JS使用cookie实现只出现一次的广告代码效果
我们上网经常会遇到第一次需要登录而之后不用再登录的网站的情况,其实是运用了Cookie 存储 web 页面的用户信息,Cookie 以名/值对形式存储,当浏览器从服务器上请求 web 页面时, 属于该页面的 cookie 会被添加到该请求中。服务端通过这种方式来获取用户的信息l。
今天的这个效果:第一次打开网页弹出一个广告框(js实现卷帘效果),关闭广告代码或刷新页面之后就不会再出现。由于往电脑里写cookie信息是服务器行为,只有访问网站,服务器才会向电脑里写cookie信息,由于现在只是普通网页,所以无法往电脑里写cookie信息的。在众多浏览器中火狐浏览器是支持这种本地操作,因此我们用火狐测试。
先写广告代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<style>*{padding: 0;margin: 0;} #adv{ width: 300px; height: 300px; position: relative; overflow: hidden; } #adv span{ position: absolute; top:15px; right:15px; text-decoration: underline; color: #fff; cursor: pointer; };</style> |
|
1
2
3
4
|
<div id="adv"> <span id="close">关闭</span> <img src="1.png" alt="" /> </div> |
js代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
|
<script> var adv=document.getElementById('adv'); var close=document.getElementById('close'); /*广告弹出时的卷帘效果方法*/ function ani(obj){ var allWidth=document.documentElement.clientWidth; //获取网页可视区域宽 var allHeight=document.documentElement.clientHeight;//获取网页可视区域高 adv.style.left= (allWidth-adv.offsetWidth)/2+'px'; //使广告居中在页面 adv.style.top= (allHeight-adv.offsetHeight)/2+'px'; var num=0; var objH=adv.offsetHeight; var timer; timer=setInterval(function(){ //定时器,没50毫秒增加10px的高度 if(num<parseInt(objH)){ num+=10; obj.style.height=num+'px'; } else{ clearInterval(timer); } },50); } /*点击关闭广告*/ close.onclick=function(){ adv.style.display="none"; } /*设置cookie,cookie是以字符串形式存储的,可以有很多参数,但必要的一个是cookie 的名称name*/ function setcookie(){ var d=new Date(); d.setTime(d.getTime()+24*60*60*1000); //设置过去时间为当前时间增加一天 document.cookie="name=world;expires="+d.toGMTString(); //expires是cookie的一个可选参数,设置cookie的过期时间 var res=document.cookie; return res; //返回cookie字符串 } /*判断网页是否是第一次浏览,如果第一次则弹出广告,然后设置cookie值,否则把广告隐藏*/ if(document.cookie==""){ ani(adv); setcookie(); }else{ adv.style.display='none'; }</script> |
js代码广告效果图如下(第一次浏览网页,刷新后就没有了):

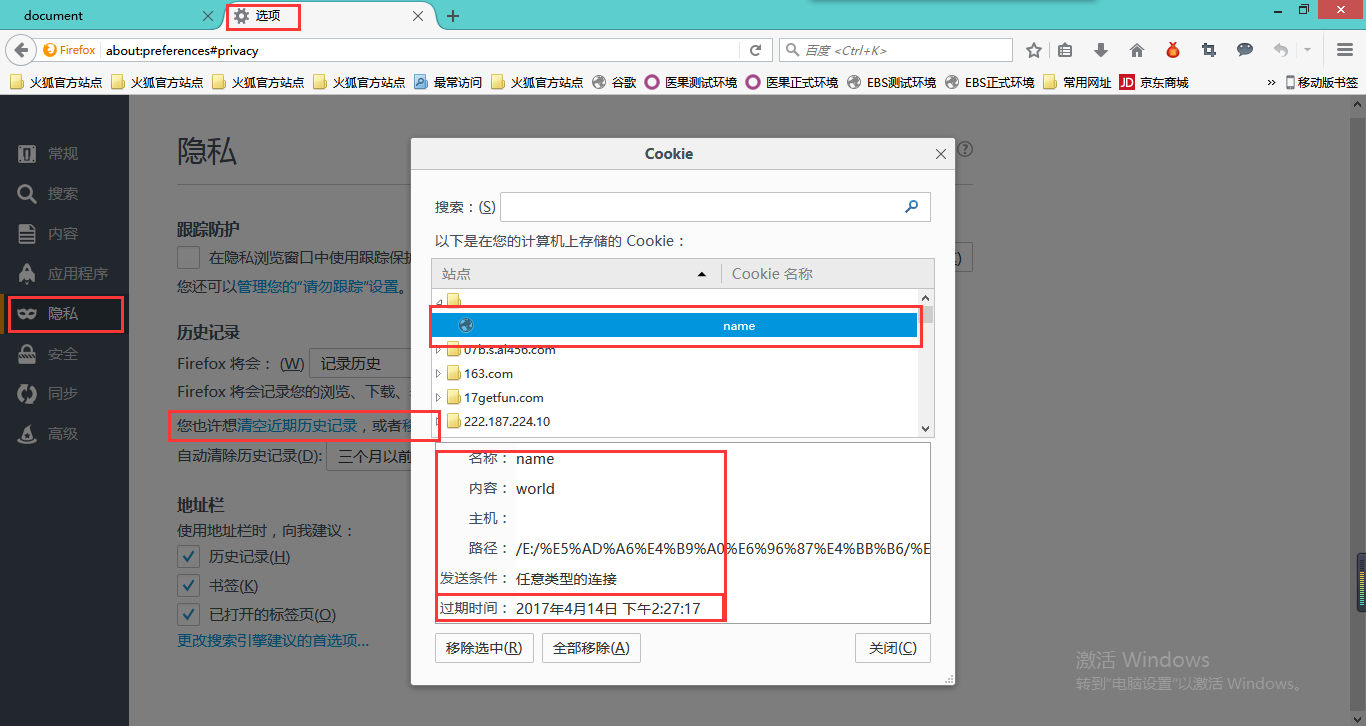
现在测试cookie,在火狐里关闭cookie,把你设置的cookie(没有域名)name移除选中,如图:

从上图可以看到,cookie的过期时间设置为了明天,明天就会失效,如果不删除cookie,等cookie失效后还是会jquery弹出层广告。
JS使用cookie实现只出现一次的广告代码效果的更多相关文章
- 使用cookie实现只出现一次的广告代码效果
我们上网经常会遇到第一次需要登录而之后不用再登录的网站的情况,其实是运用了Cookie 存储 web 页面的用户信息,Cookie 以名/值对形式存储,当浏览器从服务器上请求 web 页面时, 属于该 ...
- JS使用cookie实现DIV提示框只显示一次的方法
本文实例讲述了JS使用cookie实现DIV提示框只显示一次的方法.分享给大家供大家参考,具体如下: 这里运用JavaScript的cookie技术,控制网页上的提示DIV只显示一次,也就是当用户是第 ...
- 通过js对cookie的使用手册
一般大多数人还是用引用JQuary API——jquery.cookie.js,来操作cookie.这是一种很不错的方式,我也支持这样的做法. 但是有时候我们只需要一种极为轻量级的代码来实现简单的功能 ...
- JS设置cookie
cookie 与 session 是网页开发中常用的信息存储方式.Cookie是在客户端开辟的一块可存储用户信息的地方:Session是在服务器内存中开辟的一块存储用户信息的地方. JavaScrip ...
- js与cookie的domain和path之间的关系
1.前言 使用javascript操作cookie我们都经常使用,对cookie不是很了解的话可以看下这篇帖子[javascript操作cookie](http://www.cnblogs.com/D ...
- JS设置cookie,删除cookie
js设置cookie有很多种方法. 第一种:(这个是w3c官网的代码) <script> //设置cookie function setCookie(cname, cvalue, exda ...
- JS操作cookie以及本地存储(sessionStorage 和 localStorage )
JS操作cookie cookie的操作用两种方式 1.substring //创建cookie function setCookie(name,value,expires,path,domain,s ...
- JS设置Cookie,及COOKIE的限制
在Javascript脚本里,一个cookie 实际就是一个字符串属性.当你读取cookie的值时,就得到一个字符串,里面当前WEB页使用的所有cookies的名称和值.每个cookie除了 name ...
- js 操作 cookie
js 操作 cookie 的方法如下: //设置cookie function setCookie(cname, cvalue, exdays) { var d = new Date(); d.set ...
随机推荐
- MyBatis 的 XML 配置文件使用说明
简介 MyBatis 的配置文件(默认名称为 mybatis-config.xml)包含了会深深影响 MyBatis 行为的设置(settings)和属性(properties)信息.文档的顶层结构如 ...
- [Postman]生成代码段(17)
在Postman中完成并保存您的请求后,您可能希望从您自己的应用程序发出相同的请求.Postman允许您生成各种语言和框架的代码片段,以帮助您实现此目的.您需要单击蓝色发送按钮下的**代码**链接以打 ...
- 开源框架SpringMvc和Struts2的区别
1.机制 spring mvc 和 struts2的加载机制不同:spring mvc的入口是servlet,而struts2是filter:(servlet和filter的区别?) 2.性能 spr ...
- python中的进制转换
python中常用的进制转化通常有两种方法: 1.用内置函数hex(),oct(),bin(),对应的数字表示为0x,0o,0b,功能是把十进制数字转化为其他进制 >>> int( ...
- 排除Transformation Errors
当运行session时,会产生大量的Transformation Errors,这些Error会导致性能变慢 1 Transformation Errors导致性能降低的原因 当有大量记录有Trans ...
- SpringMvc + socket.io + vue + vue-socket.io实例
SpringMvc部分实现 1. 所需依赖 <dependency> <groupId>com.corundumstudio.socketio</g ...
- x-pack-5.6.10激活教程
x-pack-5.6.10激活教程 简介 X-Pack 已经作为 Elastic 公司单独的产品线,前身是 Shield, Watcher, Marvel, Graph, 和 reporting,先来 ...
- C++版 - 剑指offer 面试题63:二叉搜索树的第k个结点(二叉树中序遍历的应用) 题解
面试题 63:二叉搜索树的第k个结点 题目:给定一颗二叉搜索树,请找出其中的第k大的结点.例如, 5 / \ 3 7 /\ /\ 2 4 6 8 (见下面的图1) 中,按结点数值大小顺序第三个结点的值 ...
- 全网最全的Windows下Anaconda2 / Anaconda3里正确下载安装OpenCV(离线方式和在线方式)(图文详解)
不多说,直接上干货! 说明: Anaconda2-5.0.0-Windows-x86_64.exe安装下来,默认的Python2.7 Anaconda3-4.2.0-Windows-x86_64.ex ...
- java中fail-fast 和 fail-safe的区别
java中fail-fast 和 fail-safe的区别 原文地址:http://javahungry.blogspot.com/2014/04/fail-fast-iterator-vs-fa ...
