从JS和jQuery浅谈DOM操作,当我们在获取时,究竟获取了什么
0、写在前面的话
1、理解节点
- 整个文档是一个文档节点
- 每个 HTML 元素是元素节点
- HTML 元素内的文本是文本节点
- 每个 HTML 属性是属性节点
- 注释是注释节点
<html>
<head>
<title>DOM 教程</title>
</head>
<body>
<h1>DOM 第一课</h1>
<p>Hello world!</p>
</body>
</html><html>
<head>
<title>DOM 教程</title>
</head>
<body>
<h1>DOM 第一课</h1>
<p>Hello world!</p>
</body>
</html>
- <html> 节点没有父节点;它是根节点
- <head> 和 <body> 的父节点是 <html> 节点
- 文本节点 "Hello world!" 的父节点是 <p> 节点
- <html> 节点拥有两个子节点:<head> 和 <body>
- <head> 节点拥有一个子节点:<title> 节点
- <title> 节点也拥有一个子节点:文本节点 "DOM 教程"
- <h1> 和 <p> 节点是同胞节点,同时也是 <body> 的子节点
- <head> 元素是 <html> 元素的首个子节点
- <body> 元素是 <html> 元素的最后一个子节点
- <h1> 元素是 <body> 元素的首个子节点
- <p> 元素是 <body> 元素的最后一个子节点
- 获得的每个节点,都是一个HTML 对象!(点击查看<tr>标签代表的对象)都有属性!
- HTML DOM 允许 JavaScript 改变 HTML 元素的内容
2、JS获取节点
- getElementById() 根据id属性
- getElementsByName() 根据name属性
- getElementsByClassName 根据class的名称
- getElementsByTagName() 根据标签
2.1 获取单一节点
- id 该节点的id值
- value 该节点的value值
- text 节点的文本值
- name 节点的name,名称
<table class="manage-table space" id="dataTable">
<tr class="center">
<th rowspan="2">学号</th>
<th rowspan="2">姓名</th>
<th rowspan="2">性别</th>
<th colspan="3">班级</th>
<th colspan="2">选课情况</th>
</tr>
<tr class="center">
<th>类别</th>
<th>学届</th>
<th>班号</th>
<th>选课数</th>
</tr>
<tr class="center" idx="89">
<td id="studentId" hidden="true">89</td>
<td>0001</td>
<td>张三</td>
<td><a>男</a></td>
<td id="classId" hidden="true">38</td>
<td>理科</td>
<td>1999</td>
<td>3</td>
<td>3</td>
</tr>
</table><table class="manage-table space" id="dataTable">
<tr class="center">
<th rowspan="2">学号</th>
<th rowspan="2">姓名</th>
<th rowspan="2">性别</th>
<th colspan="3">班级</th>
<th colspan="2">选课情况</th>
</tr>
<tr class="center">
<th>类别</th>
<th>学届</th>
<th>班号</th>
<th>选课数</th>
</tr>
<tr class="center" idx="89">
<td id="studentId" hidden="true">89</td>
<td>0001</td>
<td>张三</td>
<td><a>男</a></td>
<td id="classId" hidden="true">38</td>
<td>理科</td>
<td>1999</td>
<td>3</td>
<td>3</td>
</tr>
</table>
var dataTable = document.getElementById("dataTable");
var zhangsan;
for(var x in dataTable.rows) {
for(var y in dataTable.rows[x].attributes) {
if(dataTable.rows[x].attributes[y].name === "idx"
&& dataTable.rows[x].attributes[y].value === "89") {
zhangsan = dataTable.rows[x];
}
}
}var dataTable = document.getElementById("dataTable");
var zhangsan;
for(var x in dataTable.rows) {
for(var y in dataTable.rows[x].attributes) {
if(dataTable.rows[x].attributes[y].name === "idx"
&& dataTable.rows[x].attributes[y].value === "89") {
zhangsan = dataTable.rows[x];
}
}
}
for(var z in zhangsan.cells) {
console.log(zhangsan.cells[z].innerText);
}for(var z in zhangsan.cells) {
console.log(zhangsan.cells[z].innerText);
}
2.2 获取多个节点

2.3 DOM方式的获取
htmlObj.id; //对象方式,直接获取属性
htmlObj.getAttribute("id"); //DOM方法htmlObj.id; //对象方式,直接获取属性
htmlObj.getAttribute("id"); //DOM方法
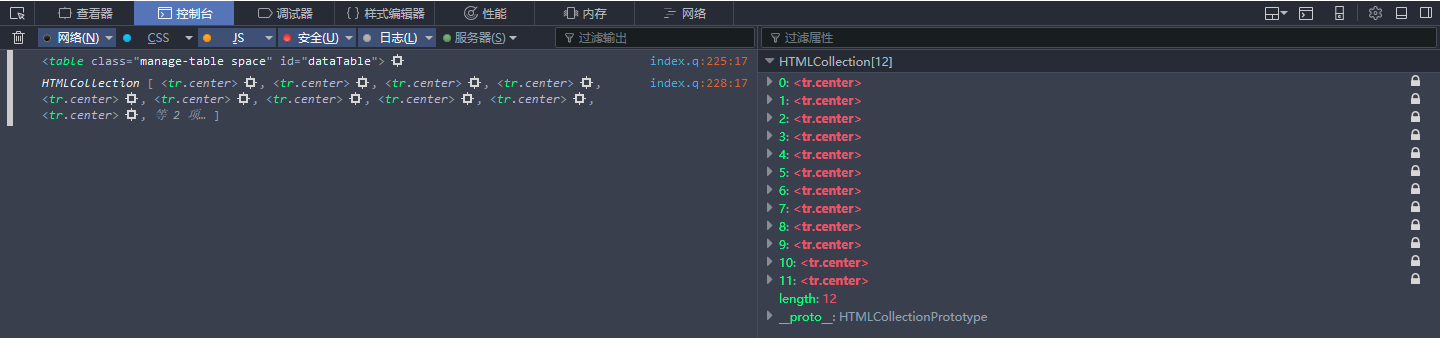
var dataTable = document.getElementById("dataTable");
console.log(dataTable);
var zhangsan = dataTable.rows[2];
console.log(zhangsan);var dataTable = document.getElementById("dataTable");
console.log(dataTable);
var zhangsan = dataTable.rows[2];
console.log(zhangsan);
var dataTable = document.getElementById("dataTable");
console.log(dataTable);
var zhangsan;
for(var x in dataTable.rows) {
var person = dataTable.rows[x];
if(person.getAttribute("idx") === "89") {
zhangsan = person;
}
}
console.log(zhangsan);var dataTable = document.getElementById("dataTable");
console.log(dataTable);
var zhangsan;
for(var x in dataTable.rows) {
var person = dataTable.rows[x];
if(person.getAttribute("idx") === "89") {
zhangsan = person;
}
}
console.log(zhangsan);
for(var x = 0; x < dataTable.rows.length; x++ ){
if(dataTable.rows[x].getAttribute("idx") === "89") {
zhangsan = dataTable.rows[x];
}
}for(var x = 0; x < dataTable.rows.length; x++ ){
if(dataTable.rows[x].getAttribute("idx") === "89") {
zhangsan = dataTable.rows[x];
}
}
for(var x in dataTable.rows) {
var person = dataTable.rows[x];
if(person.getAttribute("idx") === "89") {
zhangsan = person;
break;
}
}for(var x in dataTable.rows) {
var person = dataTable.rows[x];
if(person.getAttribute("idx") === "89") {
zhangsan = person;
break;
}
}
for(var x in dataTable.rows) {
if(dataTable.rows.hasOwnProperty(x)){
var person = dataTable.rows[x];
if(person.getAttribute("idx") === "89") {
zhangsan = person;
}
}
}for(var x in dataTable.rows) {
if(dataTable.rows.hasOwnProperty(x)){
var person = dataTable.rows[x];
if(person.getAttribute("idx") === "89") {
zhangsan = person;
}
}
}
3、jQuery获取
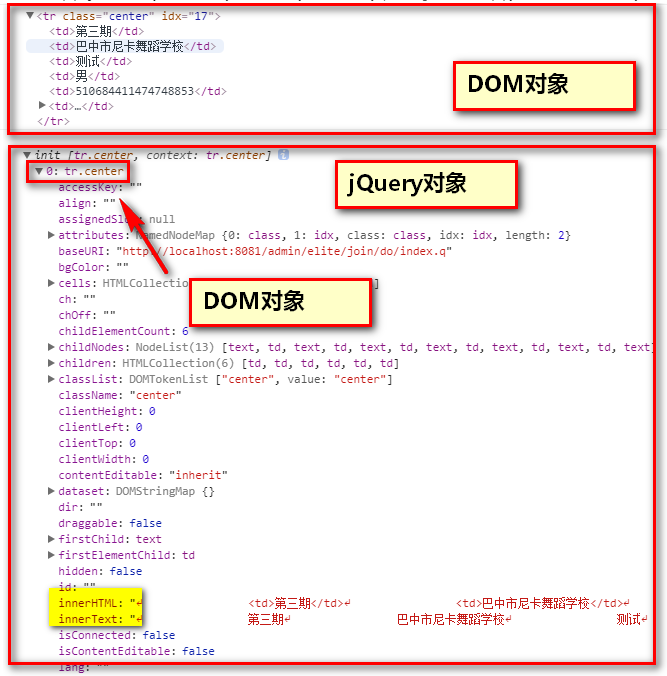
3.1 认识jQuery的基本概念
3.2 jQuery对象和DOM对象的相互转换
var $cr=$("#cr"); //jquery对象
var cr = $cr[0]; //dom对象 jQueryObj[0]也可写成 jQueryObj.get(0);
alert(cr.checked); //检测这个checkbox是否给选中var $cr=$("#cr"); //jquery对象
var cr = $cr[0]; //dom对象 jQueryObj[0]也可写成 jQueryObj.get(0);
alert(cr.checked); //检测这个checkbox是否给选中
//只需要用$()把dom对象包装起来
var cr=document.getElementById("cr"); //dom对象
var $cr = $(cr); //转换成jquery对象//只需要用$()把dom对象包装起来
var cr=document.getElementById("cr"); //dom对象
var $cr = $(cr); //转换成jquery对象
function loadLimit(trainingId, departmentId) {
var trs = $("#dataTable tr");
if (trs.length > 1) {
for (var i = 1; i < trs.length; i++) {
trs[i].remove();
}
}
$().invoke("/admin/elite/join/do/loadJoin.q", {trainingId:trainingId, departmentId:departmentId}, function(html) {
$("#dataTable").append($(html).find("tr"));
});
}function loadLimit(trainingId, departmentId) {
var trs = $("#dataTable tr");
if (trs.length > 1) {
for (var i = 1; i < trs.length; i++) {
trs[i].remove();
}
}
$().invoke("/admin/elite/join/do/loadJoin.q", {trainingId:trainingId, departmentId:departmentId}, function(html) {
$("#dataTable").append($(html).find("tr"));
});
}

$(trs[i]).remove();$(trs[i]).remove();
trs.eq(i).remove();trs.eq(i).remove();
3.3 jQuery的选择器和方法
3.4 jQuery选择示例
<table class="manage-table space" id="dataTable">
<tr class="center">
<th rowspan="2">学号</th>
<th rowspan="2">姓名</th>
<th rowspan="2">性别</th>
<th colspan="3">班级</th>
<th colspan="2">选课情况</th>
</tr>
<tr class="center">
<th>类别</th>
<th>学届</th>
<th>班号</th>
<th>选课数</th>
</tr>
<tr class="center" idx="89">
<td id="studentId" hidden="true">89</td>
<td>0001</td>
<td>张三</td>
<td><a>男</a></td>
<td id="classId" hidden="true">38</td>
<td>理科</td>
<td>1999</td>
<td>3</td>
<td>3</td>
</tr>
</table><table class="manage-table space" id="dataTable">
<tr class="center">
<th rowspan="2">学号</th>
<th rowspan="2">姓名</th>
<th rowspan="2">性别</th>
<th colspan="3">班级</th>
<th colspan="2">选课情况</th>
</tr>
<tr class="center">
<th>类别</th>
<th>学届</th>
<th>班号</th>
<th>选课数</th>
</tr>
<tr class="center" idx="89">
<td id="studentId" hidden="true">89</td>
<td>0001</td>
<td>张三</td>
<td><a>男</a></td>
<td id="classId" hidden="true">38</td>
<td>理科</td>
<td>1999</td>
<td>3</td>
<td>3</td>
</tr>
</table>
var zhangsan = $("[idx='89']"); //表示通过属性查找,属性idx为89的var zhangsan = $("[idx='89']"); //表示通过属性查找,属性idx为89的
从JS和jQuery浅谈DOM操作,当我们在获取时,究竟获取了什么的更多相关文章
- Js之浅谈dom操作
JavaScript之浅谈dom操作 1.理解dom: DOM(Document Object Model ,文档对象模型)一种独立于语言,用于操作xml,html文档的应用编程接口. 怎么说,我从两 ...
- 将原生JS和jquery里面的DOM操作进行了一下整理
创建元素节点 1.原生: document.createElement("div") 2.jquery: $("<div></div>" ...
- JavaScript--浅谈DOM操作
JavaScript之浅谈DOM操作 1.理解DOM: DOM(Document Object Model ,文档对象模型)一种独立于语言,用于操作xml,html文档的应用编程接口. 怎么说,我从两 ...
- 前端性能优化--为什么DOM操作慢? 浅谈DOM的操作以及性能优化问题-重绘重排 为什么要减少DOM操作 为什么要减少操作DOM
前端性能优化--为什么DOM操作慢? 作为一个前端,不能不考虑性能问题.对于大多数前端来说,性能优化的方法可能包括以下这些: 减少HTTP请求(合并css.js,雪碧图/base64图片) 压缩( ...
- 浅谈DOM性能考虑
浅谈DOM性能考虑 很多人都会忽视脚本对Web应用整体性能的影响.为保证应用的流畅运行,在为文档编写和应用脚本时,需要注意一些问题.一.尽量减少访问DOM和尽量减少标记 访问DOM的方式对脚本性 ...
- JQuery中的DOM操作
JQuery中有很多DOM操作,但是因为之前没有总结过,所以用来用去都是那几个,一写html中的表单交互,尤其是那些复杂的表单交互,就是一大坨的js,我自己看着都费劲. 所以我感觉有必要总结一下 &l ...
- dom core,html dom,css dom,jquery 中的dom操作
前端开发中为达到某种目的,往往有很多方法:dom core,html dom,jquery; dom core/jquery主要通过函数调用的方式(getAttribute("属性名&quo ...
- jQuery中的DOM操作总结
jQuery中的DOM操作 DOM是Document Object Medel的缩写,它的意思是文档对象模型,根据W3C的官方说法,DOM是一种跟浏览器,平台以及语言都没有关系的一种规范,也就是一种接 ...
- jQuery中的DOM操作《思维导图》
首先,是关于jQuery中的DOM操作的<思维导图>,请点击这里:jQuery中的DOM操作 列表框的左右选项移动 <html> <head> <title& ...
随机推荐
- node里面的c/c++模块
准备工作 node使用c++插件时需要使用node-gyp包,node-gyp把c++源码编译为二进制文件,js在调用二进制文件,编译后的二进制文件模块调用就和js的模块调用一样. npm insta ...
- Fedora25和win10双系统安装及使问题汇总
安装问题汇总 1.U盘引导制作后,开机出现":Assuming driver cache: write through" 解决方案:经过排查后,怀疑是U盘启动制作出了问题,后来查阅 ...
- Fedora下phpMyAdmin的安装和配置
phpMyAdmin主要用于以web界面形式管理mysql.其在Fedora下的安装方法如下: 1. yum install phpMyAdmin 利用yum安装的phpMyAdmin,其路径如下: ...
- Redis集群之优化系统参数
1.最大打开文件数量 (1)编辑资源限制文件,针对redis用户做资源访问控制,在文件尾加入最后两行, sudo vim /etc/security/limits.conf (2) sudo vim ...
- 怎么检测JDK环境变量是否配置正确
怎么检测JDK环境变量是否配置正确.. 点击开始--运行--输入cmd,点击确定. 在命令行窗口输入java 然后Enter.没有出现java既不是内部命令也不是外部命令.说明配置是正确的. 在命令 ...
- c# 后台get post请求
//get请求 public static TResult Get<TResult>(string host, string url) { var httpClient = new Htt ...
- 借助扩展事件查看SQL 2016备份和还原操作的内幕
当遇到备份或者还原操作占用较长时间时,很多人会问: 备份/还原是不是僵死了?要不要kill掉,再重来? 到底是哪一个部分的操作占用较长时间? 到底现在进行到什么阶段了? 在SQL 2016 之前,要回 ...
- linux(一)之linux简介
其实在前几天我使用的是csdn来写博客,尝试了一下,发现真的太浪费时间了.可能是自己不太习惯的原因吧.所以最后还是换回使用博客园.接下来给大家带来的是linux,大家听到这里linux感觉很神秘的样子 ...
- [读书笔记] 三、搭建基于Spring boot的JavaWeb项目
一.POM <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3. ...
- ASP.NET Core 2.0 自定义 _ViewStart 和 _ViewImports 的目录位置
在 ASP.NET Core 里扩展 Razor 查找视图目录不是什么新鲜和困难的事情,但 _ViewStart 和 _ViewImports 这2个视图比较特殊,如果想让 Razor 在我们指定的目 ...
