js中的稀疏数组和密集数组
原文地址: http://www.2ality.com/2012/06/dense-arrays.html
一般来说JavaScript中的数组都是稀疏的,也就是说数组中的元素与元素之间是由空格的,因为一个数组其实就是一个键值映射
一 , 稀疏数组
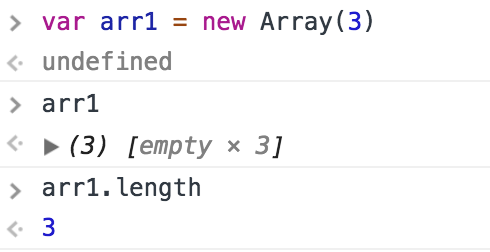
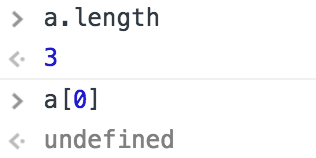
创建一个指定长度的数组就是一个稀疏数字

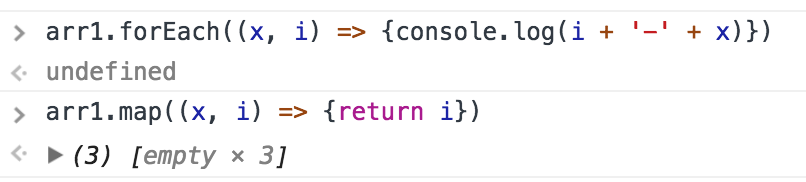
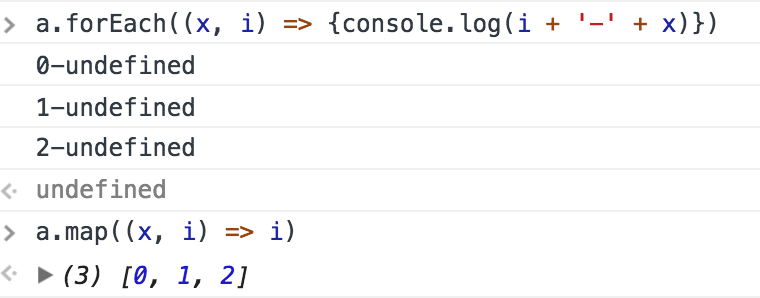
当你遍历它时,你会发现它没有元素,js会跳过这些缝隙

还有一些情况也会生成稀疏数组


二, 密集数组
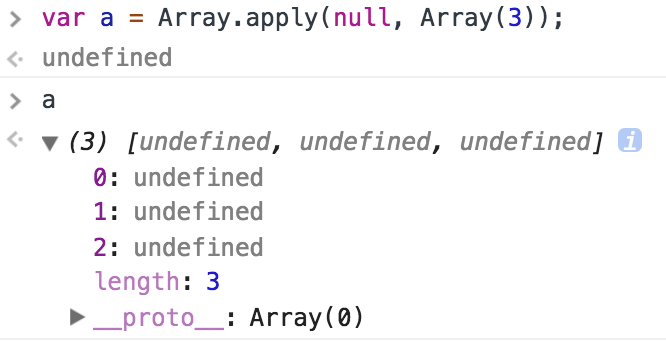
创建一个密集型的数组其实也很简单

上面的语句就等同于
var arr = new Array(undefined, undefined, undefined)
单从表面上看,这个数组和前面的稀疏数组没有什么区别

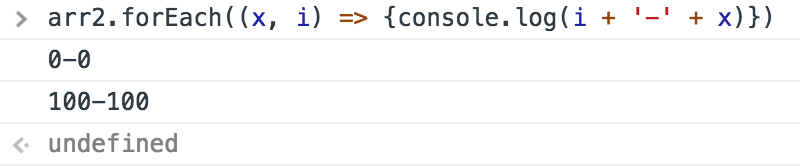
但是,你可以遍历这些元素,可以从新为数组里面的每一个元素赋值

实际上,JavaScript并没有常规的数组,所有的数组其实就是个对象,只不过会自动管理一些"数字"属性和length属性罢了.说的更直接一点,JavaScript中的数组根本没有索引,因为索引应该是数字,而JavaScript中数组的索引其实是字符串.arr[1]其实就是arr["1"],给arr["1000"] = 1,arr.length也会自动变为1001.这些表现的根本原因就是,JavaScript中的对象就是字符串到任意值的键值对.注意键只能是字符串.
相关文章
Iterating over arrays and objects in JavaScript (需要翻墙)
Trying out Underscore on Node.js (需要翻墙)
js中的稀疏数组和密集数组的更多相关文章
- javascript中稀疏数组和密集数组
密集数组 数组是一片连续的存储空间,有着固定的长度.加入数组其实位置是address,长度为n,那么占用的存储空间是address[0],address[1],address[2].......add ...
- 读lodash源码之从slice看稀疏数组与密集数组
卑鄙是卑鄙者的通行证,高尚是高尚者的墓志铭. --北岛<回答> 看北岛就是从这两句诗开始的,高尚者已死,只剩卑鄙者在世间横行. 本文为读 lodash 源码的第一篇,后续文章会更新到这个仓 ...
- [undefined,1] 和 [,1]的区别在哪里--认识js中的稀疏数组
事情是这样的 今天我想写一个能快速生成一个自然数数组的函数,就是[0,1,2,3]这样的,然后我写了下面的代码: new Array(10).map((item, index) => { ret ...
- 理解JS里的稀疏数组与密集数组
一般来说,JavaScript中的数组是稀疏的. 什么是稀疏呢?稀疏也就是说,数组中的元素之间可以有空隙,因为一个数组其实就是一个键值映射.本文解释了如何创建稀疏数组和不稀疏的数组. 1.稀疏数组 创 ...
- js中使用控件名和数组下标方式获取控件的值时失败
在做界面展示时涉及到表单行项目的增加和删除时,我们一帮都使用js的脚本实现表单行的增加和删除,那么在进行表单的提交的时我们会再页面上进行提交数据的初步校验,进行数据的初步校验时,就要动态获取控件的值. ...
- 在js中使用for和forEach遍历数组
数组的遍历 for var arr = [1, 2, 3, 4]; for (var i = 0; i < arr.length; i++){ arr[i]; } forEach var arr ...
- js中的冒泡排序以及实现一个数组中得最到最大的数字小例
这其实是一个很简单的js就可以实现,当然一般情况就是利用for循环,从第一个跟第二个开始比较,根据大小交互位置,思路很简单. 也就是js中的冒泡排序 冒泡排序 时间复杂度为O(n^2),有两个优点: ...
- 关于js中的json对象,json串,数组之间相互转换
将json对象转换成string var loginUser = {username: username, password: password}//方式一 localStorage.setItem( ...
- js 中 json.stringfy()将对象、数组转换成字符串
json.stringfy()将对象.数组转换成字符串 var student = new Object(); student.name = "Lanny"; student.ag ...
随机推荐
- Janus 二元神漏洞测试
同步发表于:http://blog.hacktons.cn/2017/12/25/janus-demo/ 背景 12月9号,Andorid对外曝光了一个名为Janus的重量级系统漏洞CVE-2017- ...
- 【Jquery系列】之DOM属性
1 概述 本章将结合JQuery官方API,对Jquery属性进行分析与讲解.主要讲.addClass(),.attr(),,hasClass(),,html(),.prop(),.removeA ...
- GIS前端将选中的图形输出为Shapfile文件
老师让我实现如题的功能,我对着ArcGIS js api找了半天,没有发现该方法接口,找了很多资料,前后问了三个前辈. 第一个前辈说用GP服务,我在ArcMap的工具箱里找到convert to la ...
- Eclipse上Maven环境配置使用 (全)
Eclipse上Maven环境配置使用 (全) 1. 安装配置Maven: 1.1 从Apache网站 http://maven.apache.org/ 下载并且解压缩安装Apache Maven. ...
- iOS 接收新消息通知调用系统声音 震动
添加系统框架: #import <AudioToolbox/AudioToolbox.h> 调用震动代码: AudioServicesPlaySystemSound(kSystemSoun ...
- php编码的一些小规范
本文同时发表在https://github.com/zhangyachen/zhangyachen.github.io/issues/104 最近在整理线上的hhvm warning,虽然每天产生百万 ...
- MySQL MVCC机制
本文同时发表在https://github.com/zhangyachen/zhangyachen.github.io/issues/68 行结构 每一行额外包含三个隐藏字段: DB_TRX_ID:事 ...
- nova创建虚拟机源码系列分析之二 wsgi模型
openstack nova启动时首先通过命令行或者dashborad填写创建信息,然后通过restful api的方式调用openstack服务去创建虚拟机.数据信息从客户端到达openstack服 ...
- iptables 命令详解
转载:http://blog.chinaunix.net/uid-26495963-id-3279216.html 一:前言 防火墙,其实说白了讲,就是用于实现Linux下访问控制的功能的,它分为硬件 ...
- JVM虚拟机(一) 内存区域
JVM虚拟机内存组成: 如下图: 1. 程序计数器: (1)是一块较小的内存空间:可以看做当前程序执行子界面的行号指示器,字节码解析器执行的时候就是根据这个 ...
