移动端网页meta设置和响应式
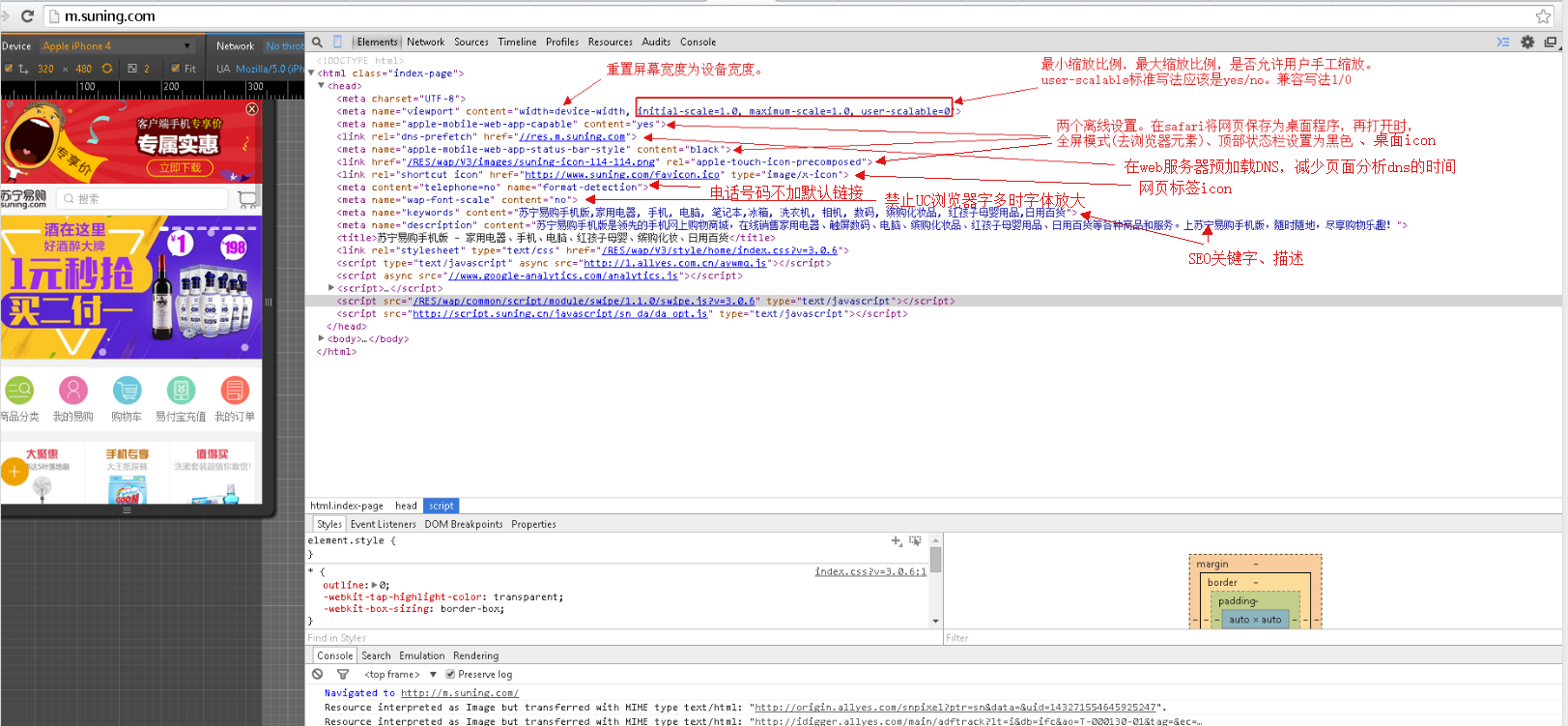
苏宁易购WAP的meta分析

响应式
meta设置

媒体查询时读的width为viewport的宽度。viewport宽度为手机分辨率。比如note2 1280*720.需要重置为设备 640*360
方式
| 类型 | css | javascript |
| 原理 | 媒体查询宽、高范围。设置html的font-size基准值 | (window.innerWidth/psd的初始化宽度)*psd的初始font-size。算出当前网页的font-size。赋给html |
| 特征 | 优点: 纯css解决 | 缺点: 需要在页面渲染前,阻塞浏览器。 部分旧手机浏览器,需内嵌JS代码才能保证阻塞。 |
| 缺点: 因为是范围,不能精确适配。如果新增一种主流手机,离范围的边界较远,需要为它重新划定范围 | 优点 非常精确 |
css响应式
范围的选择是根据需要适配的主流手机分辨率来定,尽量让主流手机接近范围边界。并非按规律递增。
/*
rem方式,750px 为psd基准宽度,50px为font-size基准大小。 body设置的是默认字体大小
*/ html{font-size:50px;}
body{font-size:24px;}
@media screen and (min-width:320px){
html{font-size:.333333333333332px;}
body{font-size:12px;}
}
@media screen and (min-width:360px){
html{font-size:24px;}
body{font-size:12px;}
}
@media screen and (min-width:375px){
html{font-size:25px;}
body{font-size:12px;}
}
@media screen and (min-width:384px){
html{font-size:.6px;}
body{font-size:14px;}
}
@media screen and (min-width:400px){
html{font-size:.666666666666668px;}
body{font-size:14px;}
}
@media screen and (min-width:414px){
html{font-size:.6px;}
body{font-size:14px;}
}
@media screen and (min-width:424px){
html{font-size:.266666666666667px;}
body{font-size:14px;}
}
@media screen and (min-width:480px){
html{font-size:32px;}
body{font-size:.36px;}
}
@media screen and (min-width:540px){
html{font-size:36px;}
body{font-size:.28px;}
}
@media screen and (min-width:720px){
html{font-size:48px;}
body{font-size:.04px;}
}
@media screen and (min-width:750px){
html{font-size:50px;}
body{font-size:24px;}
}
js响应式
/*
rem方式,640px 为psd基准宽度,16px为font-size基准大小。
*/
function _adaptFont(maxWidth, baseWidth,baseSize){
maxWidth = maxWidth || ;//最大值640px
baseWidth = baseWidth || ;
baseSize = baseSize || ;
var winWidth = parseInt(window.innerWidth); /*s4手机读到的winWidth是分辨率的宽*/
var docWidth = parseInt(document.documentElement.clientWidth); //和winWidth区别是,减去右边滚动条
var bodyWidth = parseInt(document.body.clientWidth); //混合模式下使用
var docWidth = Math.min(winWidth, bodyWidth, docWidth);
docWidth > maxWidth && (docWidth = maxWidth);
//设置基准值
document.documentElement.style.fontSize = (docWidth/baseWidth)*baseSize + 'px';
}
_adaptFont();
window.addEventListener("resize",_adaptFont);
移动端网页meta设置和响应式的更多相关文章
- 项目新的需求,网页的自适应交付/响应式交付 Responsive/Adaptive Delivery
网页为什么要做自适应交付,皆因现在移动设备大行其道,现在是移动互联网时代,以IOS及Android为首的各种移动终端已经遍地开花. 当人家用380px的iphone打开你的网页时,你总不能显示个102 ...
- pc端常用电脑屏幕 ((响应式PC端媒体查询)电脑屏幕分辨率尺寸大全)
PC端************ 按屏幕宽度大小排序(主流的用橙色标明) 分辨率 比例 | 设备尺寸 1024*500 (8.9寸) 1024*768 (比例4:3 | 10.4寸.12.1寸.1 ...
- 移动端web网页meta设置
<meta charset='utf-8'><!-- 声明文档使用的字符编码 --> <meta http-equiv="X-UA-Compatible&quo ...
- python 全栈开发,Day57(响应式页面-@media介绍,jQuery补充,移动端单位介绍,Bootstrap学习)
昨日内容回顾 ajax //get post 两种方式 做 请求 get 主要是获取数据 post 提交数据 同一个路由地址 既可以是get请求也可以是post请求 一个路由对应一个函数 get请求 ...
- 前端笔记之移动端&响应式(上)媒体查询&Bootstrap&动画库&zepto&velocity
一.媒体(介)查询 1.1 基本语法 媒体查询由媒体类型和一个或多个检测媒体特性的条件表达式组成.媒体查询中可用于检测的媒体特性有:width.height和color(等).使用媒体查询可以在不改变 ...
- CSS 响应式设计
响应式设计是指在不同分辨率的设备中,网页布局可以自适应的调整.这种弹性化的布局使网站在不同设备中的布局都比较合理,可以为不同终端的用户提供更加舒适的界面和更好的用户体验,其根本理念是使原本 PC 上的 ...
- 响应式布局与bootstrap框架
原文 网页布局方式 1.固定宽度布局:为网页设置一个固定的宽度,通常以px做为长度单位,常见于PC端网页. 2.流式布局:为网页设置一个相对的宽度,通常以百分比做为长度单位. 3.栅格化布局:将网页宽 ...
- css响应式设计
响应式设计是指在不同分辨率的设备中,网页布局可以自适应的调整.这种弹性化的布局使网站在不同设备中的布局都比较合理,可以为不同终端的用户提供更加舒适的界面和更好的用户体验,其根本理念是使原本 PC 上的 ...
- 【温故知新】——Bootstrap响应式知识点复习
前言:本文是自己在学习课程中的课程笔记,这里用来温故知新的,并非本人原创. 开发工具 1.记事本,Editplus,... ... 2.Sublime,Dreamweaver 3.Webstorm = ...
随机推荐
- 爬虫入门系列(二):优雅的HTTP库requests
在系列文章的第一篇中介绍了 HTTP 协议,Python 提供了很多模块来基于 HTTP 协议的网络编程,urllib.urllib2.urllib3.httplib.httplib2,都是和 HTT ...
- 我的iOS博客旅行开始了,欢迎光临!
期待您的关注!
- MySQL一个简单的存储过程demo
使用的工具是Navicat for MySQL. 首先创建一个学生表 mysql) ) ) auto_increment,age ) ) not null,primary key(s_no)); Qu ...
- Java中线程的yield(),sleep()以及wait()的区别
从操作系统的角度讲,os会维护一个ready queue(就绪的线程队列).并且在某一时刻cpu只为ready queue中位于队列头部的线程服务. 但是当前正在被服务的线程可能觉得cpu的服务质量不 ...
- for xml path 如何将字段转换为xml的属性
for xml path 如何将字段作为xml的属性: 可在查询时 别名用 as '@..' 如'@value' 如下实例: SELECT A.GiftSetGUID AS '@value',A.Gi ...
- phpcms课堂笔记
获取父分类下面的子分类 {loop subcat(77) $k $v}{php $subcatid[] = $k;}{/loop}<?php $subcatid = implode(',', $ ...
- Mac 下载安装MySQL
step 1. 从官网上下载MySQL Community Server step 2. 安装MySQL step 3. 配置mysql和mysqladmin的alias $ vim ~/.bashr ...
- vs2017添加引用时报错未能正确加载“ReferenceManagerPackage”包。
最近新装了2017,开始前几天还好, 可是最近在添加引用时,报错 ---------------------------Microsoft Visual Studio----------------- ...
- 第一篇 Rewrite规则简介
1.Rewirte主要的功能就是实现URL的跳转,它的正则表达式是基于Perl语言.可基于服务器级的(httpd.conf)和目录级的(.htaccess)两种方式.如果要想用到rewrite模块,必 ...
- Docker学习总结(一)
<认识Docker> 不定期更新~~~~~~~ 历史区别: 13年之前:网络大多使用"协议栈堆叠"的形式进行开发,需要部署单一专有的服务器进行操作.包括(中间件,运行时 ...
