使用mui框架----移动端页面在所有屏幕下自适应
写移动端怎么会不用到框架呢?
现在比较火的是mui、amaze UI 之类的,mui是现在最灵活轻便的一个框架,能够从pc到移动灵活的自适应,
只需要调用他定义的类名就能使用,非常方便,只是需要自己来查找、更改样式
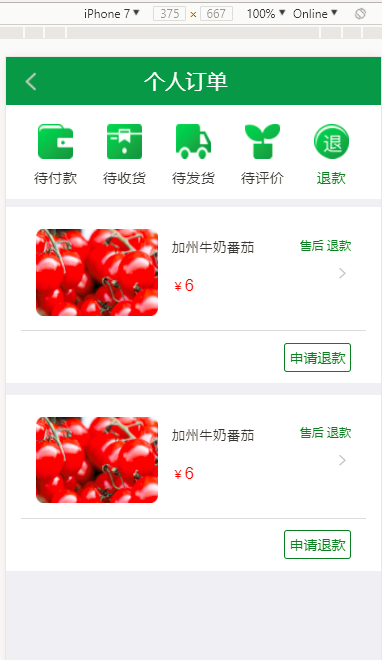
页面如下

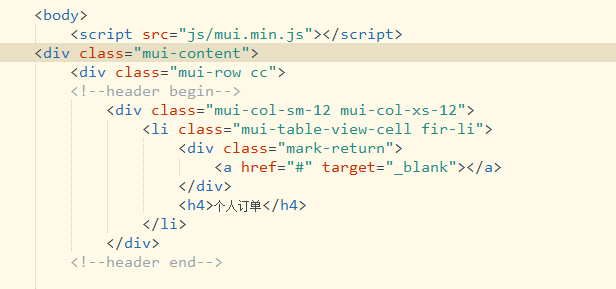
head标签内引入mui css 、mui js
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link href="css/mui.min.css" rel="stylesheet" />
<link href="css/个人订单.css" rel="stylesheet" />
<script src="js/mui.min.js"></script>
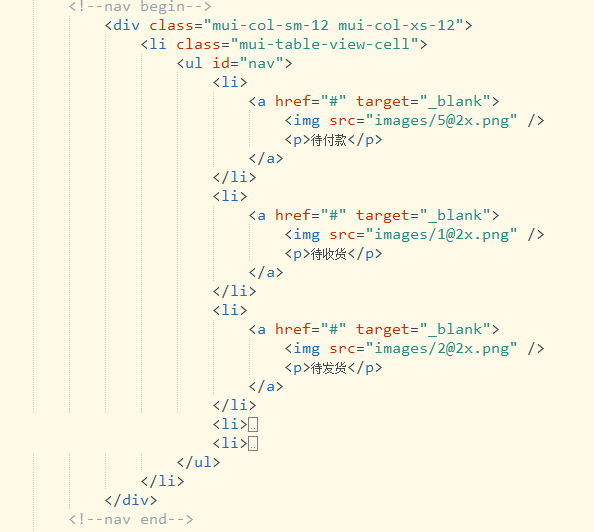
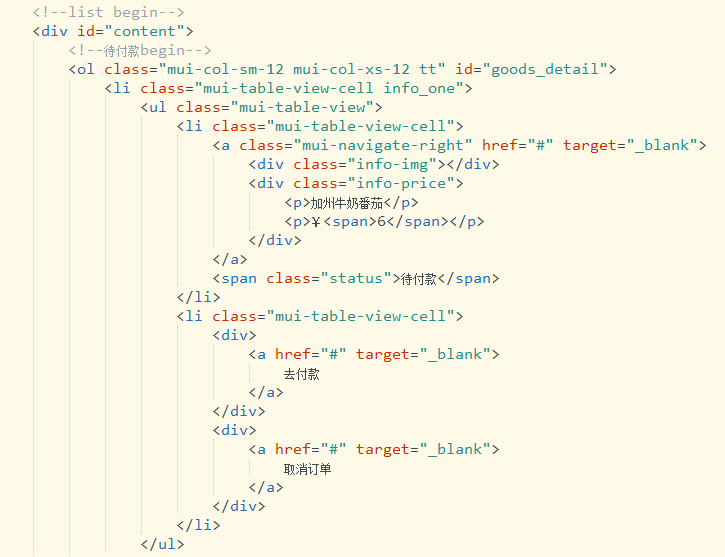
html(mui框架以mui-为固定命名,使用的是grid栅格系统,全部内容使用mui-content包裹)
mui-col-sm-12:在<400的屏幕下站12格满屏;
mui-col-xs-12:在>400的屏幕下占12格满屏;

nav菜单

内容 在大屏和小屏都占12格,永远是自适应

使用mui框架----移动端页面在所有屏幕下自适应的更多相关文章
- mui框架如何实现页面间传值
mui框架如何实现页面间传值 我的传值 listDetail = '<li class="mui-table-view-cell mui-media>">< ...
- 移动端页面按手机屏幕分辨率自动缩放的js
<script> var phoneWidth = parseInt(window.screen.width); var phoneHeight = parseInt(window.scr ...
- 跨平台移动端APP开发---简单高效的MUI框架
MUI是dcloud(数字天堂)公司旗下的一款跨平台开发移动APP的框架产品,在学习MUI框架之前,最先接触了Hbuilder代码编辑器,它带给我的第一感觉是快,这是HBuilder的最大优势,通过完 ...
- MUI框架-02-注意事项-适用场景-实现页面间传值
MUI框架-02-注意事项-适用场景-实现页面间传值 关于开发,我拷贝太多也没什么意义,就请查阅:官方文档:http://dev.dcloud.net.cn/mui/ui/ 快速入门 - 注意事项 有 ...
- mui框架(一)
1.界面初始化 初始化就是把一切程序设为默认状态,把没准备的准备好. mui框架将很多功能配置都集中在mui.init方法中,要使用某项功能,只需要在mui.init方法中完成对应参数配置即可,目前支 ...
- 移动端 mui框架中input输入框或任何输入框聚焦后页面自动上移
一.mui框架中点击input后,安卓手机弹出自带的输入键盘时,页面自动上移 实现方法: (1)只要把input标签放在mui-content这个类里面就可以了 <div class=" ...
- 初入APP(结合mui框架进行页面搭建)
前 言 博主最近在接触移动APP,学习了几个小技巧,和大家分享一下. 1. 状态栏设置 现在打开绝大多数APP,状态栏都是与APP一体,不仅美观,而且与整体协调.博主是个中度强迫症患者,顶部那个 ...
- MUI框架开发HTML5手机APP(二)--页面跳转传值&底部选项卡切换
概 述 JRedu 在上一篇博客中,我们学习了如何使用Hbuilder创建一个APP,同时如何使用MUI搭建属于自己的第一款APP,没有学习的同学可以戳链接学习: http://www.cnblo ...
- MUI框架-10-MUI 数据交互-跳转详情页面
MUI框架-10-MUI 数据交互-跳转详情页面 上一篇介绍了如何实现数据交互,给别人的 API 发送 ajax 请求,我们得到数据,再使用 art-template 模板引擎拼接 HTML,最终实现 ...
随机推荐
- 第十二章:Python の 网络编程进阶(一)
本課主題 RabbitMQ 的介紹和操作 Hello RabbitMQ RabbitMQ 的工作队列 消息确应.消息持久化和公平调度模式 RabbitMQ的发布和订阅 RabbitMQ的主题模式 Ra ...
- Mysql:执行source sql脚本时,出现:error 2
Centos下部署mysql: 1.yum -y install mysql*; 2.service mysqld start; 3.chkconfig mysqld on; 4.设置用户名和密码:m ...
- Ftplib模块的用法
login(user='',passwd='', acct='') 登录到FTP 服务器,所有的参数都是可选的 pwd() 当前工作目录 cwd(path) 把当前工作目录设置为path dir([p ...
- Java程序员的C++回归路(一)
前言:工作后吃饭的语言是java,同时写一些python和js,在学习机器学习的时候发现有必要再熟悉一下c++,同时工作也有c++的使用需求.于是开始对照c++ primer自学,希望能够对同样是其他 ...
- 一个InnoDB性能超过Oracle的调优Case
年前抽空到兄弟公司支援了一下Oracle迁移MySQL的测试,本想把MySQL调优到接近Oracle的性能即可,但经过 @何_登成 @淘宝丁奇 @淘宝褚霸 @淘伯松 诸位大牛的指导和帮助(排名不分先后 ...
- 集合并发修改异常-foreach的时候不可修改值
直接上代码: 无意间发现的://这个方法本身是为后面的集合去掉前面集合的重复数据一直报错,并发修改异常,仔细看mainList正在迭代循环,然后我进行了remove操作,这个时候就会报这个错.故:总结 ...
- vb代码之-------当窗体BorderStyle属性为0时,添加窗口预览到任务栏
入吾QQ群183435019 (学习 交流+唠嗑) 有很多时候,我们为了美观,将会自己画一个标题栏,这时候我们会把原来的标题栏取消掉,最简单的方法是吧窗体的BorderStyle设置成为0, 然后自己 ...
- 初入python 用户输入,if,(while 循环)
python 基础 编译型: 一次性将所有程序编译成二进制文件. 缺点:开发效率低,不能跨平台 优点:运行速度快. :c ,c++语言 等等.... 解释行:当程序执行时,一行一行的解释. 优点:开发 ...
- hdu 6191--Query on A Tree(持久化字典树)
题目链接 Problem Description Monkey A lives on a tree, he always plays on this tree. One day, monkey A l ...
- [bzoj4240] 有趣的家庭菜园
还是膜网上题解QAQ 从低到高考虑,这样就不会影响后挪的草了. 每次把草贪心地挪到代价较小的一边.位置为i的草,花费为min( 1..i-1中更高的草的数目,i+1..n中更高的草的数目 ) 因为更小 ...
