利用vertical-align实现行内元素对齐
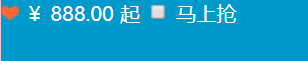
实际项目中,常常会遇到一排行内元素对齐排列的需求,但是往往它们是这样的

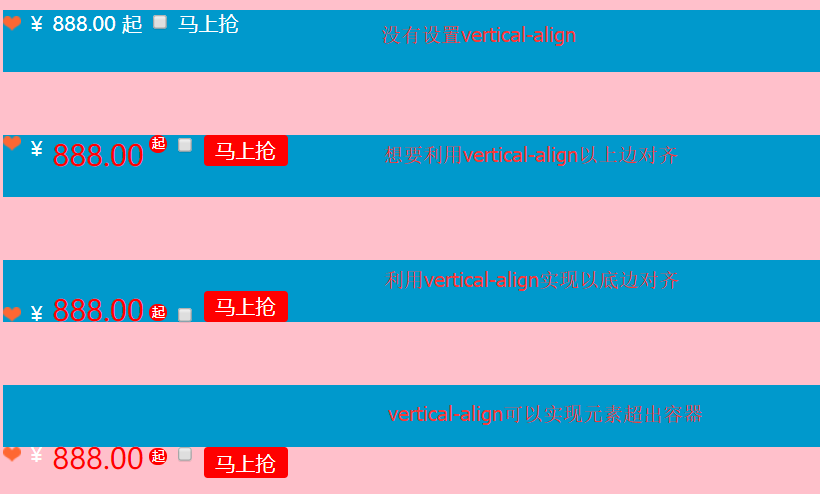
我们想要的其实是这样的

曾经我一度不得不使用定位来实现我想要的位置效果,将父元素设置 position:relative ,行内元素设置 position:absolute ,然后利用 top 和 left 实现定位
直到有一天我在看《HTML5与CSS3设计模式》

这本书的时候,学习到了 vertical-align 这个属性的时候,才发现有这么一个好方法

vertical-align:xpx ,x为正值,向上偏移,x为负值,向下偏移
但是可以发现,当想要通过 vertical-align 属性实现相对于容器上边对齐的时候,是实现不了的,因为很多元素实际占据的位置比展现出的空间大,当向上偏移过大的时候,元素无法超出容器,会把整体顶下来,类似于给父元素加了 padding-top ;
但是向下偏移的时候就不会出现这种问题,元素也可以超出容器。
利用vertical-align实现行内元素对齐的更多相关文章
- 行内元素对齐:display:inline-block;
行内元素对齐:display:inline-block; 今天见到一个一行元素水平排列,但是对不齐啊,如图: 代码: div{ border: 1px solid red; } .wrap > ...
- 行内元素对齐各种问题--从line-height和vertical-align的角度分析
最近研究行内元素的对齐问题,发现img不管怎么设置,下边都有一块留白,强迫症无法忍受未知,于是开始了查阅探索之旅. 辗转来到张鑫旭的博客,他对行内盒子模型做了详细的介绍,包括“幽灵节点”,“line- ...
- CSS基础 行内元素/行内块元素设置垂直对齐方式及常见使用案例
vertical-align 属性值 效果 baseline 基线对齐 top 顶部对齐 middle 中心对齐 bottom 底部对齐 使用案例1:百度搜索框左边和右边底部没有对齐 使用vertic ...
- CSS样式设置语法全解,样式优先级、值和单位、字体、文本、块级元素,行内元素,替换元素、非替换元素、display、float、position、table、li、光标、边距边框、轮廓、颜色背景
全栈工程师开发手册 (作者:栾鹏) 一个demo学会css css选择器全解 css操作语法全解 CSS样式设置语法全解: 样式优先级 1. !important标记的样式 > 内联样式(sty ...
- {03--CSS布局设置} 盒模型 二 padding bode margin 标准文档流 块级元素和行内元素 浮动 margin的用法 文本属性和字体属性 超链接导航栏 background 定位 z-index
03--CSS布局设置 本节目录 一 盒模型 二 padding(内边距) 三 boder(边框) 四 简单认识一下margin(外边距) 五 标准文档流 六 块级元素和行内元素 七 浮动 八 mar ...
- css菜鸟学习之text-align属性,行内元素,块级元素居中详解
一.text-align属性 1.text-align用来设置元素中的的文本对齐方式,例如:如果需要设置图片的对齐方式,需要设置图片的父元素的text-align属性: 2.text-align只对文 ...
- CSS里常见的块级元素和行内元素
根据CSS规范的规定,每一个网页元素都有一个display属性,用于确定该元素的类型,每一个元素都有默认的display属性值,比如div元素,它的默认display属性值为“block”,成为“块级 ...
- CSS行内元素和块级元素的居中
一.水平居中 行内元素和块级元素不同,对于行内元素,只需在父元素中设置text-align=center即可; 对于块级元素有以下几种居中方式: 1.将元素放置在table中,再将table的marg ...
- li标签行内元素高度及居中
<head> <title><title> <style type="text/css"> * { padding: 0px; ma ...
随机推荐
- 解决由于VNC日志导致服务器磁盘100%
今天通过SSH连接服务器看到磁盘直接100%了.于是通过 sudo du -h --max-depth=1 发现某个用户下面占用了100个G.于是切换进去看了一下.发现VNC的log占满了整个磁盘.然 ...
- Java常用类(一)String类详解
前言 在我们开发中经常会用到很多的常用的工具类,这里做一个总结.他们有很多的方法都是我们经常要用到的.所以我们一定要把它好好的掌握起来! 一.String简介 1.1.String(字符串常量)概述 ...
- Python学习常用的好网站
以下总结出自己在学习python期间常用的网址或者资源,其中包括很多人的博客,方便自己从这个入口查找资源. 1.https://www.liaoxuefeng.com/wiki/00143160895 ...
- 【转】Linux设备驱动--块设备(一)之概念和框架
原文地址:Linux设备驱动--块设备(一)之概念和框架 基本概念 块设备(blockdevice) --- 是一种具有一定结构的随机存取设备,对这种设备的读写是按块进行的,他使用缓冲区来存放暂时 ...
- python日记
今天学习了Python的一些基本知识,就是简单的输入输出.因为我安装的Python环境是3.6版本的,因此我说的自己体会到的问题都是基于这个版本而得出的问题,说一下今天感觉要注意的要点吧. 1.首先是 ...
- Fork/Join-Java并行计算框架
Java在JDK7之后加入了并行计算的框架Fork/Join,可以解决我们系统中大数据计算的性能问题.Fork/Join采用的是分治法,Fork是将一个大任务拆分成若干个子任务,子任务分别去计算,而J ...
- 利用Python对文件批量重命名
由于要用到对无序的文件进行重命名,以下写了一个脚本,进行批量进行重命名. 基本格式是 i.后缀名 ( i 循环条件下的数 ) 1 #coding:utf8 2 import os; 3 4 def ...
- Arduino.最小系统面包板搭建
最早试过用万用板做过最小系统,主要用来烧录芯片 后来为了方便,用面包板也搭了一个最小系统, 但不采用杜邦线,因为飞来飞去的线太乱了 因此就有了这个简洁的版本,先上个成品图 用个烧录器就可以很方便的烧写 ...
- PHP获取文件扩展名的五种方式
这是我应聘实习时遇到的一道笔试题: 使用五种以上方式获取一个文件的扩展名. 要求:dir/upload.image.jpg,找出 .jpg 或者 jpg , 必须使用PHP自带的处理函数进行处理,方法 ...
- WuKong
WuKong Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others) Total Submis ...
