基于面向对象的图片轮播(js原生代码)
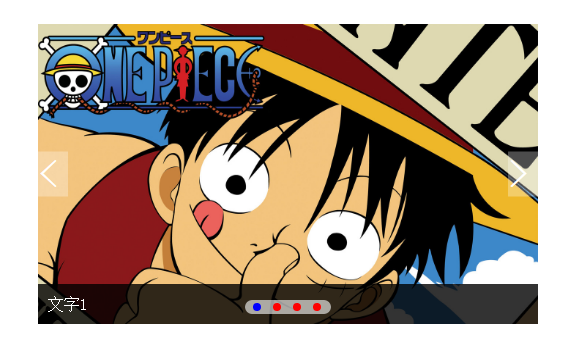
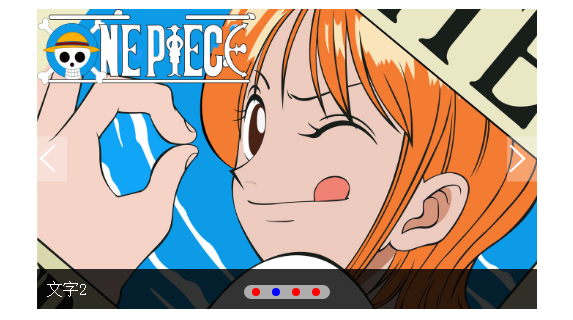
无论你想走多远,你都需要不断地走下去。前端最精华的便是原生的js,这也是我们前端工程师的技术分层的重要指标,也提现这你的代码能力,开发的水平。废话不多说,进入今天的主要分享————基于面向对象思想的图片轮播。其效果如下所示:


正如图片所示这样我们要实现的效果,这里与我们以往不同的是我们的布局十分简洁。其中html布局如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="index.css">
<script src="tools.js"></script>
<script src="js.js"></script>
</head>
<body>
<div class="container" id="slide1">
<ul>
<li><a href=""><img src="data:images/1.jpg" alt="文字1"></a></li>
<li><a href=""><img src="data:images/2.jpg" alt="文字2"></a></li>
<li><a href=""><img src="data:images/3.jpg" alt="文字3"></a></li>
<li><a href=""><img src="data:images/4.jpg" alt="文字4"></a></li>
</ul>
</div>
<script>
var s = new Slider("slide1");
console.info(s);
</script>
</body>
</html>
样式文件index.css
ul,ol,li{padding:;margin:;list-style: none;}
.container{
width: 500px;
height: 300px;
margin:50px auto;
position: relative;
}
#msg{
width:100%;
height:40px;
line-height: 40px;
text-indent:10px;
position:absolute;
bottom:0px;
left:;
color:white;
font-size: 16px;
background:rgba(0,0,0,.8);
cursor:pointer;
z-index:;
}
ul li a{display: block;}
img{width: 500px;height: 300px;}
ol{position: absolute;bottom:10px; left:50%; -webkit-transform:translateX(-50%); background:rgba(255,255,255,.6);border-radius:7px;padding:3px;z-index:;}
ol li{background: red; float:left; width:8px; height:8px;margin-left:5px; -webkit-border-radius:4px;-mz-border-radius:4px;margin-right: 7px}
span{
width:30px;
height:45px;
line-height: 45px;
font-size:40px;
color:white;
background:rgba(255,255,255,.3);
cursor:pointer;
position:absolute;
font-weight: bold;
top:50%;
left:;
-webkit-transform:translateY(-50%);
-mz-transform:translateY(-50%);
-webkit-transition:all 1s ease 0s;
}
#rtBtn{
right:;
left:auto;
}
span:hover{
-webkit-transform:rotateY(40deg) translateX(-30px) scale(1.2);
}
注意这里的浏览器兼容,我这里只兼容了内核为-webkit-的;同时注意这里的ol和div的样式设计。
js.js代码:
function Slider(containerId){
this.containerId = $(containerId);
this.ullis =$get($get(containerId,"ul")[0],"li");
this.num = this.ullis.length;
this.ollis =this.createList();
this.indexA = 1;
this.timer;
this.init(this.indexA);
this.ltBtn = $("ltBtn");
this.rtBtn = $("rtBtn");
this.mouseenter();
this.autoplay(this.indexA);
console.info(this.ollis);
}
Slider.prototype.createList =function(){//创建ol
var ol = $create("ol");
var lis = [];
for(var i = 0; i<this.num;i++){
var li = $create("li");
ol.appendChild(li);
lis.push(li);
}
this.containerId.appendChild(ol);
var spanleft = $create("span")
spanleft.innerHTML="<"
spanleft.id="ltBtn";
this.containerId.appendChild(spanleft);
var spanright =$create("span");
spanright.innerHTML = ">"
spanright.id = "rtBtn";
this.containerId.appendChild(spanright);
var div = $create("div")
div.id= "msg";
this.containerId.appendChild(div);
return lis;
}
Slider.prototype.init =function(index){
this.moveto(index);
}
Slider.prototype.mouseenter =function(){
var that = this;
for (var i = 0; i < this.num; i++) {
this.ollis[i].index = i;
this.ollis[i].onmouseenter = function(){
that.moveto(this.index);
}
}
this.ltBtn.onclick = function(){
if(that.indexA>0){
that.indexA--;
that.moveto(that.indexA);
}else{
that.indexA=that.num-1;
that.moveto(that.indexA);
}
}
this.rtBtn.onclick = function(){
if(that.indexA<that.num-1){
that.indexA++;
that.moveto(that.indexA);
}else{
that.indexA = 0;
that.moveto(that.indexA);
}
}
}
Slider.prototype.moveto =function(index){
for (var i = 0; i < this.num; i++) {
this.ullis[i].style.display="none";
this.ollis[i].style.backgroundColor="red";
}
this.ullis[index].style.display="block";
this.ollis[index].style.backgroundColor="blue";
$("msg").innerHTML = this.ullis[index].firstChild.firstChild.alt;
}
Slider.prototype.autoplay= function(indexA){
var that =this;
that.timer = setInterval(function(){
indexA%=that.num;
that.moveto(indexA);
indexA++;
},3000);
that.containerId.onmouseenter =function(){
clearInterval(that.timer);
console.info(that.containerId);
}
that.containerId.onmouseleave = function(){
that.autoplay(indexA)
}
}
简单讲一下:此次开发的大致思想,首先我们在html中首先生成一个对象构造器——即Slider,这样的好处是,我们以后可以很方便地通过我们的构造器来实现一个图片轮播的效果,减少代码冗余,同时减少了变量命名的冲突;当然它也有弊端,对于小型项目不是很好,所以在开发工程需要考虑。
此次开发中,我们需要首先实现:html架构和简单的样式操作,这里我们只需要下次添加我们需要的图片轮播的图片资源和整个容器div就可以了,减少了对应的轮播导航下标的编写,提现了代码的简单性,更适合小白类开发的编写。
这里遇到的问题有:
1.如何创建一个元素,如何给创建的元素添加到需要的父亲结点上
2.如何给生成的标签添加类名,以及属性
解决办法
1.利用 var li =document.creatElement("li")来创建新的属性标签,即dom操作。
创建dom元素(createElement()创建元素,createTextNode()创建文本结点)并且添加 appendChild()示例如下:
<div id="div1">
<p id="p1">This is a paragraph.</p>
<p id="p2">This is another paragraph.</p>
</div> <script>
var para=document.createElement("p");
var node=document.createTextNode("This is new.");
para.appendChild(node); var element=document.getElementById("div1");
element.appendChild(para);
</script>
2.属性的操作和修改:
这里对于创建的元素的类名和id进行演示
<!DOCTYPE html>
<html lang="en">
<header>
<meta charset ="utf-8">
<style>
.cur{
color:red;
}
</style>
<title>创建元素</title>
</header>
<body>
<ul id="content">
</ul>
<script>
var li = document.createElement("li");
li.classList.value = "cur";
li.innerHTML = "今天我学习面向对象开发思想";
document.getElementById("content").appendChild(li);
</script>
</body>
</html>
效果图:

前端开发中的样式设计:一般思路首先对于大型网站的开发,我们需要统一设计初始化样式,一般文件名是:base.css,其中是我们对于所有浏览器统一使用的一个文件类型,其中设计代码如下:
@charset "utf-8"; /* CSS reset */
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,form,fieldset,input,textarea,p,blockquote,th,td{margin:;padding:;}
table{border-collapse:collapse;border-spacing:;}
fieldset,img {border:;}
img{vertical-align: top;}
address,caption,cite,code,dfn,em,strong,th,var{font-style:normal;font-weight:normal;}
ol,ul {list-style:none;}
capation,th{text-align:left;}
h1,h2,h3,h4,h5,h6{font-size:100%;font-weight:normal;}
q:before, q:after{content:'';}
abbr,acronym{border:;} .tl{text-align:left;}
.tc{text-align:center;}
.tr{text-align:right;}
.bc{margin-left:auto;margin-right:auto;} /*块状元素集中对齐 block center*/
.fl{float:left;display:inline;} /* 可修复IE6中双倍边距bug */
.fr{float:right;display:inline;}
.cb{clear:both;}
.overflow-h{overflow:hidden;} .clearfix:after{
content:'';
display:block;
height:;
visibility: hidden;
clear:both;
}
.clearfix{ /*IE6中的解决方案*/
zoom:;
}
注意这里我添加了一个新的类,通过伪对象的方法来解决浮动造成的塌陷问题,常用的解决浮动塌陷的方法是
1.给使用float元素的父类结束前添加一个高为0,宽为0并且有clear:both样式的div;
2.在使用float元素的父类元素添加overflow:hidden
3.使用after伪对象清除浮动,如上面的代码显示。
在项目开发中样式设计过程中,我们不会去修改其他工程师已经编写的样式,而是在他们的基础上,我们添加新的样式,来覆盖他们的样式;这样的好处,可以避免修改样式而毁坏原来的样式,而影响到项目的开发。我们常用的开发的插件,如在手机端开发常用的图片轮播插件的样式设计,我们也是在后面修改的。
一般我们会把通用的一些样式写在一个新的css文件中,提供给大家使用,把一些对应的的样式写在index.css文件中。注意这里使用了css3中新增的属性:transfrom,border-radius,rotate(),rgba()来实现背景色变化,在IE浏览器中不兼容,需要写成background:rgb(255,255,255);filter(alpha(opacity=60));今天就大致说到这里吧。
js.js文件
注意这里不是光引用这个文件就可以了,而是在html中通过var s = new Slider("id");来调用我们编写的构造器。注意在编写程序的时候,不要一开始写完了js构造器所有的代码在去调用,因为这样不方便检查我们的编写是否出现了出现了错误,这里推荐下错误检查方法:一般都老鸟都会通过console.info()或者console.log()来答应我们的变量或者传递的参数,还以可以通过打印一个变量来检测我们的代码是否执行,是否有效,常见的错误类型有语法错误,引用类型错误,逻辑错误等,所以要注意错误类型并且及时修改。
工具文件,我们可以把我们常用的方法封装成一个函数,通过传递形参的形式来获得我们需要的元素和效果,如下面所示的tools.js
function $(id){
return document.getElementById(id);
}
function $get(containerId,tagName){
if(typeof containerId =="string" && $(containerId)){
return $(containerId).getElementsByTagName(tagName);
}
else if(typeof containerId=="object")
{
return containerId.getElementsByTagName(tagName);
}
else{
throw ("你写的第一个参数不是一个ID");
}
}
function $create(TagName,attr){
var dom = document.createElement(TagName);
for(var p in attr){
dom[p] = attr[p];
}
return dom;
}
最后我们分析一下构造器中需要的属性:
1.创建对应的ol导航和对应的按钮
2.初始化所有的样式操作
3.显示在对应的容器操作
4.鼠标进入事件
5.自动播放事件
在这些基本的事件中我们需要注意调用的顺序,如:创建肯定在初始化之前。我们可以把一些通用的属性放在原型链中来编写,这样的好处减少了变量空间占用和多次访问属性的效果。
遇到的问题:
1.其中的this指代问题:这里的解决办法是在鼠标进入之前的函数中缓存一下var that = this。 这样就可以访问属性了。
2.图片轮播判断:向左点击的时候, 如果当前的索引值大于零,让它执行自减操作,如果不大于0 就让他等于对应图片长度-1;
向右点击的时候,当前的索引值小于它对应的轮播图片的长度-1,执行自加1操作,超过图片轮播长度时,索引值等于0,代码如下所示
this.ltBtn.onclick = function(){
if(that.indexA>0){
that.indexA--;
that.moveto(that.indexA);
}else{
that.indexA=that.num-1;
that.moveto(that.indexA);
}
}
this.rtBtn.onclick = function(){
if(that.indexA<that.num-1){
that.indexA++;
that.moveto(that.indexA);
}else{
that.indexA = 0;
that.moveto(that.indexA);
}
}
基于面向对象的图片轮播(js原生代码)的更多相关文章
- 基于jquery的图片轮播 (IE8以上)
<!doctype html> <html> <head> <meta charset="utf-8"> <title> ...
- 基于bootstrap的图片轮播效果展示
<!DOCTYPE html><html lang="zh-CN"> <head> <meta charset="utf-8&q ...
- js图片轮播效果实现代码
首先给大家看一看js图片轮播效果,如下图 具体思路: 一.页面加载.获取整个容器.所有放数字索引的li及放图片列表的ul.定义放定时器的变量.存放当前索引的变量index 二.添加定时器,每隔2秒钟i ...
- jquery实现带左右箭头和数字焦点的图片轮播手写代码
以前图片轮播经常用网上的插件,然后想说自己也要认真看看,一步一步弄明白,所以就自己研究写了个图片轮播的代码,我自己觉得还算是挺简单的.如有改进的地方,欢迎你能帮我指出,共同进步. (ps:博客园如何上 ...
- 基于bootstrap的图片轮播功能
插入js及css支持: <link rel="stylesheet" href="css/bootstrap.min.css"/> <scri ...
- 图片轮播 js代码
<script type="text/javascript"> //图片轮换 $(function () { //------------------ var sWid ...
- 图片轮播(左右切换)--JS原生和jQuery实现
图片轮播(左右切换)--js原生和jquery实现 左右切换的做法基本步骤跟 上一篇文章 淡入淡出 类似,只不过修改了一些特定的部分 (1)首先是页面的结构部分 对于我这种左右切换式 1.首先是个外 ...
- 图片轮播(淡入淡出)--JS原生和jQuery实现
图片轮播(淡入淡出)--js原生和jquery实现 图片轮播有很多种方式,这里采用其中的 淡入淡出形式 js原生和jQuery都可以实现,jquery因为封装了很多用法,所以用起来就简单许多,转换成j ...
- 原生js和jquery实现图片轮播特效
本文给大家分享的是使用原生JS和JQ两种方法分别实现相同的图片轮播特效,十分的实用,也非常方便大家对比学习原生js和jQuery,有需要的小伙伴可以参考下. 1)首先是页面的结构部分对于我这种左右切换 ...
随机推荐
- 在v-for中利用index来对第一项添加class(vue2.0)
<li v-for="(el,index) in event" v-bind:class="{ 'm-swipe-active': !index}"> ...
- HTML自定义对象与属性(谷歌,火狐,IE9浏览器没问题)
1.自定义标签 <zqz>asdas</zqz> <style> zqz{ color:red; } </style> 页面变色 2.自定义标签的hov ...
- 纪录我的iOS学习之路
学习资料的网址 田伟宇(Casa Taloyum)有几篇介绍iOS架构的文章,一级棒!原博客链接. iOS应用架构谈 开篇 iOS应用架构谈 view层的组织和调用方案 iOS应用架构谈 网络层设计方 ...
- AngularJS之指令
紧接上篇博客“初探AngularJS” 一.前言 在AngularJS中指令尤为重要且内容庞多,固单独提炼出来,梳理一番.如有错误,请不吝讲解. 好了,言归正传,让我们一起走进Angular指令的世界 ...
- .net 用户控件ascx.cs注册js脚本代码无效果
在.net web项目中碰到一个比较奇怪的问题,网上没找到解决方案,先自己mark一下 问题描述: 添加一个用户控件ascx,在后端.cs添加js注册脚本,执行后没有弹出框 注册脚本为: this.P ...
- C# - 多线程 之 信号系统
基础概览 多线程之信号系统命名空间 using System.Threading; 线程同步类的继承层次关系图 终止状态和非终止状态 在终止状态下,被WaitOne()阻塞的线程会逐个得到释放.如果一 ...
- Google官方关于Android架构中MVP模式的示例续-DataBinding
基于前面的TODO示例,使用Data Binding库来显示数据并绑定UI元素的响应动作. 这个示例并未严格遵循 Model-View-ViewModel 或 Model-View-Presenter ...
- 数据结构:基于list实现二元表达式(python版)
#!/usr/bin/env python # -*- coding:utf-8 -*- def make_sum(a, b): return ['+', a, b] def make_prod(a, ...
- ASP.NET MVC企业级实战目录
电子书样稿 (关注最新进度,请加QQ群:161436236) ASP.NET MVC企业实战第1章 MVC开发前奏.pdf ASP.NET MVC企业实战第10章 站内搜索.pdf 已经好长一段时间没 ...
- jasmine test 页面测试工具
before((request, response) -> { response.header("Access-Control-Allow-Origin", "ht ...
