Angular环境准备和Angular cli

Angular4.0来了,更小,更快,改动少
接下来为Angular4.0准备环境和学会使用Angular cli项目
1.环境准备:
1)在开始工作之前我们必须设置好开发环境
如果你的机器上还没有安装Node.js和npm,请安装他们
(这里特别推荐使用淘宝的镜像cnpm,记得以后把npm的指令改为cnpm就可以了)
npm install -g cnpm --registry=https://registry.npm.taobao.org
然后我们可以通过node -v和cnpm -v来分别查看node和cnpm安装的版本和结果
node -v
cnpm -v
2)安装全局Angular cli
cnpm install -g @angular/cli
2.创建新的项目
打开终端窗口(这里我使用的是webstorm的Terminal,也可以使用计算机自带的powershell)
ng new my-app
项目会很快创建完成,接下来你会看到
Installing packages for tooling via npm
这里如果你选这了淘宝的cnmp镜像,应该最好在安装完全局Angular cli后设置一下,保证正常下载工具
ng set --global packageManager = cnpm
然后我们的项目就创建完成了

我们会发现在文档中有很多文件,这里参考Angular官方文档 ,以便认识这些文件的作用。
3.在项目中引入bootstrap和jQuery
这里我使用webstorm的Terminal,直接在终端操作
cnpm install bootstrap --save
cnpm install jquery --save
我们在项目中就添加了bootstrap和jQuery,我们可以在node_modules文件夹中找到他们(这个文件夹放的是第三方库);
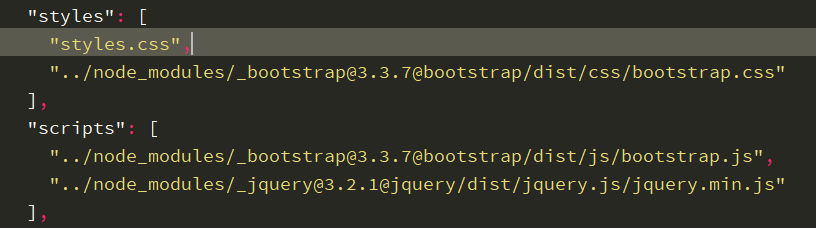
然后我们需要操作.angular-cli.json文件,把bootstrap和jQuery添加进去:

这里需要注意的是:因为angular用的是微软开发的typescript语言,我们需要在终端做下面的操作,以便让typescript认识bootstrap和jQuery一些字符(比如jQuery的$):
cnpm install @types/bootstrap --save-dev
cnpm install @types/jquery --save-dev
这样我们就在项目中正常使用bootstrap和jQuery了
4)项目的启动
启动项目我们可以直接通过:
ng serve
或者是
npm start
这两个的默认端口都是4200:
http://localhost:4200
这里你也可以修改默认的端口:
ng serve -p 3000
5)最后项目的打包
用angular cli创建的项目会有很多文件,我们就需要打包后再发行:
ng build
Angular环境准备和Angular cli的更多相关文章
- dtGrid插件集成到Angular环境实现表格化数据展现
00没有抱怨的世界 周末效率好低,两天没更了,看看这看看那,装了个win10发现触摸板驱动不适配,然后找了好久都不行,23333. AngularJS用的时间很短,高级的用法有点吃不消了,$diges ...
- angular环境搭建时的坑
安装angular环境踩过一些坑,最终还是把工程跑起来了,这里描述一下我的步骤,不排除有些步骤是多余的,希望能对遇到同样问题的小伙伴有帮助. 下载最新版node.js. 安装node,安装过程一路点下 ...
- Angular系列一:Angular程序架构
Angular程序架构 Angular程序架构 组件:一段带有业务逻辑和数据的Html服务:用来封装可重用的业务逻辑指令:允许你向Html元素添加自定义行为模块: 环境搭建 安装nodeJs安装好no ...
- angular enter事件,angular回车事件
angular回车键搜索,angular enter搜索 对于搜索框,用户在输入内容后的搜索习惯不是鼠标点击搜索按钮,而是直接按enter键,那我们怎么给enter键绑定事件呢,其实很简单,代码如下: ...
- Angular 2 升级到 Angular 5
Angular 2 升级到 Angular 5 ts文件最上面的import语句里不要添加 .ts 后缀 , 不然 npm start 编译会失败 . 虽然浏览器能打开项目的URL , 但是内容会丢失 ...
- Angular4---起步----环境配置安装@angular/cli
学习angular,首先要搭建起angular的手脚架@angular/cli.首先需要NodeJS环境. 1.安装NodeJS 首先检查电脑是否安装了NodeJS环境,打开cmd命令行,运行node ...
- Angular学习笔记:Angular CLI
定义 Angular CLI:The Angular CLI is a command line interface tool that can create a project, add files ...
- Angular环境搭建
Angular4 随笔(一)----环境搭建 1.下载node.js 第一步:在浏览器中搜索node.js官网(https://nodejs.org/zh-cn/),根据自己系统下载相应版本,下载完成 ...
- Angular05 angular架构、搭建angular开发环境、组件必备三要素、angular启动过程
1 angular架构 1.1 组件:是angular应用的基本构建模块,可以理解为一段带有业务逻辑和数据的HTML 1.2 服务:用来封装可重用的业务逻辑 1.3 指令:允许你想HTML元素添加自定 ...
随机推荐
- adobe edge animate 和 adobe animate cc 有啥区别?
经常有人问这两款软件的区别,每次都要打字好烦,特此总结发帖如下: 一.首先各自软件介绍 ①adobe edge animate 是adobe公司早期推出的一款网页互动工具.通过HTML+CSS+Jav ...
- Python3.5爬虫统计AcFun所有视频,并按各个类别进行Top100排序展示
前(b)言(b): 前段时间对Python产生了浓厚的兴趣,所以决定入门学习了1个多月,后来某时我需要对tomcat做一个压力测试,于是我想到了用Python写一个压力测试的脚本吧!最后捣鼓出了一个脚 ...
- Python学习_ConfigParse (转)
1.基本的读取配置文件 -read(filename) 直接读取ini文件内容 -sections() 得到所有的section,并以列表的形式返回 -options(section) 得到该se ...
- 国付宝ecshop,shopex,shopnc在线支付接口,php版本支付接口开发
最近应一个客户的要求,给他的一个ecshop商城开发国付宝在线支付接口.国付宝估计大家比较陌生,但是他集成了很多银行的一些网银接口,所以比较方便.号称国家级的第三方支付平台.最近有增加了域名验证,就是 ...
- 用MPLAB IDE编程时,软件总是弹出一个窗口提示: “the extended cpu mode configuration bit is enabled,but the program that was loaded was not built using extended cpu instructions. therefore,your code may not work properly
用MPLAB IDE编程时,软件总是弹出一个窗口提示:"the extended cpu mode configuration bit is enabled,but the program ...
- Object类型知识总结,你掌握了多少?
Object类型 ECMAScript中的对象其实就是一组数据和功能的集合.对象可以通过执行new操作符后跟要创建的对象类型的名称来创建.而创建Object类型的实例并为其添加属性和(或)方 ...
- IOS——触摸事件 视图检测和事件传递
iPhone上有非常流畅的用户触摸交互体验,能检测各种手势:点击,滑动,放大缩小,旋转.大多数情况都是用UI*GestureRecognizer这样的手势对象来关联手势事件和手势处理函数.也有时候,会 ...
- css3 兼容各个浏览器
transform:rotate(9deg);-ms-transform:rotate(9deg); /* Internet Explorer */-moz-transform:rotate(9deg ...
- Java Comparator的范型类型推导问题
问题 在项目中,有一处地方需要对日期区间进行排序 我需要以日期区间的开始日为第一优先级,结束日为第二优先级进行排序 代码 我当时写的代码如下: List<Pair<LocalDate, L ...
- 在Angular项目下使用Umeditor
Umeditor是百度旗下的开源富文本编辑器项目,目前用于百度贴吧,是ueditor的迷你版本. 公司的Angular后台管理项目需要上传一些新闻,用Umeditor十分适合.但是目前官方只提供Jsp ...
