jQuery选择器---层次选择器总结
今天要分享的是jQuery层次选择器,层次选择器的分类如图:
接下来就开始了 要不先养养眼精神一下:

开始1.祖先选择器:
案例:
<form>
<label>Name:</label>
<input name="name" />
<fieldset>
<label>Newsletter:</label>
<input name="newsletter" />
</fieldset>
</form>
<input name="none" />
使用方法:
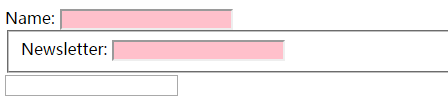
$("form input").css("background","pink");
使用结果:

案例分析:
$("form input")是选中了form里边的所有input包括父子,爷孙,等,然而form外边的input属于兄弟关系是属于form外边的,所以没有变背景色。
2.父子选择器:
案例:
<form>
<label>Name:</label>
<input name="name" />
<fieldset>
<label>Newsletter:</label>
<input name="newsletter" />
</fieldset>
</form>
<input name="none" />
使用方法:
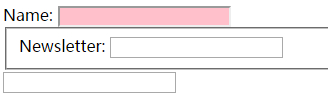
$("form > input").css("background","pink");
使用结果:

案例分析:
$("form > input")是选中了跟form是父子关系的input,让其背景变色,然而跟form是爷孙和兄弟的input是不被选中的,所以跟父子选择器是没有关系的。
3.兄弟紧邻选择器:
案例:
<form>
<label>Name:</label>
<input name="name" />
<fieldset>
<label>Newsletter:</label>
<input name="newsletter" />
</fieldset>
</form>
<input name="none" />
使用方法:
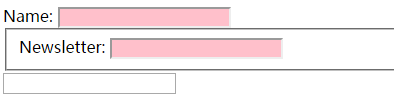
$("label + input").css("background","pink");
使用结果:

案例分析:
$("label + input")是选中了label下边紧挨着的input兄弟元素,咱们案例里边有两个label而且每个下边都有一个紧挨着的input,所以这两个input的背景都变了颜色。
4.下边兄弟选择器
案例:
<form>
<label>Name:</label>
<input name="name" />
<fieldset>
<label>Newsletter:</label>
<input name="newsletter" />
</fieldset>
</form>
<input name="none" />
使用方法:
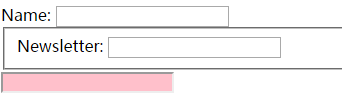
$("form ~ input").css("background","pink");
使用结果:

案例分析:
$("form ~ input")是选中了form下边的所有input兄弟元素,跟form是父子,爷孙关系的input没有关系所以没变颜色;
层次选择器完了,欢迎继续观看下集的表单选择器!
jQuery选择器---层次选择器总结的更多相关文章
- 黑马day16 jquery&层次选择器
假设想通过DOM元素之间的层次关系来获取特定元素,比如后代元素,子元素,相邻元素,兄弟元素等,则须要使用层次选择器. 1 .ancestor descendant 使用方法: $("form ...
- jquery 中多条件选择器,相对选择器,层次选择器的区别
一.Jquery常用的过滤选择器如下所示: 1.:first,选取第一个元素,比如$("div:first")选取第一个div元素 2.:last,选取最后一个元素,比如$(&qu ...
- jQuery之层次选择器
层次选择器: 查找子元素, 后代元素, 兄弟元素的选择器1. ancestor descendant 在给定的祖先元素下匹配所有的后代元素2. parent>child 在给定的父元素下匹配所有 ...
- jQuery 基本选择器 层次选择器 过滤选择器 内容过滤选择器 可见过滤选择器 属性过滤选择器 表单对象属性过滤选择器
- 关于jQuery里面的选择器
一.JQuery选择器的概述 选择器是JQuery的根基,在JQuery中,对事件处理.遍历DOM和Ajax操作都依赖于选择器. 二.选择器的优势 1.简洁的语法 2.支持CSS1.0到CSS3.0选 ...
- jQuery中的选择器(上)
从学习jquery开始,现在已经是第三遍看锋利的jQuery这本书了,现在打算对jQuery中的各种选择器进行一下总结,主要是是为了进一步系统的巩固自己对知识的掌握,另外也可以为那些学习jQuery并 ...
- jQuery系列 第四章 jQuery框架的选择器
第四章 jQuery框架的选择器 4.1 jQuery选择器说明 jQuery 最核心的组成部分就是选择器引擎.它完全继承了 CSS 的风格,可以对 DOM 元 素的标签名.属性名.状态等进行快速准确 ...
- JQuery快速入门-选择器
JQuery选择器 JQuery 选择器继承了CSS 与Path 语言的部分语法,允许通过标签名.属性名或内容对DOM 元素进行快速.准确的选择,而不必担心浏览器的兼容性,通过jQuery 选择器对页 ...
- Jquery(DOM和选择器)
O(∩_∩)O~~~,今天简单整理了一下最近所学的Jquery知识.下面就总结一下. 首先,对于Jquery我们需要简单了解下: 1.Jquery是开放源代码的JS库, 2.Jquery操作是函数式编 ...
随机推荐
- UICollectionView 适配 iPhone 7 Plus
UICollectionView 适配 iPhone 7 Plus 需求:在屏幕上水平放置 5 张正方形图片,每张图片的宽度相等,无缝隙排列铺满一个屏幕宽度. 看似很简单的需求.用 UICollect ...
- MySQL中的一些内置函数
mysql> select now(); #获取当前的日期和时间 +---------------------+ | now() | +---------------------+ | -- : ...
- ABP入门系列(15)——创建微信公众号模块
ABP入门系列目录--学习Abp框架之实操演练 源码路径:Github-LearningMpaAbp 1. 引言 现在的互联网已不在仅仅局限于网页应用,IOS.Android.平板.智能家居等平台正如 ...
- C#研究OpenXML之路(4-使用第三方库)
一.悲催的OpenXML操作 学习并使用了一段时间的OpenXML,感觉用这个来操作Excel文件真是一件非常悲催的事情,由于我自己比较熟悉Excel COM的操作,但到了OpenXML中发现,之前所 ...
- 08 Noise and Error
噪声:误标.对同一数据点的标注不一致.数据点信息不准确... 噪声是针对整个输入空间的. 存在噪声的情况下,VC bound依旧有用: 存在噪声,就是f--->p(y|x),f是p的特殊情况:如 ...
- for xml path 如何将字段转换为xml的属性
for xml path 如何将字段作为xml的属性: 可在查询时 别名用 as '@..' 如'@value' 如下实例: SELECT A.GiftSetGUID AS '@value',A.Gi ...
- android参数传递的几种方法
Intent Intent i=new Intent(当前Activity.this,目标Activity.class); 1.传单值 传入: i. i.putExtra("名称" ...
- Unity Debug类
静态变量 developerConsoleVisible 报告是否开发控制台是可见的.开发控制台不能出现使用: isDebugBuild 在构建设置对话框中有一个叫做"发展构建"复 ...
- ASP.NET MVC4 微信公众号开发之网页授权(二):通过公众号AppID(应用ID)和AppSecret(应用密钥)取得网页授权openid
ASP.NET MVC4 微信公众号开发之网页授权(一):搭建基础环境 通过了上一篇文章我们已经搭建好了基础开发大环境,现在打开开发环境这里我用的是 vs2013,通过如下方式: 拼接请求链接重定向到 ...
- extj6.0写增删查改(1)-------查询
本文主要实现的效果是:点击查询按钮,根据form中的条件,在Grid中显示对应的数据(如果form为空,显示全部数据) 一.静态页面 1.查询按钮 { text:'查询', handler: 'onS ...
