学习笔记:JavaScript-入门篇
1.对话框,输出框,警告框
2.打开新窗口

3.关闭窗口(window.close)
4.文档对象模型DOM(Document Object Model)
5.通过ID获取元素
6.innerHTML 属性
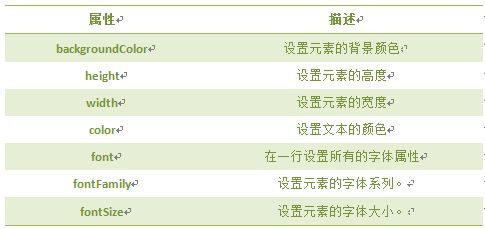
7.改变HTML样式
<script>
var mychar = document.getElementById("pcon");
mychar.style.color="red";
mychar.style.fontSize="20";
mychar.style.backgroundColor ="blue";

8.显示和隐藏(display)
9.控制类名(className 属性)
学习笔记:JavaScript-入门篇的更多相关文章
- Sass学习笔记之入门篇
Sass又名SCSS,是CSS预处理器之一,,它能用来清晰地.结构化地描述文件样式,有着比普通 CSS 更加强大的功能. Sass 能够提供更简洁.更优雅的语法,同时提供多种功能来创建可维护和管理的样 ...
- Asp.Net Core学习笔记:入门篇
Asp.Net Core 学习 基于.Net Core 2.2版本的学习笔记. 常识 像Django那样自动检查代码更新,自动重载服务器(太方便了) dotnet watch run 托管设置 设置项 ...
- pytest 学习笔记一 入门篇
前言 之前做自动化测试的时候,用的测试框架为Python自带的unittest框架,随着工作的深入,发现了另外一个框架就是pytest (官方地址文档http://www.pytest.org/en/ ...
- vue框架学习笔记(vue入门篇)
vue框架 - 构建用户界面的渐进式框架 - 采用自底层向上增量开发的设计 - 核心库只关注视图层 - 当与单文件组件和vue生态系统支持的库结合使用时,也完全能够为复杂的单页应用程序提供驱动 - v ...
- 现代C++学习笔记之一入门篇:智能指针(C++ 11)
原始指针:通过new建立的*指针 智能指针:通过智能指针关键字(unique_ptr, shared_ptr ,weak_ptr)建立的指针 在现代 C++ 编程中,标准库包含智能指针,该指针用于确保 ...
- 慕课网JavaScript入门篇课程笔记
1.js注释很重要 单行注释,在注释内容前加符号 “//”. <script type="text/javascript"> document.write(" ...
- MongoDB学习笔记:快速入门
MongoDB学习笔记:快速入门 一.MongoDB 简介 MongoDB 是由C++语言编写的,是一个基于分布式文件存储的开源数据库系统.在高负载的情况下,添加更多的节点,可以保证服务器性能.M ...
- 从零开始学习jQuery (一) 入门篇
本系列文章导航 从零开始学习jQuery (一) 入门篇 一.摘要 本系列文章将带您进入jQuery的精彩世界, 其中有很多作者具体的使用经验和解决方案, 即使你会使用jQuery也能在阅读中发现些 ...
- JavaScript入门篇 编程练习
编程挑战 一.定义"改变颜色"的函数 提示: obj.style.color obj.style.backgroundColor 二.定义"改变宽高"的函数 提 ...
- 开心菜鸟系列----变量的解读(javascript入门篇)
console.info( console.info(window['weiwu']) console.info(window. ...
随机推荐
- 解决修改mysql的data_dir所引发的错误
今天,搭建新购的阿里云ECS环境(ubuntu 16.04 LTS),需要将mysql的数据保存在新挂载的磁盘上(已挂载到/mnt下),先停掉mysql服务,然后查看mysql并数据保存的位置: vi ...
- IOS简单画板实现
先上效果图 设计要求 1.画笔能设置大小.颜色 2.有清屏.撤销.橡皮擦.导入照片功能 3.能将绘好的画面保存到相册 实现思路 1.画笔的实现,我们可以通过监听用户的 平移手势 中创建 UIBezie ...
- python学习随笔(一)
我是为记录学习python的过程而开通了博客,希望以后自己能看看,也希望能分享一些给初学者. 话不多说,开始第一篇. (一)python解释器. python2和3,现在python2是主流,但是py ...
- Solr6.5在Centos6上的安装与配置 (一)
这篇文章主要是介绍在Centos6上Solr6.5的安装与配置. 一.安装准备及各软件使用版本说明: 1.JDK8,版本jdk1.8.0_121下载地址:jdk-8u121-linux-x64.tar ...
- android 学习笔记(1)
内容来源:高成珍.钟元生<Android编程经典案例>学习笔记 表格布局——TableLayout 表格布局以行和列的方式来管理界面的布局,但并不能明确声明包含几行几列.可通过TableR ...
- Ubuntu 12.4 server 安装 redmine
1,安装默认的redmine apt-get install apache2 libapache2-mod-passenger mysql-server redmine redmine-mysql 直 ...
- 使用SQL存储过程有什么好处 用视图有什么好处
随便胡乱说几点,大家补充一下.1.预编译,已优化,效率较高.避免了SQL语句在网络中传输然后再解释的低效率.2.如果公司有专门的DBA,写存储过程可以他来做,程序员只要按他提供的接口调用就好了.这样分 ...
- 表格组件神器:bootstrap table详细使用指南
1.bootstrap-table简介 1.1.bootstrap table简介及特征: Bootstrap table是国人开发的一款基于 Bootstrap 的 jQuery 表格插件,通过简单 ...
- yii框架数据库操作数据访问对象(DAO)简单总结
Yii提供了强大的数据库编程支持.Yii数据访问对象(DAO)建立在PHP的数据对象(PDO)extension上,使得在一个单一的统一的接口可以访问不同的数据库管理系统(DBMS).使用Yii的DA ...
- (转)什么是P问题、NP问题和NPC问题
这或许是众多OIer最大的误区之一. 你会经常看到网上出现"这怎么做,这不是NP问题吗"."这个只有搜了,这已经被证明是NP问题了"之类的话.你要知道,大 ...
