.Net 调用微信公众号扫一扫
1.绑定域名
去微信公众号平台中设置js接口安全域名,要注意的是不填写http://, 只填写域名即可,如 www.baidu.com。

一个月只能修改三次,要谨慎填写。
2.引入JS文件
在页面中引入微信js脚本文件。 <script src="https://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script>
3.写入config文件配置
wx.config({
debug: false, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: '', // 必填,公众号的唯一标识
timestamp:,// 必填,后台生成的时间戳
nonceStr: '',//必填,后台生成的随机字符串
signature: '',//必填,后台根据token,ticket,时间戳,和随机字符串生成签名
jsApiList: [
'checkJsApi',
'onMenuShareTimeline',
'onMenuShareAppMessage',
'onMenuShareQQ',
'onMenuShareWeibo',
'onMenuShareQZone',
'hideMenuItems',
'showMenuItems',
'hideAllNonBaseMenuItem',
'showAllNonBaseMenuItem',
'translateVoice',
'startRecord',
'stopRecord',
'onVoiceRecordEnd',
'playVoice',
'onVoicePlayEnd',
'pauseVoice',
'stopVoice',
'uploadVoice',
'downloadVoice',
'chooseImage',
'previewImage',
'uploadImage',
'downloadImage',
'getNetworkType',
'openLocation',
'getLocation',
'hideOptionMenu',
'showOptionMenu',
'closeWindow',
'scanQRCode',
'chooseWXPay',
'openProductSpecificView',
'addCard',
'chooseCard',
'openCard'
]
});
config配置信息
4.调用接口
(1)首先要知道微信给你生成的AppID和AppSecret,
(2)根据AppId和AppSecret到https://api.weixin.qq.com/cgi-bin/token获取AccessToken。
access_token(有效期7200秒,开发者必须在自己的服务全局缓存access_token)
(3)然后拿着Token到https://api.weixin.qq.com/cgi-bin/ticket/getticket获取ticket。
用第一步拿到的access_token 采用http GET方式请求获得jsapi_ticket(有效期7200秒,开发者必须在自己的服务全局缓存jsapi_ticket)
(4)然后根据ticket和随机字符串和时间戳和当前页面的url生成Signature(签名)。
签名算法:签名生成规则如下:参与签名的字段包括noncestr(随机字符串), 有效的jsapi_ticket, timestamp(时间戳), url(当前网页的URL,不包含#及其后面部分) 。对所有待签名参数按照字段名的ASCII 码从小到大排序(字典序)后,使用URL键值对的格式(即key1=value1&key2=value2…)拼接成字符串string1。这里需要注意的是所有参数名均为小写字符。对string1作sha1加密,字段名和字段值都采用原始值,不进行URL 转义。
(a){对所有待签名参数按照字段名的ASCII 码从小到大排序(字典序)后,使用URL键值对的格式(即key1=value1&key2=value2…)拼接成字符串string1。
(b)对string1进行sha1签名,得到signature.
public static class WeHelper
{
public static string appId
{
get
{
return "";//微信开发者appId
}
}
private static string secret
{
get
{
return "";//微信开发者secret
}
} private static readonly string tokenUrl = "https://api.weixin.qq.com/cgi-bin/token"; private static readonly string ticket = "https://api.weixin.qq.com/cgi-bin/ticket/getticket"; /// <summary>
/// 获取Token
/// </summary>
/// <returns></returns>
public static string GetAccessToken()
{
if (HttpRuntime.Cache.Get("AccessToken") == null)
{
StringBuilder sbUrl = new StringBuilder();
sbUrl.AppendFormat(tokenUrl);
sbUrl.AppendFormat("?grant_type=client_credential");
sbUrl.AppendFormat("&appid={0}", appId);
sbUrl.AppendFormat("&secret={0}", secret);
using (WebClient client = new WebClient())
{
client.Encoding = Encoding.UTF8;
string data = client.UploadString(sbUrl.ToString(), string.Empty);
var result = JObject.Parse(data);
if (result["access_token"] != null && result["access_token"].Value<string>() != string.Empty)
{
string token = result["access_token"].Value<string>();
HttpRuntime.Cache.Insert("AccessToken", token, null, DateTime.Now.AddSeconds(), System.Web.Caching.Cache.NoSlidingExpiration);
return token;
}
else
throw new Exception(data);
}
}
else
{
return HttpRuntime.Cache.Get("AccessToken").ToString();
}
}
/// <summary>
/// 获取token
/// </summary>
/// <param name="accessToken"></param>
/// <returns></returns>
public static string GetTicket(string accessToken)
{
if (HttpRuntime.Cache.Get("Ticket") == null)
{
StringBuilder sbUrl = new StringBuilder();
sbUrl.AppendFormat(ticket);
sbUrl.AppendFormat("?access_token={0}", accessToken);
sbUrl.AppendFormat("&type=jsapi");
using (WebClient client = new WebClient())
{
client.Encoding = Encoding.UTF8;
string data = client.UploadString(sbUrl.ToString(), string.Empty);
var result = JObject.Parse(data);
if (result["ticket"] != null && result["ticket"].Value<string>() != string.Empty)
{
string ticket = result["ticket"].Value<string>();
HttpRuntime.Cache.Insert("Ticket", ticket, null, DateTime.Now.AddSeconds(), System.Web.Caching.Cache.NoSlidingExpiration);
return ticket;
}
else
throw new Exception(data);
}
}
else
{
return HttpRuntime.Cache.Get("Ticket").ToString();
}
}
/// <summary>
/// 获取签名
/// </summary>
/// <param name="timestamp"></param>
/// <param name="noncestr"></param>
/// <param name="url"></param>
/// <returns></returns>
public static string GetSignature(string timestamp,string noncestr,string url)
{
string string1 = "jsapi_ticket=" + GetTicket(GetAccessToken()) + "&noncestr=" + noncestr + "×tamp=" + timestamp + "&url=" + url;
//使用sha1加密这个字符串
return SHA1(string1);
}
#region 工具类
/// <summary>
/// 生成随机字符串
/// </summary>
/// <returns></returns>
public static string CreateNonceStr()
{
int length = ;
string chars = "abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789";
string str = "";
var rad = new Random();
for (int i = ; i < length; i++)
{
str += chars.Substring(rad.Next(, chars.Length - ), );
}
return str;
} /// <summary>
/// 加密
/// </summary>
/// <param name="str"></param>
/// <returns></returns>
public static string SHA1(string str)
{
str = System.Web.Security.FormsAuthentication.HashPasswordForStoringInConfigFile(str, "SHA1").ToString();
return str.ToLower();
} /// <summary>
/// 生成时间戳
/// </summary>
/// <returns></returns>
public static string CreateTimestamp()
{
TimeSpan ts = DateTime.UtcNow - new DateTime(, , , , , , );
string timestamp = Convert.ToInt64(ts.TotalSeconds).ToString();
return timestamp;
}
#endregion
}
微信helper生成签名
/// <summary>
/// 获取微信信息
/// </summary>
/// <returns></returns>
public ActionResult GetWeInfo()
{
string timpstamp = WeHelper.CreateTimestamp();
string nonceStr = WeHelper.CreateNonceStr();
string url = Request.Url.ToString();
string sig = WeHelper.GetSignature(timpstamp, nonceStr, url); return Json(new
{
appId= WeHelper.appId,
timpstamp = timpstamp,
noncestr = nonceStr,
signature = WeHelper.SHA1(sig)
});
}
后台接口
5前台页面
首先要将微信的config信息写入。可以ajax调用。或者后台输出到前台。这里使用ajax调用。
$(function () {
$.ajax({
type: "post",
dataType: "json",
url: "/Home/GetWeInfo",
success: function (data) {
wx.config({
debug: false,
appId: data.appId,//微信开发者appId
timestamp: data.timestamp,//后台生成的时间戳
nonceStr: data.noncestr,//随机字符串
signature: data.signature,//后台生成的签名
jsApiList: ['checkJsApi', 'scanQRCode']//要调用的微信接口
});
}
});
});
微信config信息写入
<a class="btn btn-default" onclick="scan()">点击扫一扫</a>
function scan() {
wx.scanQRCode({
needResult: 1,
scanType: ["qrCode"],
desc: 'scanQRCode desc',
success: function (res) {
alert(JSON.stringify(res));//这里可以获取到扫描得到的内容。
}
});
}
点击按钮扫一扫
备注:
要注意的是token与ticketd在微信端都有7200秒的缓存。并且第一步的URL和第四部的URL都要按照微信要求的格式填写,不要写成局域网的地址。
在微信端调试非常费劲,因为每次都要发布到正式环境。
建议后台多用日志,前台多用log输出或者alert输出,也可以使用微信开发者工具。


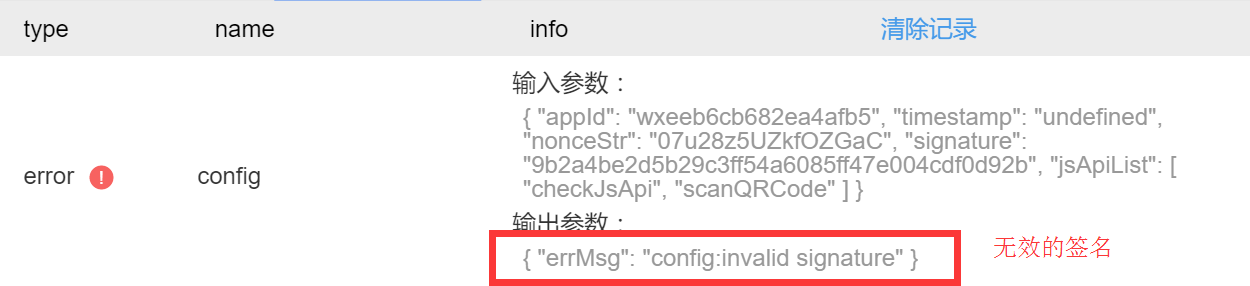
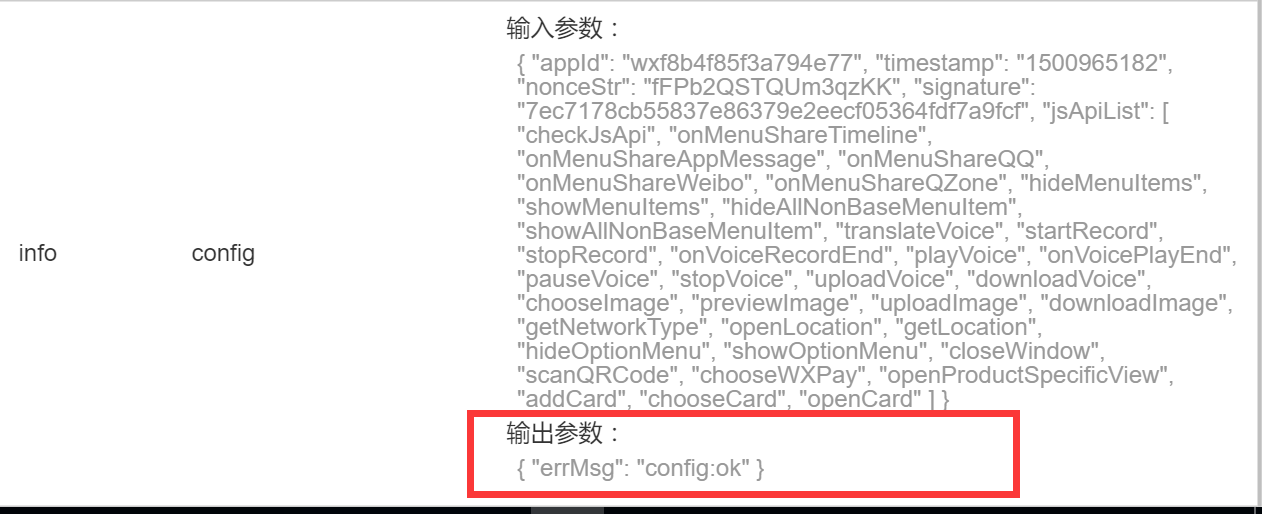
如果一切都配置成功的话,返回结果如下:

.Net 调用微信公众号扫一扫的更多相关文章
- asp.net core 微信公众号支付(扫码支付,H5支付,公众号支付,app支付)之3
在微信公众号中访问手机网站,当需要调用支付时候无法使用H5支付,只有使用微信公众号支付,使用公众号支付用户必须关注该公众号同时该公众号必须开通公众号支付功能. 1.获取用户的OpenId ,参考之前写 ...
- 调用微信公众平台扫一扫示例及解决接口报错 { "errMsg": "config:invalid signature" }
一.解决报错问题 单从报错信息 invalid signature 就可以看出是 签名signature 有问题, 查了很多资料,终于知道了问题点, 后台让我直接调接口是不对的,签名是根据请求接口的页 ...
- 通过程序调用微信公众号发消息api返回48001
自己的订阅号,尝试通过写程序来给用户发消息.结果呢,接口返回报错:errcode=48001,errmsg = api unauthorized hint: [ZlPULa02942276!] 去微信 ...
- 微信公众号开发之网页中及时获取当前用户Openid及注意事项
目录 (一)微信公众号开发之VS远程调试 (二)微信公众号开发之基础梳理 (三)微信公众号开发之自动消息回复和自定义菜单 (四)微信公众号开发之网页授权获取用户基本信息 (五)微信公众号开发之网页中及 ...
- 微信小程序和微信公众号的id是一个吗
首先,简单说下我遇到的问题是我们的程序调用微信小程序得到openid,然后通过openID得到用户的唯一标识,用户得以登录,然而,当我们调用微信公众号也同样的到openid,同一以用户两个不同的ope ...
- 微信小程序与微信公众号同一用户登录问题
微信小程序与微信公众号同一用户登录问题 最近在做微信小程序与微信公众号登录合并的接口.整理相关资料以及个人认识的心得写了这篇文章与大家一起分享. 首先,简单说下我遇到的问题是我们的程序调用微信小程序得 ...
- 微信公众号开发系统入门教程(公众号注册、开发环境搭建、access_token管理、Demo实现、natapp外网穿透)
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明. 本文链接:https://blog.csdn.net/a1786223749/article/ ...
- 【原创】微信公众号与HTML 5混合模式揭秘4——jssdk调用微信扫一扫
微信公众号与HTML 5混合模式揭秘1——如何部署JSSDK 微信公众号与HTML 5混合模式揭秘2——分享手机相册中照片 微信公众号与HTML 5混合模式揭秘3——JSSDK获取地理位置 在JS ...
- 微信公众号支付|微信H5支付|微信扫码支付|小程序支付|APP微信支付解决方案总结
最近负责的一些项目开发,都用到了微信支付(微信公众号支付.微信H5支付.微信扫码支付.APP微信支付).在开发的过程中,在调试支付的过程中,或多或少都遇到了一些问题,今天总结下,分享,留存. 先说注意 ...
随机推荐
- CentOS7安装PostgreSQL9.4
这次选择的数据库安装的是run 文件,更容易掌握.这次数据库全是默认安装,如果有需求的可以自行修改一下的. 这是我的第一篇博客,各位观众老爷,如果觉得哪里有什么不好的,可以留言一起探讨,探讨.有什么问 ...
- Windows窗口的尺寸和位置
介绍 窗口的大小和位置表示为一个矩形边界,该矩形的坐标是相对于屏幕或父窗口而言的.顶级窗口的坐标是相对于屏幕的左上角而言的,子窗口的坐标则是相对于父窗口的左上角而言.应用程序创建窗口时(CreateW ...
- JavaScript中的string对象及方法
string对象 string对象的两种创建 var a="hello"; var b=new String("hello"); //下面是方法 //charA ...
- Git配合Tag的代码回滚
现有的远程仓库版本的tag为v1.0 前置准备 具体操作: 我们在本地修改一下readme文件,然后进行add,commit操作. 再给我们的commit打上tag git tag -a v1.1 - ...
- CSS常用Hack集合(adding)
1> IE9 and IE10 @media screen and (min-width: 0\0) { .p-form input.p-value[type="checkbox&qu ...
- 不带插件 ,自己写js,实现批量上传文件及进度显示
今天接受项目中要完成文件批量上传文件而且还要显示上传进度,一开始觉得这个应该不是很麻烦,当我在做的时候遇到了很多问题,很头疼啊. 不过看了别人写的代码,自己也测试过,发现网上好多都存在一些问题,并不是 ...
- vmware克隆虚拟机后网卡名称及网络地址xiuf
使用vmware克隆虚拟机后,若原主机网卡名称为eth0,那么克隆后的主机使用ifconfig查看仅能看到一个名称为eth1的网卡 并且在/etc/sysconfig/network-scripts/ ...
- java中volatile不能保证线程安全
今天打了打代码研究了一下java的volatile关键字到底能不能保证线程安全,经过实践,volatile是不能保证线程安全的,它只是保证了数据的可见性,不会再缓存,每个线程都是从主存中读到的数据,而 ...
- js返回顶部封装 简洁
js返回顶部封装 简洁: 加入html页面body最后面即可. <script> a(); function a() { $(function() { if ($(".j-to- ...
- 如何解决苹果Mac系统无法识别U盘
1.在Mac机上打开“磁盘工具”,将U盘重新分区, 2.格式选“exFAT”.该格式分区Win及Mac系统中都可以读和写,特别是可以支持大于4GB的大文件.但是一些高清播放机可能不支持. 3.以 ...
