bower简明入门教程
什么是bower:
Bower是一个客户端技术的软件包管理器,它可用于搜索、安装和卸载如JavaScript、HTML、CSS之类的网络资源。其他一些建立在Bower基础之上的开发工具,如YeoMan和Grunt,这个会在以后的文章中介绍。

准备工作:
1、安装 node 环境:node.js
2、安装 Git,bower 从远程 git 仓库获取代码包:git简易指南
安装bower:
使用 npm,打开终端,输入:
npm install -g bower
其中 -g 命令表示全局安装
开始使用:
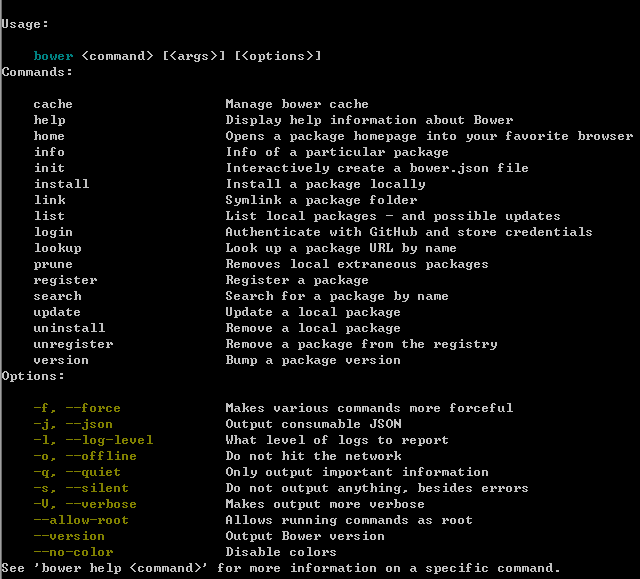
使用 help 命令查看帮助

自定义包的安装目录:
首先进入项目目录下,新建文件 1.txt
然后命令行进入项目目录下,输入命令重命名该文件为 .bowerrc:
rename 1.txt .bowerrc
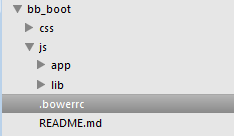
这个 .bowerrc 文件是自定义 bower 下载的代码包的目录,比如现在我的项目结构如下图:

那我的 .bowerrc 文件内容如下:
{
"directory" : "js/lib"
}
bower初始化:
命令行进入项目目录中,输入命令如下:
bower init
会提示你输入一些基本信息,根据提示按回车或者空格即可,然后会生成一个 bower.json 文件,用来保存该项目的配置,如下:
{
"name": "myWeb",
"authors": [
"adou <doufu_0329@163.com>"
],
"description": "",
"main": "",
"license": "MIT",
"homepage": "",
"private": true,
"ignore": [
"**/.*",
"node_modules",
"bower_components",
"wwwroot/lib",
"test",
"tests"
],
"dependencies": {
}
}
包的安装:
下面终于开始安装需要的包了!
比如我要安装一个 jquery,输入如下命令:
bower install jquery --save
或者根据版本进行安装,输入如下命令:
bower install jquery#1.0.0 --save
然后 bower 就会从远程下载 jquery 最新版本到你的 js/lib 目录下
其中 --save 参数是保存配置到你的 bower.json,你会发现 bower.json 文件已经多了一行:
"dependencies": {
"jquery": "~2.1.4"
}
包的信息:
比如我们想要查找 jquery 都有哪些个版本,输入如下命令:
bower info jquery
会看到 jquery 的 bower.json 的信息,和可用的版本信息
可以看到 jquery 最新的兼容版版本为 1.11.3
包的更新:
上面安装的是最新版的高版本 jquery,假如想要兼容低版本浏览器的呢?
已经查到兼容低版本浏览器的 jquery 版本为 1.11.3,下面直接修改 bower.json 文件中的 jquery 版本号如下:
"dependencies": {
"jquery": "~1.11.3"
}
然后执行如下命令:
bower update
bower 就会为你切换 jquery 的版本了
包的查找:
还有一个很重要的功能,就是包的查找,比如我想要安装 bootstrap 的某个插件,但是记不住名字了,就可以直接在命令行输入:
bower search bootstrap
bower 就会列出包含字符串 bootstrap 的可用包了
包的卸载:
卸载包可以使用 uninstall 命令:
bower uninstall jquery
=========
bower简明入门教程的更多相关文章
- OsharpNS轻量级.net core快速开发框架简明入门教程-Osharp.Redis使用
OsharpNS轻量级.net core快速开发框架简明入门教程 教程目录 从零开始启动Osharp 1.1. 使用OsharpNS项目模板创建项目 1.2. 配置数据库连接串并启动项目 1.3. O ...
- OsharpNS轻量级.net core快速开发框架简明入门教程-从零开始启动Osharp
OsharpNS轻量级.net core快速开发框架简明入门教程 教程目录 从零开始启动Osharp 1.1. 使用OsharpNS项目模板创建项目 1.2. 配置数据库连接串并启动项目 1.3. O ...
- OsharpNS轻量级.net core快速开发框架简明入门教程-代码生成器的使用
OsharpNS轻量级.net core快速开发框架简明入门教程 教程目录 从零开始启动Osharp 1.1. 使用OsharpNS项目模板创建项目 1.2. 配置数据库连接串并启动项目 1.3. O ...
- OsharpNS轻量级.net core快速开发框架简明入门教程-基于Osharp实现自己的业务功能
OsharpNS轻量级.net core快速开发框架简明入门教程 教程目录 从零开始启动Osharp 1.1. 使用OsharpNS项目模板创建项目 1.2. 配置数据库连接串并启动项目 1.3. O ...
- OsharpNS轻量级.net core快速开发框架简明入门教程-Osharp.Hangfire使用
OsharpNS轻量级.net core快速开发框架简明入门教程 教程目录 从零开始启动Osharp 1.1. 使用OsharpNS项目模板创建项目 1.2. 配置数据库连接串并启动项目 1.3. O ...
- OsharpNS轻量级.net core快速开发框架简明入门教程-Osharp.Permissions使用
OsharpNS轻量级.net core快速开发框架简明入门教程 教程目录 从零开始启动Osharp 1.1. 使用OsharpNS项目模板创建项目 1.2. 配置数据库连接串并启动项目 1.3. O ...
- OsharpNS轻量级.net core快速开发框架简明入门教程-切换数据库(从SqlServer改为MySql)
OsharpNS轻量级.net core快速开发框架简明入门教程 教程目录 从零开始启动Osharp 1.1. 使用OsharpNS项目模板创建项目 1.2. 配置数据库连接串并启动项目 1.3. O ...
- OsharpNS轻量级.net core快速开发框架简明入门教程-多上下文配置(多个数据库的使用)
OsharpNS轻量级.net core快速开发框架简明入门教程 教程目录 从零开始启动Osharp 1.1. 使用OsharpNS项目模板创建项目 1.2. 配置数据库连接串并启动项目 1.3. O ...
- Shader 简明入门教程
Unity3D的所有渲染工作都离不开着色器(Shader),如果你和我一样最近开始对Shader编程比较感兴趣的话,可能你和我有着同样的困惑:如何开始?Unity3D提供了一些Shader的手册和文档 ...
随机推荐
- js 序列化
Python 序列化 字符串 = json.dumps(对象) 对象转字符串 对象 = json.loads(字符串) 字符串转对象 Javascript 字符串 = JSON.stringif ...
- github PageHelper使用PageInfo数据错乱问题
如果出现了数据错乱,检查一下代码是否正确 PageHelper.start(1,10); List<MyEntity> lists = mapper.query(); PageInfo&l ...
- nodejs + express + express-session + redis
nodejs + express + express-session + redis 标题似乎又是不太对,大家领会精神哈 Express 安装express-generator,然后用它来创建一个工程 ...
- ssl简介与openssl的使用
SSL证书: 是数字证书的一种,类似于驾驶证.护照和营业执照的电子副本.因为配置在服务器上,也称为SSL服务器证书. ssl也是传输协议. 基于ssl协议开发的一款软件叫openssl linux系 ...
- 谈谈你对spring的理解?
spring么,就是春天了.春天,动物.....不可描述的季节……你懂得!!! 希望这么说能把面试官逗乐吧. spring可以实现java模块化开发,贯穿表现层,业务层,逻辑层,实现了各个层之间的解耦 ...
- PhoenixFD插件流体模拟——UI布局【Foam】详解
流体泡沫 本文主要讲解Foam折叠栏中的内容.原文地址:https://docs.chaosgroup.com/display/PHX3MAX/Liquid+Foam 主要内容 Overview 综述 ...
- step_by_step_记录一个javascript字符串处理问题
记录一个javascript字符串处理的问题 这一天下班,技术QQ群里的大神提出了一个问题,带着问题去思考. ? '---9890.999008-555555-55555555----' 对于这样的字 ...
- Windows 窗体
Windows系统,顾名思义,就是窗口系统,每一个程序都可以用窗口来展示,所以,为了展示窗口,需要多做一系列的工作,当然,也有纯控制台应用,就不用附带窗口了. 首先就是窗口程序的入口地址,与传统的in ...
- Shell 运算相关
一.${str} 二.变量替换 三.3种计算字符串长度的效率比较 四.(())用法 五.expr 六.bc 4种连续整数求和效率 七.条件测试 八.字符串测试
- 画布Canvas 画笔Paint
package com.example.m_evolution.View; import android.content.Context; import android.graphics.Canvas ...
