用border或者div制作三角形等图形
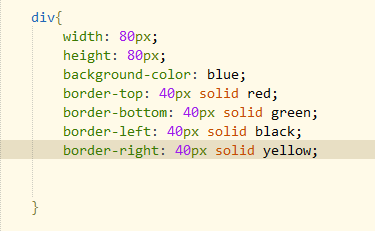
一般情况下, 我们设置盒子的宽高度, 及上下左右边框, 具体代码如下:

通过上述代码,div的具体样式如下:

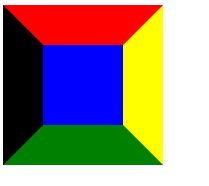
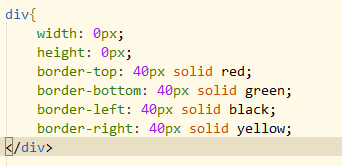
现在在上面基础上, 我们把div的宽高度都设为0时,

现在我们再次查看效果,如下图:

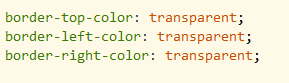
这时, 其实我们已经看到有上下左右四个三角形了....如果, 我们把4种颜色, 只保留一种颜色, 余下3种颜色设置为透明(或者设置为和背景色相同的颜色), 那不就出现一个小三角了么
具体代码如下:

效果图如下:

以上就是制作三角形的方法,制作娶她图形也是大同小异,大家可以自行测试组拼图形。
用border或者div制作三角形等图形的更多相关文章
- 利用border制作三角形原理
网站前端页面中,有时候会使用一些三角形,除了使用图片的方式之外,利用css的border属性也可以做出相对应的三角形.那么,利用border是如何实现三角形的制作的呢? 先看下面一个例子: CSS代码 ...
- CSS 制作三角形原理剖析
使用css制作三角形其实原理很简单,下面一步步解析. 1.html代码如下 <div class="triangle"> </div> 2.CSS代码 .t ...
- css制作三角形,下拉框三角形
网站制作中常常需要下拉框,而如果下拉框如果只是单纯的矩形则会显得太过单调,所以这次教大家利用css制作三角形放在矩形上面 首先利用css制作三角形 div { width:0px; height:0p ...
- CSS制作三角形和按钮
CSS制作三角形和按钮 用上一篇博文中关于边框样式的知识点,能制作出三角形和按钮. 我先说如何制作三角形吧,相信大家在平时逛网站的时候都会看到一些导航栏中的三角形吧,比如说: 网易首页的头部菜单栏中, ...
- css制作tips提示框,气泡框,制作三角形
有时候我们的页面会需要这样的一些提示框或者叫气泡框,运用css,我们可以实现这样的效果. 为了实现上面的效果,我们首先要理解如何制作三角形. 当我们给一个DIV不同颜色的边框的时候,我们可以得到下面的 ...
- div css 伪类 不固定图片大小 居中, css div 实现三角形
div css 伪类 不固定图片大小 居中 <style> .pic_box{width:300px; height:300px; background-color:#beceeb; fo ...
- 纯CSS制作加<div>制作动画版哆啦A梦
纯CSS代码加上<div>制作动画版哆啦A梦(机器猫) 哆啦A梦(机器猫)我们大家一定都很熟悉,今天给大家演示怎么用纯CSS代码,来做一个动画版的哆啦A梦. 效果图: ###下面代码同学可 ...
- 用css制作三角形
用css制作三角形,主要是利用css元素给“盒模型”设置边框得到的. 上图,上边框和做边框,以及上边框和右边框的交合处,浏览器会按照直角的二分之一处绘制交合线.这是“盒模型”有宽和高时候的效果.我们假 ...
- css+div制作圆角矩形的四种方法
圆角矩形一向是设计师最倾心的一种设计,因为他们可以让整个网页生动起来,不那么死板,所以,作为一个优秀的网页设计师,学会一种或多种编辑圆角矩形的方法是必不可少的,而且圆角矩形应用范围极广,一个网页内的所 ...
随机推荐
- 写出稳定的Modbus代码之点滴经验
1.引言 Modbus是工业领域重要的协议,物理层有常见的RS485双绞线和TCP,所以又常说Modbus 485开发和Modbus TCP开发. 前者就是串口通信,比较简单.后者涉及到网络协议,复杂 ...
- Jmeter自动化测试工具的简单使用--HTTP测试
Jmeter自动化测试工具的简单应用 1.安装Jmeter 链接: https://pan.baidu.com/s/1mhSzU68 密码: 446z 到这里下载 1.1 jmeter 将下载好的 ...
- FarPoint.Win.Spread 自定义表头
最近C/S项目中用到FarPoint.Win.Spread,想在表头加个全选的checkbox,实现效果如图: 列的设置大家都清楚,直接可视化视图中设置该列CellType为CheckBox类型即 ...
- servlet:从入门到实战学习(1)---全·环境配置
最近公司忙加班学习,学校忙助教工作,博客鸽了好久,后端学习工作过程中学了好多东西,趁着工作之余得空补补博客,算是整理下学习的东西. javaweb的后端研发需要学习的是tomcat+servlet+j ...
- UEditor使用------图片上传与springMVC集成 完整实例
UEditor是一个很强大的在线编辑软件 ,首先讲一下 基本的配置使用 ,如果已经会的同学可以直接跳过此节 ,今天篇文章重点说图片上传; 一 富文本的初始化使用: 1 首先将UEditor从官网下载 ...
- 设备像素,设备独立像素,CSS像素
之前学了移动端的开发对设备像素.设备独立像素.CSS像素弄得不太清楚,所以趁周末的时间查了一下,稍加整理 一些概念 在进行具体的分析之前,首先得知道下面这些关键性基本概念. CSS像素 CSS像素是W ...
- Intellij IDEA注册server
版权声明:本文为博主原创文章,未经博主允许不得转载.转载请注明来源:http://blog.csdn.net/mingjie1212.欢迎交流学习!对于Intellij IDEA 2016.3.4 ...
- Linux基础(7)
Linux 基础(7) 一.内存的监控(free) free -m 以单位为MB的方式查看内存的使用情况(free命令读取的文件是/proc/meminfo) total:是指计算机安装的内存总量 u ...
- 【知识学习】如何寻找真实IP
1.多地点ping查询IP,如果都一样可能没有使用cdn,如果有cdn,尝试海外地点ping查询IP 2.ping一下没有WWW的域名,可能存在真实IP.比如www.baidu.com设置了cdn,那 ...
- Centos6.5 rpm方式指定目录安装JDK
第一步:下载jdk本例使用jdk-7u5-linux-i586.rpm包,登陆到http://www.java.com下载即可. 第二步:检查文件权限及安装情况1.以root权限登陆系统,查看并修改使 ...
