItem.sex">
<option value="男">男</option>
<option value="女">女</option>
</select>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="button" class="btn btn-primary" v-on:click="creatItem">添加</button>
</div>
</div>
</form> <table class="table table-striped">
<thead>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr v-for="(item,index) in items">
<td>{{item.name}}</td>
<td>{{item.age}}</td>
<td>{{item.sex}}</td>
<td><button type="button" class="btn btn-primary" v-on:click="deleteItem(index)">删除</button></td>
</tr>
</tbody>
</table>
</div> <script type="text/javascript" src="../lib/js/vue.js"></script>
<script type="text/javascript">
var vm = new Vue({
el:'#editTable',
data:{
newItem:{
name:'',
sex:'女',
age:'0'
},
items:[
{
name:'张姗',
sex:'女',
age:'42'
},
{
name:'李四',
sex:'男',
age:'33'
},
{
name:'王五',
sex:'男',
age:'58'
}
]
},
//事件处理
methods:{
creatItem:function () {
this.items.push(this.newItem); //this指向data
// 添加完newItem对象后,重置newItem对象
this.newItem = {name: '', age: 0, sex: '女'}
}, /**
* 根据表格行的索引删除该表格行
* @param {[number]} index [表格行的索引]
* @return
*/
deleteItem:function (index) {
this.items.splice(index,1);
}
} });
</script>
</body>
</html>
Vue.js 学习笔记 一的更多相关文章
- Vue.js学习笔记(2)vue-router
vue中vue-router的使用:
- vue.js 学习笔记3——TypeScript
目录 vue.js 学习笔记3--TypeScript 工具 基础类型 数组 元组 枚举 字面量 接口 类类型 类类型要素 函数 函数参数 this对象和类型 重载 迭代器 Symbol.iterat ...
- Vue.js学习笔记:在元素 和 template 中使用 v-if 指令
f 指令 语法比较简单,直接上代码: <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" " ...
- Vue.js——学习笔记(一)
Vue-自学笔记 Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架.与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用.Vue 的核心库只关注视图层,不仅 ...
- Vue.js 学习笔记之二:数据驱动开发
在 Vue.js 框架中,与 HTML 页面元素的交互方式没有像原生 JavaScript 接口那么直接,它是通过先在 HTML 元素标签中嵌入一系列类似于普通标签属性的 Vue 指令属性来绑定数据, ...
- Vue.js 学习笔记之三:与服务器的数据交互
显而易见的,之前的02_toDoList存在着一个很致命的缺陷.那就是它的数据只存在于浏览器端,一但用户关闭或重新载入页面,他之前加入到程序中的数据就会全部丢失,一切又恢复到程序的初始状态.要想解决这 ...
- Vue.js 学习笔记之四:Vue 组件基础
到目前为止,这个系列的笔记所展示的都是一些极为简单的单页面 Web 应用程序,并且页面上通常只有几个简单的交互元素.但在实际生产环境中,Web 应用程序的用户界面往往是由多个复杂的页面共同组成的.这时 ...
- Vue.js 学习笔记之五:编译 vue 组件
正如上一篇笔记中所说,直接使用 ES6 标准提供的模块规范来编写 Vue 组件在很多情况下可能并不是最佳实践.主要原因有两个,首先是市面上还有许多并没有对 ES6 标准提供完全支持的 Web 浏览器, ...
- Vue.js——学习笔记
Vue-自学笔记 Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架.与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用.Vue 的核心库只关注视图层,不仅 ...
随机推荐
- .net是最牛逼的开发平台没有之一
.net是最牛逼的开发平台没有之一 .net是最牛逼的开发平台没有之一 .net是最牛逼的开发平台没有之一 .net是最牛逼的开发平台没有之一 .net是最牛逼的开发平台没有之一 .net是最牛逼的开 ...
- unity Editor的使用
1.首先定义一个需要控制数值的类,类中定义若干个变量 using UnityEngine;using System.Collections; using UnityEngine; using Syst ...
- redis安装(针对2.8以上版本)
1. 下载安装包 http://redis.io/ 2. 下载tcl/tck http://124.202.164.12/files/41060000061B56BD/downloads.source ...
- Nginx http 500错误分析及解决方法
出现场景: 在用nginx做负载均衡服务器对系统做并发测试,并发量比较大时Nginx会报出Http 500错误 报错原因: 访问量大的时候,由于系统资源限制,而不能打开过多的文件 ...
- Python之路--你不知道的platform
某次在查看测试机(Ubuntu)发行版本时,发现得到的结果并不准确:本应得到Ubuntu,结果显示的却是Debian,大致代码如下 ... distribution_name = ['centos', ...
- MongoDB【第一篇】安装
第一步:准备 1. 操作系统 CentOS-7-x86_64-Everything-1511 2. MongoDB 版本 mongodb-linux-x86_64-rhel70-3.4.2 3. 设置 ...
- Asp.net缓存技术(HttpRuntime.Cache)
一.缓存: 5个等级的缓存 1级是网络级缓存,缓存在浏览器,CDN以及代理服务器中 (举个例子:每个帮助页面都进行了缓存,访问一个页面的代码非常简单) 2级是由.net框架 HttpRuntime ...
- 安全体系(二)——RSA算法详解
本文主要讲述RSA算法使用的基本数学知识.秘钥的计算过程以及加密和解密的过程. 安全体系(零)—— 加解密算法.消息摘要.消息认证技术.数字签名与公钥证书 安全体系(一)—— DES算法详解 1.概述 ...
- 3298: [USACO 2011Open]cow checkers
3298: [USACO 2011Open]cow checkers Time Limit: 10 Sec Memory Limit: 128 MBSubmit: 65 Solved: 26[Su ...
- 个人C++学习路线
这段时间学习<<C++ primer >> 第四版,一边学一遍考虑,要怎么样往深处学习.查了网上的学习路线,知乎大神的问题回答,整理了一下思路,如下吧: <<C++ ...
