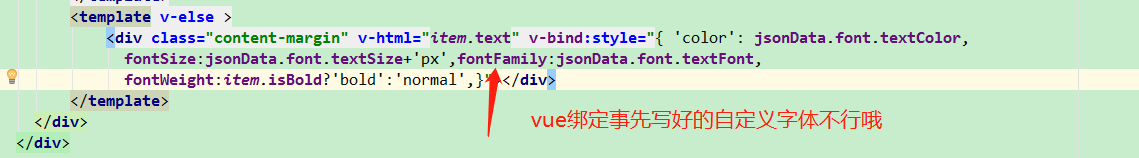
vue 动态添加 <style> 样式 vue动态添加 绑定自定义字体样式
created(){
//动态添加自定义字体样式
let style = document.createElement('style');
style.type = "text/css";
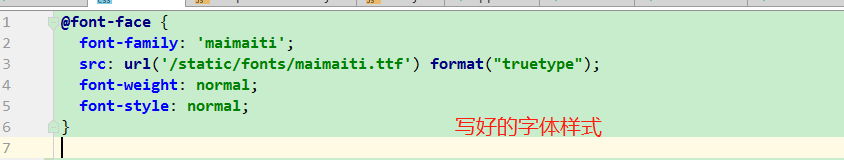
style.innerText = "@font-face {font-family:'PingFang-Regular';src:url('http://diary-biku.oss-cn-qingdao.aliyuncs.com/upload_file/common/typeface/2557240976048193.ttf')}";
document.getElementsByTagName('head')[].appendChild(style)
}


只能想到用动态添加《style》标签的方式了 0.0.
vue 动态添加 <style> 样式 vue动态添加 绑定自定义字体样式的更多相关文章
- Android spinner默认样式不支持换行和修改字体样式的解决方法
在spinner中显示的数据过多,需要换行,而Android自身提供的android.R.layout.simple_spinner_dropdown_item样式不支持换行,因此参考android提 ...
- WPF自定义Window样式(1)
1. 引言 WPF是制作界面的一大利器.最近在做一个项目,用的就是WPF.既然使用了WPF了,那么理所当然的,需要自定义窗体样式.所使用的代码是在网上查到的,遗憾的是,整理完毕后,再找那篇帖子却怎么也 ...
- WPF自定义Window样式(2)
1. 引言 在上一篇中,介绍了如何建立自定义窗体.接下来,我们需要考虑将该自定义窗体基类放到类库中去,只有放到类库中,我们才能在其他地方去方便的引用该基类. 2. 创建类库 接上一篇的项目,先添加一个 ...
- 0010 CSS字体样式属性:font-size、font-family、Unicode字体、font-weight、font-style、综合设置、color、 text-align、line-height、text-indent、text-decoration、、、
CSS字体样式属性.调试工具 目标 应用 使用css字体样式完成对字体的设置 使用css外观属性给页面元素添加样式 使用常用的emment语法 能够使用开发人员工具代码调试 1.font字体 1.1 ...
- 2020年12月-第02阶段-前端基础-CSS字体样式
CSS字体样式属性调试工具 应用 使用css字体样式完成对字体的设置 使用css外观属性给页面元素添加样式 1.font字体 1.1 font-size:大小 作用: font-size属性用于设置字 ...
- css 字体样式设置大全
css样式大全(整理版) 字体属性:(font) 大小 {font-size: x-large;}(特大) xx-small;(极小) 一般中文用不到,只要用数值就可以,单位:PX.PD 样式 { ...
- 原生js动态添加style,添加样式
原生js动态添加style,添加样式 第一种 var style="[assign-url='"+str+"']{display:initial}"; var ...
- django在style的样式image url添加静态图片路径和django如何动态传入图片链接?
#django在style的样式image url添加静态图片路径 style=" background:url({% static "agribusiness/images/lo ...
- Vue中通过鼠标移入移出来添加或取消class样式(active)
基础知识: 先写一下vue中鼠标移入移出的基础知识,移入的触发事件是 @mouseenter,移出的触发事件是@mouseleave,知道这两个方法就简单了 基础知识的例子 <div clas ...
随机推荐
- 单机版Kubernetes集群(一)
环境:CentOS Linux release 7.4.1708 (Core) 单机版Kubernetes集群的效果,如图: 1)JSP页面通过JDBC直接访问Mysql数据库并展示:这里只是为了 ...
- centos7 时间自动同步
设置开机自动同步Internet时间,并作定时同步任务1.修改时区 rm -rf /etc/localtime ln -s /usr/share/zoneinfo/Asia/Shanghai /etc ...
- caffe实现年龄及性别预测
一.相关代码及训练好的模型 eveningglow/age-and-gender-classification: Age and Gender Classification using Convolu ...
- CURL 支持 GET、PUT、POST、DELETE请求
一个方法解决所有的 curl 请求的问题. <?php function curlTypeData( $method, $url, $data=false, $json=false ) { $d ...
- 去freessl.org申请免费ssl服务器证书
去freessl.org申请免费ssl服务器证书 来源: 本文链接 来自osnosn的博客 写于: 2019-03-30. 想搞个自签名证书,可以参考这篇: 用openssl为WEB服务器生成证书(自 ...
- CentOS7用hostapd做radius服务器为WiFi提供802.1X企业认证
CentOS7用hostapd做radius服务器为WiFi提供802.1X企业认证 来源: https://www.cnblogs.com/osnosn/p/10593297.html 来自osno ...
- Azkaban实战,Command类型单一job示例,任务中执行外部shell脚本,Command类型多job工作flow,HDFS操作任务,MapReduce任务,HIVE任务
本文转载自:https://blog.csdn.net/tototuzuoquan/article/details/73251616 1.Azkaban实战 Azkaba内置的任务类型支持comman ...
- meter命令行模式运行,实时获取压测结果 (没试过 说不定以后要用)
jmeter很小,很快,使用方便,可以在界面运行,可以命令行运行.简单介绍下命令行运行的方式 上面一条命令应该可以满足大部分需求. 使用-R指定节点时,当然要首先在这些节点上启动jmeter-serv ...
- Linux设置虚拟内存教学和实战
介绍 在我们自己的购买的服务器环境中,一般是买的1g的内存,但是当服务器里面的东西装的比较多的时候就会导致内存不够用了,本文将模拟一个真实的内存不够用的情况下,如何通过修改虚拟内存来让系统正常运行,我 ...
- [UE4]计算箭头方向:正切、SetRelativeRotation、RotationFromXVector、Get MotionController Thumbstick X
正切 正弦函数 sinθ=y/r 余弦函数 cosθ=x/r 正切函数 tanθ=y/x 余切函数 cotθ=x/y 正割函数 secθ=r/x 余割函数 cscθ=r/y 已知y和x,求角度θ: ...
