SSM框架实现分页
SSM框架实现分页
1,、首先创建一个分页的工具类
package cn.page.po;
import java.io.Serializable;
public class Page implements Serializable {
private static final long serialVersionUID = -3198048449643774660L;
private int pageNow = 1; // 当前页数
private int pageSize = 4; // 每页显示记录的条数
private int totalCount; // 总的记录条数
private int totalPageCount; // 总的页数
@SuppressWarnings("unused")
private int startPos; // 开始位置,从0开始
/**
* 通过构造函数 传入 总记录数 和 当前页
* @param totalCount
* @param pageNow
*/
public Page(int totalCount, int pageNow) {
this.totalCount = totalCount;
this.pageNow = pageNow;
}
/**
* 取得总页数,总页数=总记录数/每页显示记录的条数
* @return
*/
public int getTotalPageCount() {
totalPageCount = getTotalCount() / getPageSize();
return (totalCount % pageSize == 0) ? totalPageCount //总页数
: totalPageCount + 1;
}
public void setTotalPageCount(int totalPageCount) {
this.totalPageCount = totalPageCount;
}
public int getPageNow() {
return pageNow;
}
public void setPageNow(int pageNow) {
this.pageNow = pageNow;
}
public int getPageSize() {
return pageSize;
}
public void setPageSize(int pageSize) {
this.pageSize = pageSize;
}
public int getTotalCount() {
return totalCount;
}
public void setTotalCount(int totalCount) {
this.totalCount = totalCount;
}
/**
* 取得选择记录的初始位置
* @return
*/
public int getStartPos() {
return (pageNow - 1) * pageSize;
}
public void setStartPos(int startPos) {
this.startPos = startPos;
}
}
2、写mapper.xml文件
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="cn.page.mapper.UserMapper">
<resultMap type="cn.page.po.User" id="userMap">
<id property="id" column="id" />
<result property="emplnumb" column="emplnumb" />
<result property="username" column="username" />
<result property="password" column="password" />
<result property="address" column="address" />
</resultMap>
<!-- 分页SQL语句 -->
<select id="selectUserByPage" resultMap="userMap">
select *
from user limit #{startPos},#{pageSize}
</select>
<!-- 取得记录的总数 -->
<select id="getUserCount" resultType="long">
SELECT COUNT(*) FROM user
</select>
</mapper>
3、mapper接口
/**
* 使用注解方式传入多个参数
* @param page
* @return startPos},#{pageSize}
*/
public List<User> selectUserByPage(@Param(value="startPos") Integer startPos,
@Param(value="pageSize") Integer pageSize); /**
* 用户总数
*/
public long getUserCount();
4、service接口与实现类
void showUserByPage(HttpServletRequest request,Model model);
@Autowired
private UserMapper userMapper;
@Override
public void showUserByPage(HttpServletRequest request, Model model) {
// TODO Auto-generated method stub
String pageNow = request.getParameter("pageNow"); Page page = null; List<User> user = new ArrayList<User>();
//查询用户总数
int totalCount = (int) userMapper.getUserCount(); if (pageNow != null) {
page = new Page(totalCount, Integer.parseInt(pageNow));
user = this.userMapper.selectUserByPage(page.getStartPos(), page.getPageSize());
} else {
page = new Page(totalCount, 1);
user = this.userMapper.selectUserByPage(page.getStartPos(), page.getPageSize());
} model.addAttribute("user", user);
model.addAttribute("page", page);
}
4、controller方法
@Controller
public class UserController {
@Autowired
private UserService userService;
@RequestMapping("/pagingUser.action")
public String pagingUser(HttpServletRequest request,Model model){
userService.showUserByPage(request, model);
return "pagingUser"; }
}
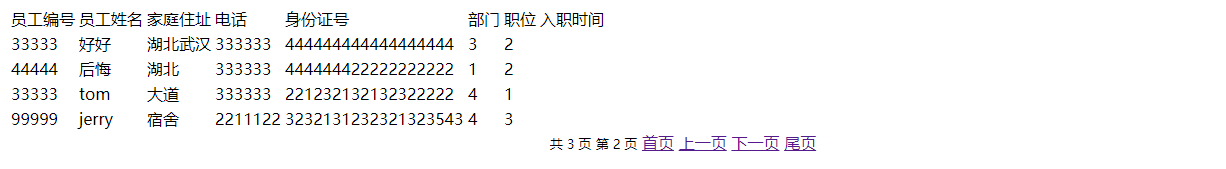
5、页面显示
<c:forEach items="${user }" var="user">
<tr>
<td>${user.emplnumb }</td>
<td>${user.username }</td>
<td>${user.address }</td>
<td>${user.telephone }</td>
</tr>
</c:forEach>
</table>
<div align="center">
<font size="2">共 ${page.totalPageCount} 页</font> <font size="2">第
${page.pageNow} 页</font> <a href="${pageContext.request.contextPath}/pagingUser.action?pageNow=1">首页</a>
<c:choose>
<c:when test="${page.pageNow - 1 > 0}">
<a href="${pageContext.request.contextPath}/pagingUser.action?pageNow=${page.pageNow - 1}">上一页</a>
</c:when>
<c:when test="${page.pageNow - 1 <= 0}">
<a href="${pageContext.request.contextPath}/pagingUser.action?pageNow=1">上一页</a>
</c:when>
</c:choose>
<c:choose>
<c:when test="${page.totalPageCount==0}">
<a href="${pageContext.request.contextPath}/pagingUser.action?pageNow=${page.pageNow}">下一页</a>
</c:when>
<c:when test="${page.pageNow + 1 < page.totalPageCount}">
<a href="${pageContext.request.contextPath}/pagingUser.action?pageNow=${page.pageNow + 1}">下一页</a>
</c:when>
<c:when test="${page.pageNow + 1 >= page.totalPageCount}">
<a href="${pageContext.request.contextPath}/pagingUser.action?pageNow=${page.totalPageCount}">下一页</a>
</c:when>
</c:choose>
<c:choose>
<c:when test="${page.totalPageCount==0}">
<a href="${pageContext.request.contextPath}/pagingUser.action?pageNow=${page.pageNow}">尾页</a>
</c:when>
<c:otherwise>
<a href="${pageContext.request.contextPath}/pagingUser.action?pageNow=${page.totalPageCount}">尾页</a>
</c:otherwise>
</c:choose>
</div>

参考博客:http://blog.csdn.net/zhshulin/article/details/26447713
SSM框架实现分页的更多相关文章
- SSM框架——实现分页和搜索分页
登录|注册 在路上 在路上,要懂得积累:在路上,要学会放下:我在路上!Stay hungry,Stay foolish. 目录视图 摘要视图 订阅 [公告]博客系统优化升级 ...
- java ssm框架实现分页功能 (oracle)
java web 实现分页功能 使用框架:ssm 数据库:oracle 话说 oracle 的分页查询比 mysql 复杂多了,在这里简单谈一下: 查询 前十条数据: SELECT * FROM( S ...
- SSM框架下分页的实现(封装page.java和List<?>)
之前写过一篇博客 java分页的实现(后台工具类和前台jsp页面),介绍了分页的原理. 今天整合了Spring和SpringMVC和MyBatis,做了增删改查和分页,之前的逻辑都写在了Servle ...
- SSM框架使用分页插件显示信息
1.在该SSM工程的pom.xml中加入PageHelper的分页插件依赖(若是版本号不对,可以尝试修改一下) <!-- 分页插件 --> <dependency> <g ...
- ssm框架layui分页下标中文乱码,或者请选择中文乱码,提示乱码等
开始我以为是layui的bug 后来发现不是 用过的方法: 1.修改layui的js文件 将其中的中文变为encdoe 代码 比如laypage.js下的中文 2.添加web.xml的过滤器 该代码 ...
- SSM框架手动实现分页逻辑(非PageHelper)
第一种方法:查询出所有数据再分页 分析: 分页时,需要获得前台传来的两个参数,分别为pageNo(第几页数据),pageSize(每页的条数); 根据这两个参数来计算出前端需要的数据是查出数据list ...
- SSM框架学习之高并发秒杀业务--笔记2-- DAO层
上节中利用Maven创建了项目,并导入了所有的依赖,这节来进行DAO层的设计与开发 第一步,创建数据库和表. 首先分析业务,这个SSM匡济整合案例是做一个商品的秒杀系统,要存储的有:1.待秒杀的商品的 ...
- 搭建ssm框架,可实现登录和数据展示以及增删改查
需求: 后台使用ssm(spring-springMVC-mybatis)进行整合 前台使用bootstrap框架 前后台交互使用Ajax进行发送 表结构: 登录页面后显示所有用户信息,可对每条进行增 ...
- 基于SSM框架贺州学院校园二手交易平台设计与实现
前言 这个是我当时的毕业论文,分享出来,给同学们参考. 绪论 随着中国新四大发明的诞生,网购成了千千万万网友们购物的新方式,新的购物方式促进商业的发展,但随着人们生活水平的提高,许多新购置的物品用了没 ...
随机推荐
- STM32W108无线射频模块通用IO接口应用实例
STM32W108无线射频模块通用IO接口应用实例 本实例编写STM32W108的GPIO測试程序,通过控制GPIO引脚,实现对LED灯的控制. 开发环境与硬件说明 硬件:STM32W108无线开发板 ...
- Android-Volley网络通信框架(ImageRequest,ImageLoader,NetWorkImageView)
1.回想 上篇已经学习了,RequestQueue , StringRequest ,JsonObjectRequest 的使用 2.重点 (1)Volley请求图片的三种方式 (2)ImageRe ...
- JAVA入门[5]-初步搭建SpringMVC站点
一.新建Module 1.新建Module,类型如下图所示: 2.为项目添加Spring框架支持,操作步骤如下: 首先在Module右键->Add Framework Support: 2.Sp ...
- 在Visual Studio 中开发Office Add-in
作者:陈希章 发表于2017年7月13日 "Talk is cheap, show me the code",我们就用代码来说话吧.这一篇将给大家介绍如何开始Office Add- ...
- css实现垂直水平居中的5种方法
css实现垂直水平居中的5种方法 给父元素设置table-cell,text-align,vertical-align #big{ width: 200px; height: 200px; borde ...
- Hibernate(或其它ORM)里的inverse用法详解,内容摘自Java web轻量级开发面试教程
本文来是从 java web轻量级开发面试教程从摘录的. Inverse的英文含义是反转,在Hibernate中用来决定是由哪方来维护两个业务实体类之间的关联关系,具体而言,就是由哪方去设置这个被外键 ...
- Spring MVC如何测试Controller(使用springmvc mock测试)
在springmvc中一般的测试用例都是测试service层,今天我来演示下如何使用springmvc mock直接测试controller层代码. 1.什么是mock测试? mock测试就是在测试过 ...
- redis的sort命令
1.简单描述 sort命令可以对list.set和sorted set的元素进行排序,然后显示排序的结果,不影响这些类型里面存储的数据的排序.就是说sort可以对list的元素排序,但是执行lrang ...
- Tuxedo:Tuxedo支持的分布式通信方式
1.RPC:用于远程方法调用.Java中类似的技术有EJB.WebService 2.Conversaction:交流.Java中类似的有JDBC. 3.Message Notification:消息 ...
- 2、各种折腾,安装交叉环境的gcc和qt,测试c++和qt程序
本博文仅作本人操作过程的记录,留作备忘.自强不息 QQ1222698 1.安装gcc和qt 把光盘里带的gcc-4.4.4-glibc-2.11.1-multilib-1.0_EasyARM-iMX2 ...
