《跟我学IDEA》四、配置模板(提高代码编写效率)
上一篇博文,我们学习了idea的一些实用配置,相信大家也对idea这个开发工具有了一个大概的了解。今天我们来学习模板的配置,idea提供很多模板从而提高编写代码的效率,比如说一些经常用的代码及生成文件时的模板。
第一节:实时代码模板
顾名思义,实时代码模板是指在编写程序中输入一段固定的字母可以快速生成自己想要的代码,例如:sout然后按Tab键会自动生成System.out.println();等等很多包括java、jsp、xml、css等。idea内置了很多模板这里都不在介绍了,idea还支持自定义模板,模板分组等,都在live templates下,自定义模板出来可以快速生成自己想要的代码外还可以比如定义方法注释模板文件注释模板等。
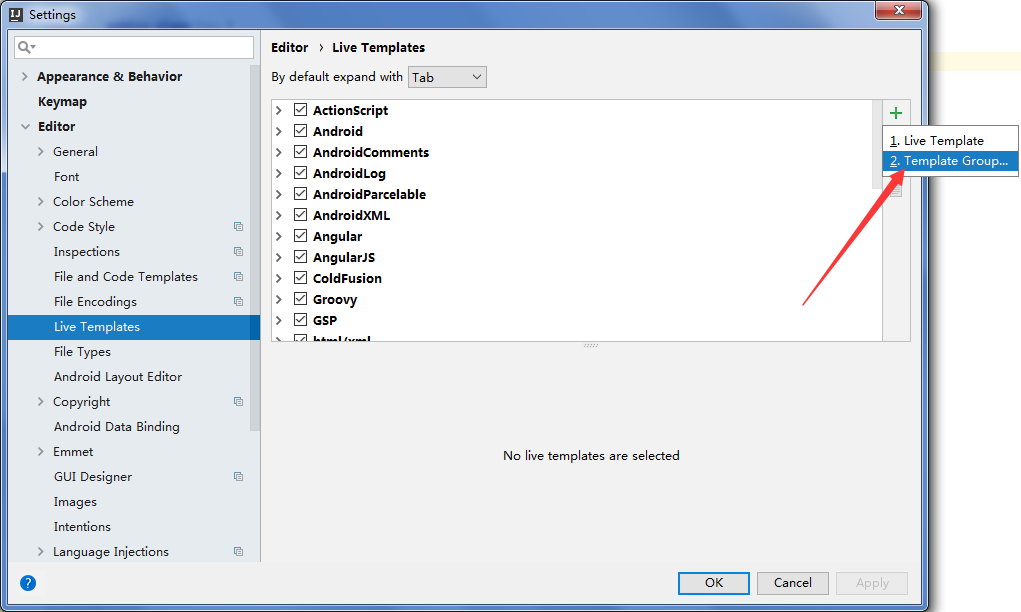
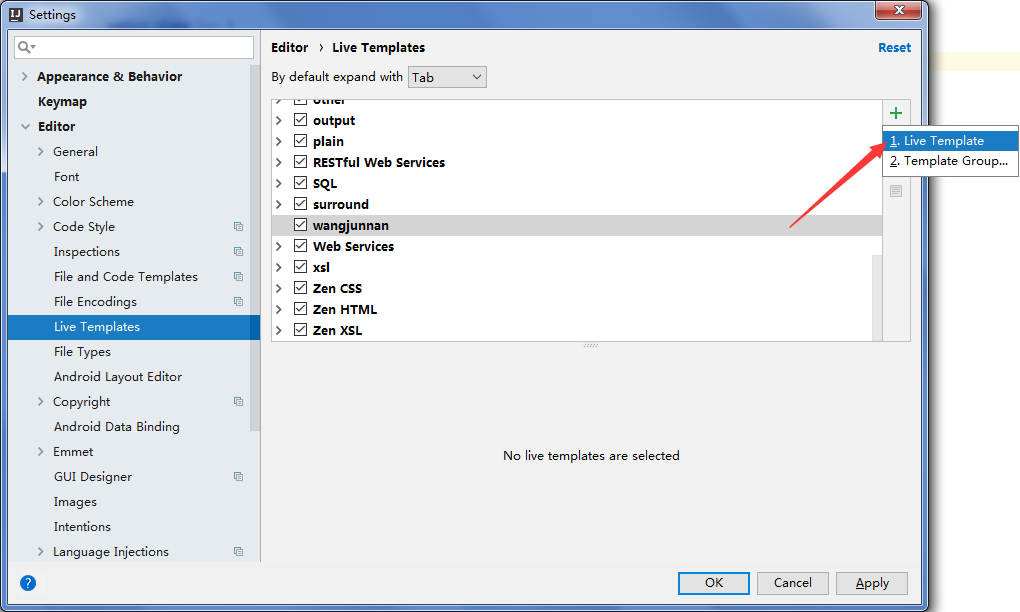
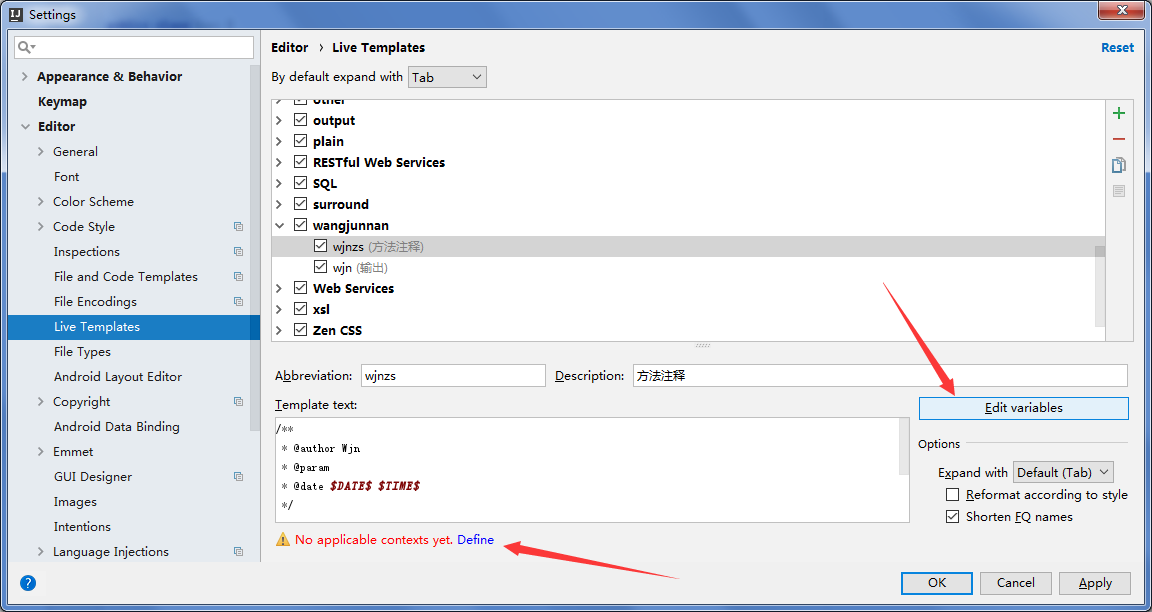
新建动态模板分组


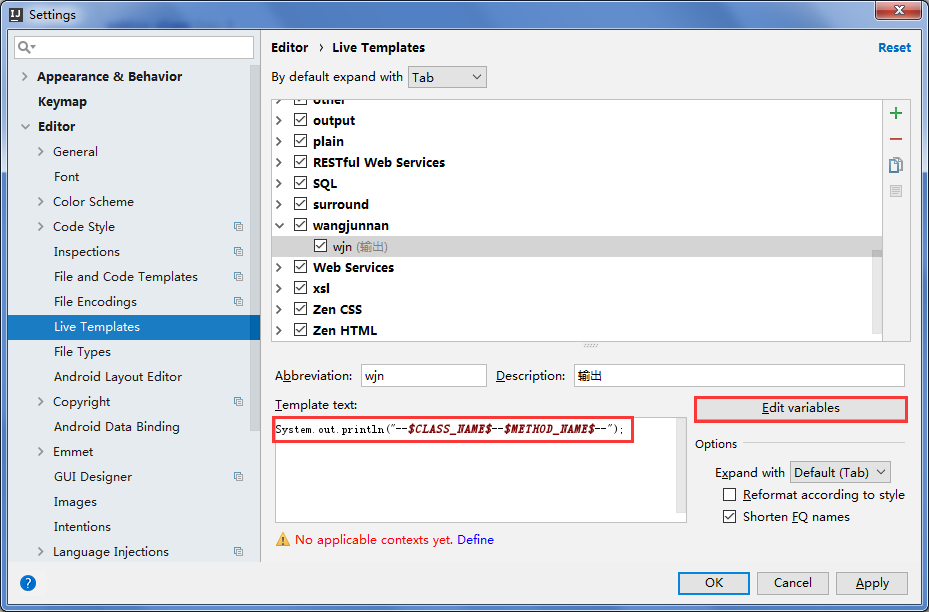
定义自己的模板及模板说明还有需要模板输出的代码样式,参数用$$拼写。

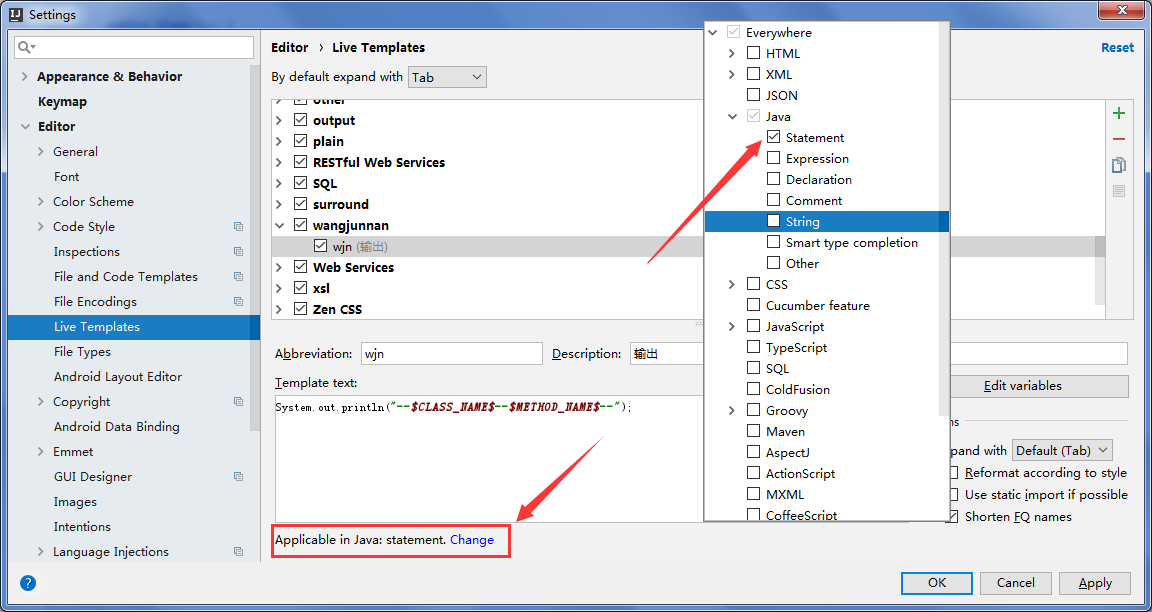
选择动态模板的适用范围

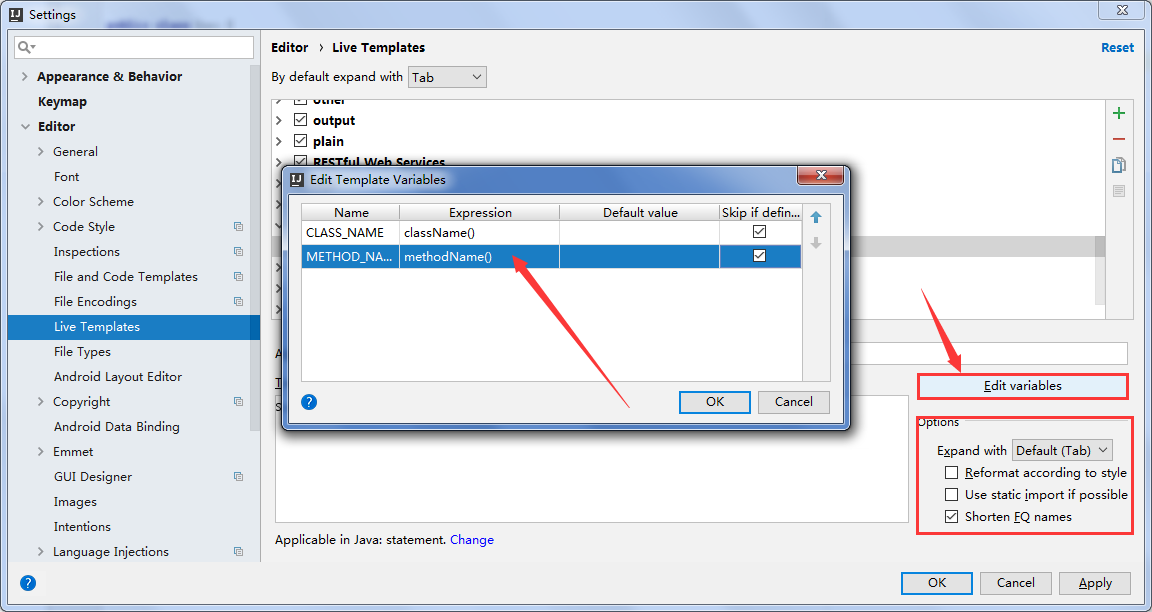
编辑代码中的参数,后面选中表示鼠标不停留,idea自带了很多内置函数,可以参考官网介绍:
https://www.jetbrains.com/help/idea/2017.1/creating-and-editing-template-variables.html

设定方法注释的模板,这个没有固定格式,可根据自己公司规定。

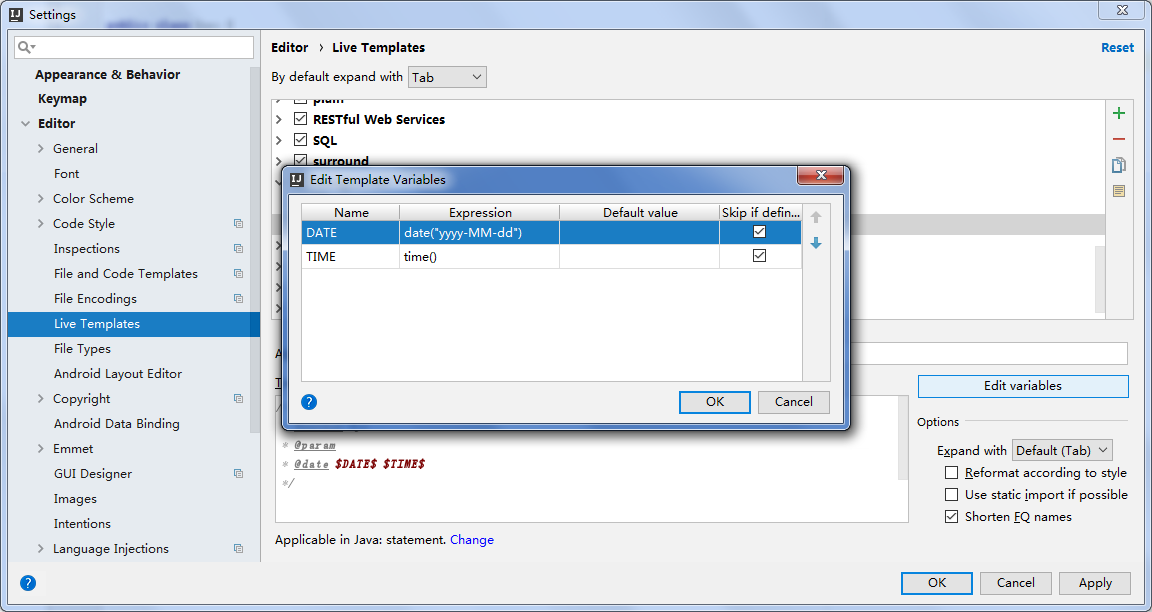
这里需要提一下,默认date和time函数式没有格式化的,但是输出的格式并不友好,所以这里可以根据自己喜好输出时间格式(对于强迫症患者很受用)

IntelliJ IDEA 的实时代码模板保存在/templates 目录下,在输入sys 后按Tab 键,即立即生成预设语句。如果按Ctrl + J 则会先提示与之匹配的实时代码模板介绍,然后还需按Enter 才可完成预设语句的生成。
第二节:文件模板
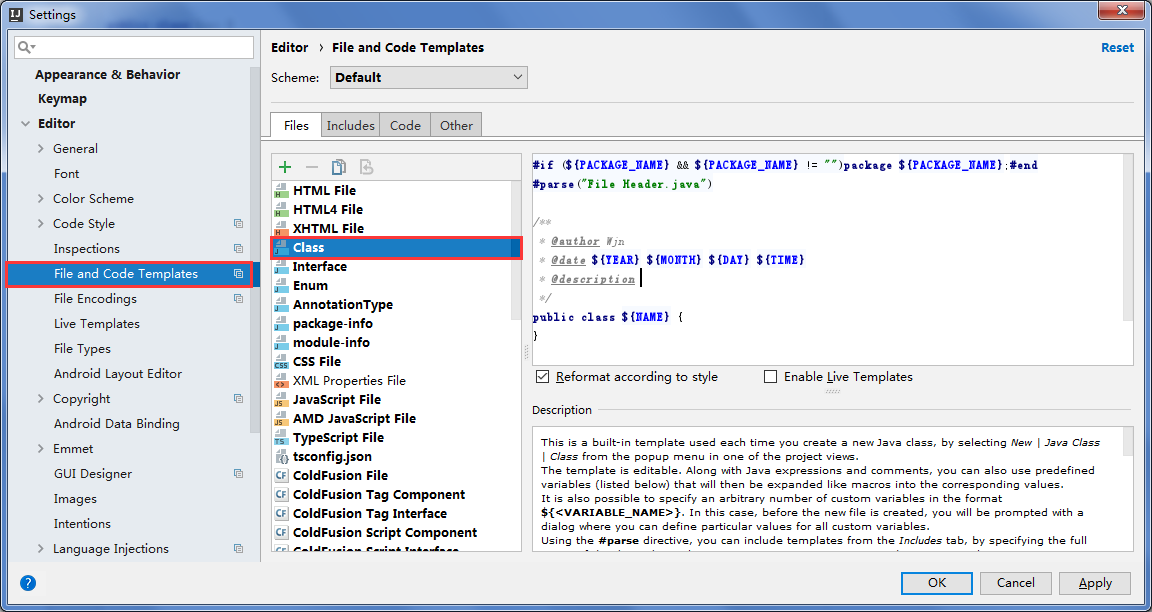
这个下面可以定义很多文件类型的模板,我们就以class为例

idea的内置变量,这里就不多介绍了。
${PACKAGE_NAME} - the name of the target package where the new class or interface will be created.
${PROJECT_NAME} - the name of the current project.
${FILE_NAME} - the name of the PHP file that will be created.
${NAME} - the name of the new file which you specify in the New File dialog box during the file creation.
${USER} - the login name of the current user.
${DATE} - the current system date.
${TIME} - the current system time.
${YEAR} - the current year.
${MONTH} - the current month.
${DAY} - the current day of the month.
${HOUR} - the current hour.
${MINUTE} - the current minute.
${PRODUCT_NAME} - the name of the IDE in which the file will be created.
${MONTH_NAME_SHORT} - the first 3 letters of the month name. Example: Jan, Feb, etc.
${MONTH_NAME_FULL} - full name of a month. Example: January, February, etc.
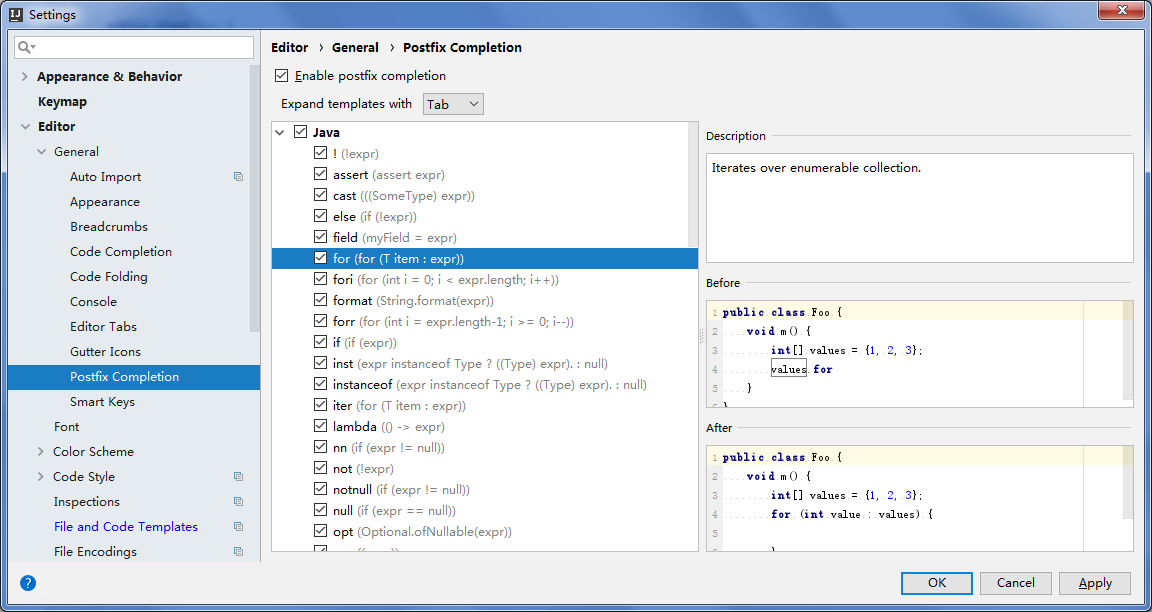
第三节:Postfix Completion
Postfix Completion 功能本质上也是代码模板,只是它比 Live Templates 来得更加便捷一点点而已。也很通俗易懂,这里就不多做介绍了。

在学习时,参考了另一篇特别好的博客,以下有些内容也借鉴而来,忠心感谢fengzb,是你们无私的奉献,才让我们有了学习的参考,以下是地址:
http://www.cnblogs.com/fengzb/p/idea04.html
《跟我学IDEA》四、配置模板(提高代码编写效率)的更多相关文章
- 【小试插件开发】给Visual Studio装上自己定制的功能来提高代码调试效率
背后的故事 随着项目需求的逐步增加,后端开发框架在我手上也慢慢重构为组件开发模式,整体结构类似于NopCommence.在这种结构中,每个组件所在的类库项目其实是生成到网站项目里指定的一个目录的,然后 ...
- 灵活使用Excel可能会提高Java代码编写效率
使用Java操作数据时,当表字段太多时,书写实体类和进行实体类对象操作时都是一个繁重且易错的工作,光靠复制粘贴快捷键已不能满足负责的操作. 首先,说一下,就是在Eclipse中的快捷键,小写:ctrl ...
- .Net中Task使用来提高代码执行效率
技术不断更新迭代,更高效的执行效率越来越被重视,所以对Task的使用进行了简单使用做了整理与大家分享. .Net 中有了Task后使多线程编程更简单使用和操作,下面粘上代码进行简单说明: /// &l ...
- JBOSS 中oracle-ds.xml的配置模板
http://blog.csdn.net/bo_hai/article/details/6076979 JBOSS 中oracle-ds.xml的配置模板. 代码模版: <?xml vers ...
- 前端程序员的蜕变——JS的 event 对象属性、使用实例、兼容性处理(极大提高代码效率、减少代码量)
下面讨论一下 js 中的 Event 对象,主要从以下三个方面详细的描述(点击标题可跳转到对应部分): 1.什么是event 2.怎么用event,用他该注意什么,几个简单实际应用 3.event在不 ...
- IDEA第四章----配置模板
idea提供很多模板从而提高编写代码的效率,比如说一些经常用的代码及生成文件时的模板. 第一节:实时代码模板 顾名思义,实时代码模板是指在编写程序中输入一段固定的字母可以快速生成自己想要的代码,例如: ...
- springboot系列四、配置模板引擎、配置热部署
一.配置模板引擎 在之前所见到的信息显示发现都是以 Rest 风格进行显示,但是很明显在实际的开发之中,所有数据的显示最终都应该交由页面完成,但是这个页面并不是*.jsp 页面,而是普通的*.html ...
- django 第四天模板渲染
今日内容 一.模板渲染 语法 {{ 变量 }} {% 逻辑 %} 1.变量 取列表中的第几个元素,用索引 <p>{{ namelist.2 }}</p> 取字典中的第几个元素用 ...
- day 68 Django基础四之模板系统
Django基础四之模板系统 本节目录 一 语法 二 变量 三 过滤器 四 标签Tags 五 模板继承 六 组件 七 自定义标签和过滤器 八 静态文件相关 一 语法 模板渲染的官方文档 关 ...
随机推荐
- 网页加速特技之 AMP
据统计,40%的人会放弃使用加载时间超过3秒的网站.对于加载慢的页面我也是没耐心等待的,同类型网站那么多,为什么不选择加载速度更快体验更好的呢.为了解决网页加载慢的问题,Google联合数十家技术机构 ...
- 面向亿万级用户的QQ一般做什么?——兴趣部落的 Web 同构直出分享
欢迎大家前往腾讯云社区,获取更多腾讯海量技术实践干货哦~ 作者:李强,腾讯web开发工程师商业转载请联系腾讯WeTest获得授权,非商业转载请注明出处.原文链接:http://wetest.qq.co ...
- TFS在项目中DevOps落地进程(下)
紧接上篇 TFS在项目中Devops落地进程(上) 再接着说TFS相关之前先插入一个番外篇,虽然跟TFS关系不大但跟DevOps关系很大,觉得有必要在此乱入一下. 番外篇--监控之Applicatio ...
- python logging模块+ 个人总结
原文地址:http://www.cnblogs.com/sislcb/archive/2008/11/25/1340627.html 从Python2.3版本中开始引入的logging模块为应用提供了 ...
- [OIDC in Action] 2. 基于OIDC(OpenID Connect)的SSO(纯JS客户端)
在上一篇基于OIDC的SSO的中涉及到了4个Web站点: oidc-server.dev:利用oidc实现的统一认证和授权中心,SSO站点. oidc-client-hybrid.dev:oidc的一 ...
- 微信公众号 Cookie
微信公众号开发中,使用cookie和session来存储用户状态. 但总会出现一些空的连接,cookie为[],访问路径为"\" 拦截请求输出为header为: ;Connecti ...
- 模块化编程node
众所周知,Node.js 的出现造就了全栈工程师,因为它让 JavaScript 的舞台从浏览器扩大到了服务端 而 Node.js 的强大也得益于它庞大的模块库,所以学习 Node.js 第一步还得从 ...
- video字幕无法显示,video视频在google中无法控制快进
video字幕(track)无法显示: 直接用关闭同源策略的浏览器打开你的HTML文件可以请求到字幕文件并显示字幕: 从hbuilder中打开html文件,在从里面打开google浏览器去浏览HTML ...
- HDU 5194 DZY Loves Balls
DZY Loves Balls Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/65536 K (Java/Others) ...
- “玲珑杯”ACM比赛 Round #22 E 贪心,脑洞
1171 - 这个E大概是垃圾桶捡来的 Time Limit:2s Memory Limit:128MByte Submissions:138Solved:45 DESCRIPTION B君在做 CO ...
