css:background-position > 精灵技术
background-position : length || length
background-position : position || position
取值:
length : 百分数 | 由浮点数字和单位标识符组成的长度值。请参阅 长度单位
position : top | center | bottom | left | center | right
实例
"top left","left top"和"0% 0%","0,0"代表元素的左上角;
"top","top center","center top"和"50% 0"表示在元素顶边居中位置;
"right top","top right"和"100% 0"代元素的是元素的右上角位置;
"left","left center","center left"和"0% 50%"表示在元素左边中间位置;
"center","center center"和"50% 50%"表示在元素中间位置;
"right","right center","center,right"和"100% 50%"表示在元素右边中间位置;
"bottom left","left bottom"和"0% 100%"表示在元素的左下角;
"bottom","bottom center","center bottom"和"50% 100%"表示在元素的底下中间点位置;
"bottom right","right bottom"和“100% 100%”表示在元素右下角位置
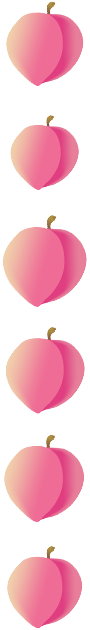
为什么要讲CSS精灵技术,网页开发者喜欢在一个图片文件夹里散落着许多小图片,客户端每显示一张图片都会向服务器发送一次请求,图片越多请求次数越多,这样有可能造成图片延迟加载,影响用户体验,随着互联网技术的发展,大家越来越重视网页加载的速度了,于是这些小图片被整合到了一起,CSS Sprites出现了。

比如上面的图片,我们第一次想要切割第一个桃子出来,第二想要切割第二个或随便一个,按照图片在网页中的坐标是从左到右,上到下,0 0 就是左上角
-----------> x轴
|
|
|
|
|
y轴
width: 90px;
height: 100px;
display: block;
background: url(images/peach.png) 0 0 no-repeat;
这个就可以限制一个框框把第一个桃子显示出来,当你想要第二个桃子,直接改
background-position: 0 -115px;
因为这张图的上桃子间隔是115px。
这边有个实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<style>
*{
padding:0;
margin:0;
}
.container{
width: 1100px;
height: 631px;
margin: 0 auto;
min-width: 900px;
background: url(images/bg.jpg) 50% 50% no-repeat;
position: relative;
}
h1{
position: relative;
top: 55px;
left: 100px;
}
.all_peach{
position: absolute;
top: 85px;
left: 210px;
width: 800px;
height: 500px;
}
/*将图片定位到左上角,用width和height限制显示的宽高,保证只能显示一个桃子*/
.peach{
position: absolute;
top: 0;
left: 0;
width: 90px;
height: 100px;
display: block;
background: url(images/peach.png) 0 0 no-repeat;
animation-iteration-count: infinite;
animation-name: shake;
animation-timing-function: ease-in-out;
}
/*第一个桃子对应的精灵图的一个桃子,background-position: 0 0; 表示左上角,第一个桃子比较大*/
.peach1 {
background-position: 0 0;
top: 158px;
left: 108px;
}
/*background-position: 0 -115; 表示精灵图的第二个桃子*/
.peach2 {
background-position: 0 -115px;
top: 97px;
left: 278px;
}
.peach3 {
background-position: 0 -115px;
top: 129px;
left: 488px;
}
.peach4 {
background-position: 0 -115px;
top: 214px;
left: 297px;
}
.peach5 {
background-position: 0 -115px;
top: 314px;
left: 448px;
}
.peach6 {
background-position: 0 -115px;
top: 305px;
left: 613px;
}
/*动画执行时间*/
.shake1 {
animation-duration: 2.5s;
}
.shake2, .shake3 {
animation-duration: 3.5s;
}
.shake4, .shake5, .shake6{
animation-duration: 4s;
}
/*定义关键帧,从0% ~ 100%(可以自定义)*/
@keyframes shake{
0% {
transform: rotate(2deg);
transform-origin: 50% 0;
}
20% {
transform: rotate(10deg);
transform-origin: 50% 0; }
40% {
transform: rotate(0deg);
transform-origin: 50% 0;
}
60% {
transform: rotate(-2deg);
transform-origin: 50% 0;
}
80%{
transform: rotate(-10deg);
transform-origin:50% 0;
}
100%{
transform: rotate(0deg);
transform-origin: 50% 0;
}
}
</style>
<body>
<div class="container">
<h1>摇晃的桃子</h1>
<div class="all_peach">
<spac class="peach peach1 shake1"></spac>
<spac class="peach peach2 shake2"></spac>
<spac class="peach peach3 shake3"></spac>
<spac class="peach peach4 shake4"></spac>
<spac class="peach peach5 shake5"></spac>
<spac class="peach peach6 shake6"></spac>
</div>
</div>
</body>
</html>
运行效果:

详细了解backrgound-position:https://www.w3cplus.com/content/css3-background-size
css:background-position > 精灵技术的更多相关文章
- css学习_css精灵技术、字体图标
1.精灵技术产生的背景(减少向服务器请求的次数,减小服务器压力) 2.精灵技术的本质(小的背景图集中在一张大图上) 3.精灵技术的使用 案例1: 案例2: 注意:产品类的图片一般不是用背景,而是用im ...
- css sprites(精灵图)如何使用?
CSS Sprites是一种性能优化技术,一种网页图片应用处理方式:将多个图像组合成单个图像文件以在网站上使用的方法,以提高性能:也被称为css 精灵图. 网页通常包含多个图像.这些包括图标,按钮,徽 ...
- 认识CSS中精灵技术(sprite)和滑动门
前端之HTML,CSS(十) 精灵技术与精灵图 精灵技术本质 精灵技术是一种处理网页背景图像的方式,实质是将小的背景图片拼接到一张大的背景图像上.拼接成的大图被称为精灵图.浏览器打开网页时,每一个图片 ...
- CSS之 元素显示隐藏,用户界面样式,文本溢出隐藏,精灵技术,三角形
元素的显示与隐藏 display 显示 display 设置或检索对象是否及如何显示 display: none; 隐藏对象 display: block; 除了转换为块级元素, 同时还有显示元素的意 ...
- CSS精灵技术
在CSDN中浏览博客时,在博客的结束有上一篇和下一篇的按钮,当我们把鼠标放上去的时候,可以看到这两个按钮会进行颜色的改变,这种技术称为CSS精灵技术.通过查看源发现,其实他是通过超级链接的伪类实现的, ...
- CSS 精灵技术(sprite)
一.精灵技术产生的背景 图所示为网页的请求原理图,当用户访问一个网站时,需要向服务器发送请求,网页上的每张图像都要经过一次请求才能展现给用户. 然而,一个网页中往往会应用很多小的背景图像作为修饰,当 ...
- CSS——精灵技术
精灵技术产生的背景 图所示为网页的请求原理图,当用户访问一个网站时,需要向服务器发送请求,网页上的每张图像都要经过一次请求才能展现给用户. 然而,一个网页中往往会应用很多小的背景图像作为修饰,当网页中 ...
- CSS中position和header和overflow和background
<!DOCTYPE html> <!--CSS中position属性--> <html lang="en"> <head> < ...
- 深入理解css中position属性及z-index属性
深入理解css中position属性及z-index属性 在网页设计中,position属性的使用是非常重要的.有时如果不能认识清楚这个属性,将会给我们带来很多意想不到的困难. position属性共 ...
随机推荐
- 书写规范的javaScript
书写可维护的代码 代码的维护,修改以及扩展都是需要时间和人力成本的,所以为了减少浪费不必要的成本,从一开始就要书写可维护的代码,这样给自己也给项目其他人提供便利. 书写可维护的代码意味着你的代码是: ...
- 【转】Java中用单例模式有什么好处
Java Singleton模式主要作用是保证在Java应用程序中,一个类Class只有一个实例存在. 使用Singleton的好处还在于可以节省内存,因为它限制了实例的个数,有利于Java垃圾回收( ...
- 如何有效的去使用一款免费的ERP
现在市场上免费的软件不少,怎么样去使用一款免费产品是很多人比较头疼的事情. 一般使用免费ERP软件的基本都是小企业,没用过想用又舍不得花钱.如果企业有懂数据库这块儿的管理员,那都还好.如果没有,那建议 ...
- javascript执行机制
文的目的就是要保证你彻底弄懂javascript的执行机制,如果读完本文还不懂,可以揍我. 不论你是javascript新手还是老鸟,不论是面试求职,还是日常开发工作,我们经常会遇到这样的情况:给定的 ...
- 2778:Ride to School-poj
2778:Ride to School 总时间限制: 1000ms 内存限制: 65536kB 描述 Many graduate students of Peking University are ...
- 在windows下vs使用pthread
首先从http://sourceware.org/pthreads-win32/下载pthread 的windows安装包,我下的是pthread-w32-2-9-1-release.zip,其他版本 ...
- jQuery操作input改变value属性值
今天写了一个表单元素,在用户点击的时候会清空input中的内容,当鼠标点击其他地方的时候会把输入的值保存为input的value值 类似于这样的效果 当用户点击的时候文字消失. html代码 < ...
- 用Vim 加密文本
Vim强大就在于 可以干任何想要做的事情,比如加密.Fedora 18上给大家做一个测试.首先安装 vim: sudo yum install vim -y然后检验模块是否有加密: vim --ver ...
- python中的“.T”操作
其实就是对一个矩阵的转置 看代码: a array([[1, 2, 3], [4, 5, 6], [7, 8, 9]]) a.T array([[1, 4, 7], [2, 5, 8], [3, 6, ...
- vue.js介绍,常用指令,事件,以及制作简易留言版
一.vue是什么? 一个mvvm框架(库).和angular类似,比较容易上手.小巧,让我们的代码更加专注于业务逻辑,而不是去关注DOM操作 二.vue和angular之间的区别 vue--简单易学 ...
