【笔记】BFC 模型知识整理
网上看了很多 BFC 的概念,发现都说得不是很完整和深入,刚好最近看了一些视频教程说到了 BFC 概念所以记录一下。
BFC 的概念:
BFC 全称:Block format context 块级格式化上下文。
BFC 的特性:
BFC 的垂直外边距会和兄弟节点的外边距发生重叠
BFC 内部的元素不会影响外部的元素,同样,外部的元素不会影响 BFC 内部的元素
BFC 不会与浮动元素发生重叠
BFC 元素的高度计算会包括元素内的浮动元素的高度
如何创建 BFC:
1. float 的值不为 none
2. overflow 的值不为 visible
3. position 的值不为 static 或 relative
4. display 的值为 inline-block, table, table-cell
下面是结合代码分析 BFC 的特性
1. BFC 的垂直外边距会和兄弟节点的外边距发生重叠
<section class="bfc-wrap">
<style type="text/css">
.child-1{
height: 100px;
margin-bottom: 30px;
background-color: #333;
overflow: auto;
}
.child-2{
height: 100px;
margin-top: 5px;
background-color: #666;
overflow: auto;
}
</style>
<article class="child-1"></article>
<article class="child-2"></article>
</section>
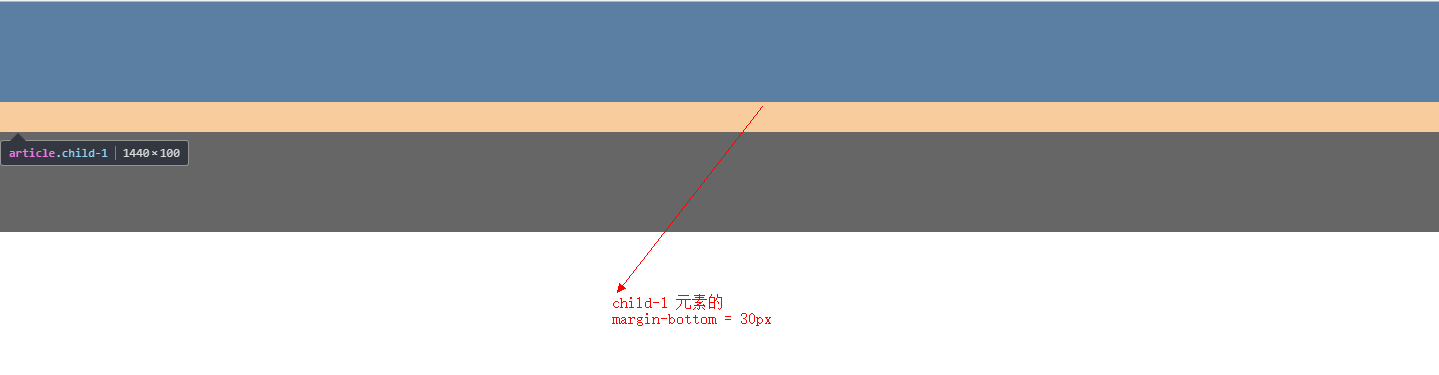
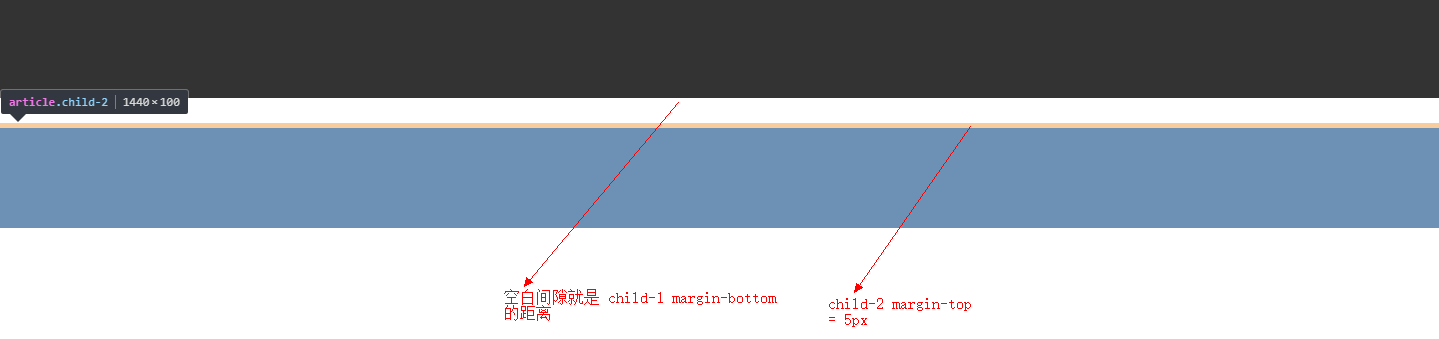
效果图:


由效果图可见,两个 BFC 的元素垂直的外边距依然会发生合并,这很符合标准。但是网上一些教程所说的利用 BFC 元素让垂直相邻的元素外边距不发生外边距合并又是什么原理呢?
其实我个人认为与 BFC 第二点的特性相关,那就是:
2. BFC 元素内部的内容不影响外部内容,相反,外部的内容不会影响 BFC 内部的内容
这话怎么说呢。说一个另外的知识点。
肯定都有遇到过这样一个情况:一个父元素里面包含着一个子元素(假设他们都是div)当子元素设置了margin-top 的时候,向下偏移的不是子元素本身而是父元素。如下代码所示:
<style type="text/css">
*{
padding: 0;
margin: 0;
}
.father{
background-color: #ccc;
}
.child{
width: 300px;
height: 300px;
margin-top: 50px;
background-color: #333;
}
</style> <div class="father">
<div class="child"></div>
</div>
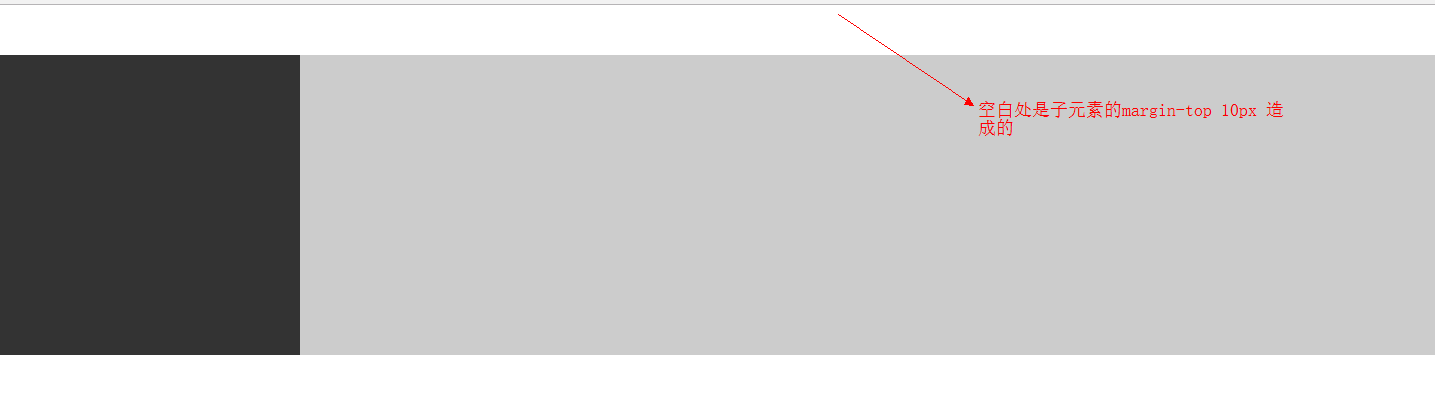
效果图:

相信大家都司空见惯,但是可曾明白里面的原理。
css 权威指南里面说到了这个原理点,意思就是:如果父元素没有设置 padding 同时也没有设置 border 的话,它的高度值等于第一个子元素的 border-top 到 最后一个子元素的 border-bottom 的这段距离。
如果设置了padding 或 border其中一个值的时候,那么父元素高度值就等于第一个子元素的 margin-top 到 最后一个子元素的margin-bottom 的这段距离。
通俗的说,如果父元素没有设置padding 同时也没有设置 border 的话,它是不会把第一个子元素的 margin-top 和 最后一个子元素的 margin-bottom 包含在内的,这就演变成子元素的 margin 外露导致影响到了父元素外部的其他元素的排版,最要命的是这些外露的 margin 还会和父元素外边的元素发生边距合并。
如果父元素自己有 margin-top 或者 margin-bottom 但是它比它的子元素外露的 margin-top 或 margin-bottom 的值小的话,会被子元素外露的 margin-top 或 margin-bottom 覆盖掉
所以我们之前所用到的解决办法 —— 设置父元素的 padding-top = 1px 实际上是让父元素的高度计算包含了第一个子元素的 margin-top 和 最后一个子元素的 margin-bottom
因此关联回我们现在所说的 BFC 模型其实道理也一样,第一个子元素的margin 外露影响元素外部内容,但是BFC 本身的规则就是一个独立的容器,内部的内容不会影响到外面的元素,所以为了达到目的,它把自身的高度计算包含了内部第一个子元素的 margin-top 和 最后一个子元素的 margin-bottom 。
于是这就达到了网上所说的,利用在 BFC 内部再建立一个BFC 容器包裹一些不需要边距合并的元素达到目的。
我们可以在这个司空见惯的例子中运用 BFC ,表现出来的效果和为父元素增加 padding 或者 border 效果一样的:
用 BFC 的解决方案:
*{
padding: 0;
margin: 0;
}
.father{
background-color: #ccc;
overflow: auto;
}
.child{
width: 300px;
height: 300px;
margin-top: 50px;
background-color: #333;
}
<div class="father">
<div class="child"></div>
</div>
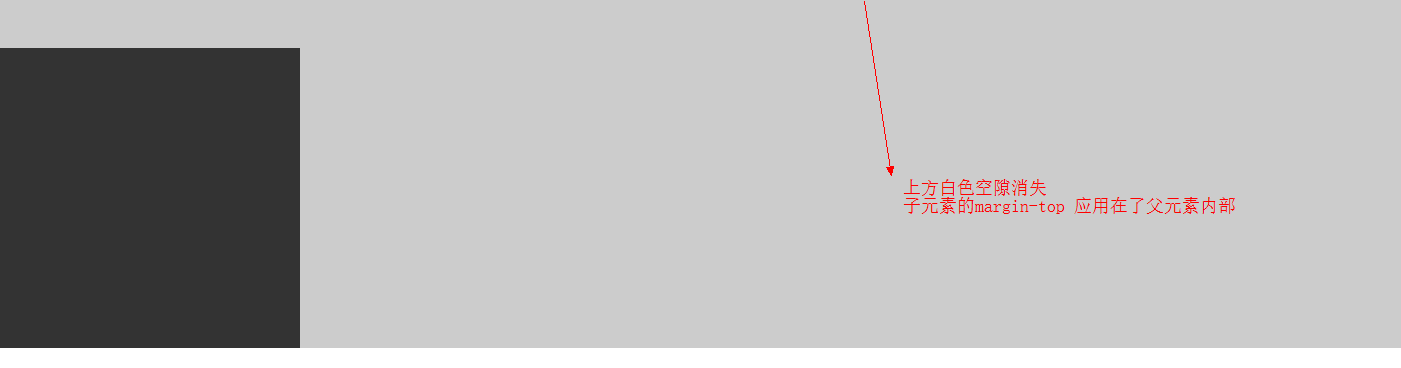
效果图:

用 padding,border 老方法解决
<style type="text/css">
*{
padding: 0;
margin: 0;
}
.father{
background-color: #ccc;
padding-top: 1px;
}
.child{
width: 300px;
height: 300px;
margin-top: 50px;
background-color: #333;
}
</style> <div class="father">
<div class="child"></div>
</div>
------------------------------------------------ 分割线 ----------------------------------------------
好了说了那么多还是要回到 BFC 这个正题上,继续 BFC 的第3 个特性
3. BFC 元素不与浮动元素重
<style type="text/css">
*{
padding: 0;
margin: 0;
}
.father{
background-color: #ccc;
padding-top: 1px;
}
.float{
float: left;
width: 180px;
height: 120px;
background-color: #333;
color: #fff;
}
.content{
height: 200px;
background-color: red;
}
</style> <div class="father">
<div class="float">我是一个浮动元素</div>
<div class="content">lalalalalalal</div>
</div>
效果图:

可以看出,没有浮动部分的红色背景色元素包围着浮动元素。其实这只是因为浮动元素脱离了文档流,而没有浮动的红色背景色元素侵占了其位置,但是浮动元素又在红色背景元素上面遮挡住了,给出一种错觉就是围绕,而真正围绕的其实是红色背景元素的文字内容。(很多浮动的原理还没搞清除只能先这样理解了,还望指教)
而将 红色背景元素变成 BFC 就不会出现这种情况
<style type="text/css">
*{
padding: 0;
margin: 0;
}
.father{
background-color: #ccc;
}
.float{
float: left;
width: 180px;
height: 120px;
background-color: #333;
color: #fff;
}
.content{
height: 200px;
background-color: red;
overflow: auto;
}
</style> <div class="father">
<div class="float">我是一个浮动元素</div>
<div class="content">lalalalalalal</div>
</div>
效果图:

红色背景元素和浮动元素分开了~
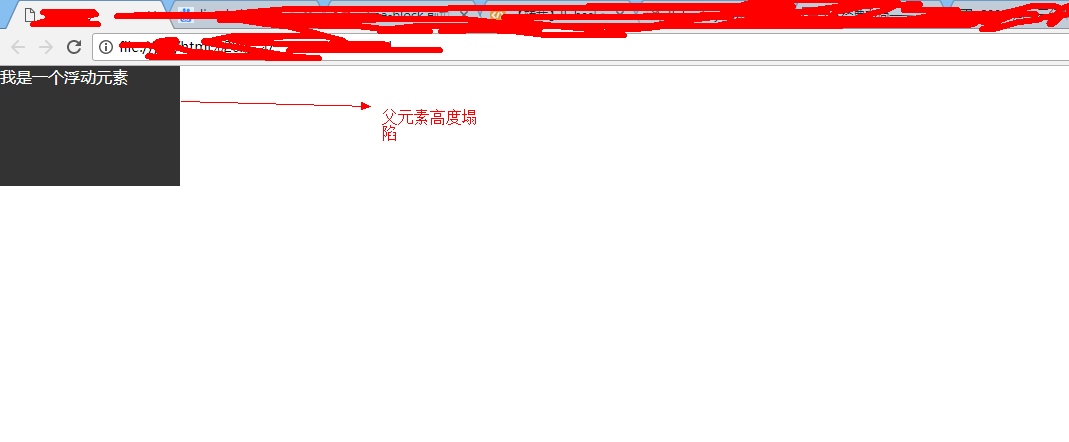
4. BFC 元素的高度计算会包含浮动元素的高度值
其实这个特性是用作清除浮动的,浮动具有破坏性,会使父元素高度塌陷,但是将父元素设置为 BFC 那么它的高度就会包含浮动元素的高度,从而不会发生高度塌陷的情况了
<style type="text/css">
*{
padding: 0;
margin: 0;
}
.father{
background-color: #ccc;
}
.float{
float: left;
width: 180px;
height: 120px;
background-color: #333;
color: #fff;
}
</style> <div class="father">
<div class="float">我是一个浮动元素</div>
</div>
效果图:

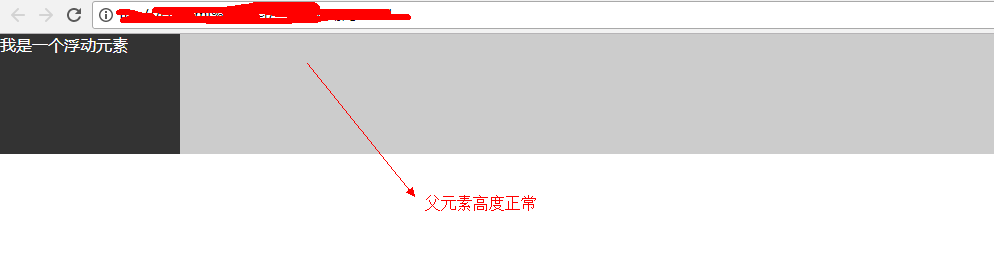
声明为 BFC 后

【笔记】BFC 模型知识整理的更多相关文章
- 前端笔记(关于css盒模型知识整理)
我以前整理的文章可能也不是特别深入.所以现在开始尝试即使多花点时间收集整理,也不只发浅层知识,这样对技术的深入理解是很有帮助的. 废话不多说,我们现在开始. 说到css盒模型,这是大多面试基础中会经常 ...
- UnityShader学习笔记1 — — 入门知识整理
注:资料整理自<Unity Shader入门精要>一书 一.渲染流程概念阶段: 应用阶段:(1)准备好场景数据:(如摄像机位置,物体以及光源等) (2)粗粒度剔除(Culling): ...
- django 笔记9 分页知识整理
感谢老男孩 自定义分页 XSS:攻击 默认字符串返回 {{page_str|safe}} 前端 from django.utils.safestring import mark_safe page_s ...
- js事件(Event)知识整理
事件(Event)知识整理,本文由网上资料整理而来,需要的朋友可以参考下 鼠标事件 鼠标移动到目标元素上的那一刻,首先触发mouseover 之后如果光标继续在元素上移动,则不断触发mousemo ...
- Kali Linux渗透基础知识整理(二)漏洞扫描
Kali Linux渗透基础知识整理系列文章回顾 漏洞扫描 网络流量 Nmap Hping3 Nessus whatweb DirBuster joomscan WPScan 网络流量 网络流量就是网 ...
- js事件(Event)知识整理[转]
事件注册 平常我们绑定事件的时候用dom.onxxxx=function(){}的形式 这种方式是给元素的onxxxx属性赋值,只能绑定有一个处理句柄. 但很多时候我们需要绑定多个处理句柄到一个事件上 ...
- 【OGG】OGG基础知识整理
[OGG]OGG基础知识整理 一.GoldenGate介绍 GoldenGate软件是一种基于日志的结构化数据复制软件.GoldenGate 能够实现大量交易数据的实时捕捉.变换和投递,实现源数据库与 ...
- Redis知识整理
Redis知识整理 转自:https://www.cnblogs.com/rjzheng/p/9096228.html 1.单线程模型 Redis客户端对服务端的每次调用都经历了发送命令,执行命令,返 ...
- Linux系统基础知识整理
一.说明 本篇文章,我将结合自己的实践以及简介,来对linux系统做一个直观清晰的介绍,使得哪些刚接触Linux的小伙伴可以快速入门,也方便自己以后进行复习查阅. 二.基本知识整理 1.Linux文件 ...
随机推荐
- 关于 python 新式类和旧式类继承顺序的验证
参考:http://www.cnblogs.com/blackmatrix/p/5630515.html 官方:https://docs.python.org/2/tutorial/classes.h ...
- Python的类与类型
1.经典类与新式类 在了解Python的类与类型前,需要对Python的经典类(classic classes)与新式类(new-style classes)有个简单的概念. 在Python 2.x及 ...
- 基于ASP.NET WEB API实现分布式数据访问中间层(提供对数据库的CRUD)
一些小的C/S项目(winform.WPF等),因需要访问操作数据库,但又不能把DB连接配置在客户端上,原因有很多,可能是DB连接无法直接访问,或客户端不想安装各种DB访问组件,或DB连接不想暴露在客 ...
- php 抽象类abstract
程序中,有些类的作用只是用来继承,无须实例化: 为了满足类的这种需求,php提供了抽象类的概念 ,关键词abstract: 抽象类原则: 抽象类不能被实例化 有抽象方法的类一定是抽象类:类必须要abs ...
- EditTable-V1.0--续集
上一个功能有点少,这个V1.0版本是最小集合的. ================================= 双击单元格编辑,可以添加,删除单元格.并且保持相邻单元格不同的背景色. 引用了“M ...
- 前端MVC Vue2学习总结(七)——ES6与Module模块化、Vue-cli脚手架搭建、开发、发布项目与综合示例
使用vue-cli可以规范项目,提高开发效率,但是使用vue-cli时需要一些ECMAScript6的知识,特别是ES6中的模块管理内容,本章先介绍ES6中的基础与模块化的内容再使用vue-cli开发 ...
- 【树链剖分】洛谷P3384树剖模板
题目描述 如题,已知一棵包含N个结点的树(连通且无环),每个节点上包含一个数值,需要支持以下操作: 操作1: 格式: 1 x y z 表示将树从x到y结点最短路径上所有节点的值都加上z 操作2: 格式 ...
- K:树、二叉树与森林之间的转换及其相关代码实现
相关介绍: 二叉树是树的一种特殊形态,在二叉树中一个节点至多有左.右两个子节点,而在树中一个节点可以包含任意数目的子节点,对于森林,其是多棵树所组成的一个整体,树与树之间彼此相互独立,互不干扰,但其 ...
- java基础概述
写代码: 1,明确需求. 2,分析思路. 3,确定步骤. 4,代码实现. Java的三种技术架构: JAVAEE:Java Platform Enterprise Edition,开发企业环境下的应用 ...
- IntelliJ IDEA 使用技巧
本着工欲善其事必先利其器的精神,闷头写代码之外花点时间研究一下自己用的 IDE,其带来的效率提升非常可观. 高效定位代码 无处不在的跳转 项目之间跳转 下一个 ctrl + alt + ] 上一个 c ...
