Vue自定义指令获取DOM元素
我们知道,Vue.js的核心是数据驱动,当数据有所变化时,DOM就会被更新,比如:
<span v-text="msg"></span>
export default {
data(){
return{
msg : 'oldMsg'
}
}
methods : {
changeMsg : function(){
this.msg = 'newMsg'
}
}
}
当调用了changeMsg方法,msg被修改为 ' newMsg ' ,我们可以把这次修改理解为数据发生了变化,此时数据的变化就要驱动DOM变化,我们可以看到<span>oldMsg</span>变成了<span>newMsg</span>,Vue 实现这种响应式并不是数据发生变化之后 DOM 立即变化,而是按一定的策略进行 DOM 的更新,这里涉及到Vue.nextTick 和 vm.$nextTick 等等另外一大堆知识点,我们这里不作深入讨论,我们只需要知道,是数据的变化驱动了DOM的变化,在这个过程中,我们发现我们并没有去操作具体的DOM元素,按照以前的做法,我们可能需要getElementByAnyWays(不论用什么方式获取元素,原生Js或者jQuery.....)获取这个span元素,然后在适当的时候修改它的innerHTML,但我们没有这样做,我们只修改了数据,Vue帮我们实现了DOM的修改与更新,这就是Vue最大的特性之一:数据驱动。
明白了数据驱动这回事,在使用Vue的过程中,我们发现大部分时候不用去操作具体的每个DOM元素,但是,就怕那剩下的小部分时间……我们还是需要获取具体的DOM并且对它做一些事情,当你有这个需求并且去做的时候,你会发现在Vue中获取DOM元素是一件令人头疼的事情。
首先,我们使用一种比较普遍的方法来实现,在需要获取DOM的元素上绑定ref属性,然后通过 this.$refs [ 属性值 ] 来获取。
<p ref="sentence">I'm waiting for ref</p>
export default{
created(){
console.log(this.$refs.sentence); // undefined
}
mounted(){
console.log(this.$refs.sentence) // VueComponent
}
}
这里有个小的注意点,就是mounted时期之前,包括beforeMount、created时期,this.$refs都是一个空对象,无法获取到想要的sentence对象,详细解说请戳 官方生命周期图 ,所以,我们要在正确的时间做正确的事情嘛,学习时间就好好看我的文章O(∩_∩)O 。
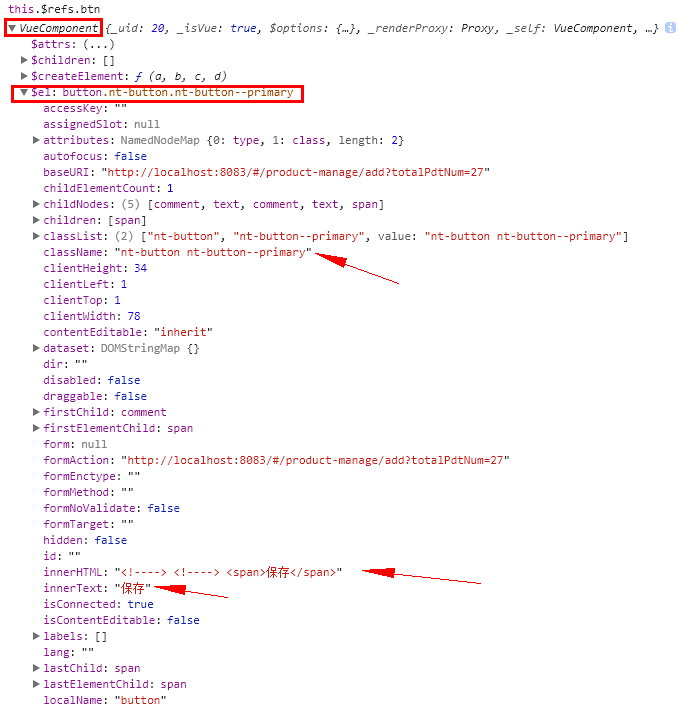
到了mounted时期,元素已经挂载完成,我们可以获取到sentence对象了,拿到后迫不及待的想要修改它的innerHTML,于是又报错了,this.$refs.sentence.innerHTML是undefined,相当不爽,打断点,一查究竟,发现this.$refs.sentence是奇奇怪怪的VueComponent,并不是我们传统的DOM对象,那怎么获取到我们想要的innerHTML、className等等呢?通过断点仔细查看该VueComponent对象后,发现我们想要的东西都藏在更深一层的属性$el里,如下图:

知道了里面的玄机,我们就可以通过 this.$refs.sentence.$el.innerHTML = "whatever you want" 来修改DOM的内容了。
作了如此多的铺垫,我们是不是可以开始今天高大上的主题了?使用Vue的自定义指令来解决这个问题。
HTML:
<span v-getdom="regist('span1')"></span>
<p v-getdom="regist('p1')"></p>
JavaScript:
const vm = new Vue({
el:'#app',
data : {
domEles: {}
},
directives : {
getdom(el, binding) {
if (typeof binding.value == 'function')
binding.value(el);
}
},
methods : {
regist (flag) {
return (el)=>{
this.domEles[flag] = el;
}
}
},
mounted () {
console.log(this.domEles.span1); //=> the span DOM Element
console.log(this.domEles.p1); //=> the p DOM Element
}
})
首先,我们通过官方提供的directives开发一个局部(局部是指该directives只属于该new Vue()对象,不可被其他Vue对象使用)自定义指令getdom,然后你就可以在模板任何元素上使用v-getdom指令做一些事。
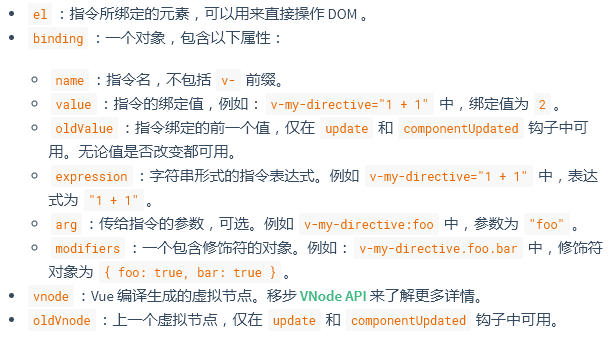
getdom( )传入了两个参数,el 和 binding ,这是官方特定参数,有具体的寓意,如下:

接着,建立一个名为 regist 的方法,接收一个 flag 参数,并根据这个参数返回一个用于将传入参数注册到 this.domEles对象中的闭包函数。
将getdom指令与regist方法搭配使用,就可以将想要的元素注册进this.domEles对象中,不论在mounted还是methods中使用都非常方便,只需要this.domEles [ 注册名 ]访问即可,这里我们得到的DOM对象,可以直接获取innerHTML等属性,不需要再深入一层,这与原生DOM是相同的,让我们感到熟悉又舒服。
Vue自定义指令获取DOM元素的更多相关文章
- vue 使用ref获取DOM元素和组件引用
在vue中可以通过ref获取dom元素,并操作它,还可以获取组件里面的数据和方法. HTML部分: <div id="app"> <input type=&quo ...
- vue获取dom元素注意问题
mounted(){ setTimeout(()=>{ this.contentToggle(); },1000) }, methods:{ contentToggle(){ console.l ...
- vue自定义指令clickoutside扩展--多个元素的并集作为inside
都是个人理解,如果发现错误,恳请大家批评指正,谢谢.还有我说的会比较啰嗦,因为是以自身菜鸡水平的视角来记录学习理解的过程,见谅. 1.前言 产品使用vue+element作为前端框架.在功能开发过程中 ...
- vue(4)—— vue的过滤器,监听属性,生命周期函数,获取DOM元素
过滤器 vue允许自定义过滤器,我个人认为,过滤器有两种,一种是对数据的清洗过滤,一种是对数据切换的动画过滤 数据切换的动画过滤 这里还是利用前面的动态组件的例子: 这里由于没办法展示动画效果,代码如 ...
- vue获取dom元素内容
通过ref来获取dom元素 在vue官网上对ref的解释 ref 被用来给元素或子组件注册引用信息.引用信息将会注册在父组件的 $refs 对象上.如果在普通的 DOM 元素上使用,引用指向的就是 D ...
- Vue系列之 => ref获取DOM元素和组件
可以获取DOM元素,和组件中的数据,方法 <!DOCTYPE html> <html lang="en"> <head> <meta ch ...
- vue获取dom元素高度的方法
获取高度: <div ref="自定义名称" > </div>要在钩子mounted里面dom结构生成后去获取dom的高度,宽度,修改样式等操作!!! mo ...
- vue 组件传递值以及获取DOM元素的位置信息
1.父组件 select_li.vue 1.1 父组件模板 <template> <div id='selectLi' ref="selectLi"> &l ...
- Vue获取DOM元素样式 && 样式更改
在 vue 中用 document 获取 dom 节点进行节点样式更改的时候有可能会出现 'style' is not definde的错误, 这时候可以在 mounted 里用 $refs 来获取样 ...
随机推荐
- Akka 的Actor
从第一篇Akka笔记的介绍中,我们是从很高的高度去观察Akka工具箱中的Actors.在这篇笔记的第二篇,我们会看一下Actors中的消息部分.而且延续上一次的例子,我们还会使用同样的学生与老师的例子 ...
- 初识Hibernate之继承映射
前面的两篇文章中,我们介绍了两张表之间的各种相互关联映射关系,但往往我们也会遇到两张表甚至多张表之间共有着多个相同的字段.例如: 如图,student表和teacher表共同具有id,nam ...
- win10 uwp 装机必备应用 含源代码
zhxilin大神说http://www.cnblogs.com/zhxilin/p/4819372.html这文章说到了使用await Windows.System.Launcher.LaunchU ...
- JAVA编程入门
java最早是由Sun公司基于C++开发而成的新一代编程语言也是现行下的主流行编程语言,其原始的主要用于嵌入式开发.java的第一个版本为JDK1.0,到2017年已经升级到JAK1.9版本.java ...
- php实现伪静态的方法
mod_rewrite是Apache的一个非常强大的功能,它可以实现伪静态页面.下面我详细说说它的使用方法 1.检测Apache是否支持mod_rewrite 通过php提供的phpinfo()函数查 ...
- CSS组件
下拉菜单 .dropdown:将下拉菜单触发器和下拉菜单包含在其中 .dropdown-menu:给<ul>制定下拉菜单的样式 .dropup:向上弹出菜单 .dropdown-menu- ...
- Nginx-OpenResty安装配置
上两篇中介绍了: Ngnix技术研究系列1-通过应用场景看Nginx的反向代理 Ngnix技术研究系列2-基于Redis实现动态路由 发现,应该加一篇OpenResty的安装部署说明,方便大家按图索骥 ...
- viewpager的滑动
在一个已经是月黑风高快下班的时刻了,我们产品突然通知我们开会,要添加一个功能,他闲来无聊随便戳了戳facebook,说点开联系人的那个横向滑动的卡片式的效果不错,让我们在我们的app里添加这个效果,我 ...
- 启动tomcat爆错 the JRE could not be found
启动报错,如下图: 之前更改了了一个较低的jdk的版本看了看一个项目的代码,不知所云,然后再改回来, 混乱之中只要启动Tomcat就出现这种错误,还是无法找到JRE,最后如此解决: 在Windows- ...
- maximum shortest distance
maximum shortest distance Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/O ...
