画布跟js.oop
<Canvas> 是HTML5中新出现的一个元素。就是可以通过 JS绘制图形。

画布(Canvas)是一个没有内容也没有边框的矩形区域。我们可以控制里面的每一个像素。
下面我们首先定义一个 Canvas元素 :
<canvas id="cancas" width="300" height="300"></canvas>
canvas 只有两个属性,width和height,这些属性可选并且可以通过JS或者css来控制:
<script type="text/javascript">
function draw() {
var c = document.getElementById("cancas");
var cxt = c.getContext("2d");
//
它可以通过canvas元素对象的getContext方法来获取,同时得到的还有一些画图需要调用的函数。
getContext() 接受一个用于描述其类型的值作为参数。也就是 后面的 “2d” 或者 “3d”
cxt.fillStyle = "#00ff00";
cxt.fillRect(, , , );
//第一个属性时距离x轴的距离,第二个是距离y轴的距离,第三第四个是宽度跟高度
}
</script>

在做一个复杂的图形:
<script type="text/javascript">
function draw() {
var c = document.getElementById("cancas");
var cxt = c.getContext("2d");
//红色区域,及其坐标
cxt.fillStyle = "rgb(240,0,0)";
cxt.fillRect(, , , );
//在红色区域上面 添加一个灰色的区域,并且设置 透明度为 0.6
cxt.fillStyle = "rgba(100, 100, 100, 0.6)";
cxt.fillRect(, , , );
//设置在最外面有一个绿色的只有边框的矩形
cxt.strokeStyle = "#00ff00";
cxt.lineWidth = ; //设置边框的宽度为 5
//最后去掉 这个图形的中心。
cxt.strokeRect(, , , );
cxt.clearRect(, , , );
}
</script>

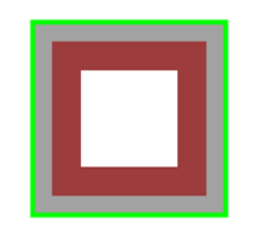
效果图
画矩形
<body>
<canvas id="myCanvas" width="" height=""
style="border:2px solid #000000;">
</canvas>
<script> var c=document.getElementById("myCanvas");
//然后,创建 context 对象:getContext("2d") 对象是内建的 HTML5 对象,
//拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。
var ctx=c.getContext("2d");
ctx.fillStyle="#FF0000";
// fillRect(x,y,width,height) 方法定义了矩形当前的填充方式。
ctx.fillRect(,,,); </script> </body>

画线
<body>
<canvas id="myCanvas" width="" height=""
style="border:2px solid #000000;">
</canvas>
<script> var c=document.getElementById("myCanvas");
//然后,创建 context 对象:getContext("2d") 对象是内建的 HTML5 对象,
//拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。
var ctx=c.getContext("2d");
//开始坐标
ctx.moveTo(,);
//结束坐标
ctx.lineTo(,);
ctx.strokeStyle="blue";
ctx.stroke();
</script> </body>

画圆:
<body>
<canvas id="myCanvas" width="" height=""
style="border:2px solid #000000;">
</canvas>
<script> var c=document.getElementById("myCanvas");
//然后,创建 context 对象:getContext("2d") 对象是内建的 HTML5 对象,
//拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。
var ctx=c.getContext("2d");
ctx.fillStyle="red";
ctx.beginPath();
ctx.arc(,,,,*Math.PI,true);
//画布的左上角坐标为0,0
// x:圆心在x轴上的坐标
// y:圆心在y轴上的坐标
// r:半径长度
// sAngle:起始角度,圆心平行的右端为0度
// eAngle:结束角度
//counterclockwise 可选。规定应该逆时针还是顺时针绘图。False = 顺时针,true = 逆时针。
//注意:Math.PI表示180°,画圆的方向是顺时针
ctx.closePath();
ctx.fill();
</script>
</body>

文字:
<body>
<canvas id="myCanvas" width="" height=""
style="border:2px solid #000000;">
</canvas>
<script> var c=document.getElementById("myCanvas");
//然后,创建 context 对象:getContext("2d") 对象是内建的 HTML5 对象,
//拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。
var ctx=c.getContext("2d");
ctx.font="30px 微软雅黑";
//fillText(text,x,y) - 在 canvas 上绘制实心的文本
ctx.fillText("Hello World",,);
//strokeText(text,x,y) - 在 canvas 上绘制空心的文本
ctx.strokeText("Hello World",,);
//第一个属性是文字内容,第二个第三个属性是距离x ,y 轴的距离
</script>
</body>

填充渐变:
<body>
<canvas id="myCanvas" width="" height=""
style="border:2px solid #000000;">
</canvas>
<script>
var c=document.getElementById("myCanvas");
//然后,创建 context 对象:getContext("2d") 对象是内建的 HTML5 对象,
//拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。
var ctx=c.getContext("2d");
var grd=ctx.createLinearGradient(,,,);
grd.addColorStop(,"#FF0000");
grd.addColorStop(0.5,"#00FF00");
grd.addColorStop(,"black");
//范围为0-1,中间数字随便用用
ctx.fillStyle=grd;
ctx.fillRect(,,,);
</script>
</body>

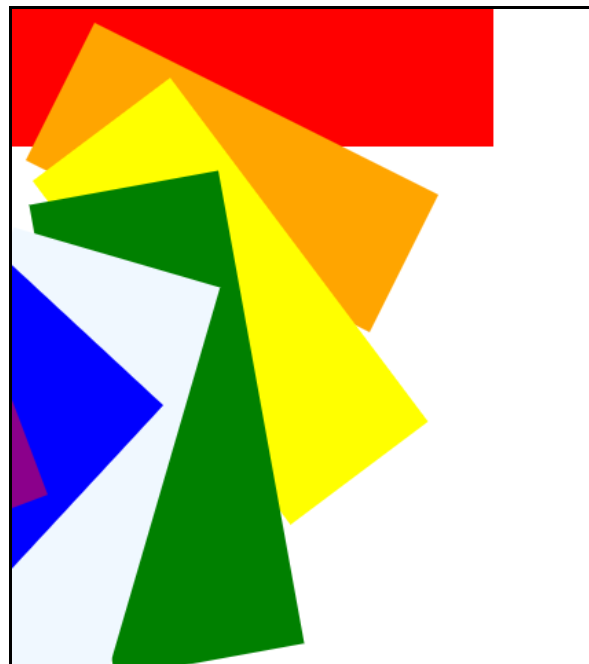
旋转属性:
<body>
<canvas id="myCanvas" width="" height=""
style="border:2px solid #000000;">
</canvas>
<script>
var c=document.getElementById("myCanvas");
//然后,创建 context 对象:getContext("2d") 对象是内建的 HTML5 对象,
//拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。
var context=c.getContext("2d"); context.fillStyle="red";
context.fillRect(,,,) context.transform(,0.5,-0.5,,,);
context.fillStyle="orange";
context.fillRect(,,,); context.transform(,0.5,-0.5,,,);
context.fillStyle="yellow";
context.fillRect(,,,); context.transform(,0.5,-0.5,,,);
context.fillStyle="green";
context.fillRect(,,,); context.transform(,0.5,-0.5,,,);
context.fillStyle="aliceblue";
context.fillRect(,,,); context.transform(,0.5,-0.5,,,);
context.fillStyle="blue";
context.fillRect(,,,); context.transform(,0.5,-0.5,,,);
context.fillStyle="darkmagenta";
context.fillRect(,,,); /* a 水平缩放绘图。
b 水平倾斜绘图。
c 垂直倾斜绘图。
d 垂直缩放绘图。
e 水平移动绘图。
f 垂直移动绘图。*/
</script>
</body>

做一个综合项目:
<body>
<canvas id="canvas" width="300px" height="300px" style="border: 1px solid"></canvas>
<script>
var canvas=document.getElementById("canvas");
var ctx=canvas.getContext("2d");
ctx.beginPath();
// 两个大圆相交
ctx.fillStyle="white";
ctx.arc(,,,,*Math.PI/,false);
ctx.fill();
ctx.stroke();
ctx.closePath(); ctx.beginPath();
ctx.fillStyle="black";
ctx.arc(,,,,*Math.PI/,true);
ctx.fill();
ctx.stroke();
ctx.closePath();
//两个小圆
ctx.beginPath();
//ctx.restore(90*Math.PI/180);
//返回之前保存过的路径状态和属性。
ctx.fillStyle="black";
ctx.arc(,,,,*Math.PI/);
ctx.fill();
ctx.stroke();
ctx.closePath();
ctx.beginPath();
// ctx.restore(90*Math.PI/180);
//返回之前保存过的路径状态和属性。
ctx.fillStyle="white";
ctx.arc(,,,,*Math.PI/);
ctx.fill();
ctx.stroke();
ctx.closePath(); ctx.beginPath();
ctx.fillStyle="white";
ctx.arc(,,,,*Math.PI/,true);
ctx.fill();
ctx.stroke();
ctx.closePath();
ctx.beginPath();
ctx.fillStyle="black";
ctx.arc(,,,,*Math.PI/);
ctx.fill();
ctx.stroke();
ctx.closePath();
</script>
</body>
//自己插入代码,看看是什么东西
杨辉三角
/* 1 1 1
121 2 2
12321 3 3
1234321 4 4
123454321 5 5*/
for (var i=;i<=;i++){
for(var j=;j<=-i;j++){
document.write(" ")
}
//递增
num=;
for (var k=;k<=i;k++){
document.write(num)
num++
}
//递减
num -=;
for(var l=;l<=i-;l++){
document.write(num)
num--
}
document.write("<br>")
}
—————————————————————————js.oop————————————————————
4 使用类和对象的步骤:
①:创建一个类(构造函数):类名必须使用大驼峰法则,即每个单词的首字母都要大写
function 类名(属性1){
this.属性1=属性1;
this.方法=function(){
//方法中要调用自身属性,必须使用this.属性
}
}
②:通过类,实例化(new)出一个对象,
var obj=new 类名(属性1的具体指)
obj.属性(); 调用属性
obj.方法();调用方法
function Person(name,age){
this.name=name;
this.age=age;
this.say=function(content){
//在类中,访问类的自身的属性,必须使用this.属性调用
alert("我叫"+this.name+",今年"+this.age+"岁啦!我说了一句话:"+content)
}
}
//通过赋值打印
//var arr=new Array();
var zhangsan=new Person("张三",18);
//zhangsan.say("哈哈哈");
var lisi=new Person("李四",24);//可以在后面赋值也可以!!后面赋值会覆盖前面
lisi.name="李武";
lisi.age=25;
//lisi.say("张三白痴");
①:constructor:返回当前对象的构造函数。
>>>zhangsan.constructor==Person
②:instanceof:检测一个对象,是不是一个类的实例
>>>lisi instanceof Person √ lisi是通过Person类new出的
>>>lisi instanceof Object √ 所有对象都是Object的实例
>>>Person instanceof Object √函数本身也是对象
【静态属性跟静态方法】:
2:通过“类名.属性”。“类名.方法”声明的属性和方法。称为静态属性,静态方法
也叫类属性和类方法
类属性/类方法,是属于类的(属于构造函数)
通过"类名.属性名"调用
3 成员属性是属于实例化出的对象的,只能使用对象调用。
静态属性是属于构造函数的,只能使用类名调用
[私有属性和私有方法]
4 在构造函数中,使用var声明的变量,属于私有属性;
在构造函数中,使用function声明的函数,称为私有方法
function Person(){
var num=1;//私有属性
function func(){}//私有方法
}
私有属性跟私有方法的作用域,只鞥在构造函数内容有效,即,只能在构造函数内部使用;
在构造函数外部,无论使用对象名还是类名都无法调用。
function Person(name){
this.name=name;//声明成员属性,
var sex="男";//私有属性
this.sayTime=function(){
alert("我说了当前时间是"+getTime());
}
this.writeTime=function(){
alert("我写了当前时间是"+getTime());
}
function getTime(){//私有方法
return new Data();
}
}
var zhangsan=new Person("张三")
zhangsan.age=;//追加成员属性
/*alert(zhangsan.name)
alert(Person.name)*/
/*alert(zhangsan.age);*///调用成员属性
Person.count="60亿";//声明静态属性
console.log(Person.count);//调用静态属性
var lisi=new Person("李四");
console.log(lisi.count)//Undefined静态属性是属于类的,只能由类名调用
console.log(lisi.count);//undefined 静态属性时属于类的,只能用类名调用
console.log(lisi.sex);
console.log(Person.count);
谁最终调用函数,this就指向谁
①:this指上谁,不应该考虑函数在哪里声明,而应该考虑函数在哪里调用!
②:this指向的永远是对象,而不可能是函数
③:this指向的对象,叫做函数的上下文context,也叫函数的调用者。
function func(){
console.log(this);
}
func();//指向window
this的无大指向
①:通过函数名()调用的,this永远指向window
举个栗子:
function func(){
console.log(this);
}
func();
function func1(){
console.log(this);
}
func1();
// ①:通过函数名()调用的,this永远指向window
func();

②:通过对象.方法调用的,this指向这个对象
// ②:通过对象.方法调用的,this指向这个对象
//狭义对象
var obj={
name:"zhangsan",
func:func
}
obj.func()
③:函数作为数组中的一个元素,用数组下标调用的,this指向这个数组
eg: var arr=[,,,func,,,];
arr[]();

④:函数作为window内置函数的回调函数使用,this指向window
setTimeout(function(){
func();
},);
// ④:函数作为window内置函数的回调函数使用,this指向window
setTimeout(func,)//指向window
⑤:函数作为构造函数,使用new关键字调用,函数指向新的new出的对象
var obj1=new func()

我们来看一个栗子:
eg:
var obj1={
name:"obj1",
arr:[func,,{name:"obj2",func:func},,]
}
//下面两个例子分别指向谁
obj1.arr[]();
setTimeout(obj1.arr[],); 第一个显而易见,符合第三条
//最终调用者是数组,this->obj.arr
第二个例子里面的
obj1.arr[0]仅仅是取到数组中的第一个值,并不是指向数组,最终的调用者是setTimeout
直截了当的写法应该是
setTimeout(
func,2000); 最终指向WINDOW
在举一个更难得例子:
var fullname = 'John Doe';
var obj = {
fullname: 'Colin Ihrig',
prop: {
fullname: 'Aurelio De Rosa',
getFullname: function() {
return this.fullname;
}
}
};
console.log(obj.prop.getFullname());
//可以看出最终的调用者是;
// 函数的最终调用者 obj.prop
最终的指向结果是指向obj。prop这个数组
var test = obj.prop.getFullname;
console.log(test());
//显而易见使用函数()进行的调用
// 函数的最终调用者 test() this-> window

obj.func = obj.prop.getFullname;
console.log(obj.func());
// 函数最终调用者是obj
//很明显符合对现象.方法调用指向这个obj对象

var arr = [obj.prop.getFullname,,];
arr.fullname = "JiangHao";
console.log(arr[]());
// 函数最终调用者数组

【 __proto__与prototype】
1.prototype:函数的原型对象
①:只有函数才有prototype,而且所有函数必有prototype
②:prototype本身也是一个对象!
③:prototype指上了当前函数所在的引用地址!
2.__proto__:对象的原型!
①:只有对象才有__proto__,而且所有对象必有__proto__
②:__proto__也是一个对象,所以也有自己的__proto__,顺着这条线向上找的顺序,就是原型链。
③:函数,数组都是对象,都有自己的__proto__
3 实例化一个类,拿到对象的原理?
实例化一个类的时候,实际上是将新对象的__proto__,指向构造函数所在的prototype
也就是说 zhangsan.__proto__==Person.prototype √
4 所有对象的__proto__延原型链向上查找,都将指向Object的prototype。
Object的prototype的原型,指向null
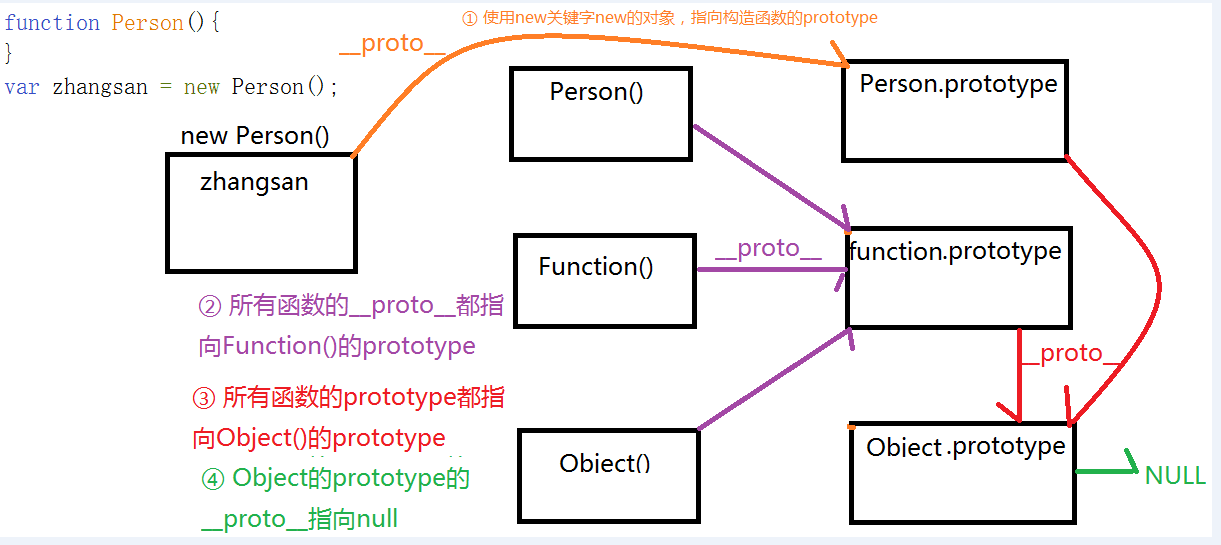
【原型链的指向问题】
研究原型链的指向,就是要研究各种特殊对象的__proto__的指向问题。
1.通过构造函数,new出的对象,新对象的__proto__指向构造函数的prototype
2函数的__proto__,指向Function()的prototype
3函数prototype的__proto__指向Object的prototype
(直接使用{}字面量声明,或使用new Object拿到的对象的__proto__直接指向Object的prototype)
4 Object的prototype的__proto__,指向null
(Object作为一个特殊函数,他的__proto__指向Function()的prototype)
是不是很蒙圈??没事,在我们来个图,一目了然
画布跟js.oop的更多相关文章
- js oop中的三种继承方法
JS OOP 中的三种继承方法: 很多读者关于js opp的继承比较模糊,本文总结了oop中的三种继承方法,以助于读者进行区分. <继承使用一个子类继承另一个父类,子类可以自动拥有父类的属性和方 ...
- JavaScript面向对象(一)——JS OOP基础与JS 中This指向详解
前 言 JRedu 学过程序语言的都知道,我们的程序语言进化是从"面向机器".到"面向过程".再到"面向对象"一步步的发展而来.类似于 ...
- 关于Js OOP编程 创建对象的一些理解。
面向对象是一种对现实世界理解和抽象的方法,是计算机编程技术发展到一定阶段后的产物. 对象的含义 对象可以是汽车,人,动物,文字,表单或者任何存在的事物等等. 对象有: 属性----- ...
- JS OOP -04 JS中的公有成员,私有成员和静态成员
JS中的公有成员,私有成员和静态成员 a.实现类的公有成员 b.实现类的私有成员 c.实现类的静态成员 a.实现类的公有成员 之前定义的任何类型成员都属于公有成员的范畴,该类的任何实例都对外公开这些属 ...
- JS OOP -03 JS类的实现
JS类的实现: a.理解类的实现机制 b.使用prototype对象定义类成员 c.一种JS类的设计模式 a.理解类的实现机制 在JS中可以使用function关键字来定义一个类. 添加类的成员,在函 ...
- JS OOP -02 深入认识JS中的函数
深入认识JS中的函数: 1.概述,认识函数对象 2.函数对象和其他内部对象的关系 3.将函数作为参数传递 4.传递给函数的隐含参数:arguments 5.函数的apply,call方法和length ...
- JS OOP -01 面向对象的基础
JS面向对象的基础: 1.用定义函数的方式定义类 2.用new操作符获得一个类的实例 3.使用 [ ] 引用对象的属性和方法 4.动态添加,修改,删除对象的属性和方法 5.使用 { } 语法创建无类型 ...
- JS OOP 概述
JS面向对象,大致内容 1.面向对象的基础 2.深入认识JS的函数 3.JS类的实现 4JS中共有成员,私有成员和静态成员 5.JS的反射 6.JS的继承 7.JS实现抽象类 8.JS事件设计模式 9 ...
- JS OOP编程
//父类 function BaseFun() { var hello = "HelloWorld"; this.HelloPublic = "Hello--World& ...
随机推荐
- OV7670读操作
读时序共分为五个部分 首先发送start,然后发送OV7670的器件地址,ov6070的ID是0x42,0x42+一位响应位 发送ov7670的寄存器地址,这里可以读取它的厂商识别号 ,比如1c 发 ...
- 《深入浅出MySQL》之数据类型
MySQL提供了多种数据类型,主要包括数值型.字符串型和日期时间类型.本次博客就来谈谈MySQL中常用的数据类型吧(版本:mysql-5.7.19)! 数值类型 MySQL支持所有标准SQL中数值类型 ...
- 团队作业八——第二次团队冲刺(Beta版本)第5天
团队作业八--第二次团队冲刺(Beta版本)第5天 一.每个人的工作 (1) 昨天已完成的工作 完成界面跳转界面. (2) 今天计划完成的工作 简单模式逻辑代码涉及与相关功能的具体实现 (3) 工作中 ...
- 201521123032 《Java程序设计》第8周学习总结
1. 本周学习总结 1.1 以你喜欢的方式(思维导图或其他)归纳总结集合与泛型相关内容. 2. 书面作业 本次作业题集集合 1.List中指定元素的删除(题目4-1) 1.1 实验总结 在课堂上在老师 ...
- 201521123051《Java程序设计》第六周学习总结
1. 本周学习总结 1.1 面向对象学习暂告一段落,请使用思维导图,以封装.继承.多态为核心概念画一张思维导图,对面向对象思想进行一个总结. 注1:关键词与内容不求多,但概念之间的联系要清晰,内容覆盖 ...
- 201521123011 《Java程序设计》第1周学习总结
1. 本章学习总结 通过这章的学习让我初步认识了Java,认识到了java和之前c语言的异同点. 对java是面向对象的这句话有了一定了解 认识了jdk,jre,jvm的区别. 2.书面作业 1.为什 ...
- PowerShell脚本—停止占用8080端口的进程
$str = netstat -ano $list = $str.Split('\n') ; $i -lt $list.Length; $i++) { $item_list = [System.Tex ...
- 聊聊React高阶组件(Higher-Order Components)
使用 react已经有不短的时间了,最近看到关于 react高阶组件的一篇文章,看了之后顿时眼前一亮,对于我这种还在新手村晃荡.一切朝着打怪升级看齐的小喽啰来说,像这种难度不是太高同时门槛也不是那么低 ...
- 数据库Mysql的安装及操作---数据引擎
一.1.什么是数据 描述事物的符号记录称为数据. 2.什么是数据库 存放数据的仓库,只不过这个仓库在计算机上存储设备上. 二.Mysql的介绍 ...
- Servlet第五篇【介绍会话技术、Cookie的API、详解、应用】
什么是会话技术 基本概念: 指用户开一个浏览器,访问一个网站,只要不关闭该浏览器,不管该用户点击多少个超链接,访问多少资源,直到用户关闭浏览器,整个这个过程我们称为一次会话. 为什么我们要使用会话技术 ...