Chrome Developer Tools:Timeline Panel说明
一、Timeline panel 概况
Timeline工具栏可以详细检测出Web应用在加载过程中,时间花费情况的概览。这些应用包括下载资源,处理DOM事件, 页面布局渲染或者向屏幕绘制元素。
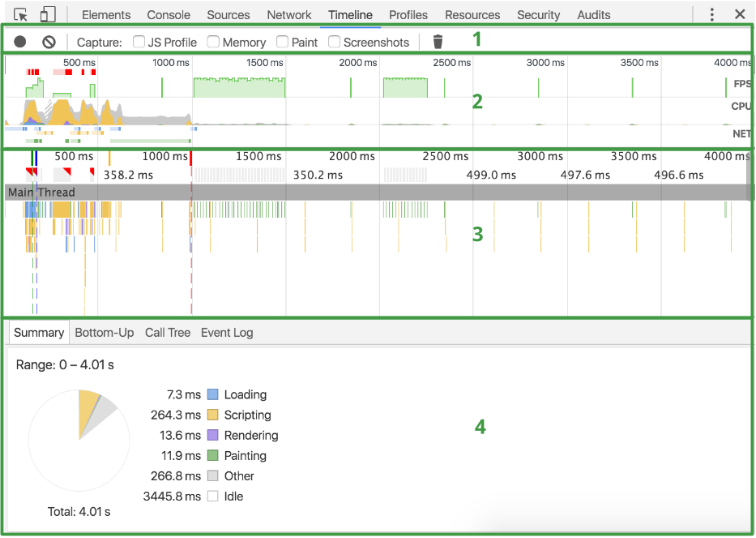
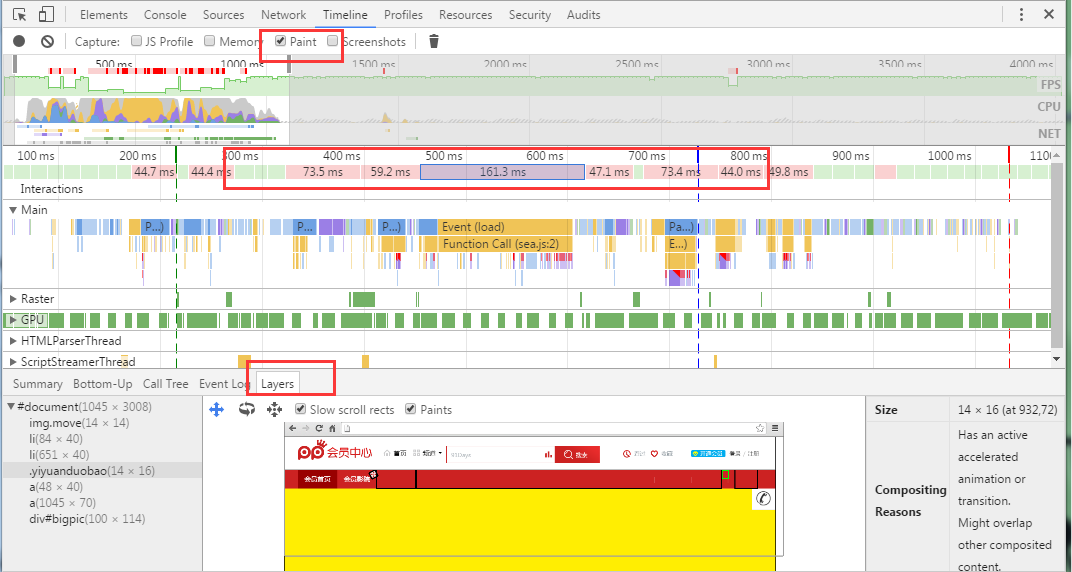
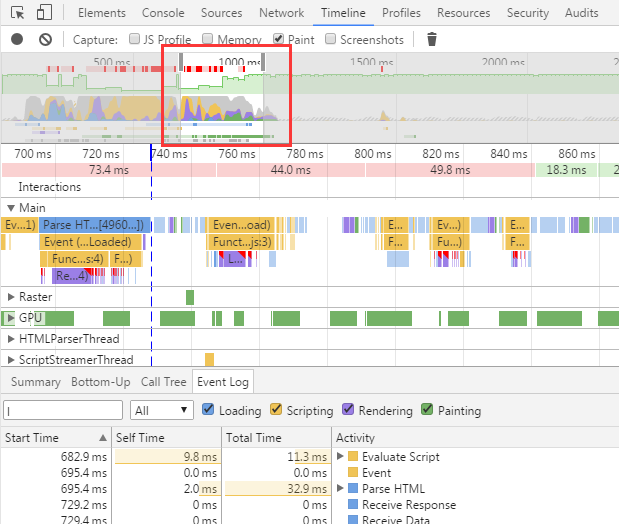
如下图,Timeline面板分为四个模块—控制模块,概述模块,火焰图模块,细节模块。

- 控制模块Control:控制开始记录,停止记录,配置一条记录要抓取信息类型,包括:JS概况,内存,重绘,截图。。
- 概述模块Overview:页面性能的一个高度总结。
- 火焰图模块Flame Chart:CPU栈的可视化描述。可以看到三条竖的虚线,蓝线代表DOM生成完毕,对应DOMContentLoaded event,绿线代表第一次绘制的时间,红色代表加载完成,对应load事件。
- 细节模块Details:当一个事件被选中,该面板显示这个事件的更多信息。如果没有事件选中,会显示选中的火焰图的信息。
二、概述模块
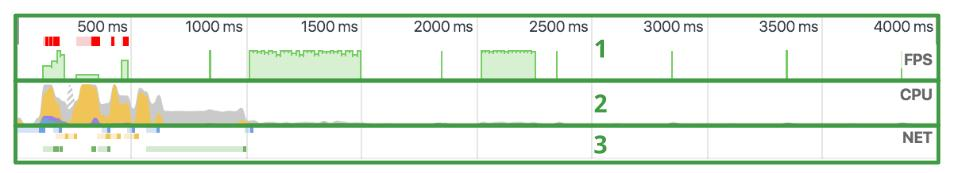
概述模块作为对一个页面性能的高度总结,包括3部分区域—FPS,CPU,NET。
1、FPS(Frames Per Second)
网页动画能够做到每秒60帧,就会跟显示器同步刷新,一秒内进行60次重新渲染,所以要控制每次渲染的时间不能超过16.66ms。
fps代表每秒的帧数量。绿色的柱状越高,fps越高。
绿色块上面红色区块预示着长火焰,即每帧的事件过长,有可能是卡顿(动画渲染时间超过了屏幕的刷新时间)产生了。要尤其关注。
2、CPU
cpu资源。
这个面积图指出了哪种事件消耗CPU资源。
3、NET
每种颜色的块代表一种资源,块长度越长,代表获取这种资源的的时间也越长。
每个块中较浅颜色的部分代表了获取这种资源的等待时间(从发送请求到接收到第一个byte的时间)。
深色的部分代表资源的下载时间(第一个byte接收到最后一个byte接收的时间)。
柱子的颜色对应的资源如下:【和细节模块中颜色都是统一的】
- 蓝色(Loading):网络通信和HTML解析,对应html文件
- 黄色(Scripting):Javascript执行,对应js脚本文件
- 紫色(Rendering):样式计算和布局,即重排,对应stylesheets文件
- 绿色(Painting):媒体文件
- 灰色(Other):其他杂七杂八资源花费的时间
- 白色(Idle):空闲时间

三、怎样获取一条记录
默认情况下timeline面板不显示任何数据,那么如何获取一条记录呢?
1、记录一个页面的加载过程
打开要记录的网页,打开Timeline面板,刷新页面,timeline面板会自动记录页面重载(如果不行可手动ctrl+E开始)。
2、记录页面交互
左上角灰色圆点,是录制按钮,点击后变红色,然后在页面进行相关操作后再次按下变成灰色完成录制。
所以记录页面交互步骤为,打开timeline面板,点击Record按钮,按钮在开始记录时变红色,此时执行页面交互,然后停止记录即可。
记录交互时注意:
- 记录时间越短越好—时间越短越好定位问题。
- 避免不必要操作(什么是不必要?比如鼠标点击,网络加载等。比如要记录点击登录按钮的事件,就不要同时触发滚动鼠标,加载图片这些额外的事件)
- 禁止浏览器缓存
- 禁止插件扩展(避免不必要的干扰)
通过1和2就完成了一次记录,随后Timeline就会开始分析操作过程中的各项性能参数显示出来。
四、查看记录详情
1、细节模块中记录详情
查看记录详情就是通过“细节模块Details”来看。 在火焰图模块中,点一下选中一个事件,该事件相关的详细信息就会展示在细节模块中。

Summary中不同颜色代表不同内容。
- 蓝色(Loading):网络通信和HTML解析
- 黄色(Scripting):Javascript执行
- 紫色(Rendering):样式计算和布局,即重排
- 绿色(Painting):重绘
- 灰色(Other):其他事件花费的时间
- 白色(Idle):空闲时间
细节模块有4个面板,Summary面板每个事件都会有,其他三个只针对特定事件会有。
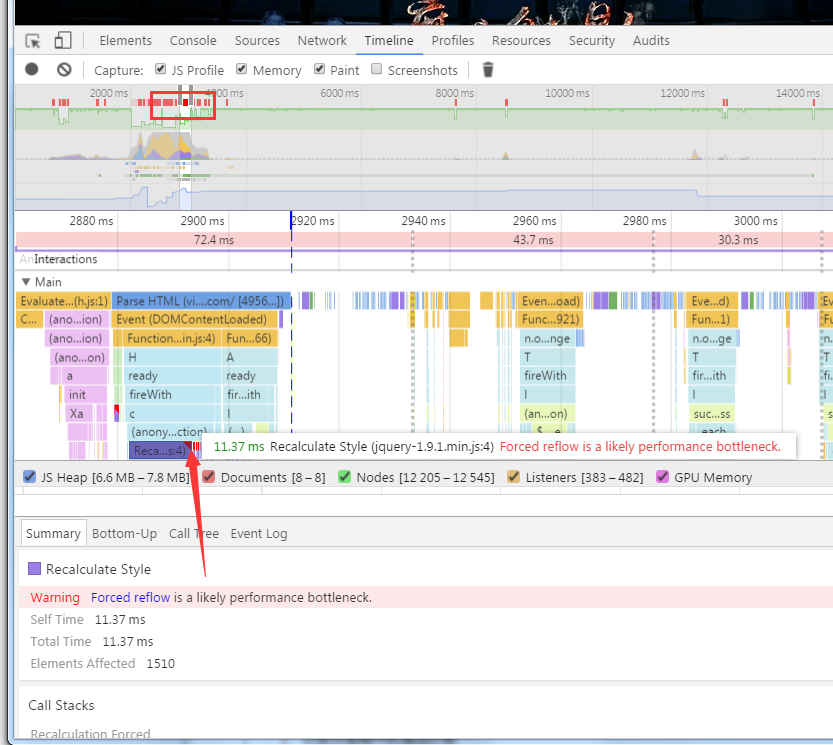
2、可能存在性能问题的区块
在Timeline中,浏览器会在检测过程中发现的一些可能导致性能问题的过程进行标注, 在概况区域,可能会出现一些红色的区块段,这些红色的区块段表明,在对应的时间上执行的事件可能存在性能问题,而在火焰图模块,事件区块的右上角会出现红色的小三角,点击当前区块,在下面的"Summary"概要区域内会给出详细的警告内容如下图,浏览器提示“强制回流可能是一个性能瓶颈”。
 ‘’
‘’
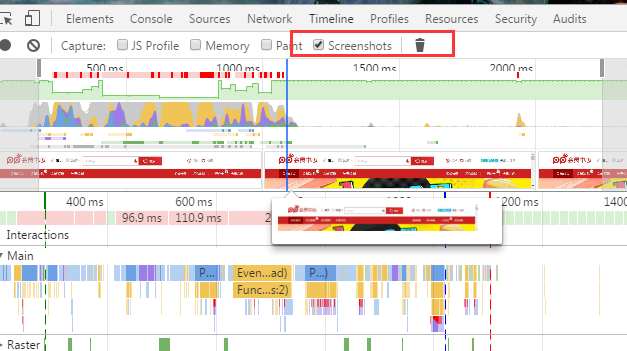
五、获取记录时抓取屏幕截图
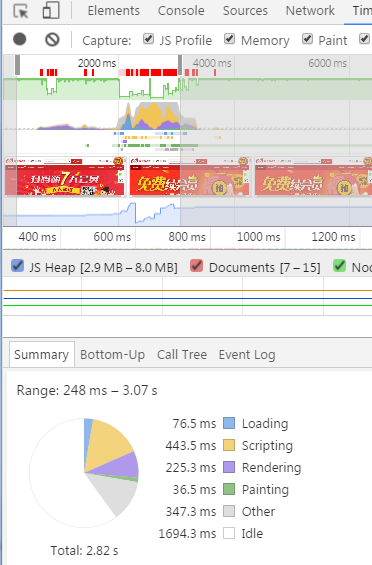
Timeline面板可以在页面加载时捕获屏幕截图,这个特点叫Filmstrip(幻灯片)。
怎样获取?
在记录前一定要选中“Screenshots”这个复选框,屏幕截图会保存在概述模块中。
记录完成后,把鼠标hover在截图上或者概述模块中,就可以看到一个缩放的屏幕截图,鼠标左右移动可以模拟一个渲染的动画。

六、javascript概况
在timeline获取js分析记录前一定要选中“JS Profile”这个复选框,记录结束后火焰图模块会展示出每个被调用的JavaScript函数。

七、painting概况
要让timeline获取更多绘图信息,在记录前一定要选中“Paint”这个复选框 。选中后点击触发一个Paint事件,细节模块会多出一个"Paint Profile"面板来显示更多相关信息。
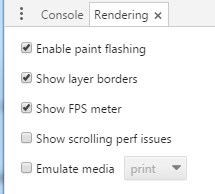
 Rendering 设置
Rendering 设置
在More tools>Rendering setting中可用设置渲染的一些配置,在调试一些渲染问题时非常有用。打开后在Console控制台tab后多出一个Rendering的tab。
按Esc可用显示或隐藏Console/Rendering面板。默认隐藏。

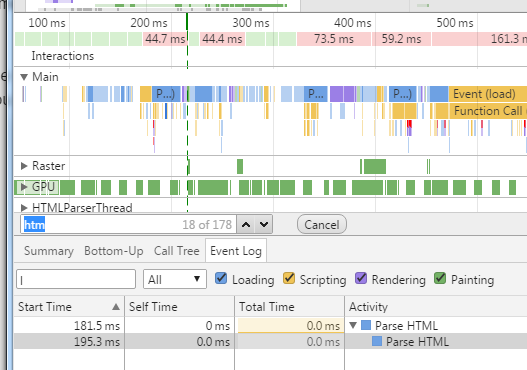
八、查找记录
如果只想关注某种类型的事件,比如只想查看HTML渲染。就可以查找记录。
Ctrl+F快捷键呼出搜索条,输入HTML即可。

九、放大Timeline的一部分
分析Timeline时,如果只对某一个时间段内的某些操作感兴趣,可以通过用鼠标拖动时间轴的始末滑块选择要浏览的区域,或者滚动鼠标放大和缩小选区,火焰图模块会自动跟着改变。

十、保存和加载recording
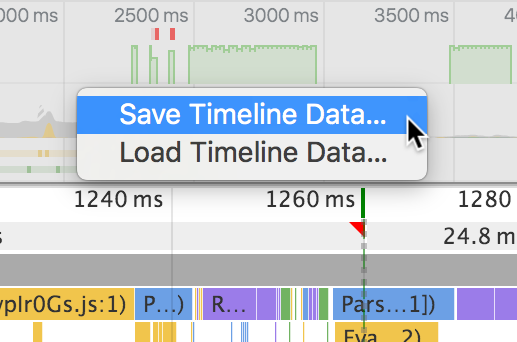
在概况模块或者火焰图模块,右键就可以看到两个选项:Save Timeline Data和Load Timeline Data。

保存后的数据格式是json格式。

本文作者starof,因知识本身在变化,作者也在不断学习成长,文章内容也不定时更新,为避免误导读者,方便追根溯源,请诸位转载注明出处:http://www.cnblogs.com/starof/p/5443445.html有问题欢迎与我讨论,共同进步。
Chrome Developer Tools:Timeline Panel说明的更多相关文章
- Chrome Developer Tools:Network Panel说明
官方资料:Chrome Developer Tools: Network Panel 一.chrome Developer Tools:Network Panel 从网络面板中可以获取很多有用信息,如 ...
- Chrome的开发者工具(Chrome Developer Tools)
Chrome的开发者工具(Chrome Developer Tools) 按F12 https://developer.chrome.com/devtools/index http://www.w3s ...
- Chrome Developer Tools之内存分析
可参考: Chrome Developer Tools之内存分析 http://www.kazaff.me/2014/01/26/chrome-developer-tools%E4%B9%8B%E5% ...
- 掌握Chrome Developer Tools:下一阶段前端开发技术
Tips 原文作者:Ben Edelstein 原文地址:Mastering Chrome Developer Tools: Next Level Front-End Development Tech ...
- Enabling Chrome Developer Tools inside Postman
Chrome's Developer Tools are an indispensable part of the modern web development workflow. However, ...
- Chrome Developer Tools 中的 Preview 不显示 HTML 的问题
Chrome Developer Tools 中的 Preview 不显示 HTML 的问题 最近升级到 Chrome V64,发现 Chrome Developer Tools 中的 Preview ...
- Google Chrome Developer Tools
原文:https://www.oschina.net/p/chromedevtools Google发布了Google Chrome Developer Tools,这是一系列面向Chrome开发者的 ...
- Can I prevent the Firefox developer tools network panel from clearing on page reload?
Can I prevent the Firefox developer tools network panel from clearing on page reload? I couldn't fin ...
- 关闭chrome浏览器的developer tools
背景 Chrome使用过程中,很容易启动Chrome developer tools,一些误触如按到F12.CTRL+Shift+C等都会启动developer tools.对于不开发Web的人来说, ...
随机推荐
- 解析大型.NET ERP系统 高质量.NET代码设计模式
1 缓存 Cache 系统中大量的用到缓存设计模式,对系统登入之后不变的数据进行缓存,不从数据库中直接读取.耗费一些内存,相比从SQL Server中再次读取数据要划算得多.缓存的基本设计模式参考下面 ...
- LINQ系列目录
1. LINQ准备 1.1 C#中与LINQ相关特性 2. LINQ to Object 2.1 LINQ to Object投影操作符(Select/SelectMany/Let) 2.2 LINQ ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(39)-在线人数统计探讨
系列目录 基于web的网站在线统计一直处于不是很精准的状态!基本上没有一种方法可以确实的统计在线用户! Discuz!NT 在线用户功能算是做得比较好的!参考资料 他的原理大致是根据用户的操作间隔来确 ...
- 通过Matrix进行二维图形仿射变换
Affine Transformation是一种二维坐标到二维坐标之间的线性变换,保持二维图形的"平直性"和"平行性".仿射变换可以通过一系列的原子变换的复合来 ...
- CSS3与页面布局学习总结(八)——浏览器兼容与前端性能优化
一.浏览器兼容 1.1.概要 世界上没有任何一个浏览器是一样的,同样的代码在不一样的浏览器上运行就存在兼容性问题.不同浏览器其内核亦不尽相同,相同内核的版本不同,相同版本的内核浏览器品牌不一样,各种运 ...
- 11gRAC报错CRS-4535, CRS-4000解决
环境:AIX6.1 + Oracle11.2.0.4 RAC(2 nodes) 1.故障现象 2.定位问题 3.处理问题 1.故障现象 使用crsctl查看集群各资源状态,在任一节点都会直接报错CRS ...
- linux内核调试技术之printk
原创博客:欢迎转载,转载请注明出处https://i.cnblogs.com/EditPosts.aspx?postid=6218383 1.简介(基于s3c2440 linux) 在内核调试技术之中 ...
- Django admin美化插件suit应用[原创]
前言 由于比较懒,自己弄了一个用户验证,没有自己写后台,用了django自带的user认证,并通过admin直接进行管理,但默认的admin并不漂亮,于是使用了这个django-suit插件,效果对比 ...
- react-native的tabbar和navigator混合使用
前段时间搭建项目使用了navigator和react-native-tab-navigator,现在我教大家搭建一个通用的简单框架. 先把几张图贴在这里,这就是我们今天要搭建的东西,别看页面简单,但是 ...
- C# WCF服务端搭建和客户端调用
1) 打开Visual Studio 2012,在菜单上点击文件->新建->项目->WCF服务应用程序.在弹出界面的"名称"对应的文本框中输入"WcfS ...
