使用HTML5的canvas做图片剪裁
前言
图片裁剪上传,不仅是一个很贴合用户体验的功能,还能够统一特定图片尺寸,优化网站排版,一箭双雕。
需求就是那么简单,在浏览器里裁剪图片并上传到服务器。
我第一个想到的方法就是,将图片和裁剪参数(x,y,scale,rotate)一并上传给服务器,服务器来做图片处理,so easy。
但是,这并不符合潮流发展的方向:能在前端做的处理,就放前端做吧。
与潮流妥协的结果就是,前端越来越复杂。
一开始我并不认为浏览器能够读取并生成图片。想想看啊,要做"点击复制"的这样简单的功能,都需要借助 Flash 的浏览器,权限哪有那么大。
参阅各类网站,只要把图片放在本地处理的,基本上都借用了Flash。随便抄一个吧,没有API,就算能修改图片,上传路径都不知道怎么改。更关键的是,我对Flash一窍不通。
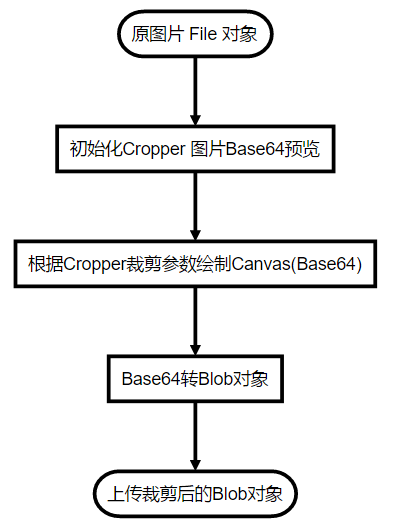
好在我们的网站已经完全抛弃了IE9以下的浏览器,只兼容现代HTML5浏览器。(连Opera和微软都开始走Webkit内核的路线了,潮流就是跟着Chrome走)只能寄希望与HTML5,于是钻研了一番,发现如下流程可行。

以下将对每个环节详解。
获取原图片 File 对象
每个图片文件处理的开始,都是由onchange事件开始
<script>
function handler(e){
var originPhoto = e.target.files[0]; // IE10+ 单文件上传取第一个
window.originFileType = originPhoto.type; //暂存图片类型
window.originFileName = originPhoto.name; //暂存图片名称
...
}
</script> <input type="file" name="demo" onchange='handler(event)' accept="image/*" >
<img id="preview">
<button onclick="cropAndUpload()">确定并上传</button>
初始化Cropper
在这里介绍一个非常好用的库 cropper.js
https://github.com/fengyuanchen/cropper
生成遮罩、获取裁剪参数、输出canvas ... 而且绝对轻量级,压缩后的css和js代码只有30KB。他是基于JQuery的,引入JQuery可能还要再大点。不过现在哪个网站没有在用JQuery呢?
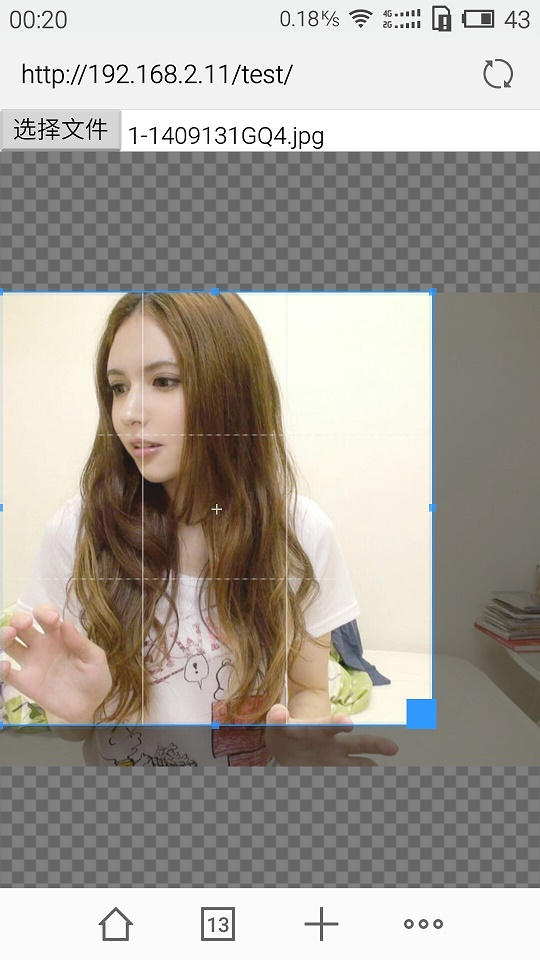
兼容IE9+,移动端体验良好,能够响应触摸缩放,拖动。以下是安卓4.4 原生浏览器中的预览图

function handler(event){
...
var URL = window.URL || window.webkitURL , originPhotoURL;
originPhotoURL = URL.createObjectURL(originPhoto); //Base64
$('#preview').cropper({
aspectRatio: 1 / 1, // 固定裁剪比例1:1,裁剪后的图片为正方形
}).cropper('replace', originPhotoURL); // 动态设置图片预览
}
绘制Canvas
cropper.js 提供了生成Canvas的方法getCroppedCanvas,可以指定生成画布的大小。
或者根据getData获取裁剪信息(包括旋转和缩放)用ctx.drawImage(image, sx, sy, sWidth, sHeight, dx, dy, dWidth, dHeight)进行手动绘制。后者自由性高一点,但是既然有现成的方法,那么就直接用好了。
function cropAndUpload(){
// 此处注意,生成的Canvas长宽比应与之前规定的裁剪比例一致
// 否则生成的图片会有失真
var size = {
width:100,
height:100
}
var croppedCanvas = $('#preview').cropper("getCroppedCanvas",size); // 生成 canvas 对象
var croppedCanvasUrl = croppedCanvas.toDataURL(originFileType); // Base64
...
}
应当注意的是width和height的值并不推荐设置成固定值。裁剪框的大小可能是会超过100*100(比如500*500)的,而实际生成的图片却是100*100,这样的后果就是直接将一个500*500的高清图片,压缩成了100*100的失真图片。同样的,裁剪框小于100*100,生成的图片就会模糊。
Base64 转Blob对象
字符串转为二进制?(前端本来是个做页面的,现在也开始操作文件了。自从有了HTML5,就可以把浏览器当作一个操作系统了)官方并没有出DataURLtoBlob的方法,所以只能自己写一个,转化也挺简单:拆解文件类型,将字符数据转成16进制数据存数组,并用数据初始化一个Blob对象。
function dataURLtoBlob(dataurl) {
var arr = dataurl.split(','), mime = arr[0].match(/:(.*?);/)[1],
bstr = atob(arr[1]), n = bstr.length, u8arr = new Uint8Array(n);
while(n--){
u8arr[n] = bstr.charCodeAt(n);
}
return new Blob([u8arr], {type:mime});
}
function cropAndUpload(){
...
var croppedBlob = dataURLtoBlob(croppedCanvasUrl);
croppedBlob.name = originFileName; // Blob对象没有name
// Upload(croppedBlob);
}
现在就可以像处理FileObject一样处理 这个blob对象了。
其实在最新的HTML5标准中是支持HTMLCanvasElement.toBlob(callback, mimeType, quality) 的
croppedCanvas.toBlob(function(croppedBlob){
// Upload(croppedBlob);
},originFileType)
原文作者来自 MaxLeap 团队_UX成员:John王
原文链接: https://blog.maxleap.cn/archives/705
使用HTML5的canvas做图片剪裁的更多相关文章
- Jcrop 做图片剪裁 在IE中无法显示问题解决办法
我遇到的Jcrop做剪裁无法显示的问题 是在IE8下发生的(在 firfox he chrome 中是显示正常的) 解决办法 是在一个图片加载完成后在 初始化 Jcrop:1.预加载图片的方法 var ...
- 用HTML5的canvas做一个时钟
对于H5来说,canvas可以说是它最有特色的一个地方了,有了它之后我们可以随意的在网页上画各种各样的图形,做一些小游戏啊什么的.canvas这个标签的用法,在网上也有特别多的教程了,这里就不作介绍了 ...
- HTML5 file API加canvas实现图片前端JS压缩并上传
一.图片上传前端压缩的现实意义 对于大尺寸图片的上传,在前端进行压缩除了省流量外,最大的意义是极大的提高了用户体验. 这种体验包括两方面: 由于上传图片尺寸比较小,因此上传速度会比较快,交互会更加流畅 ...
- Html5 Canvas 实现图片合成
多个图片合成一张 <!doctype html> <html> <head> <meta charset="utf-8"> < ...
- 使用FormData数据做图片上传: new FormData() canvas实现图片压缩
使用FormData数据做图片上传: new FormData() canvas实现图片压缩 ps: 千万要使用append不要用set 苹果ios有兼容问题导致数据获取不到,需要后台 ...
- 使用HTML5 canvas做地图(1)基础知识
之前一直想使用HTML5技术全新做一套地图API,可是苦于时间和精力,迟迟未有行动.后来下定决心,利用下班和周末做出一个大体框架出来,现在和网友分享一下自己的整体的一个思路和想法.欢迎大家提出宝贵建议 ...
- html5 canvas做的图表插件
用highchart的时候发现它是用svg来画图的,那么用canvas来做怎么样的. 以前做AS图表插件的时候,绘制图画主要用容器的Graphics对象来绘制,而canvas的context和Grap ...
- Canvas实现图片放大缩小移动操作
对于HTML5相信大家都不陌生,很早就出来了,但是貌似都没有真正的使用过.最近做项目时要实现这样一个需求:一个图片,大小不固定,要求能实现类似地图一样放大.缩小.移动功能.这里就很合适使用html5的 ...
- HTML5 中canvas支持触摸屏的签名面板
1.前言 最近实在是太忙了,从国庆之后的辞职,在慢慢的找工作,到今天在现在的这家公司上班大半个月了,太多的心酸泪无以言表,面试过程中,见到的坑货公司是一家又一家,好几家公司自己都只是上一天班就走了,其 ...
随机推荐
- Ansible详解(二)
Ansible系列命令 Ansible系列命令有如下: ansible:这个命令是日常工作中使用率非常高的命令之一,主要用于临时一次性操作: ansible-doc:是Ansible模块文档说明,针对 ...
- 深入浅出Redis-Spring整合Redis
概述: 在之前的博客中,有提到过Redis 在服务端的一些相关知识,今天主要讲一下Java 整合Redis的相关内容. 下面是Jedis 的相关依赖: <dependency> <g ...
- 细谈position属性:static、fixed、relative与absolute
学习WEB有些时日了,对DOM中的定位概念有些模糊,特地花了一个下午的时间搜资料.整理写下这篇随笔. 首先,我们要清楚一个概念:文档流. 简单的讲,就是窗体自上而下分成一行一行,并在每行中按照从左到右 ...
- H5移动端开发入门知识以及CSS的单位汇总与用法
说到css的单位,大家应该首先想到的是px,也就是像素,我们在网页布局中一般都是用px,但是近年来自适应网页布局越来越多,em和百分比也经常用到了.然后随着手机的流行,web app和hybrid a ...
- 获取手机 IP
/** * 获取用户ip * * @return 获取用户ip */ + (NSString *)getIPAddress { NSString *address = @"an erro ...
- iOS性能之HTTP2.0
在移动互联网领域蓬勃发展的今天,APP的性能也成为各大公司重点关注的方向,该系列文章主要针对iOS的性能的几个方面做一些研究. 什么是HTTP2.0? 网上很容易搜到关于HTTP2.0的概念的文章,这 ...
- Web API框架学习——消息管道(二)
HttpServer的GlobalConfiguration中创建: GlobalConfiguration中确定了第一个HttpMessageHandler消息管道: 首:DefaultServer ...
- mac下安装 resin 奇葩问题总结
mac 下安装 resin(需要确认电脑配置好了 java 环境变量): 第一步:去 resin 的官网下载最新的压缩包,官网连接:http://caucho.com/products/resin/d ...
- js提交表单错误:document.form.submit() is not a function
今天在写JS时,遇上这么个错误:"document.form.submit() is not a function",经过一番搜索,最终找到了修复方法. 这个错误一般是由于表单&l ...
- fastjson过滤不需要的属性
以下是一个通用的对象转json的方法,使用的fastjson的SimplePropertyPreFilter 对象,个人感觉比使用PropertyPreFilter的匿名内部类形式的过滤器更好用!直接 ...
