微信小程序 瀑布流布局
今天做小程序的时候,碰到一个比较常见的需求,就是要瀑布流布局,两列,交错分布,大概如下图

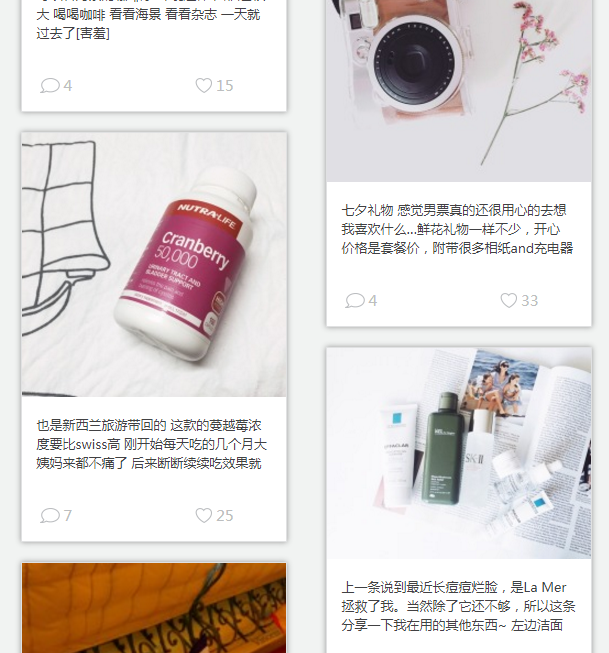
最终要实现的结果就是如左图所示。
不过在微信小程序里面,不能通过JavaScript来直接操作dome,所以一些常用的方法在这里都没有办法用了。这让笔者非常着急,因为项目比较赶,不能因为这种低级的布局问题拖慢了进度。
百度了半天,发现了css3的column这个属性,但是最后实现出来的方法就如右图所示,这不符合需求,需求是两列,从左到右进行排列的,大概就像小红书APP那种瀑布流布局

最后笔者终于找到一种非常诡异的方法,哈哈,废话不多说,直接上代码
<view class="content">
<view class="left">
<block wx:for="{{note}}" wx:key="">
<template is="item" data="{{...item}}" wx:if="{{index%2==0}}"></template>
</block>
</view>
<view class="right">
<block wx:for="{{note}}" wx:key="">
<template is="item" data="{{...item}}" wx:if="{{index%2==1}}"></template>
</block>
</view>
</view>》
<!-- 下面是一个模块 -->
<template name="item">
<view class="item">
<image class="item-img" src="{{url}}" mode="widthFix"></image>
<view class="item-title-box">
<navigator url="url" class="item-title">{{title}}</navigator>
<image class="arrow" src="../../image/arrow.png"></image>
</view>
<view class="name">
<image class="item-ava" src="{{avatar}}"></image>
<text class="name-title">{{name}}</text>
<view class="heart_">
<image class="heart" src="../../image/heart.png"></image>
<text>{{heart_num}}</text>
</view>
</view>
</view> </template>
CSS样式
.content{
margin: 0 20rpx;
text-align: justify;
}
.item{
background-color: #fff;
margin: 1%;
margin-bottom: 20rpx;
display: inline-block;
}
.item-ava{
width: 40rpx;
height: 40rpx;
border-radius: 20rpx;
}
.heart{
width: 30rpx;
height: 26rpx;
margin-right: 8rpx;
}
.heart_{
display: flex;
align-items: center;
}
.item-img{
width: 100%
}
.item-title{
font-size: 24rpx;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp:;
overflow: hidden;
font-family: 'PingFang SC-Medium';
color: #1e1e1e;
margin: 15rpx;
line-height: 27rpx;
}
.item .name{
display: flex;
padding: 0 15rpx;
margin-top: 20rpx;
padding-bottom: 10rpx;
align-items: center;
font-size: 22rpx;
color: #1e1e1e;
font-family: 'PingFang SC-Medium';
}
.name image{
flex: 0 0 30rpx;
}
.item-title-box{
display: flex;
position: relative;
}
.name-title{
flex:;
margin-left: 18rpx;
margin-right: 20rpx;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp:;
overflow: hidden;
}
.name text:last-child{
flex: 0 0 30rpx;
color: #c4c4c4;
text-decoration: underline;
line-height: 10rpx;
}
.left,.right{
display: inline-block;
vertical-align: top;
width: 49%;
}
.right{
float: right;
}
js数据
var app = getApp()
Page({
data: {
note:[
{
name: '大脸猫爱吃鱼大脸猫爱吃鱼大脸猫爱吃鱼大脸猫爱吃鱼大脸猫爱吃鱼',
heart_num: '1',
title: '你所不知道的红酒知识你所不知道的红酒知识你所不知道的红酒知识你所不知道的红酒知识你所不知道的红酒知识',
url: 'http://f10.baidu.com/it/u=121654667,1482133440&fm=72',
avatar: 'http://img4.imgtn.bdimg.com/it/u=349345436,3394162868&fm=26&gp=0.jpg'
},
{
name: '大脸猫爱吃鱼',
heart_num: '2',
title: '你所不知道的红酒知识你所不知道的红酒知识你所不知道的红酒知识你所不知道的红酒知识你所不知道的红酒知识',
url: 'http://img3.imgtn.bdimg.com/it/u=1417732605,3777474040&fm=26&gp=0.jpg',
avatar: 'http://img4.imgtn.bdimg.com/it/u=349345436,3394162868&fm=26&gp=0.jpg'
},
{
name: '大脸猫爱吃鱼',
heart_num: '3',
title: '你所不知道的红酒知识你所不知道的红酒知识你所不知道的红酒知识你所不知道的红酒知识你所不知道的红酒知识',
url: 'http://img3.imgtn.bdimg.com/it/u=1417732605,3777474040&fm=26&gp=0.jpg',
avatar: 'http://img4.imgtn.bdimg.com/it/u=349345436,3394162868&fm=26&gp=0.jpg'
}, {
name: '大脸猫爱吃鱼',
heart_num: '4',
title: '你所不知道的红酒知识你所不知道的红酒知识你所不知道的红酒知识你所不知道的红酒知识你所不知道的红酒知识',
url: 'http://f10.baidu.com/it/u=121654667,1482133440&fm=72',
avatar: 'http://img4.imgtn.bdimg.com/it/u=349345436,3394162868&fm=26&gp=0.jpg'
},
{
name: '大脸猫爱吃鱼',
heart_num: '5',
title: '你所不知道的红酒知识你所不知道的红酒知识你所不知道的红酒知识你所不知道的红酒知识你所不知道的红酒知识',
url: 'http://f10.baidu.com/it/u=121654667,1482133440&fm=72',
avatar: 'http://img4.imgtn.bdimg.com/it/u=349345436,3394162868&fm=26&gp=0.jpg'
},
{
name: '大脸猫爱吃鱼',
heart_num: '6',
title: '你所不知道的红酒知识你所不知道的红酒知识你所不知道的红酒知识你所不知道的红酒知识你所不知道的红酒知识',
url: 'http://img3.imgtn.bdimg.com/it/u=1417732605,3777474040&fm=26&gp=0.jpg',
avatar: 'http://img4.imgtn.bdimg.com/it/u=349345436,3394162868&fm=26&gp=0.jpg'
},
{
name: '大脸猫爱吃鱼',
heart_num: '7',
title: '你所不知道的红酒知识你所不知道的红酒知识你所不知道的红酒知识你所不知道的红酒知识你所不知道的红酒知识',
url: 'http://img4.imgtn.bdimg.com/it/u=2748975304,2710656664&fm=26&gp=0.jpg',
avatar: 'http://img4.imgtn.bdimg.com/it/u=349345436,3394162868&fm=26&gp=0.jpg'
}, {
name: '大脸猫爱吃鱼',
heart_num: '8',
title: '你所不知道的红酒知识你所不知道的红酒知识你所不知道的红酒知识你所不知道的红酒知识你所不知道的红酒知识',
url: 'http://img2.imgtn.bdimg.com/it/u=1561660534,130168102&fm=26&gp=0.jpg',
avatar: 'http://img4.imgtn.bdimg.com/it/u=349345436,3394162868&fm=26&gp=0.jpg'
}
]}
})
最后出来的效果

哈哈,大概的思路就是,直接定义两列等宽的view,然后两列都加载相同的数据
敲黑板!!!记重点啦!!! wx:if="{{index%2==1}}" 这里,用if来辨别是奇数还是偶数,两边加载相反的,哈哈,这样就成功实现瀑布流了,是不是很简单?
微信小程序 瀑布流布局的更多相关文章
- 微信小程序开源项目库汇总
最近做了一个微信小程序开源项目库汇总,里面集合了OpenDigg 上的优质的微信小程序开源项目库,方便移动开发人员便捷的找到自己需要的项目工具等,感兴趣的可以到GitHub上给个star. UI组件 ...
- 微信小程序开源项目库集合
UI组件 weui-wxss ★852 - 同微信原生视觉体验一致的基础样式库 Wa-UI ★122 - 针对微信小程序整合的一套UI库 wx-charts ★105 - 微信小程序图表工具 wema ...
- 微信小程序一:微信小程序UI组件、开发框架、实用库
作者:NiceCui 本文谢绝转载,如需转载需征得作者本人同意,谢谢. 本文链接:http://www.cnblogs.com/NiceCui/p/8079095.html 内容持续更新,维护中 邮箱 ...
- 近期热门微信小程序demo源码下载汇总
近期微信小程序demo源码下载汇总,乃小程序学习分析必备素材!点击标题即可下载: 即速应用首发!原创!电商商场Demo 优质微信小程序推荐 -秀人美女图 图片下载.滑动翻页 微信小程序 - 新词 GE ...
- 微信小程序基础之开源项目库汇总
awesome-github-wechat-weapp 是由OpenDigg整理并维护的微信小程序开源项目库集合.我们会定期同步OpenDigg上的项目到这里,也欢迎各位提交项目给我们. (链接:ht ...
- 微信小程序UI组件、开发框架、实用库...
UI组件 weui-wxss ★852 - 同微信原生视觉体验一致的基础样式库 Wa-UI ★122 - 针对微信小程序整合的一套UI库 wx-charts ★105 - 微信小程序图表工具 wema ...
- 微信小程序框架集合
UI组件 weui-wxss ★852 - 同微信原生视觉体验一致的基础样式库 Wa-UI ★122 - 针对微信小程序整合的一套UI库 wx-charts ★105 - 微信小程序图表工具 wema ...
- 微信小程序< 3 > ~ 微信小程序开源项目合集
简介 移动开发者想学习微信小程序需要学习一点HTML ,CSS和JS才能够比较快速的上手,参考自己学习Android学习过程,阅读源码是一个很好的方式,所以才收集了一些WeApp的开源项目. awes ...
- 微信小程序开源
| UI组件 | | | | | | | | | weui-wxss ★1873 - 同微信原生视觉体验一致的基础样式库 | | | | | | zanui-weapp ★794 - 好用易扩展的小程 ...
随机推荐
- 【小练习01】CSS--PS提示框制作
要求用css和HTML实现下图效果: 代码: <!DOCTYPE html> <html> <head> <meta charset="UTF-8& ...
- maven 创建后报错
<dependency> <groupId>javax</groupId> <artifactId>javaee-api</artifactId& ...
- 黑马程序员:3分钟带你读懂C/C++学习路线
随着互联网及互联网+深入蓬勃的发展,经过40余年的时间洗礼,C/C++俨然已成为一门贵族语言,出色的性能使之成为高级语言中的性能王者.而在今天,它又扮演着什么样重要的角色呢?请往下看: 后端服务器,移 ...
- 关于JQuery获取宽度和高度在chrome和IE下的不同
之前写了一个关于滚动条的东西,可是在写的时候发现JQuery在获取宽度和高度时在不同浏览器中是不一样的,下面发一下代码给给位看官先展示一下: $(function(){ $("#main&q ...
- PhpStorm 设置之主题
一 打开设置 File --> settings 二 设置窗口字体.大小.主题 Appearance & Behavior --> Appearance 下面是本人自己比较偏爱的一 ...
- 使用OTP动态口令(每分钟变一次)进行登录认证
GIT地址:https://github.com/suyin58/otp-demo 在对外网开放的后台管理系统中,使用静态口令进行身份验证可能会存在如下问题: (1) 为了便于记忆,用户多选择有特征作 ...
- JDK并发包
JDK5之后引进了并发包java.util.concurrent,让并发的开发更加可控,更加简单.所以有必要好好学习下,下面从同步控制.并发容器.线程池三部分来详细了解它. 1. 各种同步控制工具的使 ...
- 笔记,spring4+ehcache2配置文件
最近工作中遇到个功能需要整合ehcache,由于spring版本用的是最新的4.2.4,而在ehcache官网找到的集成配置文档是spring3.1的,因此配了几次都不成功,在历经一番波折后终于成功集 ...
- easygen通用代码生成框架[开源]
什么东东 用过mybatis的同学都知道,手工写mapper和xml是一件很痛苦的事儿,幸好官方提供了Mybatis-Generator,但是这家伙生成的东西不开放不方便修改,而且项目中的代码生成需求 ...
- c++字符串的输入的思考
字符串的输入,是学习c++的一个重点,也是一个极富有细节意味的知识点,如果你不了解这些细节,你可能会在写程序时犯错而一脸懵逼不知所措. 与此同时,我们要了解c++缓冲区的概念,程序的输入都建有一个缓冲 ...
