H5本地储存Web Storage
一、本地存储由来的背景
由于HTML4时代Cookie的大小、格式、存储数据格式等限制,网站应用如果想在浏览器端存储用户的部分信息,那么只能借助于Cookie。但是Cookie的这些限制,也就导致了Cookie只能存储一些ID之类的标识符等简单的数据。
下面是Cookie的限制:
大多数浏览器支持最大为 4096 字节的 Cookie。
浏览器还限制站点可以在用户计算机上存储的 Cookie 的数量。大多数浏览器只允许每个站点存储 20 个Cookie;如果试图存储更多 Cookie,则最旧的 Cookie 便会被丢弃。
有些浏览器还会对它们将接受的来自所有站点的 Cookie 总数作出绝对限制,通常为 300 个。
Cookie默认情况都会随着Http请求发送到后台服务器,但并不是所有请求都需要Cookie的,比如:js、css、图片等请求则不需要Cookie。
为了破解Cookie的一系列限制,HTML5通过JS的新的API就能直接存储大量的数据到客户端浏览器,而且支持复杂的本地数据库,让JS更有效率。 HTML5支持两种的WebStorage:
永久性的本地存储(localStorage)
会话级别的本地存储(sessionStorage)
二、本地存储的分类
H5本地存储有两个API,一个是Web Storage,还有一个是Web SQL。不管是哪一个,都是基于JavaScript语言来使用,接下来我就教你怎么使用Web Storage
三、Web Storage
HTML5 定义了本地存储规范 Web Storage , 提供了两种存储类型 API: sessionStorage 和 localStorage,二者的差异主要是数据的保存时长及数据的共享方式。
1.localStorage 一直存储在本地,数据存储是永久的,除非用户或程序对其进行删除操作;localStorage 对象存储的数据没有时间限制。第二天、第二周或下一年之后,数据依然可用。
特点:① 域内安全、永久保存。即客户端或浏览器中来自同一域名的所有页面都可访问localStorage数据且数据除了删除否则永久保存,但客户端或浏览器之间的数据相互独立。
② 数据不会随着Http请求发送到后台服务器;
③ 存储数据的大小机会不用考虑,因为在HTML5的标准中要求浏览器至少要支持到4MB。
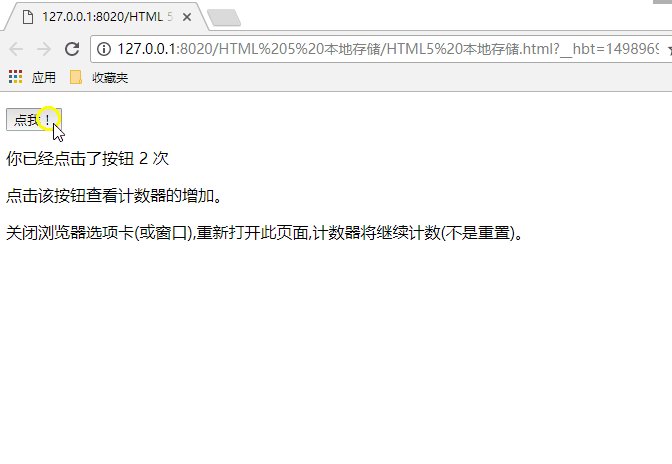
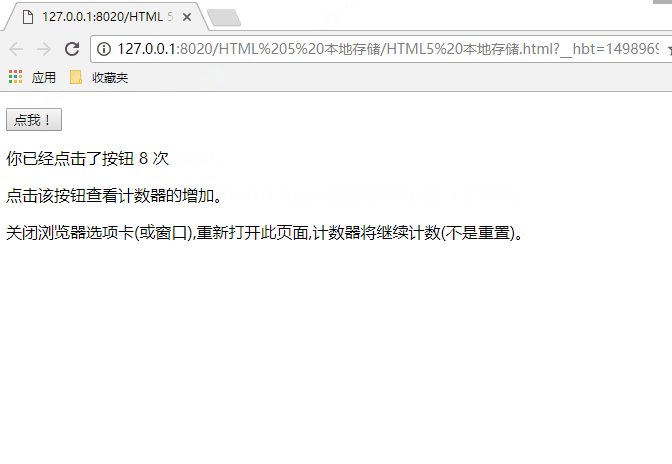
看一个例子:
 +
+
代码如下:
function clickCounter(){
if(typeof(Storage)!=="undefined"){
if(localStorage.clickcount){
localStorage.clickcount=Number(localStorage.clickcount)+1;
}else{
localStorage.clickcount=1;
}
document.getElementById("result").innerHTML=" 你已经点击了按钮 " + localStorage.clickcount + " 次 ";
}else{
document.getElementById("result").innerHTML="对不起,您的浏览器不支持 web 存储。";
}
}
</script>
<p><button onclick="clickCounter()" type="button">点我!</button></p>
<div id="result"></div>
<p>点击该按钮查看计数器的增加。</p>
<p>关闭浏览器选项卡(或窗口),重新打开此页面,计数器将继续计数(不是重置)。</p>
2.sessionStorage在会话期内有效,数据在浏览器关闭后自动删除;
特点:会话控制、短期保存。会话概念与服务器端的session概念相似,短期保存指窗口或浏览器或客户端关闭后自动消除数据。
兼容性

注意:IE9 localStorage不支持本地文件,需要将项目署到服务器,才可以支持!
目前所有主流的浏览器都在一定程度上支持 HTML5 的 Web Storage特性。 由上图可以看出,基本上所有现代浏览器都已经支持 Web Storage。
Android平台和 IOS 平台各自的浏览器都基本上支持 Web Storage 本地存储特性。 目前市场上的移动设备, 除了 android 手机和 iphone 手机外,越来越多的平板电脑面世,而且基本上依赖着两种平台。在移动端使用 Web Storage 我们几乎不需要考虑浏览器是否支持, 当然从代码的严谨来说,建议最好在使用前先检查浏览器是否支持
下面是检测方式:
if (window.localStorage) {
// 浏览器支持 localStorage
}else{
// 不支持
}
if (window.sessionStorage) {
// 浏览器支持 sessionStorage
}else{
// 不支持
}
三、localStorage
HTML5 的本地存储 API 中的 localStorage 与 sessionStorage 在使用方法上是相同的,区别在于 sessionStorage 在关闭页面后即被清空,而 localStorage 则会一直保存。我们这里以 localStorage 为例,简要介绍下 html5 的本地存储,并针对如遍历等常见问题作一些示例说明。 localStorage 是 Html5 本地存储的 API,使用键值对的方式进行存取数据,存取的数据只能是字符串。不同浏览器对该 API 支持情况有所差异,如使用方法、最大存储空间等。
存储方式:以键值对(Key-Value)的方式存储字符串。
主要应用:购物车、客户登录、游戏存档。。。
可储存的数据类型:数组,图片,json,样式,脚本。。。(只要是能序列化成字符串的内容都可以存储)
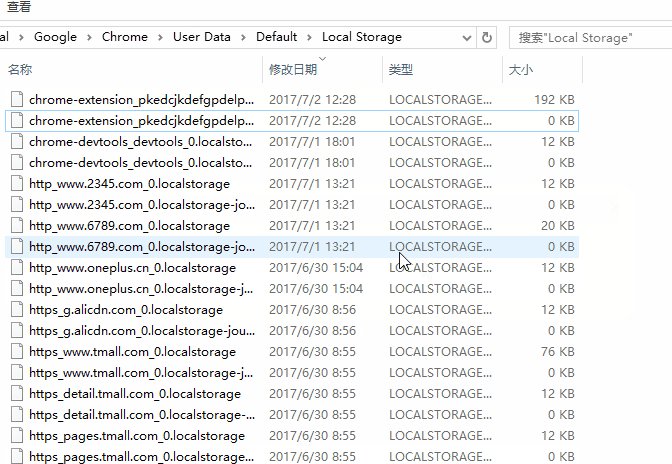
储存地址:C:\Users\15014\AppData\Local\Google\Chrome\User Data\Default\Local Storage(不同电脑不一样,需要打开隐藏文件显示,但是在C盘搜索localStorage就能搜出这个文件夹。)
localStorage提供了四个方法来辅助我们进行对本地存储做相关操作。
(1)localStorage.setItem(键名,键值)在本地客户端存储一个字符串类型的数据,其中,第一个参数“键名”代表了该数据的标识符,而第二个参数“键值”为该数据本身。如:
localStorage.setItem("name", "张三"); //存储键名为name和键值为"张三"的数据到本地
localStorage.setItem("age", "28"); //存储键名为age和键值为"28"的数据到本地
(2)localStorage.getItem(键名) 读取已存储在本地的数据,通过键名作为参数读取出对应键名的数据。如:
var data = localStorage.getItem("name");
alert(data);//张三
(3)localStorage.removeItem(键名)移除已存储在本地的数据,通过键名作为参数删除对应键名的数据。如:
var data2 = localStorage.removeItem("name");//从本地存储中移除键名为name的数据
alert(data2); //undefined
(4)localStorage.clear() 移除本地存储所有数据。如:
localStorage.clear() 移除本地存储所有数据。如:
localStorage.clear(); //保存着的"age/28"和"name/张三"的键/值对也被移除了,所有本地数据拜拜
(5)另外,sessionStorage中的四个函数与以上localStorage类的函数用法基本一致,就不再详解。
下面是一个小实例:
<script type="text/javascript">
localStorage.setItem("name", "张三");
localStorage.setItem("age", "28");
verify(); //验证本地存储
localStorage.removeItem("name");
verify(); //验证name是否存在
localStorage.clear();
verify(); //验证name和age是否存在
//自定义验证函数,验证name和age的数据是否存在
function verify(){
var type = localStorage.getItem("name");
var price = localStorage.getItem("age");
type = type ? type : '不存在';
price = price ? price : '不存在';
alert( "name: " + type + "\n\n" + "age: " + price );
}
</script>
三、localStorage过期策略
由于html5没有给本地存储设置过期策略,那么在处理数据的过期策略的时候可以编写自己过期策略程序,如下:
<!DOCTYPE>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Access-Control-Allow-Origin" content="anonymous">
<title>locstorage 过期策略</title>
</head>
<body>
</body>
</html>
<script>
function set(key,value){
var curtime = new Date().getTime();//获取当前时间
localStorage.setItem(key,JSON.stringify({val:value,time:curtime}));//转换成json字符串序列
/*
说明:
JSON.parse用于从一个字符串中解析出json对象,如
var str = '{"name":"huangxiaojian","age":"23"}'
结果:
JSON.parse(str)
Object
age: "23"
name: "huangxiaojian"
__proto__: Object
注意:单引号写在{}外,每个属性名都必须用双引号,否则会抛出异常。
JSON.stringify()用于从一个对象解析出字符串,如
var a = {a:1,b:2}
结果:
JSON.stringify(a)
"{"a":1,"b":2}"
*/
}
function get(key,exp)//exp是设置的过期时间
{
var val = localStorage.getItem(key);//获取存储的元素
var dataobj = JSON.parse(val);//解析出json对象
if(new Date().getTime() - dataobj.time > exp)//如果当前时间-减去存储的元素在创建时候设置的时间 > 过期时间
{
console.log("expires");//提示过期
}
else{
console.log("val="+dataobj.val);
}
}
</script>
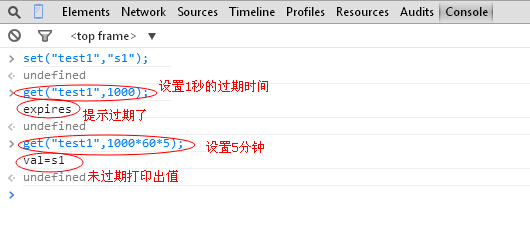
使用操作如下图所示:

H5本地储存Web Storage的更多相关文章
- 解析H5本地储存Web Storage
一.本地存储由来的背景 由于HTML4时代Cookie的大小.格式.存储数据格式等限制,网站应用如果想在浏览器端存储用户的部分信息,那么只能借助于Cookie.但是Cookie的这些限制,也就导致了C ...
- Html5的本地储存 Web Storage
Html5 中的存储包括两种:sessionStorage 和 localStorage sessionStorage 用于本地存储一个会话(session)中的数据,这些数据只有在同一个会话 ...
- HTML5 本地存储Web Storage简单了解
HTML5本地存储规范,定义了两个重要的API :Web Storage 和 本地数据库Web SQL Database. 本地存储Web Storage 实际上是HTML4的cookie存储机 ...
- H5新增的Web Storage本地存储
html5中的Web Storage包括了两种存储方式:sessionStorage和localStorage. sessionStorage用于本地存储一个会话(session)中的数据,这些数据只 ...
- 本地存储 web storage
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- HTML5本地存储 Web Storage
Web Storage基本介绍 HTML5 定义了本地存储规范 Web Storage , 提供了两种存储类型 API sessionStorage 和 localStorage,二者的差异主要是数 ...
- html5本地存储web storage的简单使用
html5的一个非常cool的功能,就是web storage,类似于之前的cookie,不过与之不同的是,web storage 拥有本地5兆的容量可以存储,而cookie却只有4K,这是完全不能比 ...
- H5中使用Web Storage来存储结构化数据
在上一篇对Web Storage的介绍中,可以看到,使用Storage保存key—value对时,key.value只能是字符串,这对于简单的数据来说已经够了,但是如果需要保存更复杂的数据,比如保存类 ...
- html5本地存储(一)------ web Storage
在html5中与本地存储相关的两个相关内容:Web Storage 与本地数据库 web Storage存储机制是对html4中的cookie存储机制的一个改善.web Storage就是在web上 ...
随机推荐
- vim - manual -个人笔记
##vim配置 ###normal > 输入命令:w 写入保存 > > 粘贴 :p(向下粘贴) P(大写向上粘贴) > > 复制 :yy 复制一行 > > 删 ...
- 最常用的缓存技术---redis入门
Redis简介 Redis是基于内存,也可以基于磁盘持久化nosql数据库,使用c语言开发. 数据存储结构:key-value 安装环境准备 Redis使用c语言开发,需要使用gcc编译程序进行编 ...
- c# .net core 下的网络请求
本文章是在VS2017的环境下,.net core 1.1版本以上. 在这期间,由于.net core 并不基于IIS,我们的过去的网络请求代码在.net core框架下,有可能会出现不兼容,报错的现 ...
- ReentrantLock深入学习
ReentrankLock 分为 非公平锁及公平锁 首先我们看一下它里面有哪些属性: private final Sync sync;Sync 这个类是 ReentrantLock的 一个静态内部类 ...
- HTTP权威指南-HTTP概述
1.web服务器(HTTP服务器)使用的是HTTP协议,存储了因特网中的数据,当客户端发出请求时,服务器提供相应的数据.HTTP客户端和HTTP服务器共同构成了万维网的基本组件. 2.资源:Web服务 ...
- xjoi 2082: 小明的序列
本文为博主原创文章,未均允许…… 反正我也没法管对吧 www点cnblogs点com/AwD-/ 维护一个序列,初始全为\(1\) 支持两种操作: 1.对于所有的位置\(i\),将它的值乘上\(i + ...
- Scheme 中的 pair 和 list 简述
pair (cons 1 2) > (1 . 2) 系统返回(1 . 2).cons 操作给两个地址分配了内存空间,并把存放指向 1 的地址放在一个空间,把存放指向2的地址放在另一个空间.存放指 ...
- java中的各种流(老师的有道云笔记)
内存操作流-字节 之前的文件操作流是以文件的输入输出为主的,当输出的位置变成了内存,那么就称为内存操作流.此时得使用内存流完成内存的输入和输出操作. 如果程序运行过程中要产生一些临时文件,可采用虚拟文 ...
- 如何动态加载js文件,$.getScript()方法的使用
有时候我们需要动态在页面中加载js文件,jquery封装了getScript()方法,不用自己再创建标签了. 写法: $.getScript("name.js",function( ...
- angular嵌入注入服务实例
<!DOCTYPE html> <html lang="en" ng-app="myapp"> <head> <met ...
